一.修改配置文件 nginx.conf ,并重新加载或重启
我的nginx版本是1.9.9
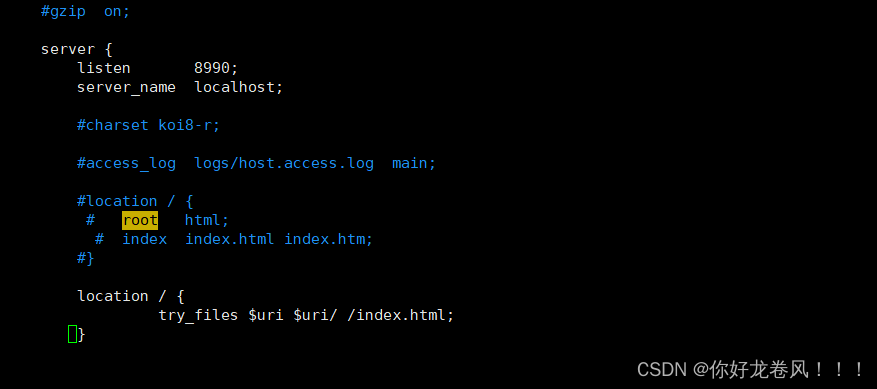
location / {
try_files $uri $uri/ /index.html;
}

原因:
打包后的dist下只有一个 index.html 文件及一些静态资源,这个是因为Vue是单页应用(SPA),只有一个index.html作为入口文件,其它的路由都是通过JS来进行跳转
接下来看一下服务器的配置,以 nginx 为例
server {
// 监听80端口
listen 80;
// 定义你的站点名称
server_name www.mycomm.com;
// 根据请求 URI 设置配置
location / {
// 站点根目录,这里为 vue 构建出来的 dist 目录
root /www/dist;
// 站点初始页为index.html 或 index.htm
index index.html index.htm;
}
}
我们现在可以根据 nginx 配置得出,当我们在地址栏输入 website.com 时,这时会打开我们 dist 目录下的 index.html 文件,然后我们在跳转路由进入到 website.com/login
关键在这里,当我们在 website.com/login 页执行刷新操作,nginx location 是没有相关配置的,所以就会出现 404 的情况
二.扩展 加上vue项目名访问的配置
# 根目录设置为Nginx服务器上存放Vue项目文件的地方
root /usr/local/nginx-1.9.9/html;
#mycrmVue为项目名
location /mycrmVue/ {
alias /usr/local/nginx-1.9.9/html/mycrmVue/; # 确保这是你的Vue项目文件夹在服务器上的真实路径
try_files $uri $uri/ /mycrmVue/index.html;
}三.try_files $uri $uri/ /index.html;的用法解析
在 Nginx 配置文件中的 try_files 指令是用来按顺序检查并尝试提供请求的文件。如果列表中的文件不存在,它会顺序尝试列表中的下一个文件。如果所有指定的文件或目录都不存在,Nginx 将执行该指令行的最后一个参数。
具体到这一行配置:
try_files $uri $uri/ /index.html;
这个 try_files 指令的作用是按照以下顺序处理对服务器的请求:
如果所有这些尝试都失败了,那么会返回404错误,因为没有文件被找到,并且没有指定一个默认的错误处理页面。
这种配置模式对于前端应用尤其有用,特别是当你使用了类似React,Vue,Angular之类的前端路由时,你希望用户在刷新页面或直接输入URL时,仍然能被前端路由捕获,并映射到相应的视图或组件上,这时候返回前端应用的 index.html 就显得非常必要。