什么是变量?
这里就写个人理解把,不仅仅是针对于js,在编程语言中,要想要计算机执行并且理解人类的意图,那么首先计算机要存储人类输入的数据,这个时候变量的作用就来了,变量的意义在于人类告诉计算机,你给我一个地方,我要放点东西,目前我接触到的编程语言都是这样的,向计算机内存申请的这块地方可以存储任何东西就是一个大盒子,任何这个盒子里面存储的是人类的数据。
- 如何声明变量?
这里需要注意的是不能let两个名字相同的变量但是var可以声明两个一样名字的变量,但是不推荐这么做
下面是声明变量和更新变量的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
// 1. 声明一个变量 在编程语言中都是右面的值给左面
let a = 100 // 告诉计算机给我一个盒子,这个盒子我管他叫a,盒子里面装100这个字面量
let b // 告诉计算机给我一个盒子,这个盒子我管他叫b,盒子里面装啥,我先不告诉你
b = 200 // 告诉计算机,这个盒子b里面装200这个字面量
let d = 100,f = 200 // 告诉计算机,这个盒子d里面装100这个字面量,这个盒子f里面装200这个字面量
// 打印一下
console.log('简单的声明变量',a,b,d,f)
// 2. 修改变量里面的值
let c = 100
console.log('修改之前c的值',c)
c = 200
console.log('修改之后c的值',c)
//小练习输入输出
let name = prompt('请输入名字')
document.write('你好'+name)
</script>
</html>
交换两个变量代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
let a = 100, b = 200, c
console.log('变量交换之前',a,b,c)
c = a
a = b
b = c
console.log('变量交换之后',a,b,c)
</script>
</html>
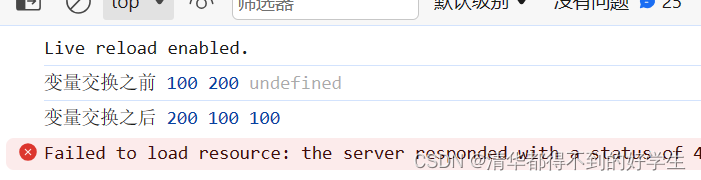
最后效果

变量的本质
在计算机当中相信大家都知道有一块地方叫内存,这个内存就是每次关机都会清空,举个例子,你现在看到的内容在你电脑关机之后就还得在来这个网站上在加载一遍信息,这就是内存,计算机关机之后他就失忆了,变量就想到于告诉计算机,你在内存里面给我一个地方我管这个地方叫a我这个a里面要放100这个字面量
这里注意了,每一个变量都相当于跟计算机的内存要了一块空间来存放人类的信息,这就出现了一个隐患,如果你有太多变量了,这就会导致计算机受不了了,这时候就内存溢出了他就报错了特别就是你写死循环的时候在循环里面一顿申请空间这是非常危险的
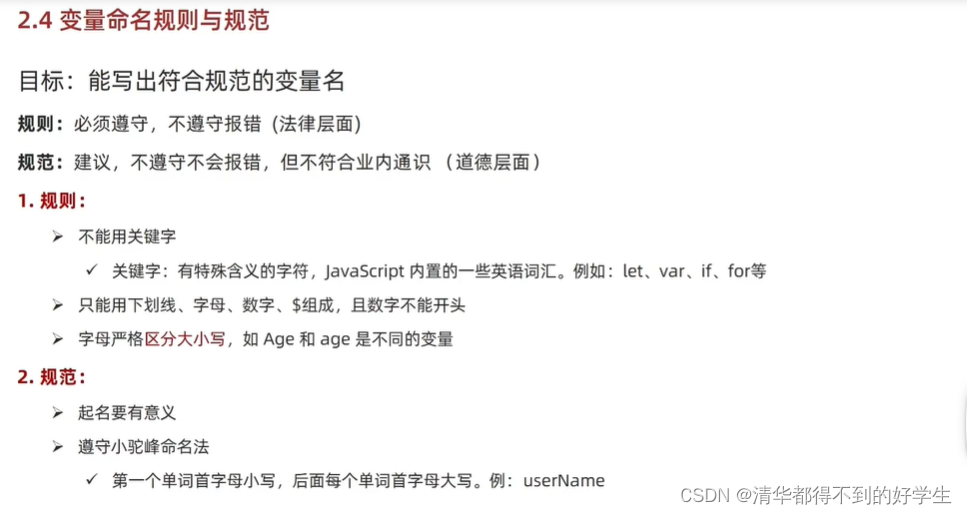
命名规则
这里就直接引用B站的图了大家都明白的事儿没啥好说的

let和var的区别
var是在老版的js里面经常使用,现在一般都会使用let来声明,老师说新知识的出现是为了解决旧知识的问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
// var是比较混乱的,正常js都是从上往下执行代码但是var可以先使用变量然后在声明变量
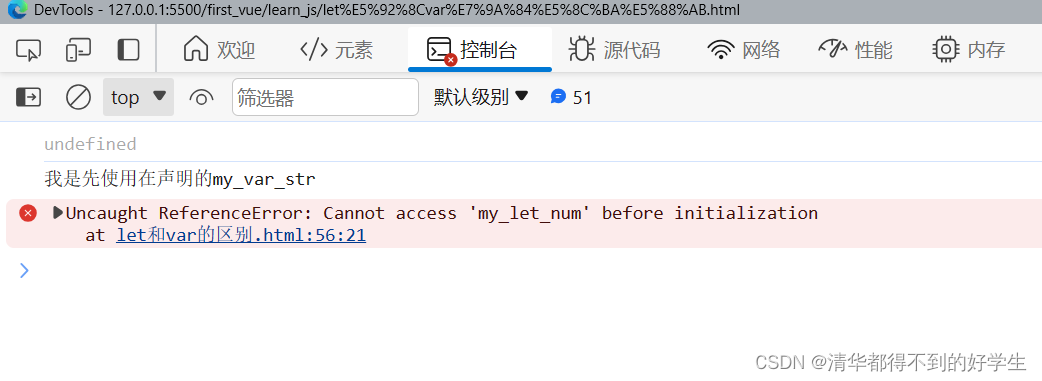
console.log(my_var_str) // 这里是undefined而不是报错
var my_var_str = '我是先使用在声明的my_var_str'
console.log(my_var_str) // 这里就正常输出了my_var_str
console.log(my_let_num) // 这里会报错,因为let声明的变量必须先使用在声明 所以let的出现就让js更加严谨
console.log(my_const_str)
let my_let_num = '我是先使用在声明的my_let_num'
</script>
</html>
结果

数组的简单声明
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
// 创建数组,js里的数组下标是从0开始的
let arr = [1,2,3,4,5]
console.log(arr)
console.log(arr.length) // 注意长度是5但是下标是从0开始的
</script>
</html>
这里数组解决了一个变量只能存储一个字面量的限制,让一个变量可以存储多个字面量