目录
前言
1. 基础认知
1.1 HTML概念
1.2 Web标准
2. HTML骨架结构
3. 开发工具的基本使用
4. 语法规范
4.1 HTML的注释
4.2 HTML标签的结构
4.3 HTML标签的关系
5. 排版标签
5.1 标题标签
5.2 段落标签
5.3 换行标签
5.4 水平线标签
6. 文本格式化标签
7. 媒体标签
7.1 路径
7.2 图片标签
7.3 音频标签
7.4 视频标签
8. 链接标签
前言
开发工具:VS Code
预览浏览器:Firefox(火狐浏览器)
本文章让您明白HTML的基本使用和常用的一些标签和属性
1. 基础认知
1.1 HTML概念
HTML概念: HTML(Hyper Text Markup Language)中文译为:超文本标记语言
专门用于网页开发的语言,主要通过HTML标签对网页中的文本、图片、音频、视频等内容进行描述。
后缀:html
1.2 Web标准
为什么需要Web标准?
不同浏览器的渲染引擎不同,对于相同代码解析的效果会存在差异
Web标准:让不同的浏览器按照相同的标准显示结果,让展示的效果统一!
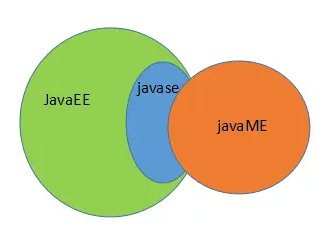
Web标准中分为三个构成:
一张图了解和记忆三个构成分别负责的内容
本文章主要学习HTML既网页的结构,负责网页的页面元素和内容
2. HTML骨架结构
网页类似于一篇文章:
➢ 每一页文章内容是有固定的结构的,如:开头、正文、落款等……
➢ 网页中也是存在固定的结构的,如:整体、头部、标题、主体
➢ 网页中的固定结构是要通过特点的 HTML标签 进行描述的。
- html标签:网页的整体
- head标签:网页的头部
- body标签:网页的身体
- title标签:网页的标题
<html> <head> <title>网页的标题</title> </head> <body> 网页的主体内容 </body> </html>
3. 开发工具的基本使用
为了可以正常的学习和使用VS Code我们需要下载两个插件:
(Chinese)简体中文插件 (open in browser)直接打开浏览器插件
VS Code安装完毕后是一个全英文的界面,为了方便我们后期使用我们先安装一个中文插件(英语专佬可忽略)。
另外一个插件安装和上述过程一样,插件安装完毕后退出重新进入既可。
创建网页:
将代码文件夹用鼠标左键按住不放,拖拽到VS Code窗口中,文件夹会显示在左侧目录上
点击目录上的+新建文件按钮创建页面,注意: 文件后缀名需要是.html
常用快捷键:
ctrl + s 保存
!+ tab 快速生成骨架标签
alt + b 快速查看网页效果(需安装open in browser插件)
alt + shift + 下箭头 复制一段到下行
ctrl + d 选中已选中相同内容
4. 语法规范
4.1 HTML的注释
注释作用:
- 为代码添加的具有解释性、描述性的信息,主要用来帮助开发人员理解代码。
- 浏览器执行代码时会忽略所有的注释。
注释的快捷键:VS Code中 ctrl + /
4.2 HTML标签的结构
标签的结构图:
结构说明:
- 标签由<、 >、 /、英文单词或字母组成。并且把标签中<>包括起来的英文单词或字母称为标签名
- 常见标签由两部分组成,我们称之为: 双标签。前部分叫开始标签,后部分叫结束标签,两部分之间包裹内容
- 少数标签由一部分组成,我们称之为: 单标签。自成一体,无法包裹内容。
<!-- 双标签 --> <title>双标签</title> <!-- 单标签 --> <br>
4.3 HTML标签的关系
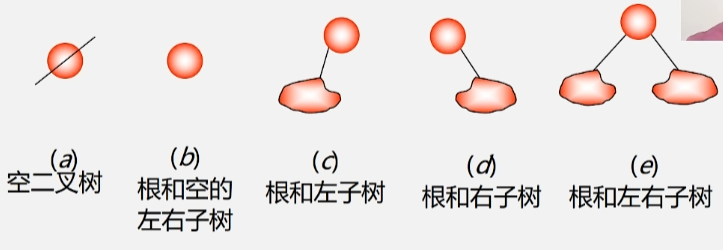
父子关系(嵌套关系)
<html> <head> 嵌套关系 </head> </html>兄弟关系(并列关系)
<head></head> 并列关系 <body></body>
5. 排版标签
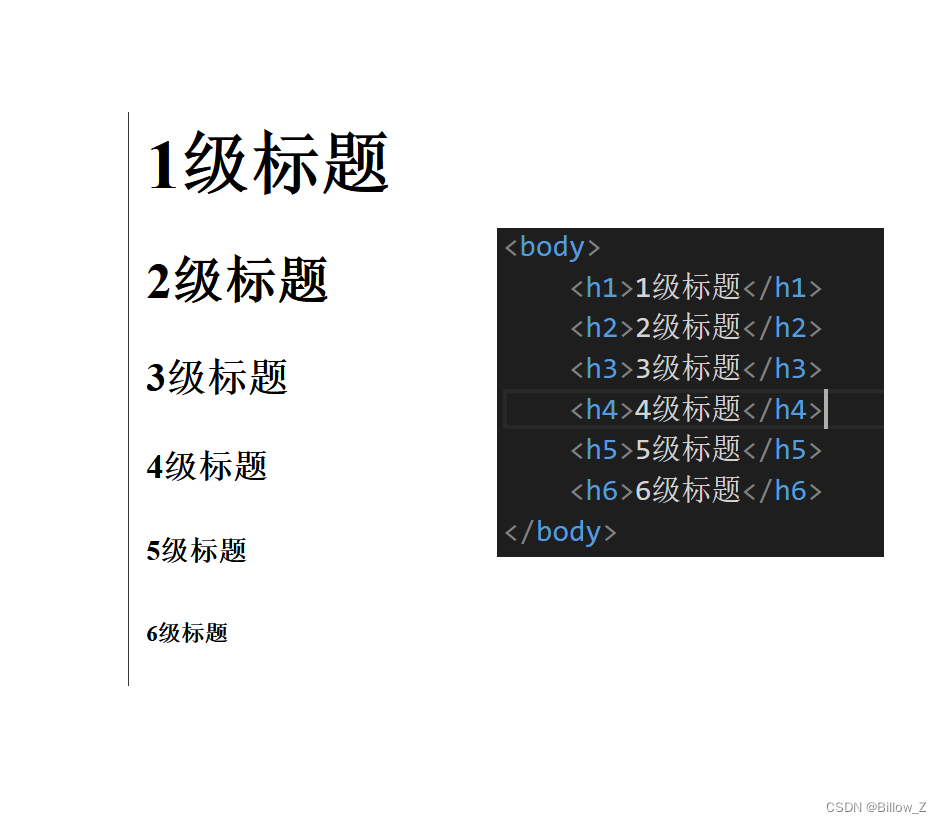
5.1 标题标签
场景:在新闻和文章的页面中,都离不开标题,用来突出显示文章主题
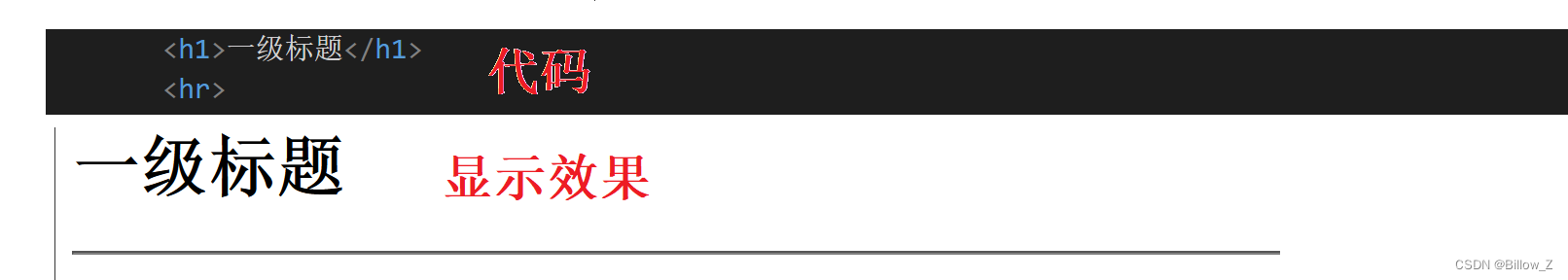
代码: h系列标签语义:1~6级标题,重要程度依次递减
特点:
- 文字都有加粗
- 文字都有变大,并且从h1 → h6文字逐渐减小
- 独占一行
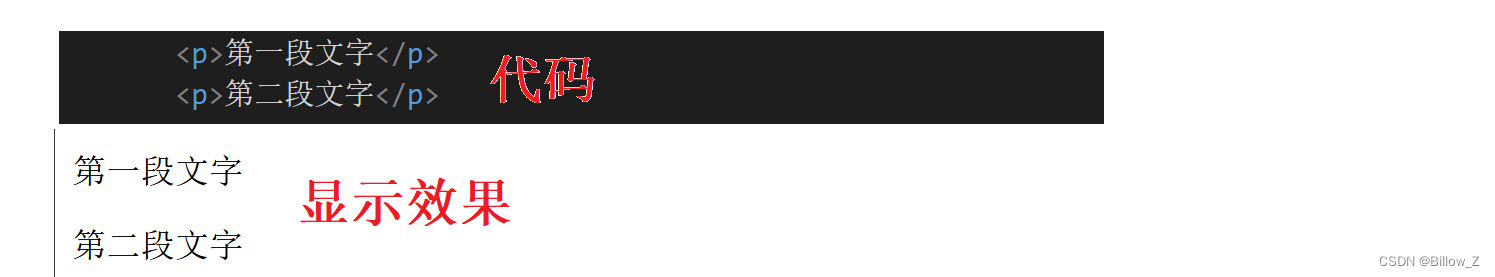
5.2 段落标签
场景:在新闻和文章的页面中,用于分段显示
代码:
特点:
- 段落之间存在间隙
- 独占一行
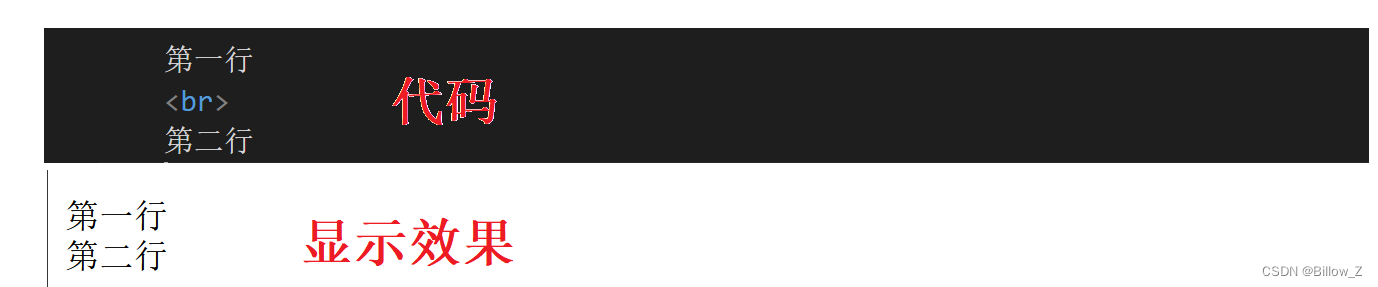
5.3 换行标签
场景:让文字强制换行显示
代码:
语义:换行
特点:
- 单标签
- 让文字强制换行
5.4 水平线标签
场景:分割不同主题内容的水平线
代码:
语义:主题的分割转换
特点:
- 单标签
- 在页面中显示一条水平线
6. 文本格式化标签
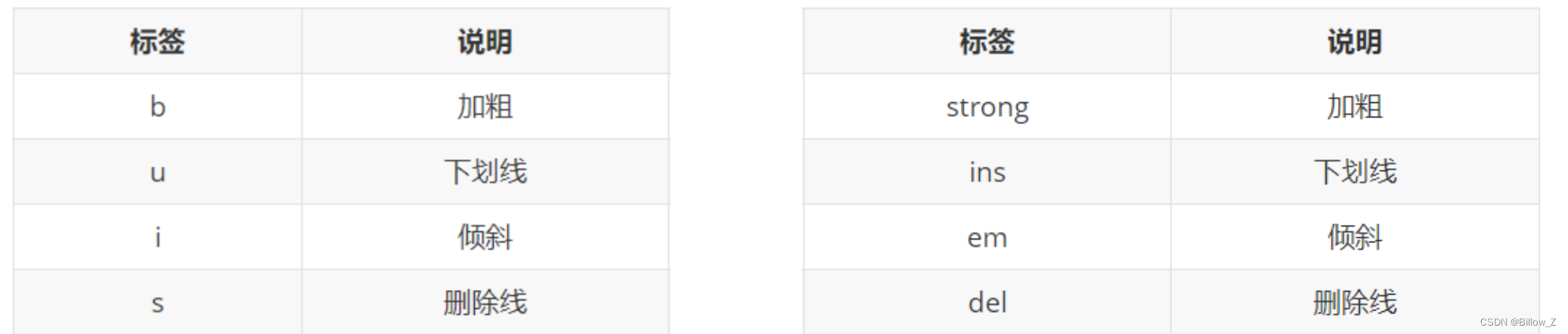
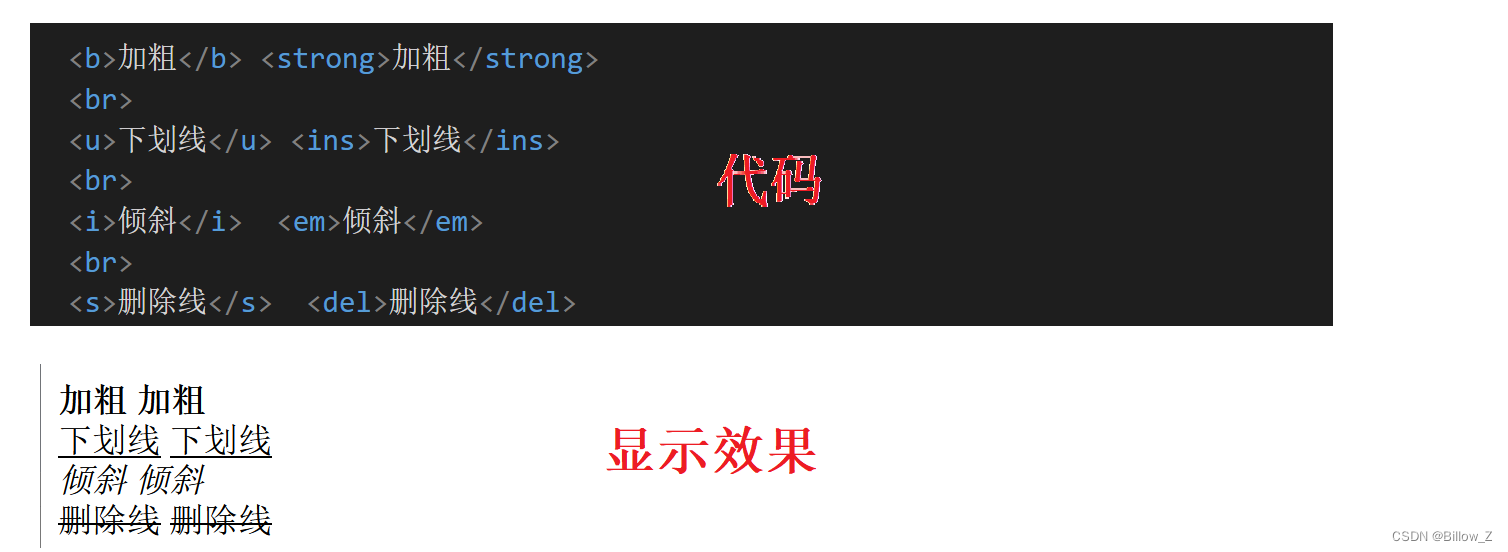
场景:需要让文字加粗、 下划线、 倾斜、 删除线等效果
代码:两种标签,当为突出重要性时使用单词标签
语义:突出重要性的强调语境
7. 媒体标签
7.1 路径
路径:页面需要找到图片,音频或者视频时,需要通过路径才能找到。
绝对路径:指目录下的绝对位置,可直接到达目标位置,通常从盘符开始的路径
相对路径:
从当前文件开始出发找目标文件的过程 当前文件:当前的html网页 目标文件:要找到的素材
相对路径分类:同级目录:当前文件和目标文件在同一目录中
代码步骤:直接写目标文件的名字即可
VS Code快捷操作:直接敲 ./ 后,会自动提示同级目录中有哪些文件,直接选择即可
下级目录:目标文件在下级目录中
代码步骤:
1. 先知道在哪个文件夹里面 → 文件夹名字
2. 进入这个文件夹 → /
3. 此时看到目标文件直接喊她 → 直接写目标文件名字
VS Code快捷操作:直接敲./后,会自动提示当前目录下有哪些文件夹,直接一层层选择即可
上级目录:目标文件在上级目录中代码步骤:
1. 先出当前文件夹,到上一级目录 → ../
2. 此时看到目标文件直接喊她 → 直接写目标文件
VS Code快捷操作:直接敲 ../ 后,会自动提示上级目录下有文件,直接选择即可
7.2 图片标签
场景:在网页中显示图片
特点:
- 单标签
- img标签需要展示对应的效果,需要借助标签的属性进行设置
图片标签的完整结构:
标签属性注意:
- 标签的属性写在开始标签内部
- 标签上可以同时存在多个属性
- 属性之间以空格隔开
- 标签名与属性之间必须以空格隔开
- 属性之间没有顺序之分
图片标签常见属性:
注意点:
- title属性不仅仅可以用于图片标签,还可以用于其他标签
- 如果只设置width或height中的一个,另一个没设置的会自动等比例缩放(此时图片不会变形)
- 如果同时设置了width和height两个,若设置不当此时图片可能会变形
代码:
<!-- 同级目录 --> <img src="./dog.gif" alt="这是一条喝水的狗" title="个人练习生" width="200"> <!-- 下级目录 --> <img src="./images/cat.gif" alt="一只猫" title="个人练习生" height="200"> <!-- 上级目录 --> <img src="../map.jpg" alt="地图" title="个人练习生" width="100" height="150">
7.3 音频标签
场景:在页面中插入音频
音频标签结构:
注意点:
音频标签目前支持三种格式: MP3(常用)、 Wav、 Ogg
常见属性:
代码:
<audio src="./images/video.mp4" controls autoplay loop></audio>
7.4 视频标签
场景:在页面中插入视频
视频标签结构:
注意点:
视频标签目前支持三种格式: MP4(常用) 、 WebM 、 Ogg
常见属性:
代码:
<video src="./images/video.mp4" controls autoplay loop></video>
8. 链接标签
链接标签介绍
场景:点击之后,从一个页面跳转到另一个页面
称呼: a标签、超链接、锚链接
链接标签结构:
特点:
- 双标签,内部可以包裹内容
- 如果需要a标签点击之后去指定页面,需要设置a标签的href属性
代码:
<a href="#">超链接</a>
标签链接的 href 属性
属性值:点击之后跳转去哪一个网页(目标网页的路径)
代码:
<!-- 外部链接 --> <a href="https://www.baidu.com/">百度一下</a> <br><br> <!-- 内部链接 --> <a href="./表单.html">表单</a> <br><br>
链接标签的显示特点:
- a标签默认文字有下划线
- a标签从未点击过,默认文字显示蓝色
- a标签点击过之后,文字显示为紫色(清除浏览器历史记录可恢复蓝色)
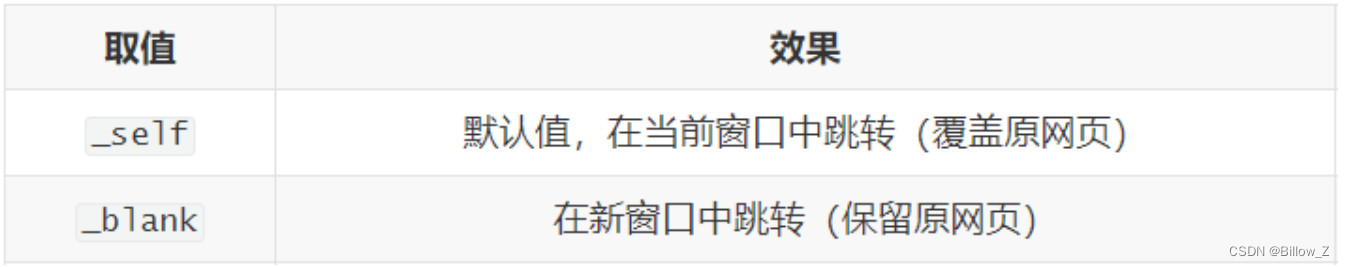
链接标签的 target 属性
属性值:目标网页的打开形式
代码:
<!-- 外部链接 --> <a href="https://www.baidu.com/" target="_blank">百度一下</a> <br><br> <!-- 内部链接 --> <a href="./表单.html" target="_self">表单</a> <br><br>