一、参考文档
1.官方文档:携程机票跨端跨框架 BDD UI 自动化测试方案Flybirds — flybirds v0.1.5 文档
2.Flybirds运行环境:Flybirds运行环境 - 简书
3.Windows系统连接IOS安装tidevice:iOS自动化之tidevice-CSDN博客
二、Windows系统演示demo示例
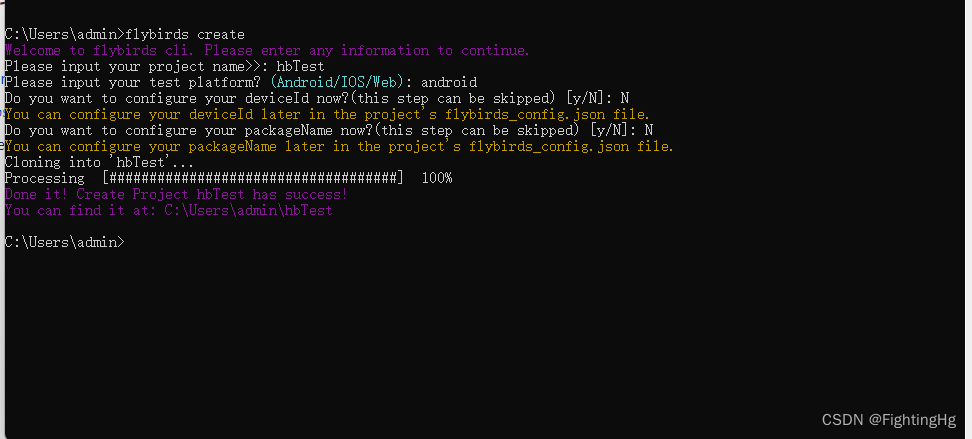
1.使用命令flybirds create创建演示项目hbTest,平台选择Android/IOS都可以,后面设备ID和包名先不配置

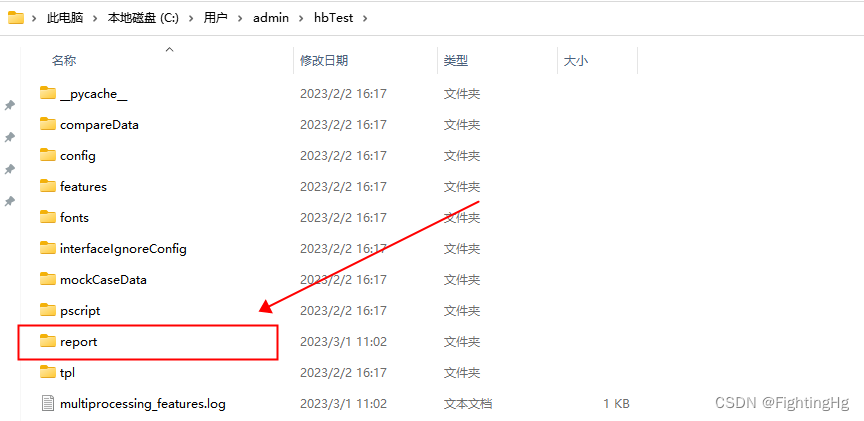
2.项目路径C:\Users\admin\hbTest,项目文件层级展示如下:

3.Windows自定义生成报告的地址,切换到C:\Users\admin\hbTest路径下,使用命令:flybirds run --report report\curent\report.json,MAC使用命令:flybirds run --report report/curent/report.json

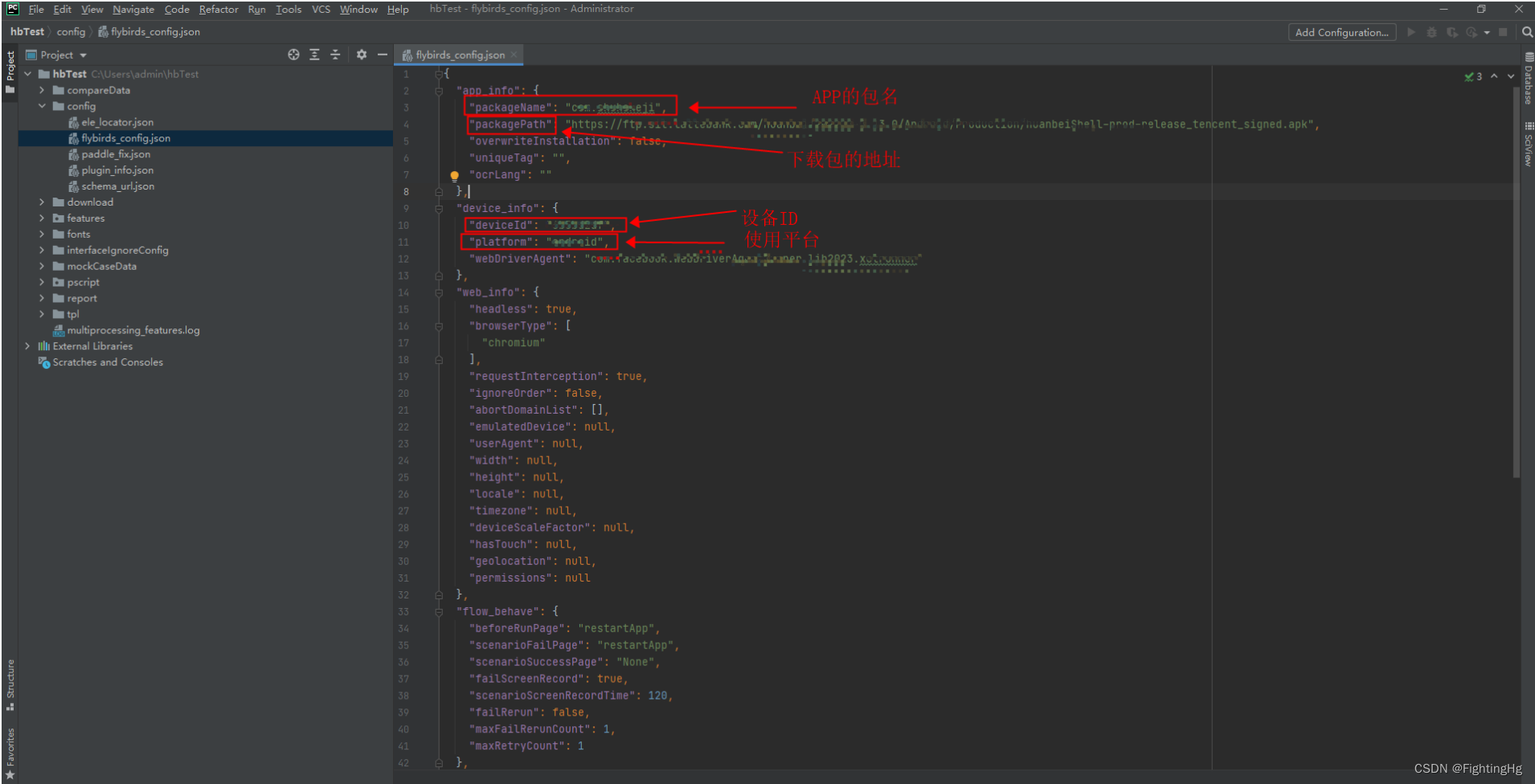
4.项目配置文件C:\Users\admin\hbTest\config\flybirds_config.json,可以配置设备ID、APP包名、包下载地址
webDriverAgent:连接IOS需要配置webDriverAgent的bundleID

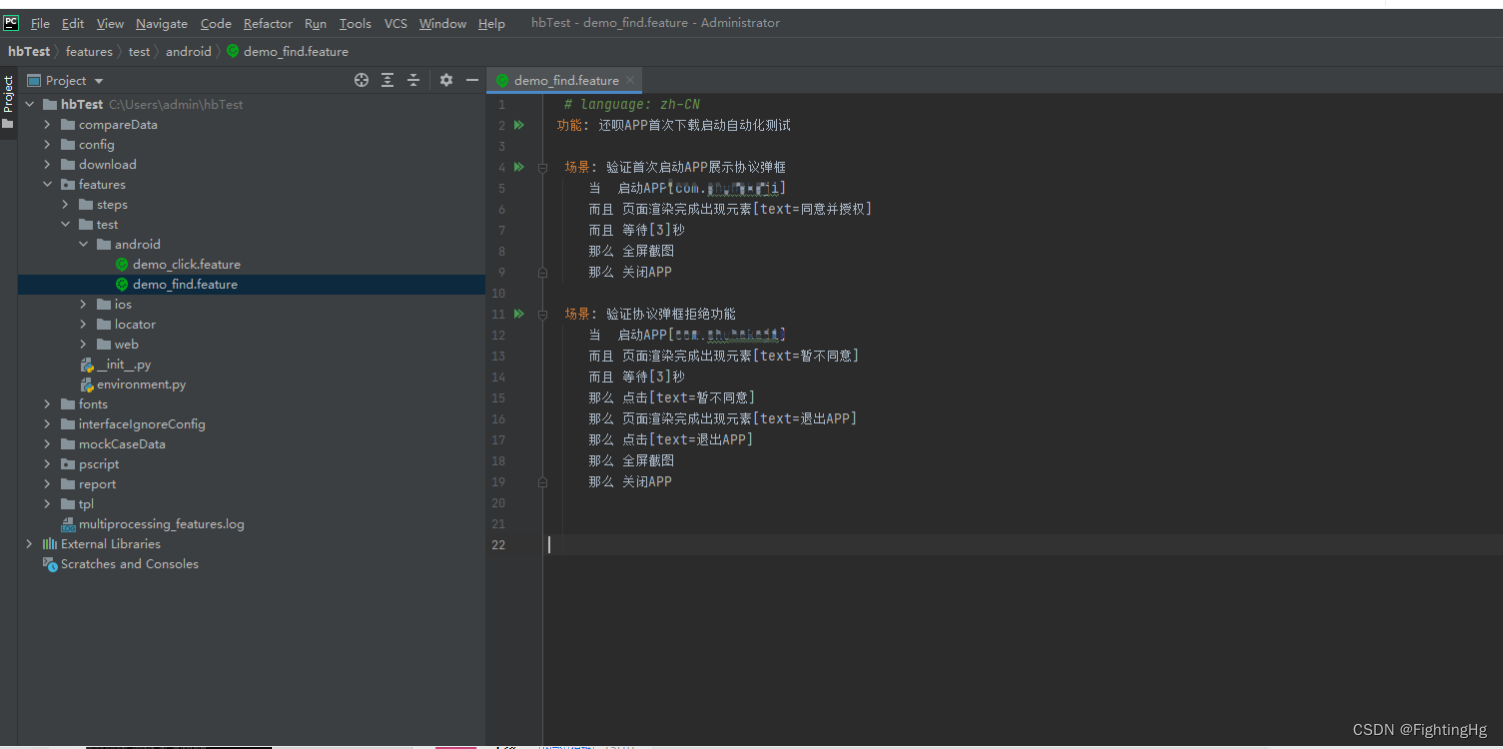
5.代码路径:C:\Users\admin\hbTest\features\test\android,安卓测试用例示例

6.示例代码运行,USB数据线连接安卓手机,在C:\Users\admin\hbTest\路径下,运行命令:flybirds run -P ./features/test/android/demo_find.feature

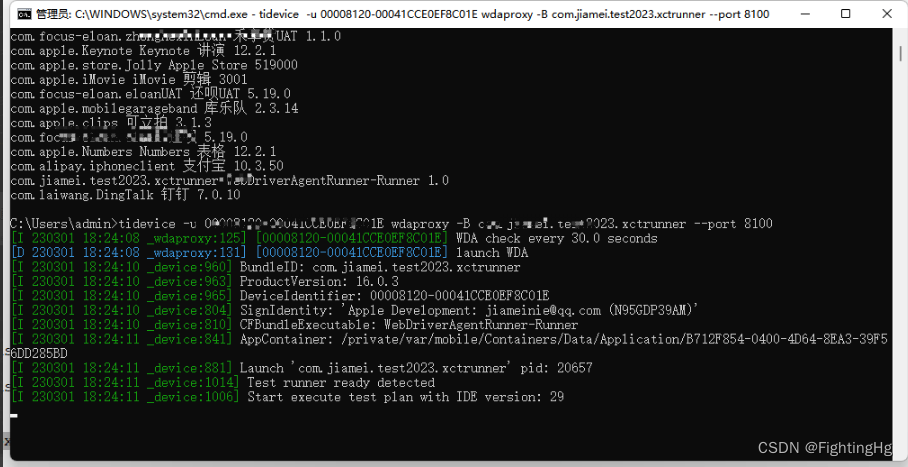
7.IOS连接方式与安卓不太一样,需要通过tidevice连接WebDriverAgent,USB数据线连接IOS手机,运行命令:tidevice -u [设备udid] wdaproxy -B [wda的bundleid] --port 81007.IOS连接方式与安卓不太一样,需要通过tidevice连接WebDriverAgent,USB数据线连接IOS手机,运行命令:tidevice -u [设备udid] wdaproxy -B [wda的bundleid] --port 8100

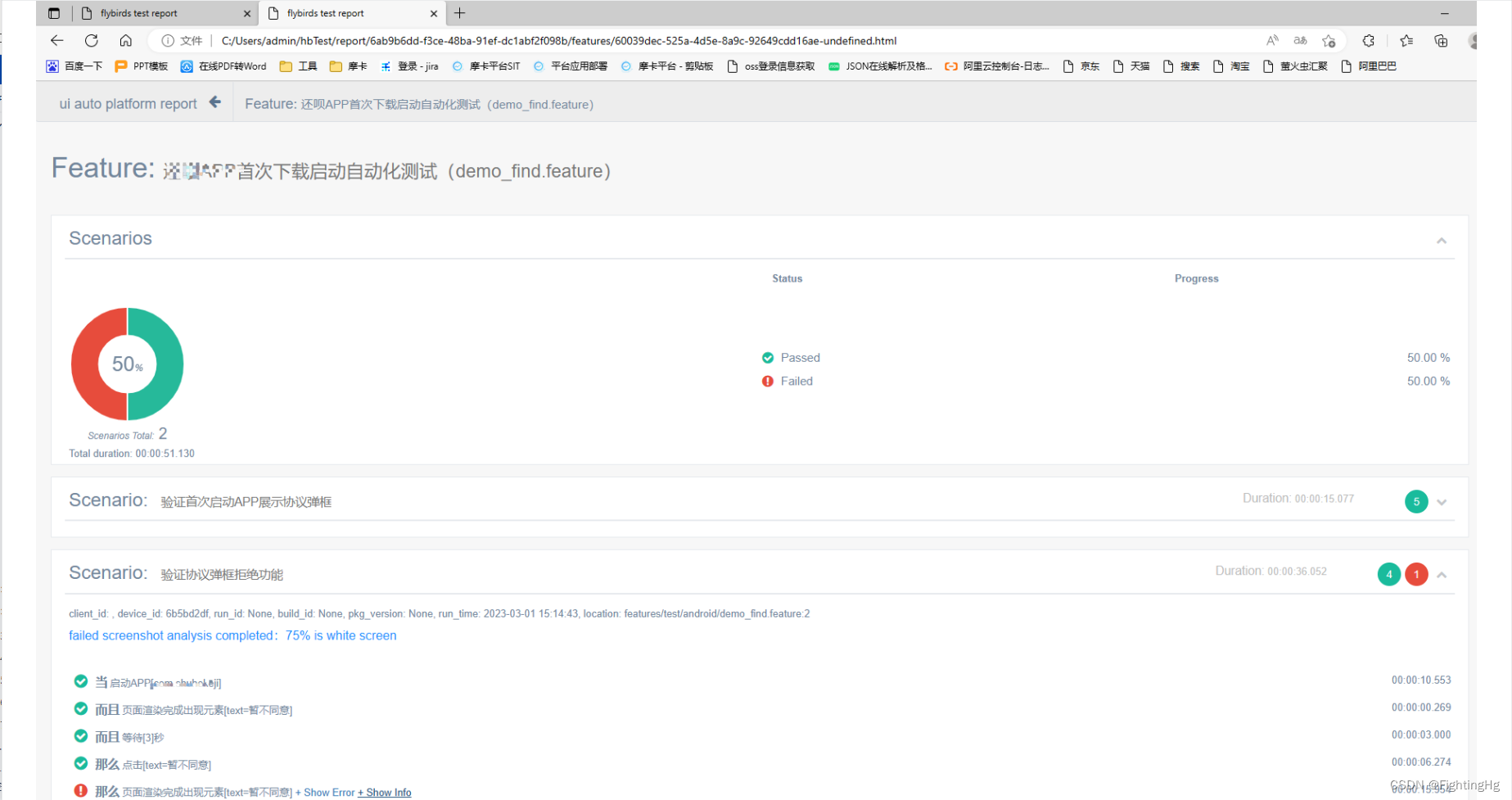
8.运行完生成报告,例如:C:\Users\admin\hbTest\report\6ab9b6dd-f3ce-48ba-91ef-dc1abf2f098b\index.html,可以在浏览器打开