尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通
课程 P156节 《自定义hook》笔记:

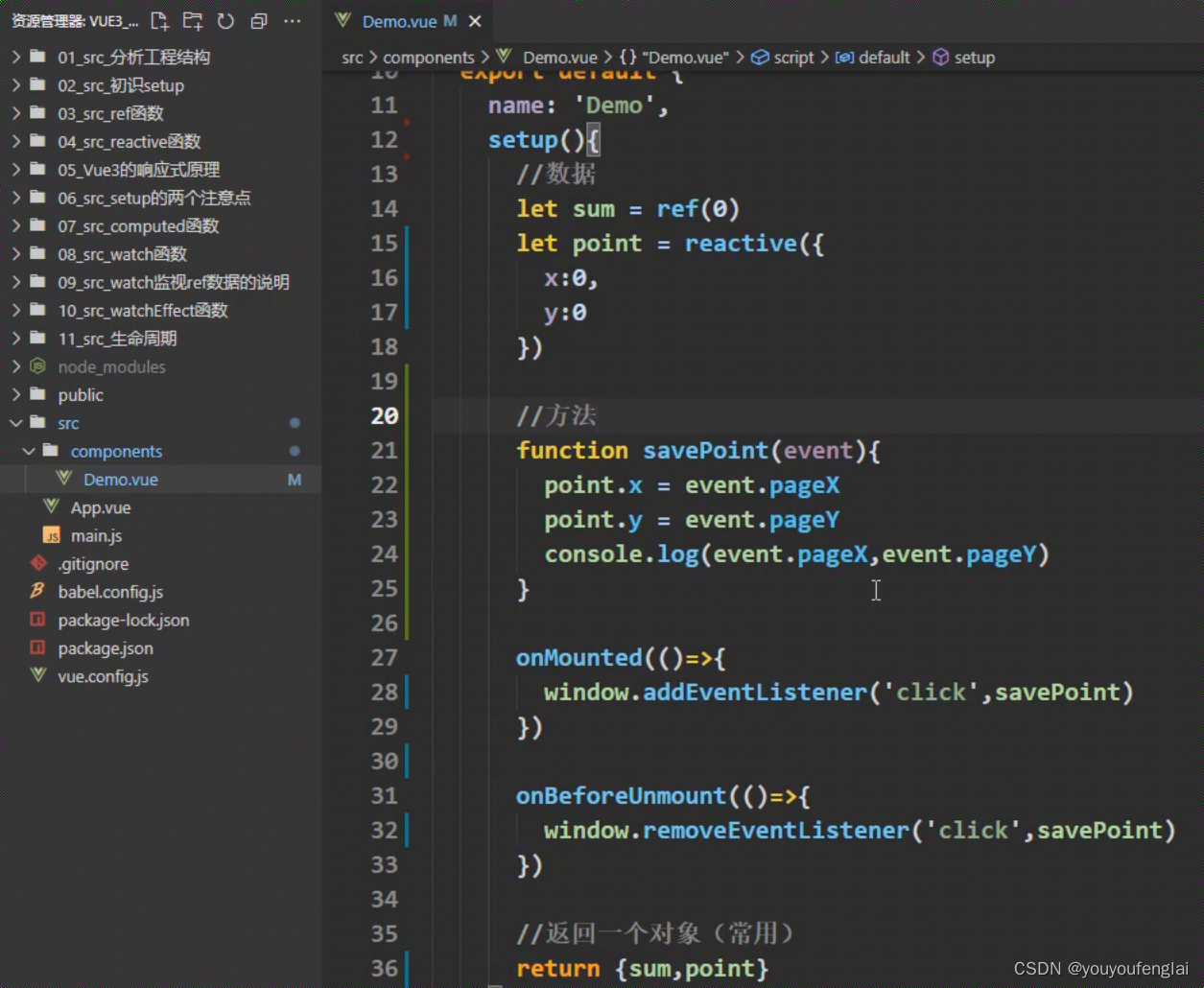
实现一个鼠标“打点”功能:
注意点:
(1)组件卸载时需要接触window上的事件绑定,否则组件卸载后window上绑定的事件还在生效;
(2)removeEventListener 解除绑定事件时,第二个参数需要与 addEventListener 添加绑定事件时传入的事件函数为同一个函数

将鼠标打点相关的数据、方法、生命周期钩子等逻辑单独放到 hooks 目录下的一个文件 usePoint.js 中,以暴露一个方法的形式实现相关功能。hooks中的文件命名通常用 useXxx 的形式。
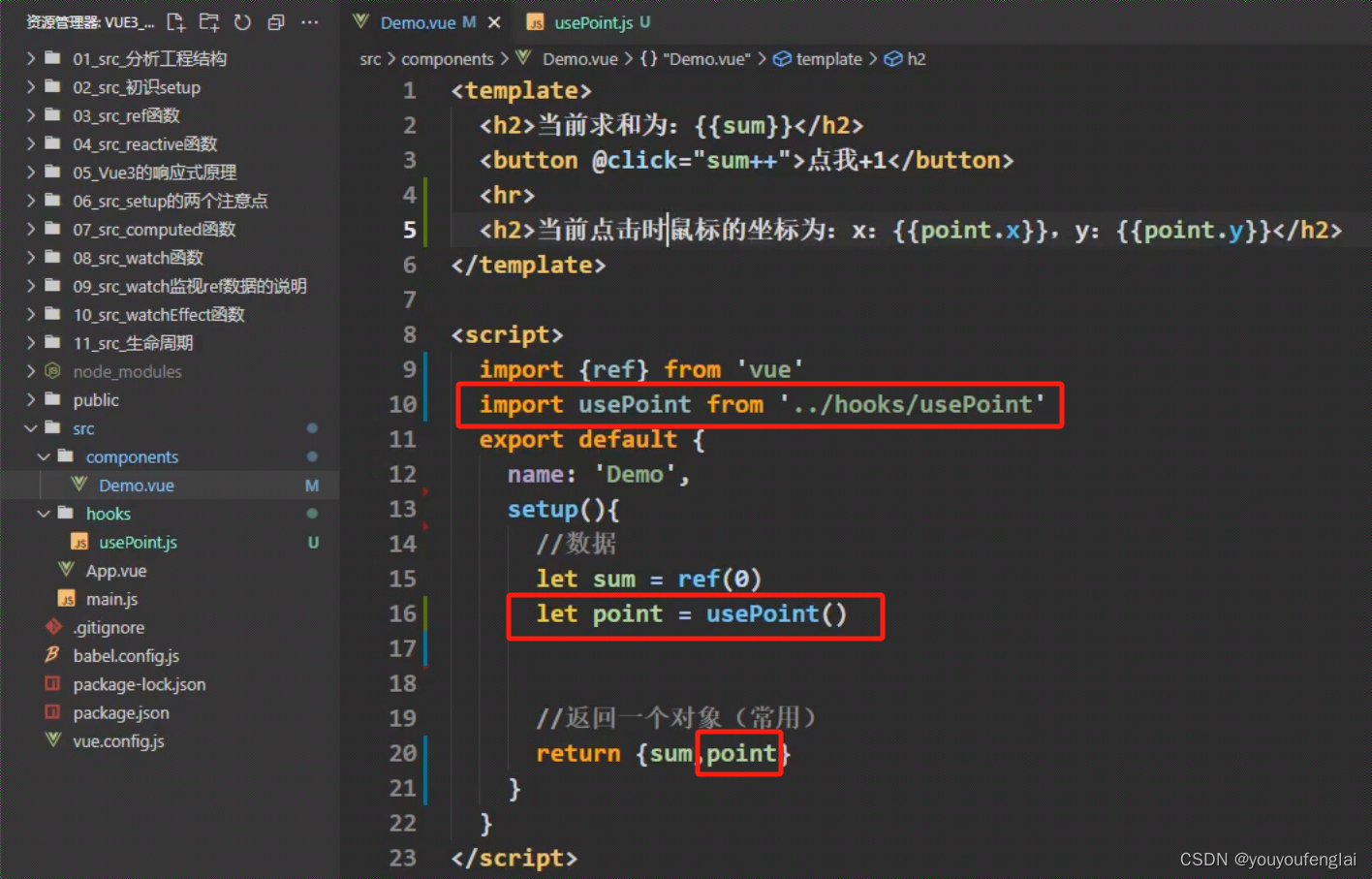
此处需要注意,在 usePoint.js 中需要将数据或结果return出去:

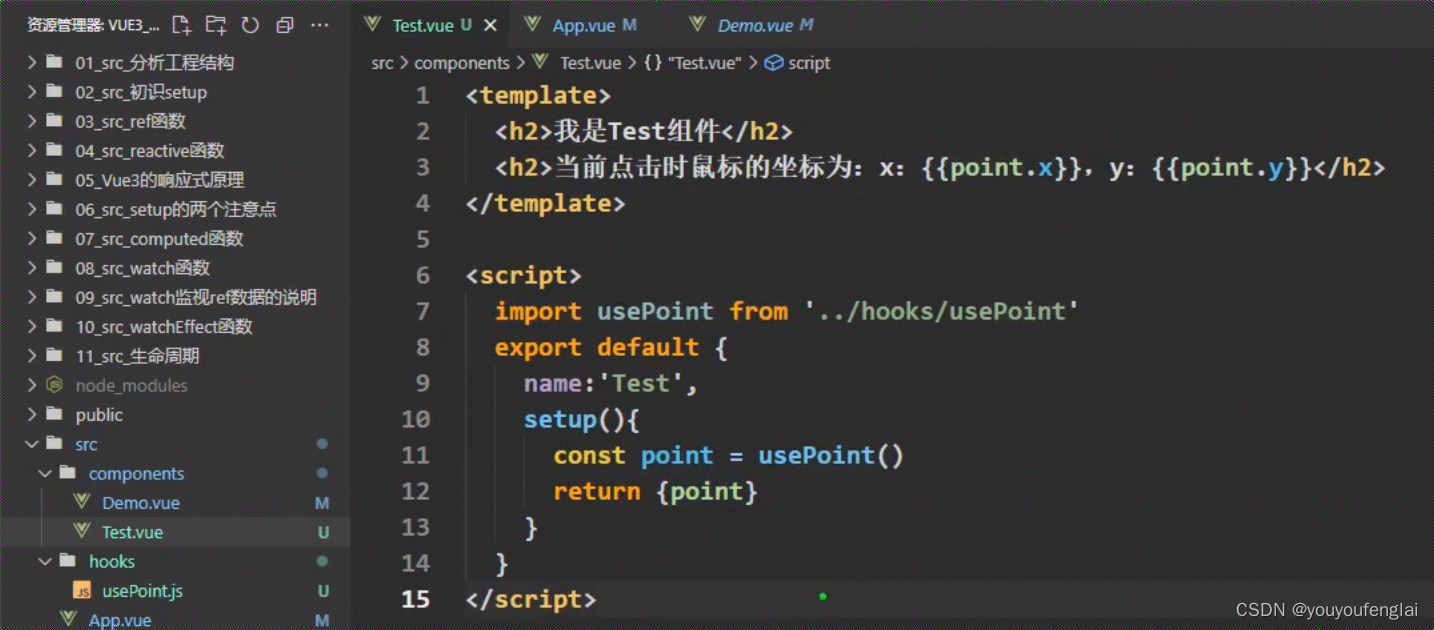
在需要使用打点功能的组件中,引入 usePoint 这个hook,执行其中暴露出来的方法并接收其返回的数据,在模板中使用:

在另一个组件中使用usePoint封装的打点功能:

可以看出,hooks 的方式实现了在vue3中的逻辑复用,相当于vue2中的mixin。
课程 P157节 《toRef与toRefs》笔记

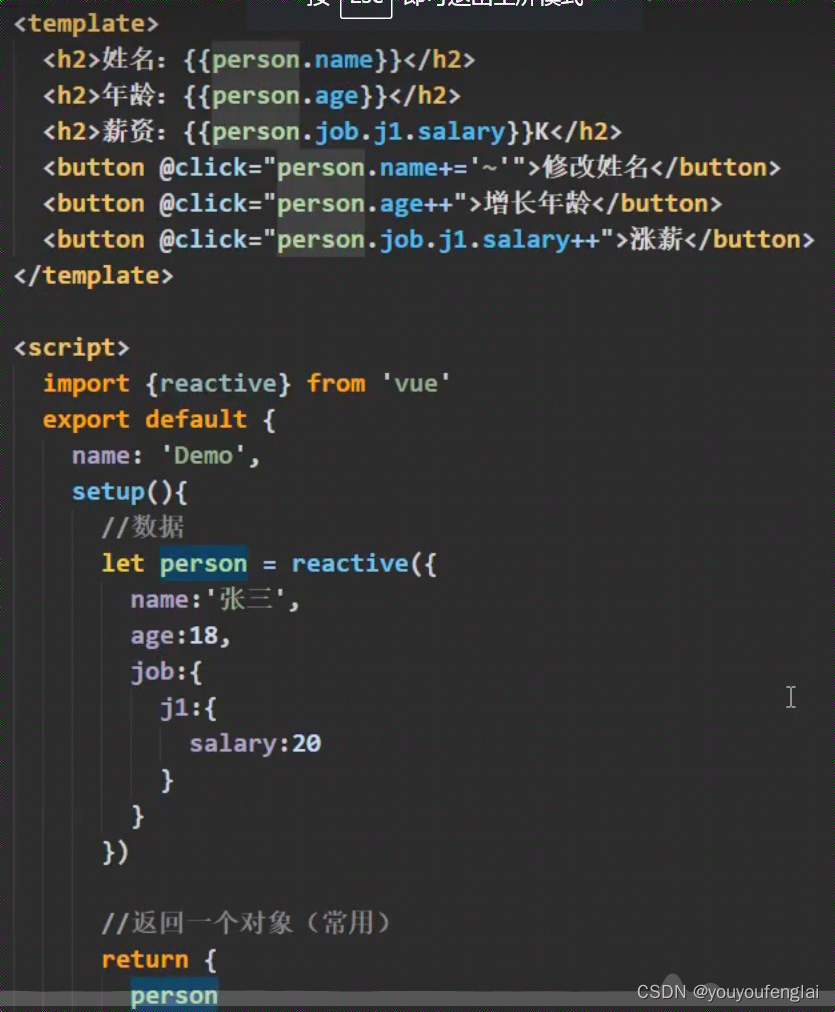
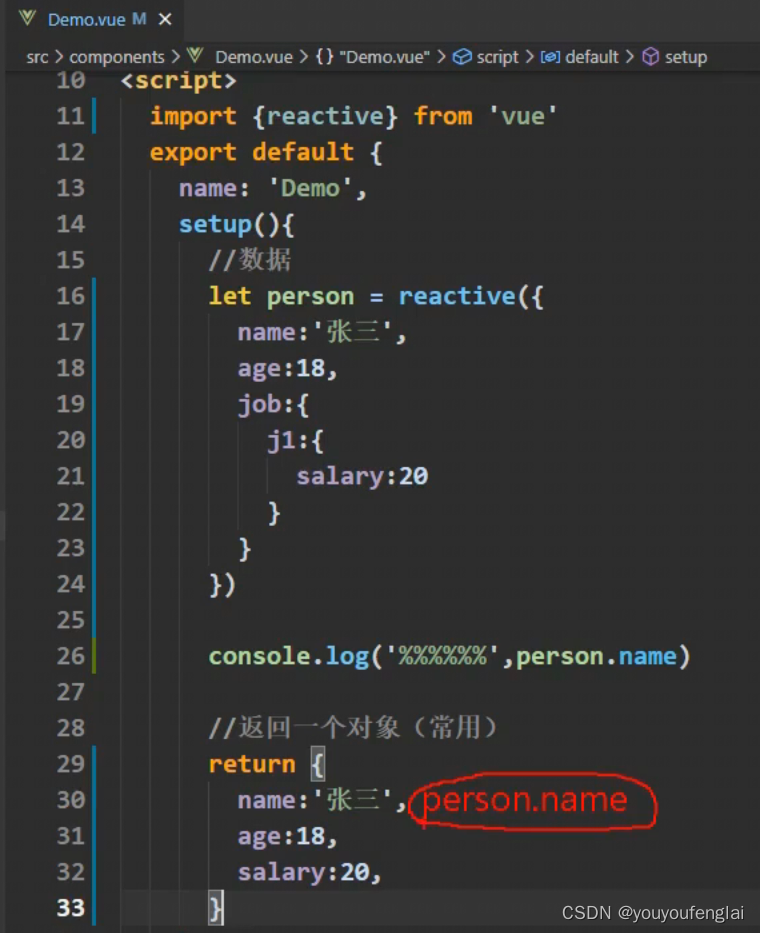
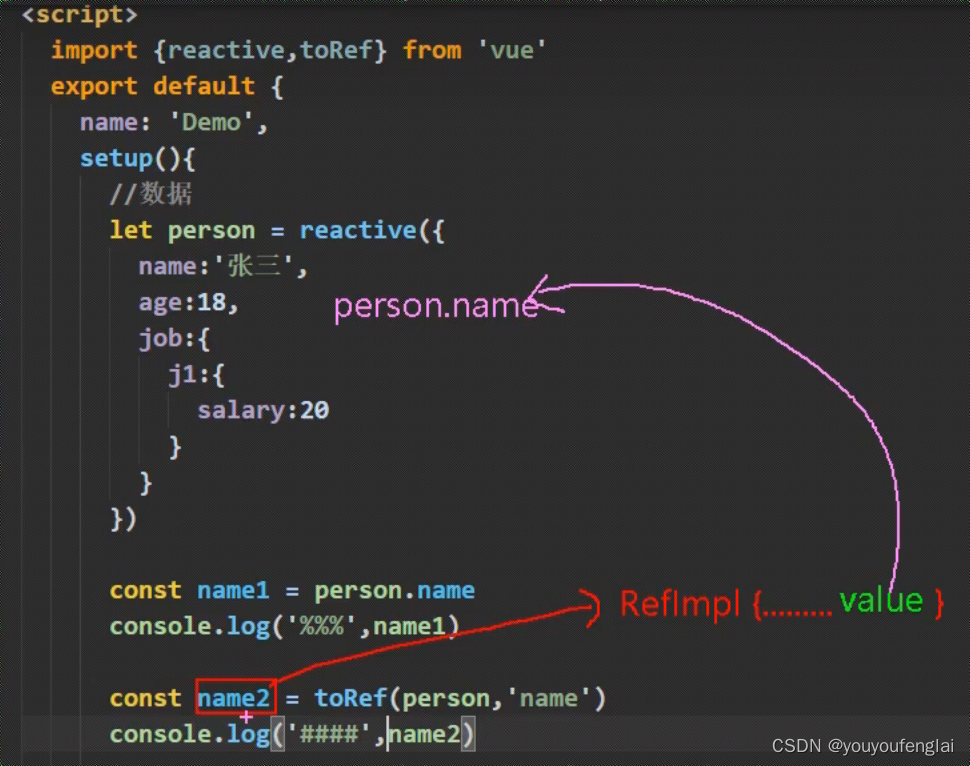
写一个展示数据、修改数据的例子:

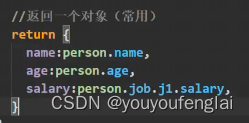
模板中频繁使用 person. 的形式读取属性值比较繁琐,由于return里交出去的是person对象,所以想到是不是可以把模板中用到的person的属性直接交出去,以便模板中直接使用:

但此时发现,页面初次展示数据没问题,但修改数据时没有反应,数据丢了响应式。

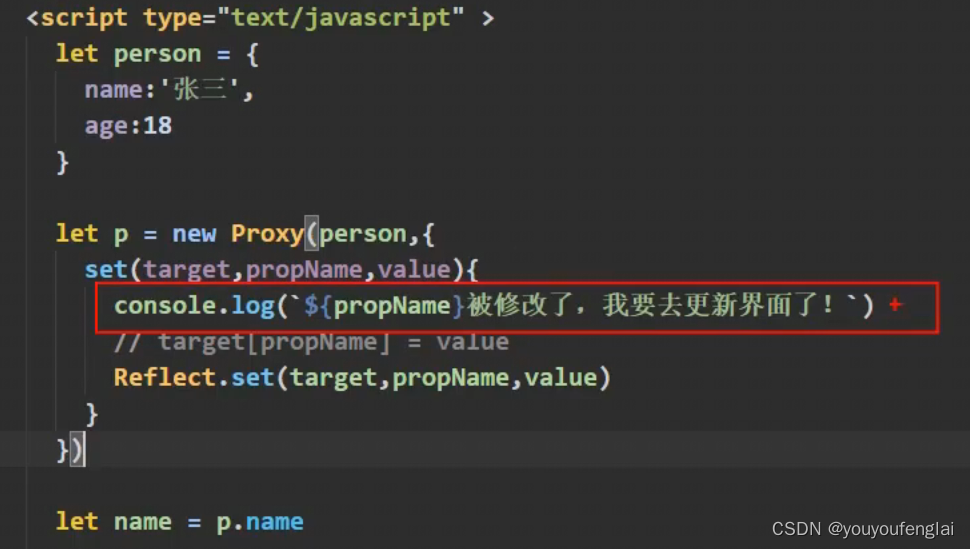
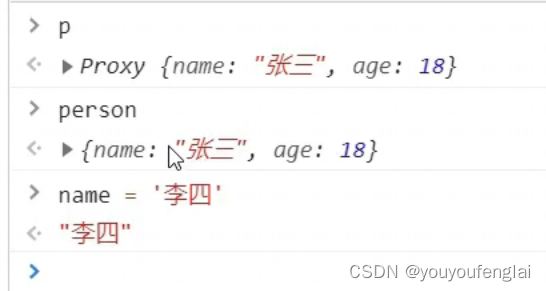
模拟vue3的响应式,此时修改p的属性会监测到修改;而修改变量name的值则不会,因为name就是一个字符串,且和对象p没有任何关联:


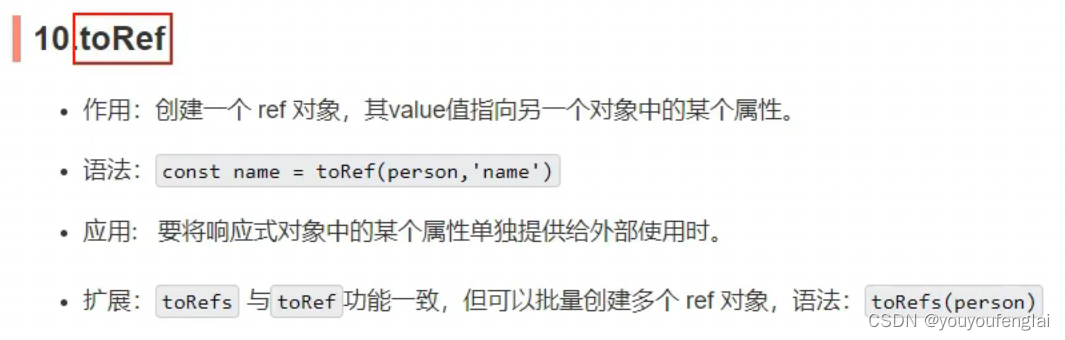
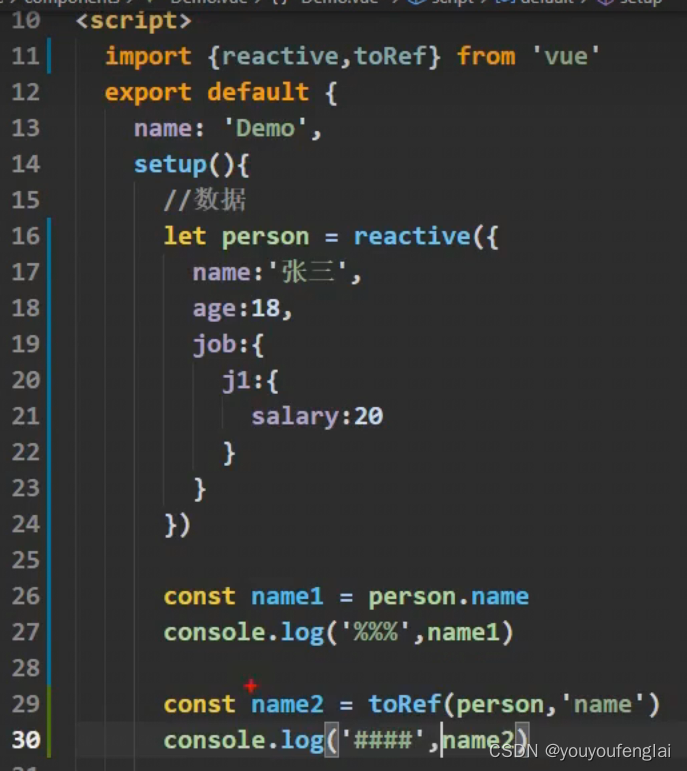
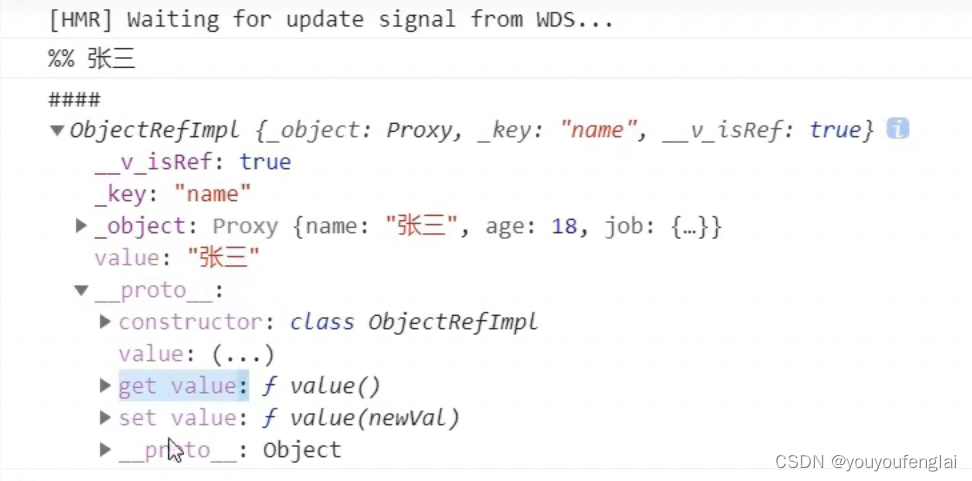
用 toRef() 将响应式对象数据的其中一个属性处理成ref对象:


注意:此时读取和修改 name2.value 的值 ,读取和修改的仍旧是person.name的值,即 person.name 的值与 name2的值是同步的,关联的:

使用 toRef 交出数据:

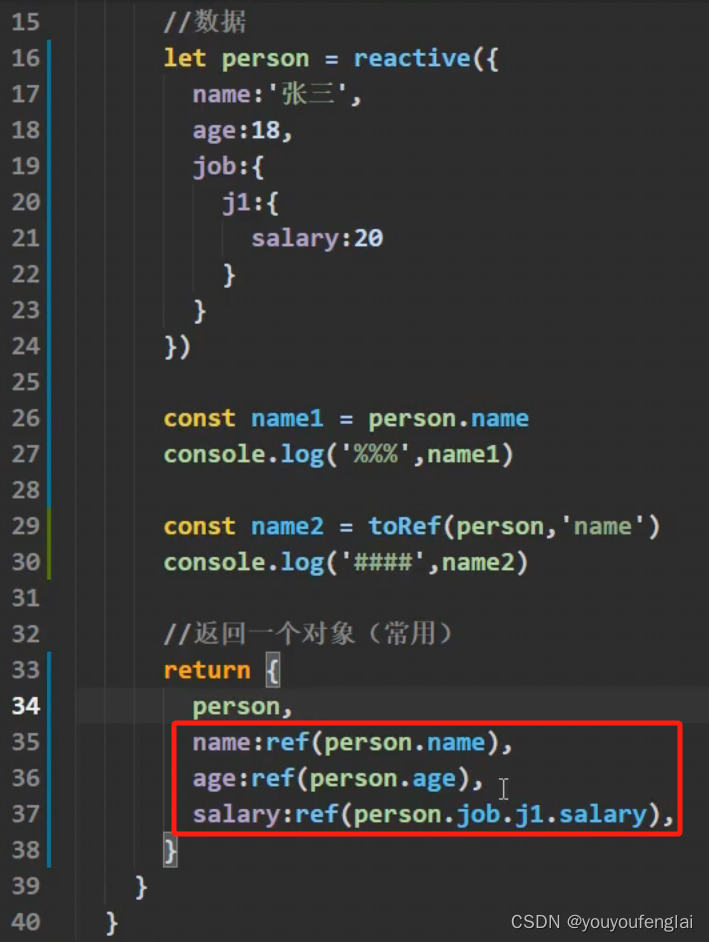
如果使用ref交出数据,如下写法,则会存在致命性的问题:person的属性仅仅在初始化时读取和使用了一次,之后修改值时修改的不再是person的属性,而是 ref(person.name) 这个ref对象的值:

可见,数据分家了:

所以,正确的写法应该如下:
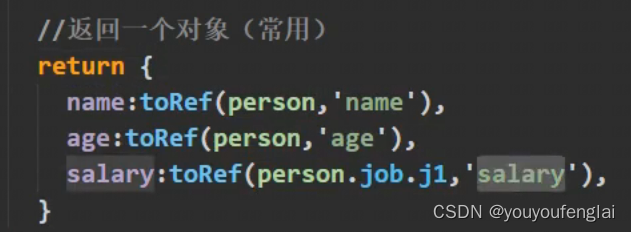
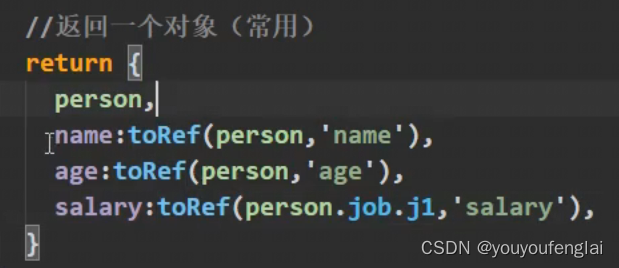
注意:在return中交出数据时,可以将一个对象整体交出,也可以将对象中的几个常用属性拆出来单独交出,方便使用,这时就需要用toRef,保持住数据的连接关系:

toRef 与 toRefs 的区别:toRef 只能处理一个属性,所以其用法是: toRef(对象,属性); toRefs 可以处理一个对象中的所有属性,所以只需传递一个对象参数即可,即 toRefs(对象)

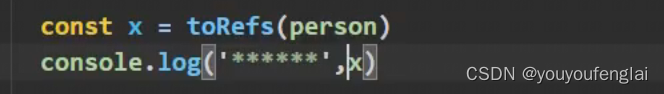
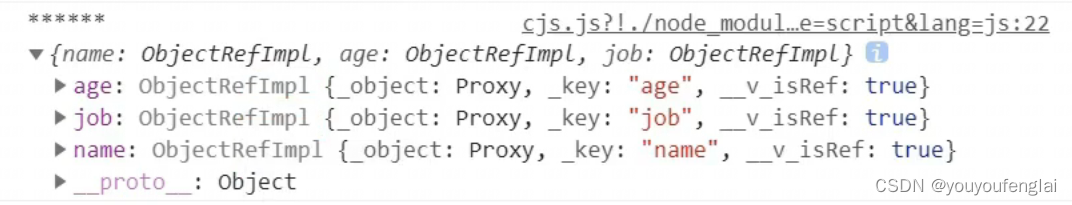
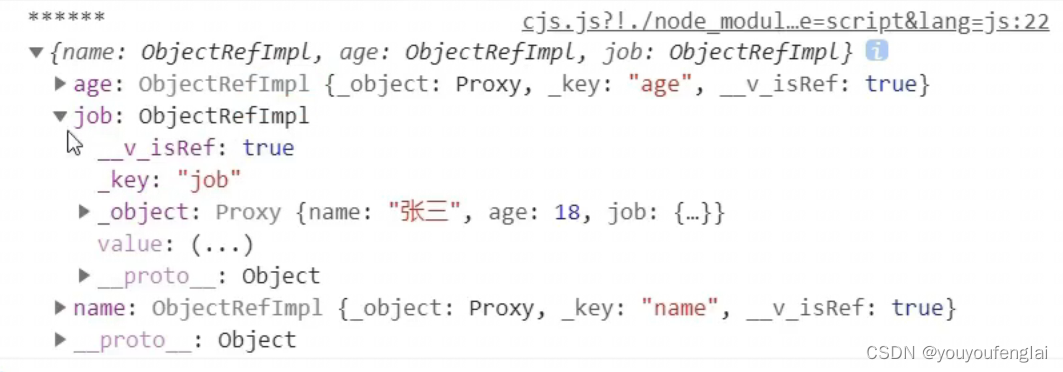
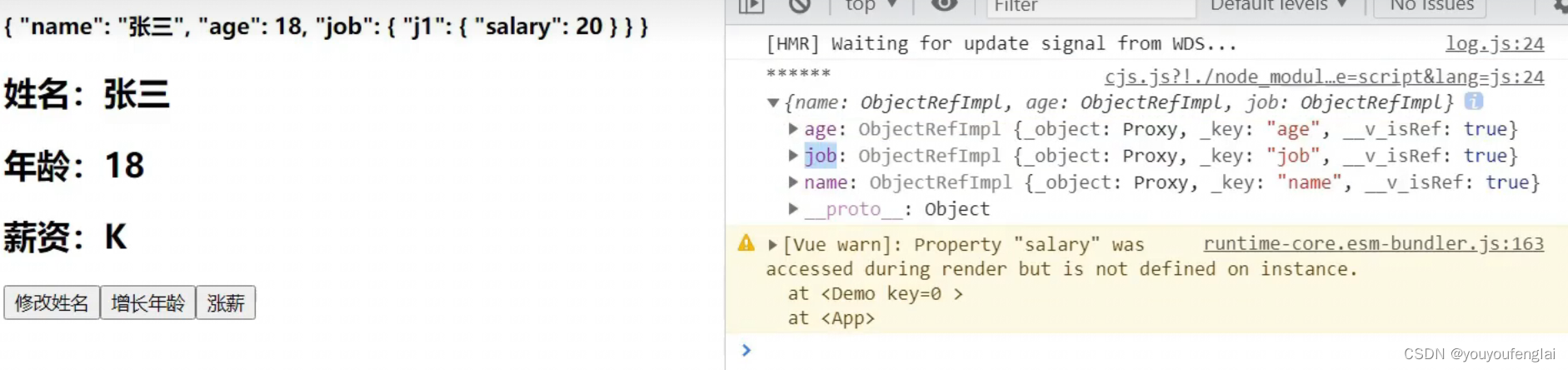
打印出来是这样的:


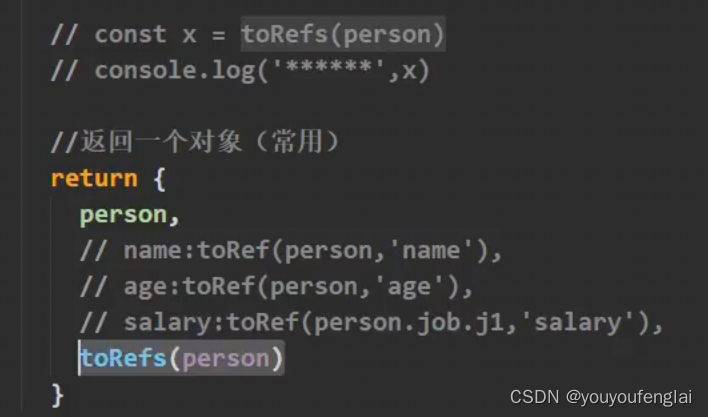
那么是这样写么?

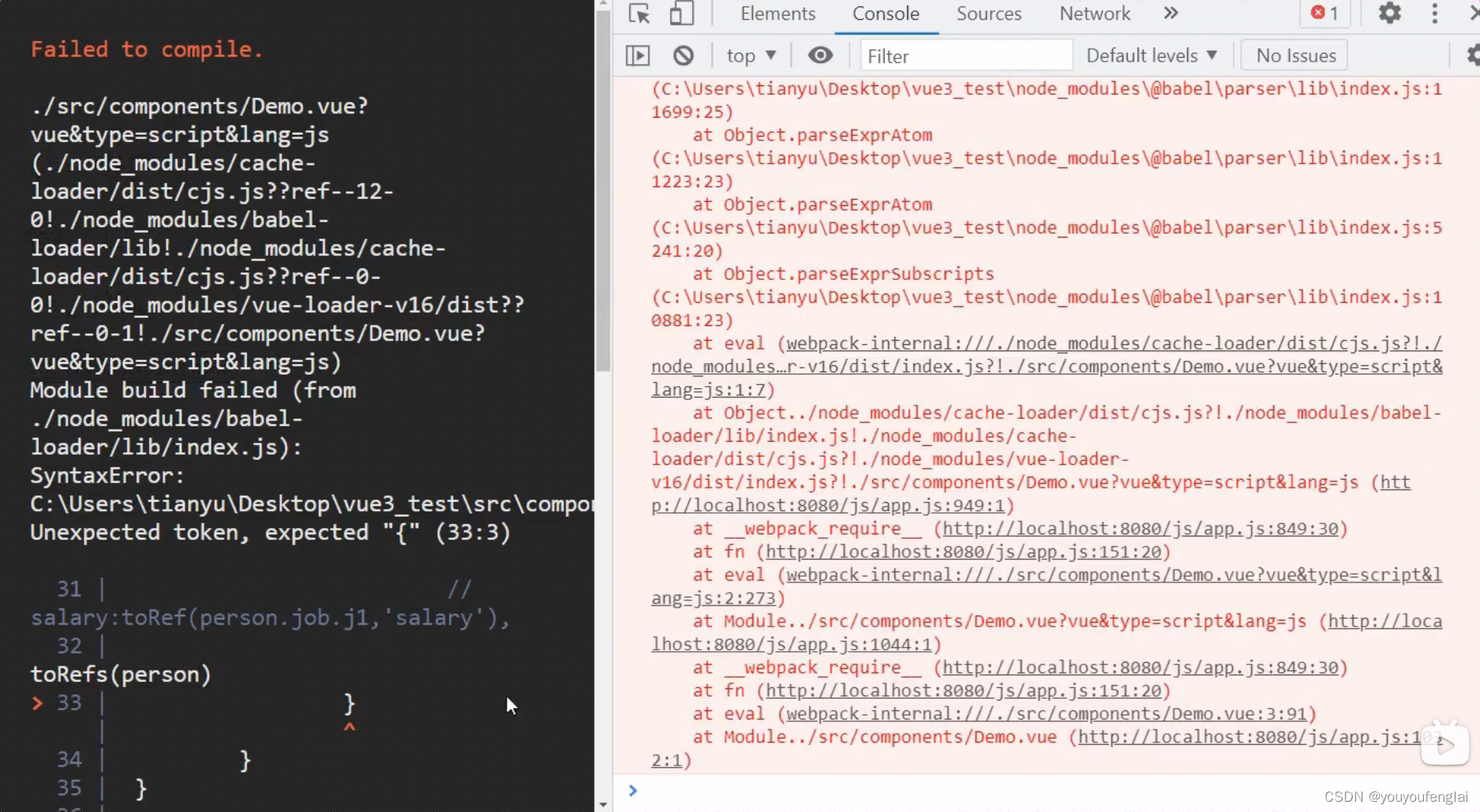
结果告诉我们:
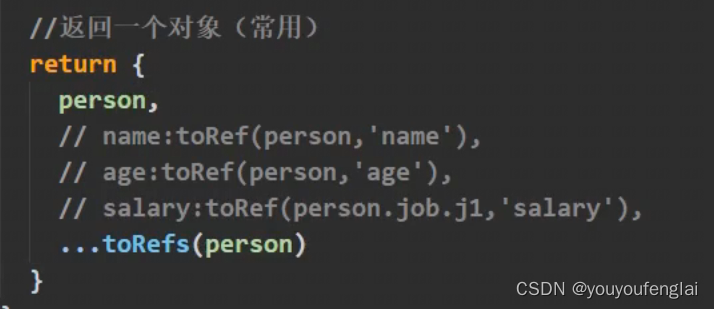
因为 toRefs(person) 返回的是一个对象,不能直接在 return 的对象中直接再嵌套写一个对象,需要用 … 展开运算符将 toRefs(person) 返回的对象的每组属性值解包到return的对象中:

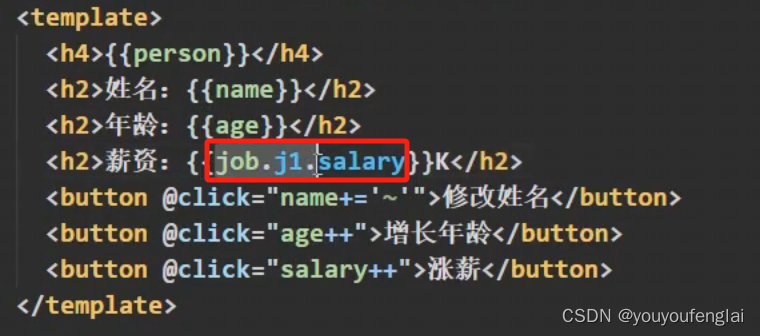
此时发现salary没有正常展示:

因为 toRefs 解析的只是对象的第一层,想拿到salary需要逐层获取: