watch函数
作用:侦听一个或者多个数据的变化,数据变化时执行回调函数
两个额外参数:
1.immediate(立即执行)2.deep(深度侦听)
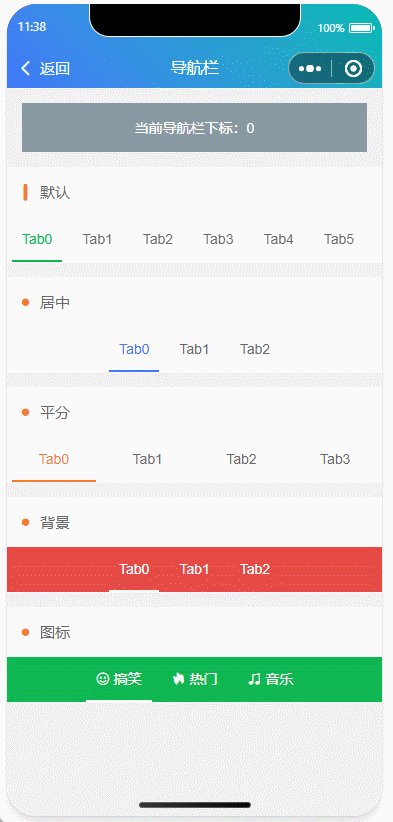
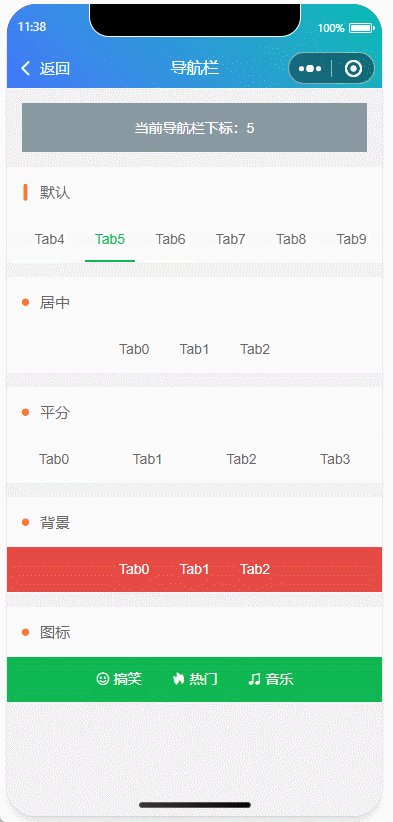
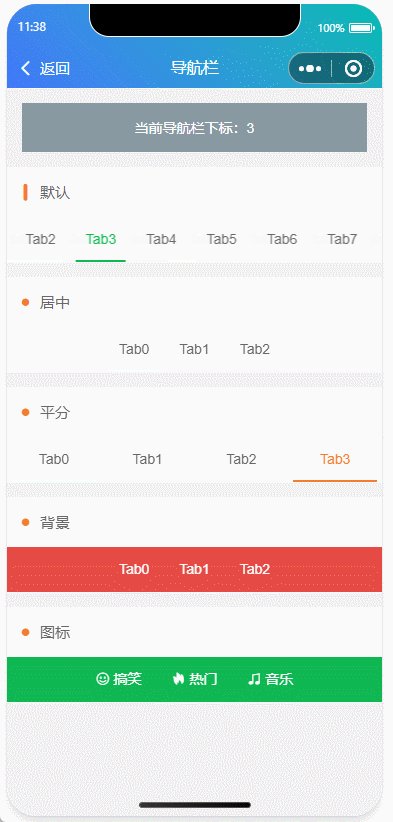
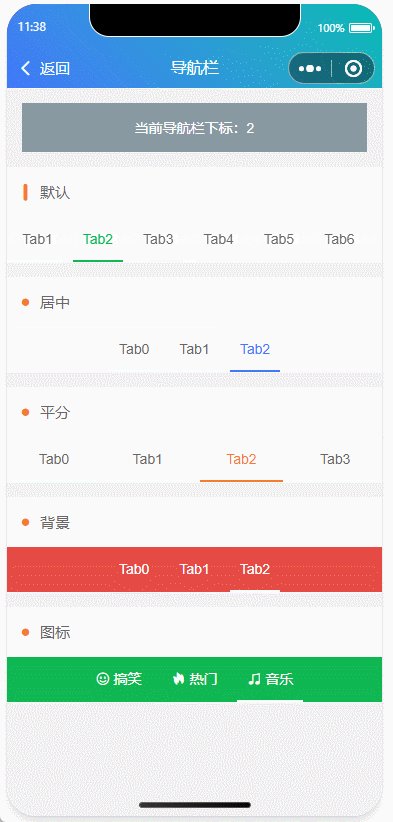
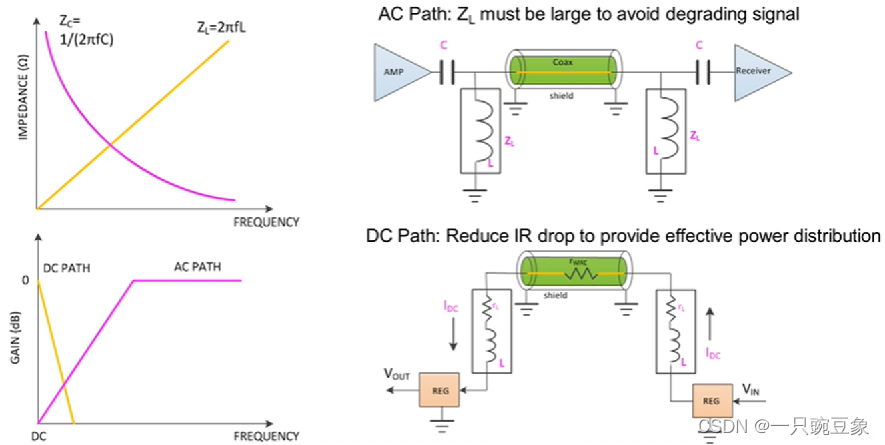
场景:比如选择不同的内容请求后端不同数据时 如下图

基础使用—侦听单个数据
1.导入watch函数
2.执行watch函数传入要侦听的响应式数据(ref对象)和回调函数
<script setup>
// 1. 导入watch
import { ref, watch } from 'vue'
const count = ref(0)
// 2. 调用watch 侦听变化
watch(count, (newValue, oldValue)=>{
console.log(`count发生了变化,老值为${oldValue},新值为${newValue}`)
})
</script>
基础使用—侦听多个数据
说明:同时侦听多个响应式数据的变化,不管拿个数据变化都需要执行回调
<script setup>
// 1. 导入watch
import { ref, watch } from 'vue'
const count = ref(0)
const name = ref('cp')
// 2. 调用watch 侦听变化
watch([count, name], ([newCount, newName],[oldCount,oldName])=>{
console.log(`count或者name变化了,[newCount, newName],[oldCount,oldName])
})
</script>
额外参数——immediate
在侦听器创建时立即出发回调,响应式数据变化之后继续执行回调
<script setup>
// 1. 导入watch
import { ref, watch } from 'vue'
const count = ref(0)
// 2. 调用watch 侦听变化
watch(count, (newValue, oldValue)=>{
console.log(`count发生了变化,老值为${oldValue},新值为${newValue}`)
},{
immediate: true
})
</script>
额外参数——deep
通过watch监听的ref对象默认是浅层侦听的,直接修改嵌套的对象属性不会触发回调执行,需要开启deep
!!! deep有性能损耗 在绝大数情况下不建议开启
<script setup>
// 1. 导入watch
import { ref, watch } from 'vue'
const state = ref({ count: 0 })
// 2. 监听对象state
watch(state, ()=>{
console.log('数据变化了')
})
const changeStateByCount = ()=>{
// 直接修改不会引发回调执行
state.value.count++
}
</script>
<script setup>
// 1. 导入watch
import { ref, watch } from 'vue'
const state = ref({ count: 0 })
// 2. 监听对象state 并开启deep
watch(state, ()=>{
console.log('数据变化了')
},{deep:true})
const changeStateByCount = ()=>{
// 此时修改可以触发回调
state.value.count++
}
</script>
精准侦听对象的某个属性
需求:在不开启deep的前提下,侦听age的变化,只有age变化时才执行回调

watch(
()=> state.value.age,
()=> {
console.log('age发生变化了')
}
)
总结
1️⃣作为watch函数的第一个参数,ref对象需要添加.value吗?
不需要,watch会自动读取
2️⃣watch只能侦听单个数据吗?
单个或者多个
3️⃣不开启deep,直接修改嵌套属性能触发回调吗?
不能,默认是浅层侦听
4️⃣不开启deep,想再某个层次比较深的属性变化时执行回调怎么做?
可以把第一个参数写成函数的写法,返回要监听的具体属性
![[C++]:15.继承](https://img-blog.csdnimg.cn/direct/c2dbd092a6f54b149ffb1b935b1634c0.png)
















![XCTF:3-1[WriteUP]](https://img-blog.csdnimg.cn/direct/202ba1da85d74bd8badb47397bf73f62.png)