✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。
🍎个人主页:Java Fans的博客
🍊个人信条:不迁怒,不贰过。小知识,大智慧。
💞当前专栏:微信小程序学习分享
✨特色专栏:国学周更-心性养成之路
🥭本文内容:微信小程序学习指南:从基础知识到代码展示
文章目录
- 引言
- 一、微信小程序的基础知识
- 1.1 小程序的概念和特点
- 1.2 开发工具的选择和安装
- 1.3 小程序的目录结构和文件类型
- 二、微信小程序的开发工具使用
- 2.1 创建小程序项目
- 2.2 编辑和预览小程序页面
- 2.3 调试和发布小程序
- 三、微信小程序的常用组件和API
- 3.1 常用组件的介绍和使用方法
- 3.2 常用API的调用和应用示例
- 四、微信小程序的代码展示
- 4.1 页面布局和样式设计
- 4.2 数据绑定和事件处理
- 4.3 接口调用和数据交互
- 结论
- 参考资料

摘要: 微信小程序是一种基于微信平台的轻量级应用程序,具有快速开发、跨平台、低成本等优势。本文将介绍微信小程序的基础知识,包括小程序的概念、开发工具的使用以及常用组件和API的应用。同时,我还将通过代码展示,帮助读者更好地理解和掌握微信小程序的开发技巧。
引言
随着智能手机的普及和移动互联网的发展,小程序成为了一种备受关注的应用形式。微信小程序作为其中的佼佼者,以其便捷、快速的开发方式,吸引了越来越多的开发者和用户。本文将带领读者一步步了解微信小程序的学习路径,帮助初学者快速入门,同时为有经验的开发者提供一些实用的技巧和示例代码。
一、微信小程序的基础知识
1.1 小程序的概念和特点
微信小程序是一种基于微信平台的轻量级应用程序,具有以下几个特点:
-
快速开发:微信小程序采用了简化的开发流程和框架,开发者可以使用HTML、CSS和JavaScript进行开发,无需学习复杂的原生开发语言和框架,大大降低了开发的门槛和学习成本。
-
跨平台:微信小程序可以在微信客户端上运行,不需要用户下载和安装,可以在iOS和Android等多个平台上使用,提供了更广泛的覆盖面和用户基础。
-
低成本:相比于传统的App开发,微信小程序的开发成本较低。开发者无需购买开发者账号、进行独立的应用发布和推广,可以直接在微信平台上进行开发和发布,减少了开发和运营的成本。
下面是一个简单的微信小程序案例代码,用于展示微信小程序的基本结构和代码示例:
<!-- index.wxml -->
<view class="container">
<text class="title">欢迎使用微信小程序</text>
<button class="button" bindtap="onButtonClick">点击按钮</button>
<text class="result">{{result}}</text>
</view>
/* index.wxss */
.container {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
}
.title {
font-size: 24px;
margin-bottom: 20px;
}
.button {
width: 200px;
height: 40px;
background-color: #007bff;
color: #fff;
border-radius: 4px;
text-align: center;
line-height: 40px;
}
.result {
margin-top: 20px;
}
// index.js
Page({
data: {
result: ''
},
onButtonClick() {
this.setData({
result: '按钮被点击了!'
});
}
});
以上代码展示了一个简单的微信小程序页面,包含一个标题、一个按钮和一个显示结果的文本。当按钮被点击时,通过setData方法更新result的值,从而改变文本的内容。
1.2 开发工具的选择和安装
- 选择开发工具: 微信官方提供了两款开发工具供开发者选择,分别是微信开发者工具和Visual Studio Code插件。这两款工具都具有强大的功能和便捷的开发体验,开发者可以根据自己的喜好和习惯进行选择。
- 微信开发者工具: 官方提供的专门用于微信小程序开发的集成开发环境(IDE),提供了丰富的开发工具和调试功能,适合初学者和有经验的开发者使用。
- Visual Studio Code插件: 微信官方提供的Visual Studio Code插件,可以在VS Code中进行微信小程序的开发,适合习惯使用VS Code的开发者。
1、安装微信开发者工具
如果您选择使用微信开发者工具进行开发,可以按照以下步骤进行安装:
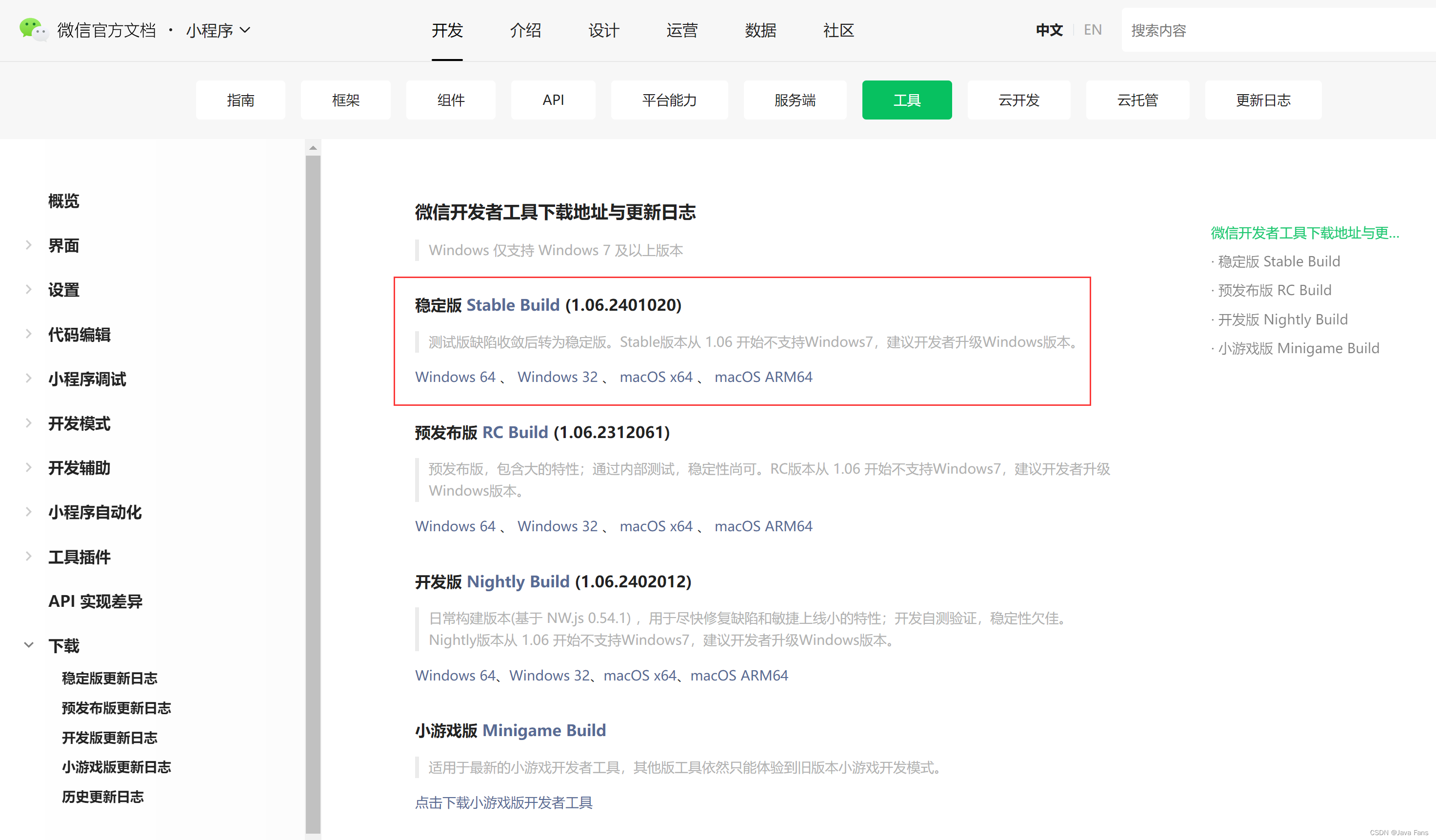
- 访问微信开发者工具官方网站:
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
- 根据您的操作系统选择对应的安装包进行下载。
- 下载完成后,双击安装包进行安装。
- 安装完成后,打开微信开发者工具,登录您的微信开发者账号。
2、安装Visual Studio Code插件:
如果您选择使用Visual Studio Code进行开发,可以按照以下步骤进行安装:
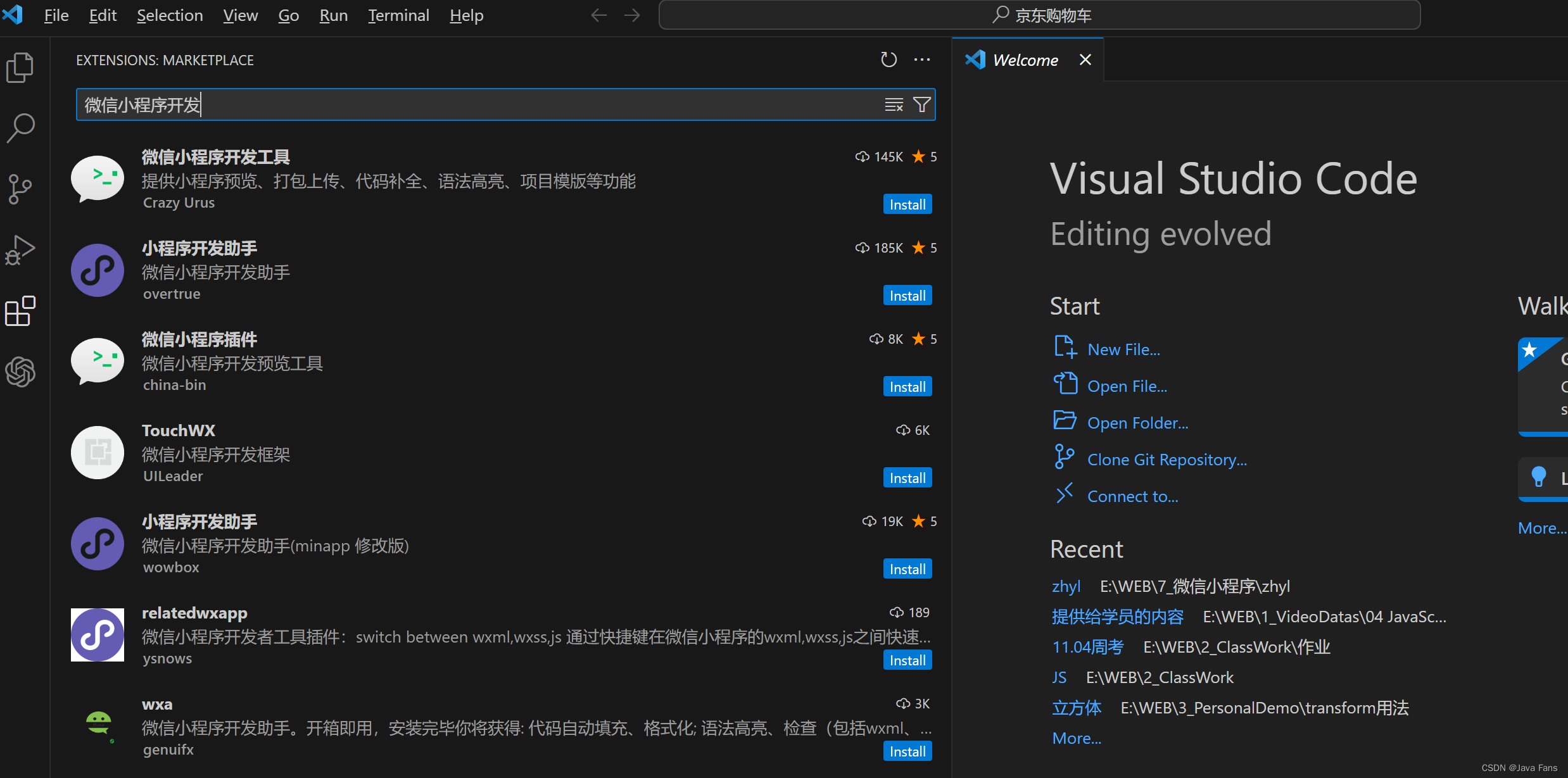
- 打开Visual Studio Code。
- 在扩展面板中搜索并安装"微信小程序开发助手"插件。
- 安装完成后,重新启动Visual Studio Code。
无论您选择使用哪种开发工具,都可以通过官方文档和社区资源来学习和掌握开发工具的使用方法和技巧。微信官方提供了详细的开发文档和示例代码,以及开发者社区,可以在其中获取到丰富的学习资源和开发经验分享。
1.3 小程序的目录结构和文件类型
- 目录结构: 微信小程序的目录结构如下所示:
├── pages
│ ├── index
│ │ ├── index.js
│ │ ├── index.wxml
│ │ └── index.wxss
│ └── ...
├── app.js
├── app.json
├── app.wxss
└── ...
- pages目录: 用于存放小程序的页面文件,每个页面对应一个文件夹,文件夹中包含一个.js、.wxml、.wxss和.json文件,分别用于处理逻辑、页面结构、样式和配置。
- app.js: 小程序的全局逻辑文件,用于处理小程序的生命周期和全局数据。
- app.json: 小程序的全局配置文件,用于配置小程序的页面路径、窗口样式、导航栏样式等。
- app.wxss: 小程序的全局样式文件,用于定义小程序的全局样式。
- 文件类型: 微信小程序支持以下几种文件类型:
.js:JavaScript脚本文件,用于处理小程序的逻辑。
.wxml:小程序的模板文件,类似于HTML,用于描述小程序的页面结构。
.wxss:小程序的样式文件,类似于CSS,用于定义小程序的样式。
.json:小程序的配置文件,用于配置小程序的页面路径、窗口样式、导航栏样式等。
下面是一个简单的示例代码,展示了一个微信小程序的目录结构和文件类型的使用:
// index.js
Page({
data: {
message: 'Hello, World!'
}
});
// index.wxml
<view class="container">
<text>{{message}}</text>
</view>
// index.wxss
.container {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
// app.json
{
"pages": [
"pages/index/index"
],
"window": {
"navigationBarTitleText": "My App"
}
}
以上代码展示了一个简单的微信小程序,包含一个页面index,页面中显示了一个文本,并且在全局配置中设置了导航栏标题为"My App"。
二、微信小程序的开发工具使用
2.1 创建小程序项目
创建微信小程序项目的步骤如下:
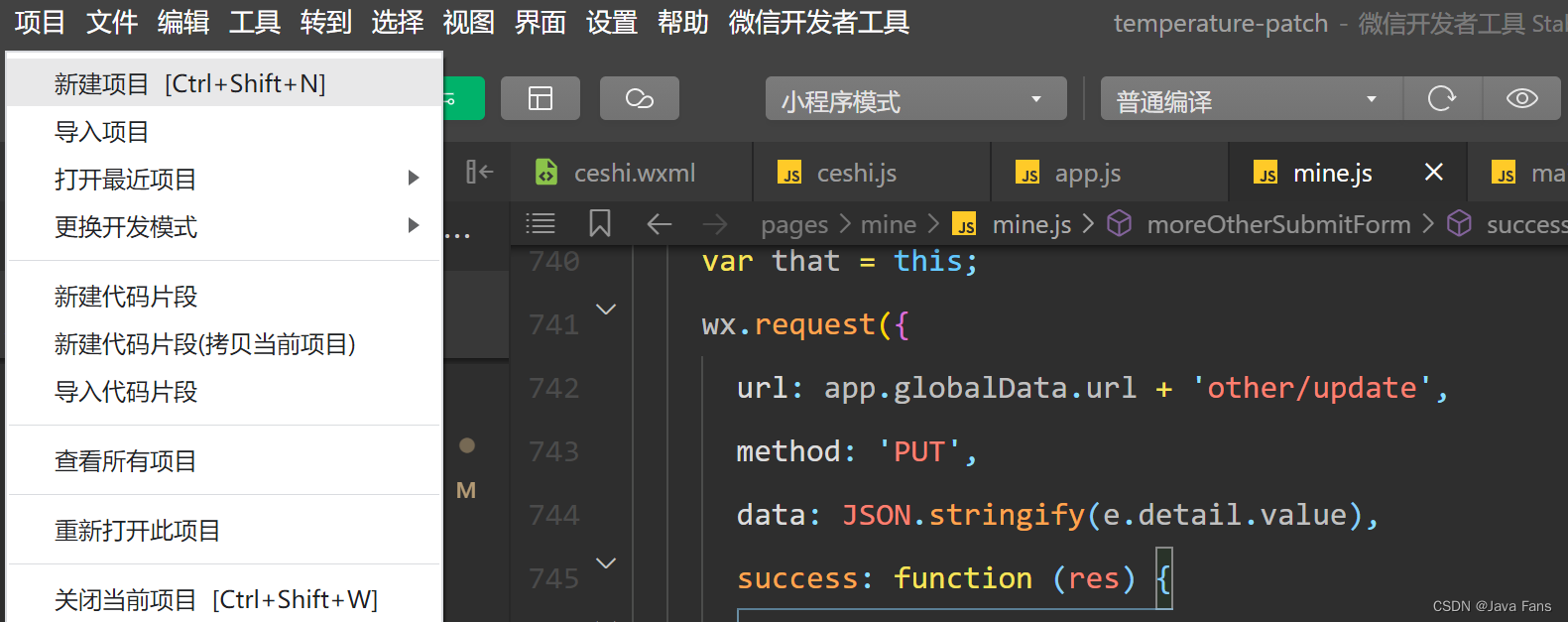
- 打开微信开发者工具。
- 点击项目中的"新建"按钮。
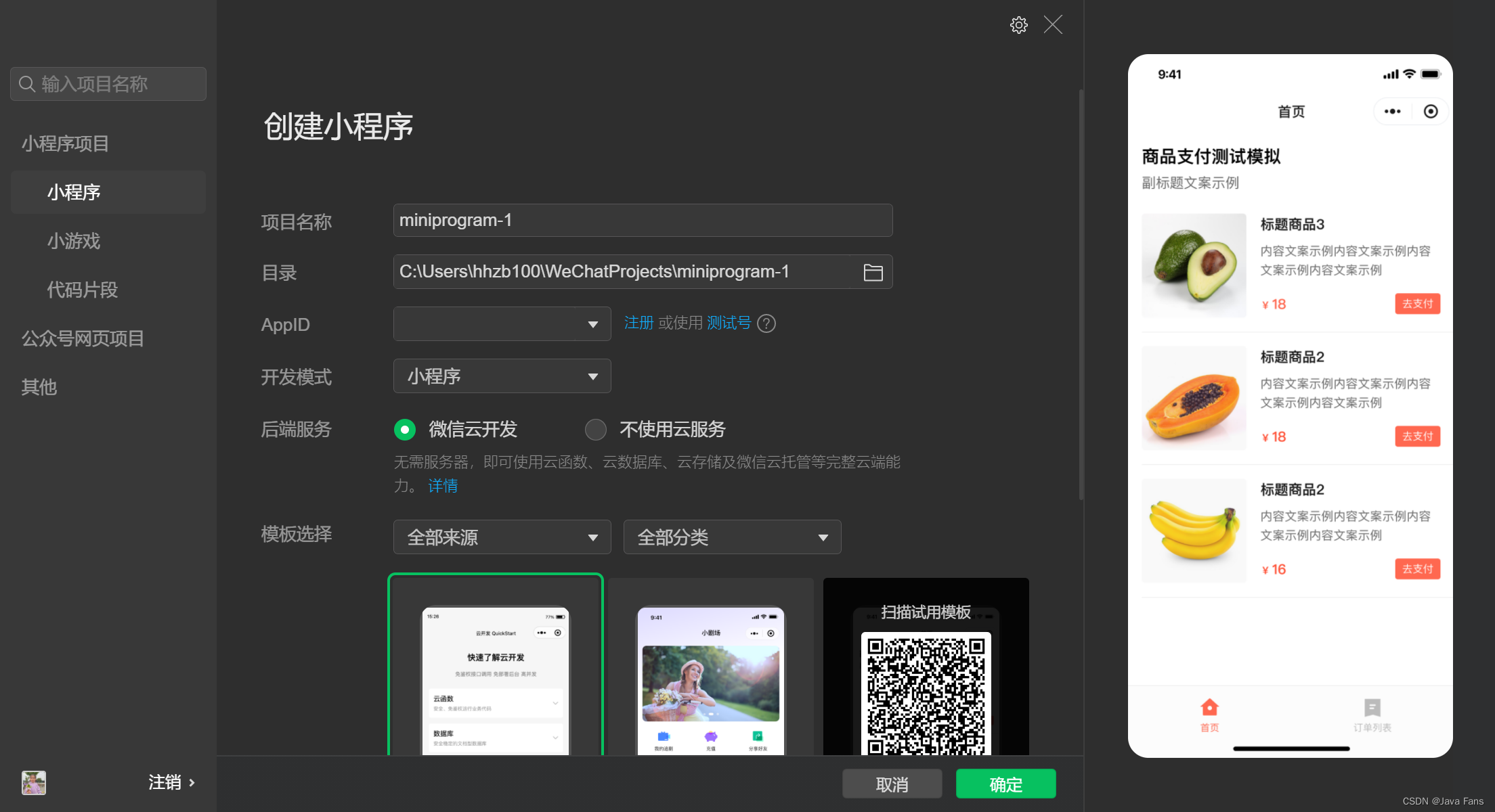
- 在弹出的对话框中,选择"小程序项目"。
- 输入项目的名称、项目的目录和AppID。
- 选择项目的类型,可以选择"小程序"或"小游戏"。
- 点击"创建"按钮,等待项目创建完成。
创建小程序项目后,会生成以下文件和目录:
- app.js:小程序的全局逻辑文件。
- app.json:小程序的全局配置文件。
- app.wxss:小程序的全局样式文件。
- pages目录:用于存放小程序的页面文件。
下面是一个简单的示例代码,展示了创建小程序项目后的文件内容:
// app.js
App({
onLaunch: function () {
console.log('小程序启动了');
}
});
// app.json
{
"pages": [
"pages/index/index"
],
"window": {
"navigationBarTitleText": "My App"
}
}
// app.wxss
/* 全局样式 */
// pages/index/index.js
Page({
data: {
message: 'Hello, World!'
}
});
// pages/index/index.wxml
<view class="container">
<text>{{message}}</text>
</view>
// pages/index/index.wxss
.container {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
以上代码展示了一个简单的小程序项目,包含了一个全局逻辑文件app.js,一个全局配置文件app.json,一个全局样式文件app.wxss,以及一个页面文件index,页面中显示了一个文本。
2.2 编辑和预览小程序页面
- 打开微信开发者工具。
- 在项目列表中选择要编辑和预览的小程序项目。
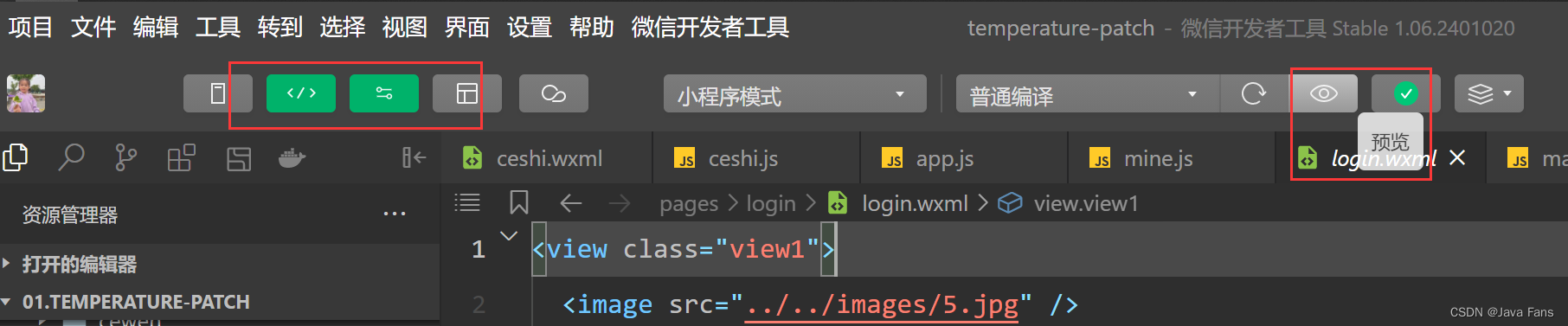
- 在左侧的文件树中找到要编辑的页面文件,例如pages/index/index.wxml。
- 点击页面文件,进入代码编辑器界面。
- 在代码编辑器中,可以对页面的结构和内容进行编辑。可以使用WXML语法编写页面的结构,使用WXSS语法编写页面的样式,使用JavaScript编写页面的逻辑。
- 编辑完成后,点击工具栏中的"预览"按钮,或使用快捷键Ctrl + R进行预览。
- 预览界面会显示小程序的实际效果,可以在预览界面中进行交互操作,查看页面的实时效果。
- 在预览界面中,可以选择不同的设备模拟器,以查看页面在不同设备上的显示效果。
- 在预览界面中,可以通过右上角的"刷新"按钮,或使用快捷键Ctrl + Shift + R进行页面的刷新。
通过以上步骤,您可以在微信开发者工具中方便地编辑和预览小程序页面。在编辑页面时,可以实时查看页面的效果,调试和优化页面的布局、样式和交互逻辑。
2.3 调试和发布小程序
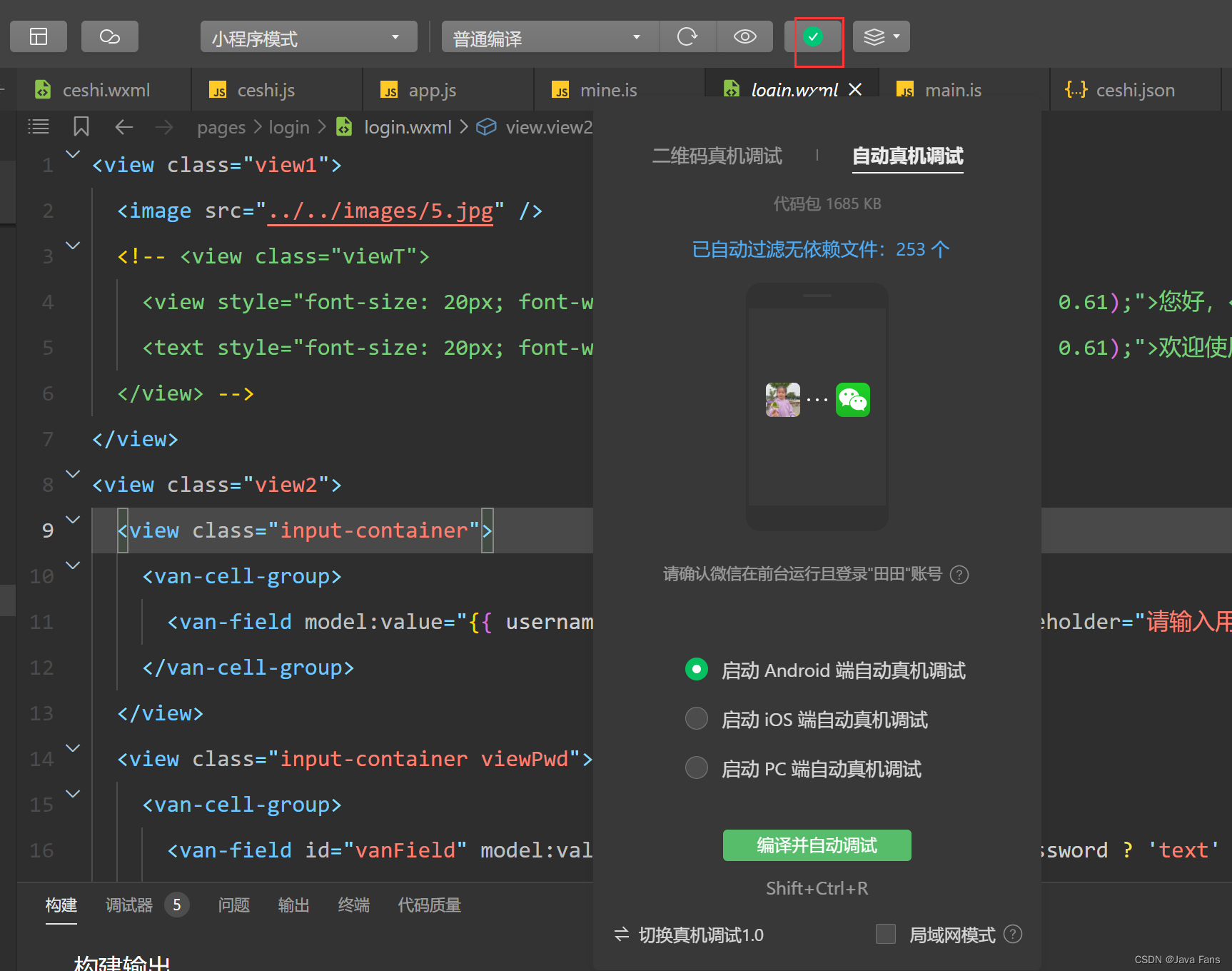
调试小程序:
- 打开微信开发者工具。
- 在项目列表中选择要调试的小程序项目。
- 在左侧的文件树中找到要调试的页面文件,例如pages/index/index.wxml。
- 点击页面文件,进入代码编辑器界面。
- 在代码编辑器中,可以对页面的结构、样式和逻辑进行编辑。
- 在编辑器的右侧,可以查看页面的实时预览效果。
- 在编辑器的底部,可以查看控制台输出的日志信息,用于调试和排查错误。
- 在调试过程中,可以使用断点、调试工具等功能进行代码的调试和分析。
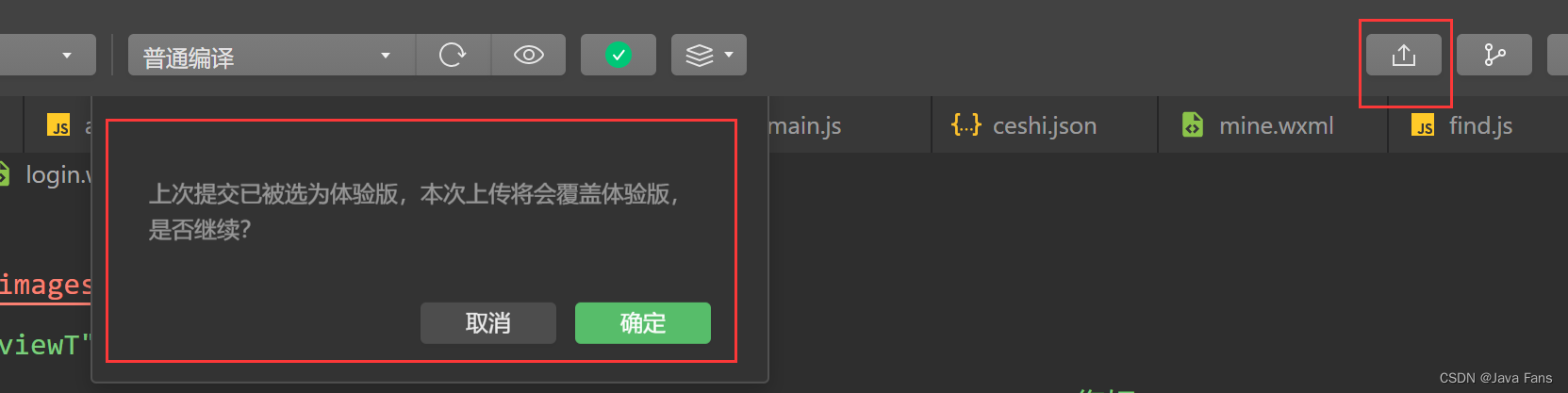
发布小程序:
- 在微信开发者工具中,点击工具栏中的"上传"按钮。
- 在弹出的对话框中,选择要上传的小程序项目。
- 输入小程序的版本号和备注信息。
- 点击"上传"按钮,等待上传完成。
- 上传成功后,可以在微信公众平台的小程序管理后台进行小程序的提交审核和发布。
在调试和发布小程序时,需要注意以下几点:
- 调试阶段可以使用开发者工具提供的模拟器进行测试,但在发布前最好在真实设备上进行测试,以确保小程序在不同设备上的兼容性和稳定性。
- 在调试过程中,可以使用开发者工具提供的调试工具、断点等功能进行代码的调试和分析,以快速定位和解决问题。
- 在发布前,建议进行代码的优化和压缩,以提高小程序的性能和加载速度。
- 发布小程序前,需要确保小程序的内容符合微信小程序的规范和要求,包括不违反相关法律法规、不侵犯他人的权益等。
通过以上步骤,您可以在微信开发者工具中进行小程序的调试和发布。调试过程中可以快速定位和解决问题,发布后可以将小程序正式上线供用户使用。
三、微信小程序的常用组件和API
3.1 常用组件的介绍和使用方法
微信小程序提供了丰富的常用组件,用于构建小程序的界面和交互效果。下面是一些常用组件的介绍和使用方法:
- 视图容器组件:
view:视图容器,类似于HTML中的div元素,用于包裹其他组件。
<view class="container">
<view class="content">Hello, World!</view>
</view>
scroll-view:可滚动视图容器,用于展示超出屏幕的内容。
<scroll-view class="scroll-view" scroll-x="{{scrollX}}" scroll-y="{{scrollY}}">
<view class="content">
<!-- 这里放置滚动内容 -->
</view>
</scroll-view>
在上面的代码中,我们使用了scroll-view组件来创建一个可滚动的视图容器。通过设置scroll-x和scroll-y属性,可以控制滚动视图的滚动方向。如果将scroll-x设置为true,则可以水平滚动;如果将scroll-y设置为true,则可以垂直滚动。
在scroll-view内部,我们使用了一个view组件作为滚动内容的容器。你可以在这个view中放置需要滚动的内容,例如文本、图片等。
- 基础内容组件:
text:文本内容,用于显示文字。
<text class="text">这是一段文本内容</text>
icon:图标,用于展示小程序内置的图标或自定义图标。
<icon class="my-icon" type="success" size="30"></icon>
在上面的代码中,我们使用了icon组件来展示一个内置的成功图标。通过设置type属性为success,可以指定要展示的图标类型。你还可以根据需要设置size属性来调整图标的大小。
如果你想使用自定义图标,可以将自定义图标的路径赋值给type属性。例如,如果你的自定义图标文件位于/images/my-icon.png,你可以这样使用:
<icon class="my-icon" type="/images/my-icon.png" size="30"></icon>
progress:进度条,用于展示操作的进度。
<progress class="my-progress" percent="{{progress}}" show-info="{{true}}" />
在上面的代码中,我们使用了progress组件来展示一个进度条。通过设置percent属性,可以指定进度条的进度值,取值范围为0到100。我们还设置了show-info属性为true,以显示进度条的当前进度信息。
你可以根据实际需求,调整进度条的样式和其他属性。例如,你可以设置stroke-width属性来调整进度条的宽度,设置activeColor属性来指定进度条的激活颜色,设置backgroundColor属性来指定进度条的背景颜色等。
- 表单组件:
button:按钮,用于触发事件或提交表单。当使用button组件时,你可以通过设置属性和绑定事件来实现按钮的功能。以下是一个button组件的示例代码:
<button class="my-button" bindtap="handleTap">点击按钮</button>
在上面的代码中,我们使用了button组件来创建一个按钮。通过设置class属性,可以为按钮添加自定义的样式。我们还通过bindtap属性绑定了一个handleTap事件处理函数,当按钮被点击时,该函数会被调用。
Page({
handleTap: function() {
console.log('按钮被点击了');
}
})
在上述代码中,我们在页面的JavaScript代码中定义了一个handleTap函数,用于处理按钮点击事件。当按钮被点击时,该函数会在控制台输出一条消息。
input:输入框,用于用户输入文本。
<input class="my-input" placeholder="请输入内容" bindinput="handleInput" />
在上面的代码中,我们使用了input组件来创建一个输入框。通过设置class属性,可以为输入框添加自定义的样式。我们还设置了placeholder属性来显示输入框的占位符文本。通过bindinput属性绑定了一个handleInput事件处理函数,当用户输入内容时,该函数会被调用。
Page({
handleInput: function(event) {
console.log('输入框的值为:', event.detail.value);
}
})
在上述代码中,我们在页面的JavaScript代码中定义了一个handleInput函数,用于处理输入框的输入事件。当用户输入内容时,该函数会在控制台输出输入框的值。
checkbox:复选框,用于多选操作。以下是checkbox组件的示例代码:
<checkbox-group bindchange="handleCheckboxChange">
<label class="checkbox-label">
<checkbox value="apple" /> 苹果
</label>
<label class="checkbox-label">
<checkbox value="banana" /> 香蕉
</label>
<label class="checkbox-label">
<checkbox value="orange" /> 橙子
</label>
</checkbox-group>
在上面的代码中,我们使用了checkbox-group和checkbox组件来创建多个复选框。通过设置bindchange属性,可以绑定一个handleCheckboxChange事件处理函数,当复选框的选中状态发生变化时,该函数会被调用。
Page({
handleCheckboxChange: function(event) {
console.log('选中的值为:', event.detail.value);
}
})
在上述代码中,我们在页面的JavaScript代码中定义了一个handleCheckboxChange函数,用于处理复选框的选中状态变化事件。当复选框的选中状态发生变化时,该函数会在控制台输出选中的值。
radio:单选框,用于单选操作。以下是radio组件的示例代码:
<radio-group bindchange="handleRadioChange">
<label class="radio-label">
<radio value="male" /> 男
</label>
<label class="radio-label">
<radio value="female" /> 女
</label>
</radio-group>
在上面的代码中,我们使用了radio-group和radio组件来创建多个单选框。通过设置bindchange属性,可以绑定一个handleRadioChange事件处理函数,当单选框的选中状态发生变化时,该函数会被调用。
Page({
handleRadioChange: function(event) {
console.log('选中的值为:', event.detail.value);
}
})
在上述代码中,我们在页面的JavaScript代码中定义了一个handleRadioChange函数,用于处理单选框的选中状态变化事件。当单选框的选中状态发生变化时,该函数会在控制台输出选中的值。
switch:开关,用于切换开关状态。switch组件的示例代码:
<switch class="my-switch" checked="{{switchValue}}" bindchange="handleSwitchChange" />
在上面的代码中,我们使用了switch组件来创建一个开关。通过设置class属性,可以为开关添加自定义的样式。我们还设置了checked属性来指定开关的初始状态。通过bindchange属性绑定了一个handleSwitchChange事件处理函数,当开关状态发生变化时,该函数会被调用。
Page({
data: {
switchValue: false
},
handleSwitchChange: function(event) {
this.setData({
switchValue: event.detail.value
});
console.log('开关状态为:', event.detail.value);
}
})
在上述代码中,我们在页面的JavaScript代码中定义了一个handleSwitchChange函数,用于处理开关状态变化事件。当开关状态发生变化时,该函数会更新页面的数据,并在控制台输出开关的状态。
- 媒体组件:
image:图片,用于展示图片。当使用image组件时,你可以通过设置src属性来展示图片。以下是一个image组件的示例代码:
<image class="my-image" src="/images/my-image.jpg"></image>
在上面的代码中,我们使用了image组件来展示一张图片。通过设置src属性,可以指定要展示的图片的路径。在这个示例中,图片的路径为"/images/my-image.jpg"。
audio:音频,用于播放音频文件。接下来是audio组件的示例代码:
<audio class="my-audio" src="/audio/my-audio.mp3" controls></audio>
在上面的代码中,我们使用了audio组件来播放音频文件。通过设置src属性,可以指定要播放的音频文件的路径。我们还设置了controls属性,以显示音频播放器的控制按钮。
video:视频,用于播放视频文件。最后是video组件的示例代码:
<video class="my-video" src="/video/my-video.mp4" controls></video>
在上面的代码中,我们使用了video组件来播放视频文件。通过设置src属性,可以指定要播放的视频文件的路径。我们同样设置了controls属性,以显示视频播放器的控制按钮。
请注意,以上示例代码中的图片、音频和视频文件路径仅供参考,你需要根据实际的文件路径进行设置。
- 导航组件:
navigator:页面跳转组件,用于实现页面之间的跳转。可以通过设置url属性指定跳转的目标页面路径。
<navigator url="/pages/home">跳转到首页</navigator>
functional-page-navigator:功能页跳转组件,用于跳转到其他小程序的功能页。通过设置app-id属性指定目标小程序的AppID,path属性指定功能页的路径。
<functional-page-navigator app-id="wx1234567890" path="/pages/details">跳转到其他小程序的详情页</functional-page-navigator>
- 操作反馈组件:
toast:轻提示组件,用于显示短暂的提示信息。通过设置message属性指定提示的内容,duration属性指定提示显示的时间。
<toast message="操作成功" duration="2000"></toast>
modal:模态框组件,用于展示弹窗内容。可以设置title属性指定弹窗的标题,content属性指定弹窗的内容。通过设置show属性控制弹窗的显示与隐藏。可以通过绑定confirm和cancel事件来处理用户的确认和取消操作。
<modal title="提示" content="确定要删除吗?" show="{{isModalShow}}" bind:confirm="onConfirm" bind:cancel="onCancel"></modal>
action-sheet:操作菜单组件,用于展示多个操作选项。可以通过设置show属性控制操作菜单的显示与隐藏,actions属性指定操作选项的列表。通过绑定select事件来处理用户的选择操作。
<action-sheet show="{{isActionSheetShow}}" actions="{{actions}}" bind:select="onSelect"></action-sheet>
3.2 常用API的调用和应用示例
微信小程序提供了丰富的API,用于实现各种功能和交互。以下是一些常用API的调用和应用示例:
获取用户信息:
wx.getUserInfo({
success: function(res) {
var userInfo = res.userInfo;
console.log(userInfo);
}
});
发起网络请求:
wx.request({
url: 'https://api.example.com/data',
method: 'GET',
success: function(res) {
var data = res.data;
console.log(data);
}
});
获取地理位置:
wx.getLocation({
type: 'wgs84',
success: function(res) {
var latitude = res.latitude;
var longitude = res.longitude;
console.log(latitude, longitude);
}
});
扫码:
wx.scanCode({
success: function(res) {
var result = res.result;
console.log(result);
}
});
拨打电话:
wx.makePhoneCall({
phoneNumber: '1234567890'
});
选择图片:
wx.chooseImage({
count: 1,
success: function(res) {
var tempFilePaths = res.tempFilePaths;
console.log(tempFilePaths);
}
});
播放音频:
wx.playBackgroundAudio({
dataUrl: 'https://example.com/audio.mp3',
title: '音频标题',
coverImgUrl: 'https://example.com/cover.jpg'
});
四、微信小程序的代码展示
4.1 页面布局和样式设计
在微信小程序中,可以使用WXML和WXSS来进行页面布局和样式设计。下面是一个简单的页面布局示例:
<!-- index.wxml -->
<view class="container">
<text class="title">欢迎使用微信小程序</text>
<button class="btn" bindtap="handleTap">点击按钮</button>
</view>
/* index.wxss */
.container {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
}
.title {
font-size: 24px;
margin-bottom: 20px;
}
.btn {
width: 200px;
height: 40px;
background-color: #007bff;
color: #fff;
border-radius: 4px;
}
4.2 数据绑定和事件处理
在微信小程序中,可以使用WXML的数据绑定和事件处理来实现页面的交互。下面是一个简单的数据绑定和事件处理示例:
<!-- index.wxml -->
<view class="container">
<text class="title">{{title}}</text>
<button class="btn" bindtap="handleTap">点击按钮</button>
</view>
// index.js
Page({
data: {
title: '欢迎使用微信小程序',
},
handleTap() {
this.setData({
title: '按钮被点击了',
});
},
});
4.3 接口调用和数据交互
在微信小程序中,可以使用内置的API来进行接口调用和数据交互。下面是一个简单的接口调用和数据交互示例:
// index.js
Page({
data: {
title: '欢迎使用微信小程序',
userInfo: null,
},
onLoad() {
wx.getUserInfo({
success: (res) => {
this.setData({
userInfo: res.userInfo,
});
},
});
},
});
结论
通过本文的学习,读者可以了解微信小程序的基础知识,掌握开发工具的使用方法,并且通过代码展示,学习常用组件和API的应用技巧。希望本文能够帮助读者快速入门微信小程序开发,并且在实际项目中能够灵活运用所学知识。
参考资料
微信小程序官方文档:https://developers.weixin.qq.com/miniprogram/dev/
微信小程序开发者社区:https://developers.weixin.qq.com/community/minihome/index.html
码文不易,本篇文章就介绍到这里,如果想要学习更多Java系列知识,点击关注博主,博主带你零基础学习Java知识。与此同时,对于日常生活有困扰的朋友,欢迎阅读我的第四栏目:《国学周更—心性养成之路》,学习技术的同时,我们也注重了心性的养成。