补充-markdown文档中引入图片的格式
格式如下 :

图片资源的路径: 可以是【绝对路径】,也可以是【相对路径】,关键是可以正确的找到该资源。
引入静态资源的说明
需要注意的是,静态资源的引入,核心是需要确定
正确的路径。
而路径都需要 依据 当前的工作目录的结构。
案例展示
本案例展示 普通的静态图片资源的引入,使用相对路径的方式。
因此,需要特别注意【项目结构】,以此来确定资源的路径。
项目结构
下面的结构,精简的展示了主要用到的文件。
ProjectName
| -- helloworld.md # 主要的md文件
| -- srca
| -- abc.jpg # 要引入的静态图片的文件
文档内容
# 静态资源-相对路径直接使用
> 下面是一张图片

效果展示
图片展示正常

最后的说明
使用相对路径的这种方式,就像在普通的vue项目中使用是一样的。
在项目打包之后,会被复制到输出目录,并使用哈希文件名。
从未使用过的资源将不会被复制。
小于 4kb 的图像资源将会采用 base64 内联(这个可以在vite的配置中进行修改)。
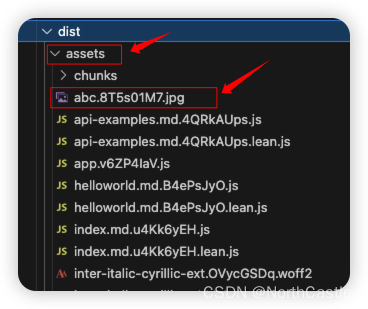
下面是本文中涉及的内容打包之后的目录(节选了一部分):
我们引用的静态资源文件被放在了assets目录下,且文件名称以哈希值命名。