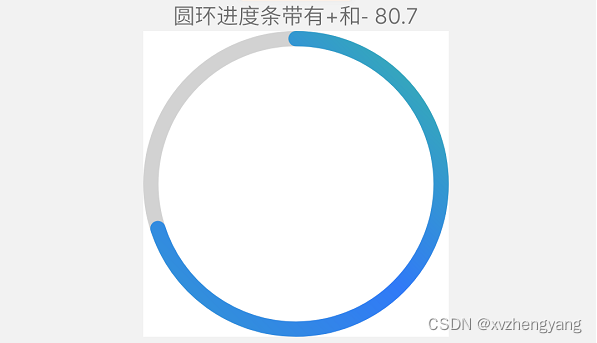
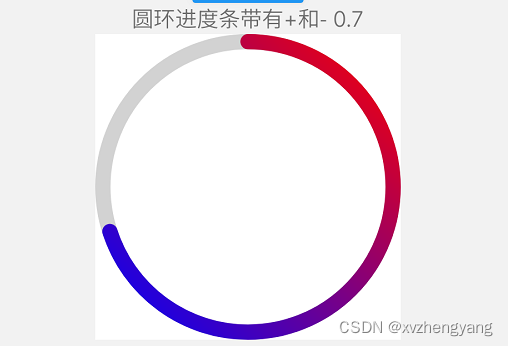
我们直接看效果,如下图

我们在直接上代码
/**
* 圆形进度条
*/
import React, {useState, useEffect} from 'react';
import Svg, {
Circle,
G,
LinearGradient,
Stop,
Defs,
Text,
} from 'react-native-svg';
import {View, StyleSheet} from 'react-native';
// 渐变色
const CircleProgress = props => {
const {progress, durationTime, children, customeSvgSize, customeStrokeWidth} =
props;
let svgSize = customeSvgSize ? customeSvgSize : 200; // 画布的宽高
const halfOfSvgSize = svgSize / 2;
const strokeWidth = customeStrokeWidth ? customeStrokeWidth : 10; // 圆形进度条宽度
const radius = (svgSize - strokeWidth) / 2; // 外层半径
const innerRadius = radius - 6; // 内层半径
const circumference = 2 * radius * Math.PI; // 总周长
// 背景色,圆环
const linearGradientColors = [
{stop: '0%', color: '#36B5AA'},
{stop: '50%', color: '#317AF7'},
{stop: '100%', color: '#3396D2'},
];
const circumferenceWithProgress = circumference * (1 - progress);
const outerCircleCommonConfig = {
fill: 'none',
cx: halfOfSvgSize,
cy: halfOfSvgSize,
r: radius,
strokeLinecap: 'round',
strokeWidth: strokeWidth,
strokeDasharray: `${circumference} ${circumference}`,
};
const [count, setCount] = useState(durationTime);
return (
<View>
<Svg width={svgSize} height={svgSize}>
<Defs>
<LinearGradient x1="100%" y1="100%" x2="0%" y2="0%" id="gradient">
{linearGradientColors.map((item, index) => (
<Stop key={index} offset={item.stop} stopColor={item.color} />
))}
</LinearGradient>
</Defs>
<G rotation={-90} origin={`${halfOfSvgSize}, ${halfOfSvgSize}`}>
<Circle stroke="#D2D2D2" {...outerCircleCommonConfig} />
<Circle
stroke="url(#gradient)"
fill="none"
{...outerCircleCommonConfig}
strokeDashoffset={circumferenceWithProgress}
/>
</G>
</Svg>
<View
style={[{width: svgSize, height: svgSize}, styles.pa, styles.center]}>
{children}
</View>
</View>
);
};
const styles = StyleSheet.create({
main: {
flexDirection: 'row',
},
pa: {
position: 'absolute',
top: 0,
left: 0,
},
center: {
justifyContent: 'center',
alignItems: 'center',
},
});
export default CircleProgress;
注意:1.需要引入react-native-svg库,因为我们用到的是SVG
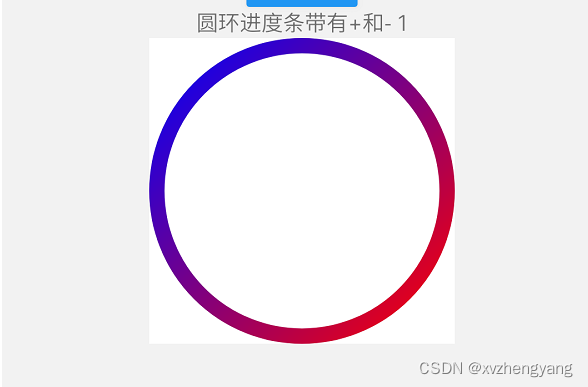
2.另外圆环是使用Circle实现,另外使用到了G,用来旋转,不旋转的话,看下图

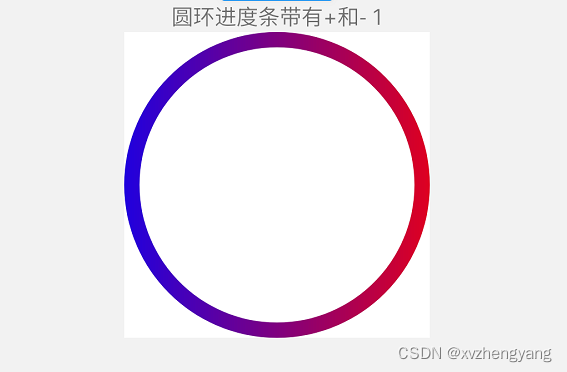
旋转-45°之后,在看下图

可以看出来哪里不一样了吧
进度是70%,是下面的样子(记得旋转-90°额)



















![C++多线程学习[六]: 多线程之间的同步](https://img-blog.csdnimg.cn/direct/05be211680bc4b6d85edb96411163b16.png)