-
需求
前三条数据以走马灯形式展现,指示器 hover 时可以切换到对应内容

-
实现
<template>
<div v-loading="latestLoading">
<div class="upload-first" v-show="latestThreeList.length > 0">
<el-carousel indicator-position="outside" height="180px" :autoplay="autoplay">
<el-carousel-item v-for="(item) in latestThreeList" :key="item.id">
<div class="carousel-content" @click="handleDetail(item.id)">
<div class="first-title">
<span>{{ item.kind}}</span>
</div>
<div class="first-subtitle">
{{ item.title }}
</div>
<div class="first-summary">
{{ item.summary }}
</div>
<div class="first-time">
{{ item.createTime | formatTimer(item.createTime) }}
</div>
</div>
</el-carousel-item>
</el-carousel>
</div>
</div>
</template>
<script>
import { getList } from '@/api/xxx'
import { dateFormat } from '@/utils/utils'
export default {
data(){
return{
latestLoading:false,
latestThreeList: [],
query:{
pageNum:1,
pageSize:10
}
}
},
mounted(){
this.fetchData()
},
filters: {
formatTimer(date) {
return dateFormat(new Date(date),"yyyy-MM-dd")
}
},
methods:{
fetchData(){
this.latestLoading = true
getList(this.query).then(res=>{
this.latestThreeList = res.data.slice(0, 3)
this.latestLoading = false
})
},
handleDetail(id){
// 跳转到详情页
}
}
}
</script>
<style lang="less">
.upload-first {
padding-bottom: 12px;
flex-direction: column;
align-items: flex-start;
gap: 8px;
align-self: stretch;
border-radius: 10px;
width: 976px;
height: 184px;
background: rgba(4, 106, 249, 0.05);
margin: 24px auto;
padding: 0 16px 0 0;
.carousel-content:hover {
color: #023fb5;
cursor: pointer;
}
.first-title {
display: flex;
justify-content: flex-start;
align-items: center;
span {
color: #2AC91C;
font-family: "Source Han Sans CN";
font-size: 12px;
font-style: normal;
font-weight: 400;
line-height: 24px;
border-radius: 0px 0px 20px 0px;
background: #D6FFDE;
padding: 8px 12px;
}
}
.first-subtitle {
color: #333;
font-family: "Source Han Sans CN";
font-size: 18px;
font-style: normal;
font-weight: 500;
line-height: 24px;
padding: 16px;
}
.first-subtitle:hover {
color: #023fb5;
cursor: pointer;
}
.first-summary {
color: #666;
font-family: "Source Han Sans CN";
font-size: 16px;
font-style: normal;
font-weight: 400;
line-height: 24px;
padding: 0 16px;
display: -webkit-box;
/*! autoprefixer: off */
-webkit-box-orient: vertical;
/* autoprefixer: on */
-webkit-line-clamp: 2;
overflow: hidden;
height: 48px;
}
.first-time {
color: #666;
font-family: "Source Han Sans CN";
font-size: 14px;
font-style: normal;
font-weight: 350;
line-height: 24px;
text-align: right;
}
}
.el-carousel__arrow { // 隐藏左右箭头
display: none;
}
.el-carousel__indicator { // 改变指示器非选中下样式
.el-carousel__button {
width: 10px;
height: 10px;
border-radius: 50%;
background-color: #f0f0f0;
opacity: 1 !important;
}
}
.el-carousel__indicator.is-active button { // 改变指示器选中时的样式
background-color: #023FB5 !important;
border-radius: 50%;
outline: none;
width: 8px;
height: 8px;
&:active {
display: contents; // 解决左右箭头和指示器点击时有黑色边框
}
}
</style>
-
问题解决
隐藏左右箭头,用display: none;
鼠标点击,出现黑边框,用display: contents;


-
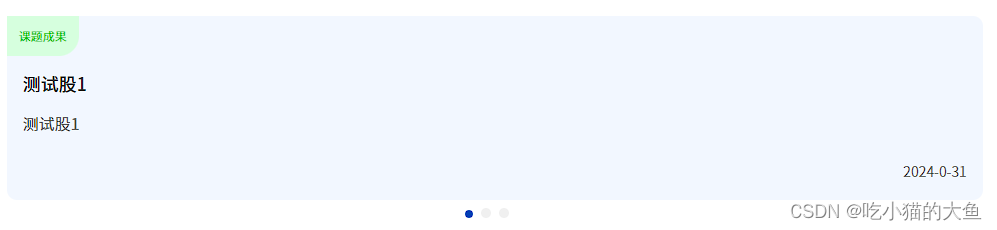
最终效果

-
数据结构
[
{
id:1,
kind:'课题成果',
title:'测试股1',
summary:'测试股1',
createTime:'2024-01-31 14:16:41'
},
{
id:2,
kind:'政策',
title:'第二十条',
summary:'摘要',
createTime:'2024-02-04 15:16:41'
}
]
- 日期格式化 @/utils/utils
/**
* 日期格式化
*/
export function dateFormat(date, format) {
format = format || "yyyy-MM-dd hh:mm:ss";
if (date !== "Invalid Date") {
let o = {
"M+": date.getMonth() + 1, //month
"d+": date.getDate(), //day
"h+": date.getHours(), //hour
"m+": date.getMinutes(), //minute
"s+": date.getSeconds(), //second
"q+": Math.floor((date.getMonth() + 3) / 3), //quarter
S: date.getMilliseconds() //millisecond
};
if (/(y+)/.test(format))
format = format.replace(
RegExp.$1,
(date.getFullYear() + "").substr(4 - RegExp.$1.length)
);
for (let k in o)
if (new RegExp("(" + k + ")").test(format))
format = format.replace(
RegExp.$1,
RegExp.$1.length === 1 ?
o[k] :
("00" + o[k]).substr(("" + o[k]).length)
);
return format;
}
return "";
}