Jetpack Compose系列(8) - Button
跟View体系一样,Compose通过Button来显示按钮状态及响应相关事件等。官方表示其默认遵从Material Design设计理念。
@OptIn(ExperimentalMaterialApi::class)
@Composable
fun Button(
onClick: () -> Unit,
modifier: Modifier = Modifier,
enabled: Boolean = true,
interactionSource: MutableInteractionSource = remember { MutableInteractionSource() },
elevation: ButtonElevation? = ButtonDefaults.elevation(),
shape: Shape = MaterialTheme.shapes.small,
border: BorderStroke? = null,
colors: ButtonColors = ButtonDefaults.buttonColors(),
contentPadding: PaddingValues = ButtonDefaults.ContentPadding,
content: @Composable RowScope.() -> Unit
)
除此之外,官方还封装了其他类型Button组件供我们使用,如:IconButton、TextButton、OutlinedButton、IconToggleButton。
根据Button构造函数参数,我们可以写一个最简单Button,如下:
Button(onClick = {}){
Icon(imageVector = Icons.Default.Search, contentDescription = null)
Text(text = "最简单Button")
}
对应显示效果为:

代码中可以看到响应点击事件回调为第一个参数,Text作为Button中的子组件,默认文本横向排列。在这里,Button可以看做是一个布局控件,设置文字也就是往里面添加一个Text组件。这种构造使得我们在自定义Button上面会方便许多(相较于传统的View体系而言)。在上述代码的Button组件中,传入了两个组件,效果显示为水平横向,类似于Row,默认添加控件都是横向水平排列。
这里说下重要参数:
onClick
点击事件,接收一个函数处理点击逻辑
modifier
修饰符,之前文章已讲过,对齐各属性不做赘述。(点我)
enabled
按钮是否可用(在不修改colors属性的情况下,不可用默认是灰色,可用默认是蓝色)
elevation
阴影,Button的阴影有默认参数,我们也可以通过修改ButtonDefaults.elevation参数来修改阴影。
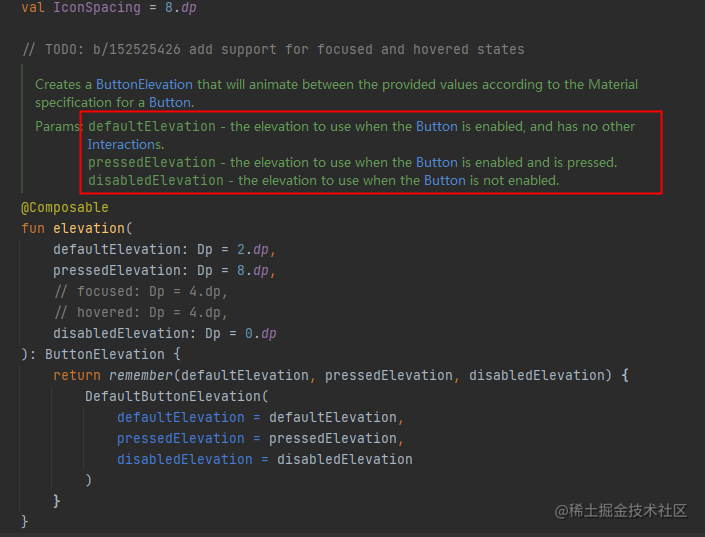
ButtonDefaults.elevation(defaultElevation,pressedElevation,disabledElevation)
- defaultElevation表示默认的阴影
- pressedElevation表示按下时的阴影
- disabledElevation表示未启用时候的阴影
对应构造函数如下:

可以看到官方默认参数大小依次为2.dp,8.dp,0.dp。这里我们进行些许修改观察其效果:
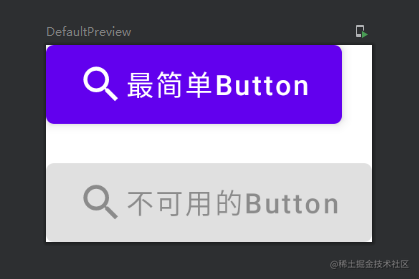
Column() {
Button(onClick = { println("点击了按钮") },
elevation = elevation(4.dp,10.dp,0.dp))
{
Icon(imageVector = Icons.Default.Search, contentDescription = null)
Text(text = "最简单Button")
}
Spacer(modifier = Modifier.height(20.dp))
Button(onClick = { println("点击了按钮") },
enabled = false,
elevation = elevation(0.dp))
{
Icon(imageVector = Icons.Default.Search, contentDescription = null)
Text(text = "不可用的Button")
}
}
对应效果为:

shape
即形状,官方默认提供了以下四种:
· RoundedCornerShape 圆角形状
· CutCornerShape 切角形状
· AbsoluteRoundedCornerShape 绝对圆角形状
· AbsoluteCutCornerShape 绝对切角形状
其中圆角和绝对圆角差距并不明显,就现在为止还没发现明显区别。上述四种形状在声明对象实例时,可传入参数是一样的,例如:
RoundedCornerShape(100.dp) //设置100dp的圆角
RoundedCornerShape(topStart = 5.dp,topEnd = 6.dp,bottomEnd = 7.dp,bottomStart = 8.dp)
其对应的四个参数见名知意:
· topStart 左上角
· topEnd 右上角
· bottomStart 左下角
· bottomEnd 右下角
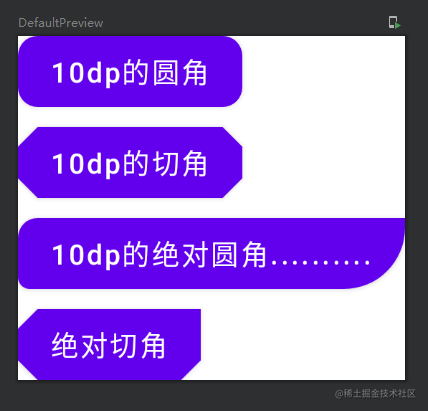
其各个形状实例如下:
Column() {
Button(onClick = {},
shape = RoundedCornerShape(10.dp,10.dp,10.dp,10.dp))
{
Text(text = "10dp的圆角")
}
Spacer(modifier = Modifier.height(10.dp))
Button(onClick = {},
shape = CutCornerShape(10.dp,10.dp,10.dp,10.dp))
{
Text(text = "10dp的切角")
}
Spacer(modifier = Modifier.height(10.dp))
Button(onClick = {},
shape = AbsoluteRoundedCornerShape(10.dp,0.dp,31.dp,6.dp)
)
{
Text(text = "10dp的绝对圆角..........")
}
Spacer(modifier = Modifier.height(10.dp))
Button(onClick = {},
shape = AbsoluteCutCornerShape(10.dp,0.dp,10.dp,10.dp)
)
{
Text(text = "绝对切角")
}
}
对应效果图为:

border
即边框,使用BorderStroke对象,根据其构造函数可看出只需要传入两个参数,宽度及颜色。
BorderStroke(1.dp,color = Color.Blue)
使用方式:
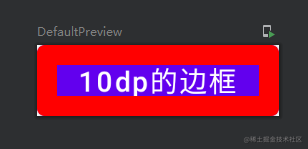
Button(
onClick = {},
border = BorderStroke(width = 10.dp, color = Color.Red)
){
Text(text = " 10dp的边框 ")
}
对应的效果为:

(默认可点击在不修改colors属性情况下就是蓝色,然后边框设置红色,这个图像可以理解吧)
colors
即颜色,官方提供四种设置方式:
· backgroundColor:设置背景颜色
· contentColor:设置内容颜色这里比如说是文本的颜色
· disabledBackgroundColor:enable等于false的时候的背景颜色
· disabledContentColor:enable等于false时候的内容的颜色
使用方式较简单,这里做简单示例:
Button(
onClick = {},
border = BorderStroke(width = 1.dp, color = Color.Red),
colors = ButtonDefaults.buttonColors(
backgroundColor = Color.Yellow,
contentColor = Color.Green
)
){
Text(text = " 1dp的边框 ")
}

contentPadding
即内容内边距,其参数是一个PaddingValues对象,这个对象的构造方法如下:
· PaddingValues(all) :所有边距
· PaddingValues(horizontal: Dp, vertical: Dp) :横向边距,竖向边距
· PaddingValues(start: Dp = 0.dp,top: Dp = 0.dp,end: Dp = 0.dp,bottom: Dp = 0.dp) :左、上、右、下边距
我们接着上述代码示例:
Button(
onClick = {},
border = BorderStroke(width = 1.dp, color = Color.Red),
colors = ButtonDefaults.buttonColors(
backgroundColor = Color.Yellow,
contentColor = Color.Green
),
contentPadding = (PaddingValues(10.dp,2.dp,1.dp,10.dp))
){
Text(text = " 1dp的边框 ")
}
对应显示效果也在预料之中:

interactionSource
即状态变化,用来表示限制按钮的状态说明,类似于View体系中的Selector,对不同点击按压状态显示不一样。interactionSource只是一个接口,我们要使用其功能则需要使用其实现类MutableInteractionSource,这个类中提供了三个属性用来获取状态:
· collectIsPressedAsState 按压状态
· collectIsDraggedAsState 拖动状态
· collectIsFocusedAsState 焦点状态
示例如下:
val mInteractionSource = remember {
MutableInteractionSource()
}
val pressState = mInteractionSource.collectIsPressedAsState()
//如果是按压状态则是圆角形状,否则则是切角形状
val showShape = if(pressState.value) RoundedCornerShape(10.dp) else CutCornerShape(10.dp)
Column(
Modifier.padding(20.dp)
) {
Button(
onClick = { },
//设置我们定义的shape
shape = showShape,
//设置创建的MutableInteractionSource对象
interactionSource = mInteractionSource
) {
Text("点击变形")
}
}
指定属性后,其作用与Selector一样,这里不再赘述。
IconButton
即图标按钮,可生成一个可点击且点击后默认会有水波纹的图标按钮,其余跟Button一致:
IconButton(onClick = {}) {
Icon(Icons.Filled.Search, null)
}
其使用和其他设置上与Button没有区别,这里不再赘述。
OutlinedButton
即边框按钮、轮毂按钮。使用方式与Button一致,但默认显示效果不一样:
Column{
Button(
onClick = { }
) {
Text("Button")
}
Spacer(modifier = Modifier.height(10.dp))
OutlinedButton(
onClick = { }
) {
Text("OutlinedButton")
}
}
对应显示为:

此控件其余参数和使用方法与Button一致,此处不再赘述。