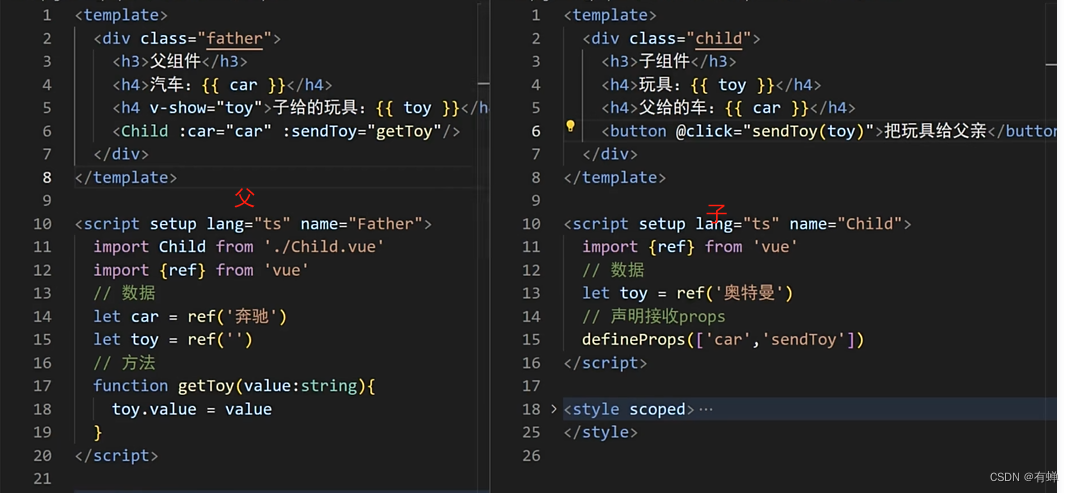
1、props

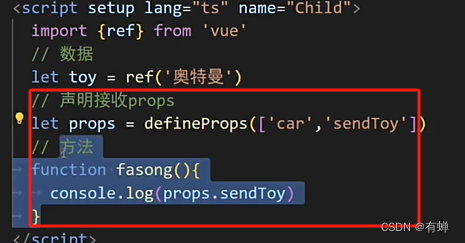
子组件也可以如下调用父组件的方法

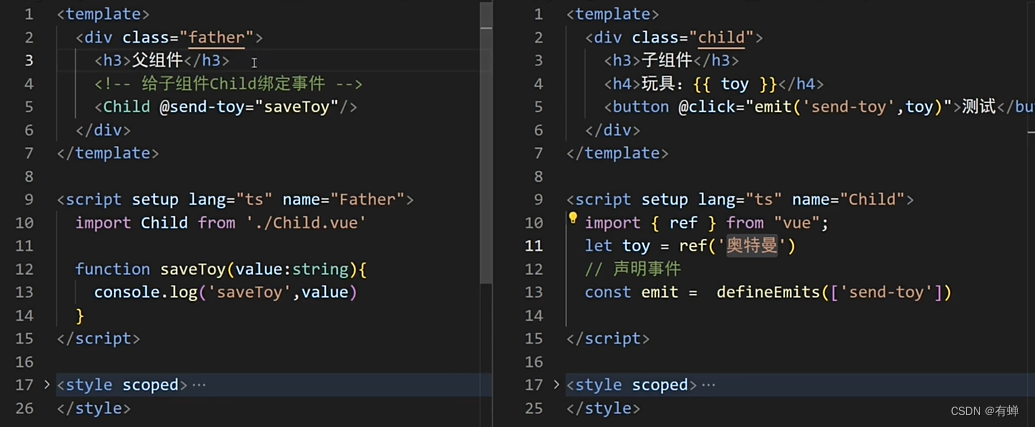
2、自定义事件 (emit)

3、mitt(任意组件的通讯)
1. pubsub
2. $bus
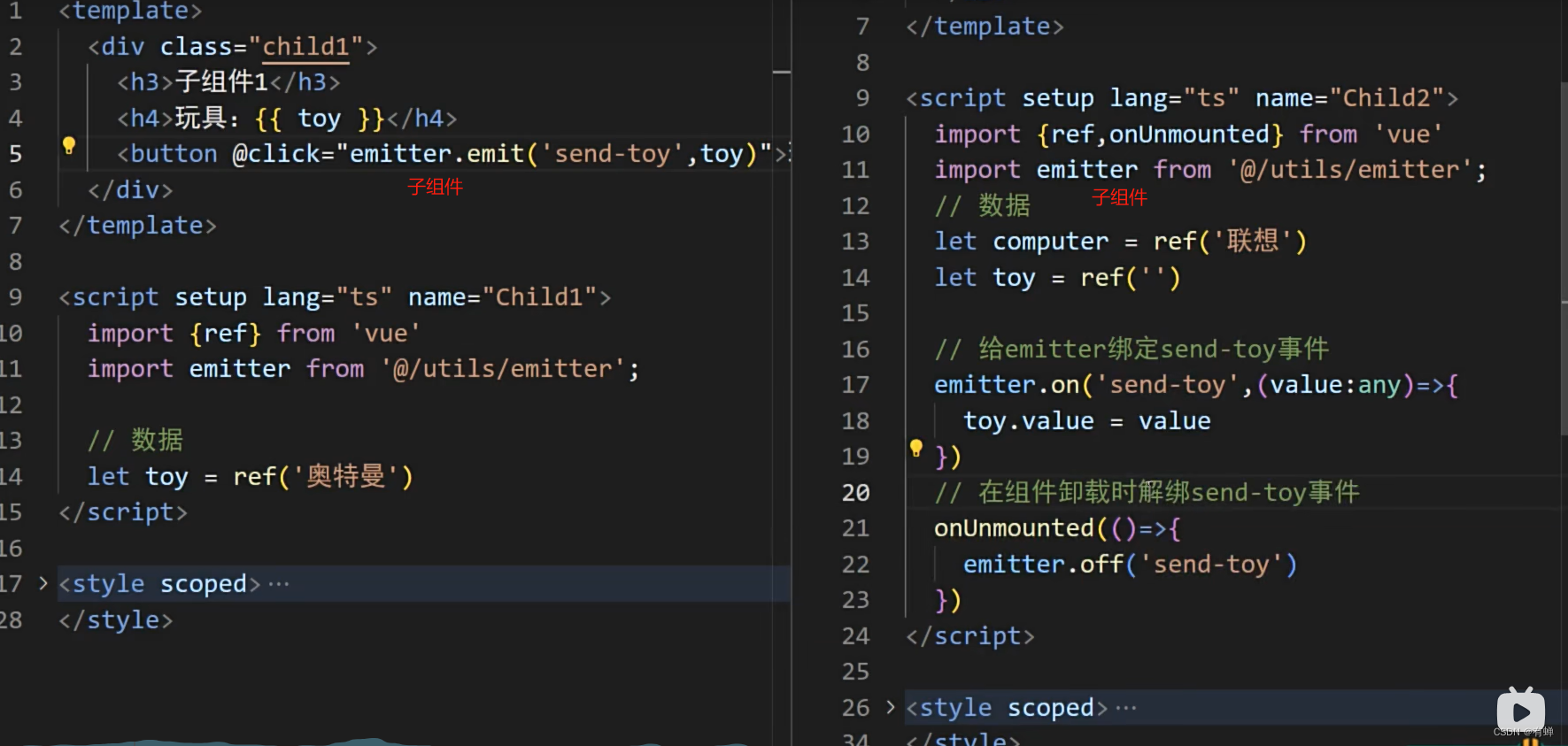
3. mitt
- 接收数据的:提前绑定好事件(提前订阅消息)
- 提供数据的:在合适的时候触发事件发布消息)
安装mitt
npm i mitt -Sutils/emitter.ts
import mitt from 'mitt'
//调用mitt得到emitter,emitter能绑事件、触发事件
const emitter = mitt()
/**
*
* //绑定事件
emitter.on('test1',()=>{
console.log('被调用')
})
//触发事件
setTimeout(()=>{
emitter.emit('test1')
},1000)
setTimeout(()=>{
emitter.off('test1')
emitter.all.clear()//全部解绑
},3000)
*/
export default emitter子组件中单独引入使用。【另一种方法时:添加到全局变量中,也是可以的,这里只单独引入了一下】

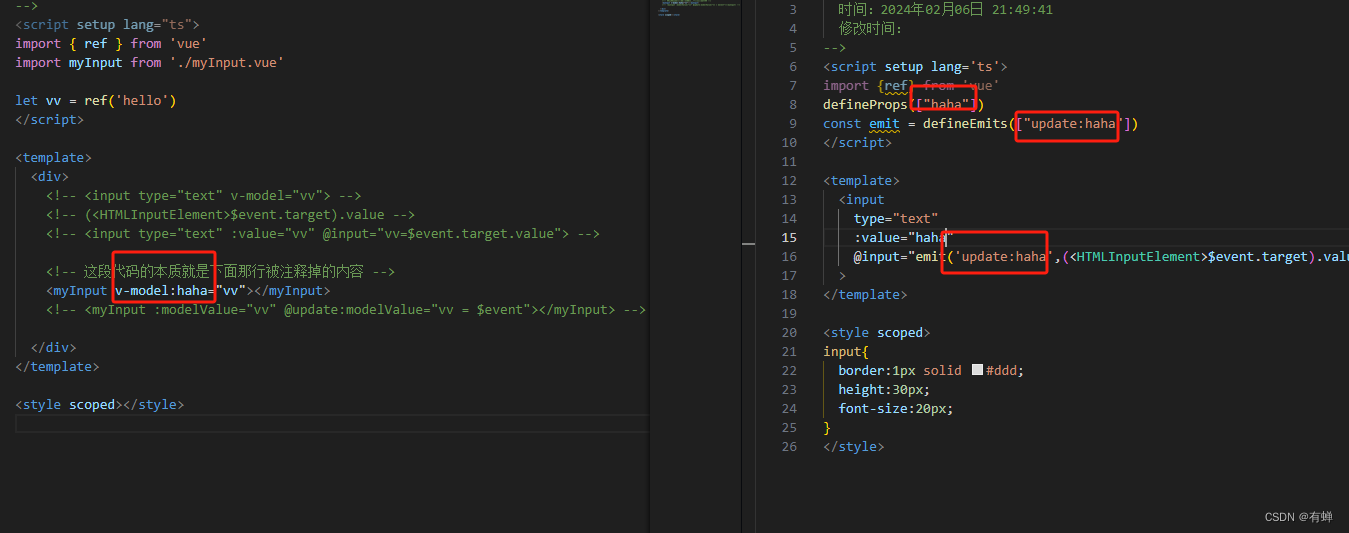
4、v-model【封装ui组件库用的多,平时用的少。和vue2有点不同】
父组件
<!-- eslint-disable vue/no-parsing-error -->
<!--
功能:功能描述
时间:2024年02月06日 21:49:29
修改时间:
-->
<script setup lang="ts">
import { ref } from 'vue'
import myInput from './myInput.vue'
let vv = ref('hello')
</script>
<template>
<div>
<!-- <input type="text" v-model="vv"> -->
<!-- (<HTMLInputElement>$event.target).value -->
<!-- <input type="text" :value="vv" @input="vv=$event.target.value"> -->
<!-- 这段代码的本质就是下面那行被注释掉的内容 -->
<myInput v-model="vv"></myInput>
<!-- <myInput :modelValue="vv" @update:modelValue="vv = $event"></myInput> -->
</div>
</template>
<style scoped></style>
子组件:myInput.vue
<!--
功能:功能描述
时间:2024年02月06日 21:49:41
修改时间:
-->
<script setup lang='ts'>
import {ref} from 'vue'
defineProps(["modelValue"])
const emit = defineEmits(["update:modelValue"])
</script>
<template>
<input
type="text"
:value="modelValue"
@input="emit('update:modelValue',(<HTMLInputElement>$event.target).value)"
>
</template>
<style scoped>
input{
border:1px solid #ddd;
height:30px;
font-size:20px;
}
</style>vue内置的属性是modelValue,不想用这个属性,怎么办? v-model:自己想要的属性名
如下:

这意味着我们可以在组件标签上多次使用v-model
$event到底是啥?啥时候能.target
- 对于原生事件,$event就是事件对象 =====>能.target
- 对于自定义事件,$event就是触发事件时,所传递的数据==>不能.target