一、填空题
1.除了开启开发者选项之外,还需打开手机上的 _ 开关,然后才能在手机上调试App。
USB调试
2.App开发的两大技术路线包括 _和混合开发。
原生开发
3.App工程的编译配置文件名为 _。
build.gradle
4.Android Studio使用 _ 工具完成App工程的构建操作。
gradle,自动化构建
5.在Java代码中调用 _ 方法能够跳到新的App页面。
start Activity
二、判断题(正确打√,错误打×)
1.Android Studio默认支持到Java 8。( )
√
2.Kotlin语言也能用于App开发。( )
√
3.App属于服务端程序。( )
×,App属于客户端/移动端
4.一个App项目可以包含多个App模块。( )
√
5.App工程的图片资源放在layout目录下。( )
×,drawable
三、选择题
1.通过( )可以连接手机和电脑。
A.HDM接口
B.光驱
C.USB接口
D.音频接口
C.USB接口
2.如果手机无法安装调试App,可能是哪个原因造成的( )。
A.处于锁屏状态
B.未插SIM卡
C.未登录会员
D.选择了充电模式
AD
3.App可以直接连接的数据库是( )。
A.MySQL
B.Oracle
C.SQLite
D.SQL Server
C.SQLite
4.App界面布局采用的文件格式是( )。
A.CSS
B.FXML
C.HTML
D.XML
D.XML
5.下面的( )属性表示TextView标签的控件编号。
A.id
B.layout_width
C.layout_height
D.text
A.id
四、简答题
请简要描述App开发过程中分离界面设计与代码逻辑的好处。
1、方便用AS预览
2、同一个布局可以被多个代码逻辑复用
3、同一个代码逻辑可以被多个布局复用
五、动手练习
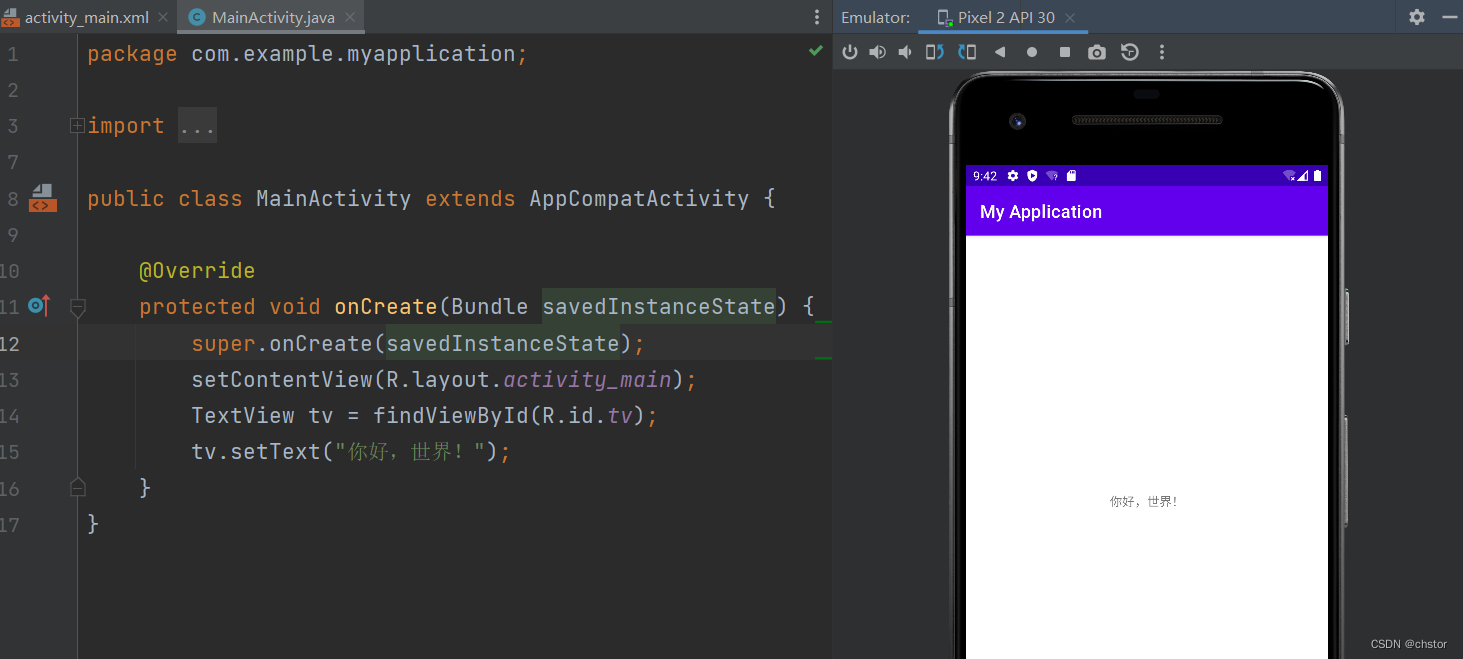
请上机实验修改App工程的XML文件和Java代码,并使用真机调试App,主要步骤说明如下:
(1)创建一个新的App项目。
(2)修改项目级别的build.gradle,添加阿里云的仓库地址。
(3)创建一个名为Main2Activity的新页面(含XML文件与Java代码)。
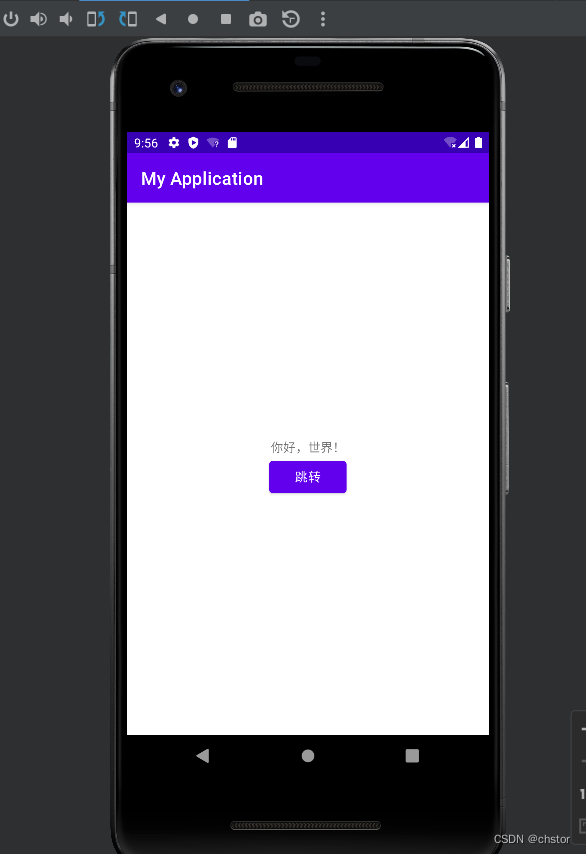
(4)在该页面的XML文件中添加一个TextView标签,文本内容为“你好,世界!”。
<?xml version="1.0" encoding="utf-8" ?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"></TextView>
</LinearLayout>

(5)在MainActivity的Java代码中添加页面跳转代码,从当前页跳到Main2Activity。
(6)把App安装到手机上并运行,观察能否看到“你好,世界!”字样。
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView tv = findViewById(R.id.tv);
tv.setText("你好,世界!");
Button button = findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v) {
Intent intent = new Intent();
intent.setClass(MainActivity.this,MainActivity2.class);
startActivity(intent);
}
});
}