【CSS】css如何实现字体大小小于12px?
- 问题
- 解决方案
- transform: scale(0.5)(常用)
- SVG 矢量图设置text
问题
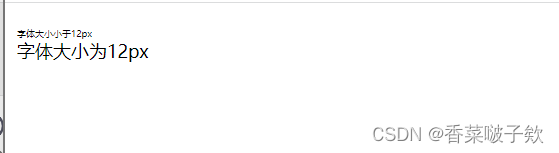
文字需要显示为12px,但是小于12px的,浏览器是显示不来的
解决方案
transform: scale(0.5)(常用)
#box {
font-size: 12px;
}
#box div {
transform: scale(0.5);
/* transform-origin属性表示在对元素进行变换的时候,设置围绕哪个点进行变化的。默认情况,变换的
原点在元素的中心点,即是元素X轴和Y轴的50%处 */
transform-origin: 0% 100%;
// 解决兼容性问题
-webkit-transform: scale(0.5);
-webkit-transform-origin: 100% 100%;
}
<div id="box">
<div>
字体大小小于12px
</div> 字体大小为12px
</div>

SVG 矢量图设置text
- x表示文字左对齐位置,一般都为0,y表示字体大小,注意,修改字体颜色是设置fill;
#box {
font-size: 12px;
}
svg {
width: 100px;
/* 需要根据实际情况调整 */
height: 100px;
/* 需要根据实际情况调整 */
background-color: red;
}
<div id="box">
<svg>
<text x="0" y="10" fill='pink'>我是10px字体大小 hello world!</text>>
</svg>
字体大小为12px
</div>














![[office] Excel2007在工作簿中创建区域名称 #职场发展#经验分享](https://img-blog.csdnimg.cn/img_convert/417563c35c430b1924340cba1b71556a.jpeg)