文章目录
- git 远程代码控制
- 1 创建远程仓库
- 2 创建SSH通道
- 3 上传文件到github
- 4 从 github 下载项目
- 5 对链接github的本地项目pull/push
git 远程代码控制
上面介绍了 git 在本地的使用,下面介绍结合 github 的 git 的远程控制。
1 创建远程仓库
-
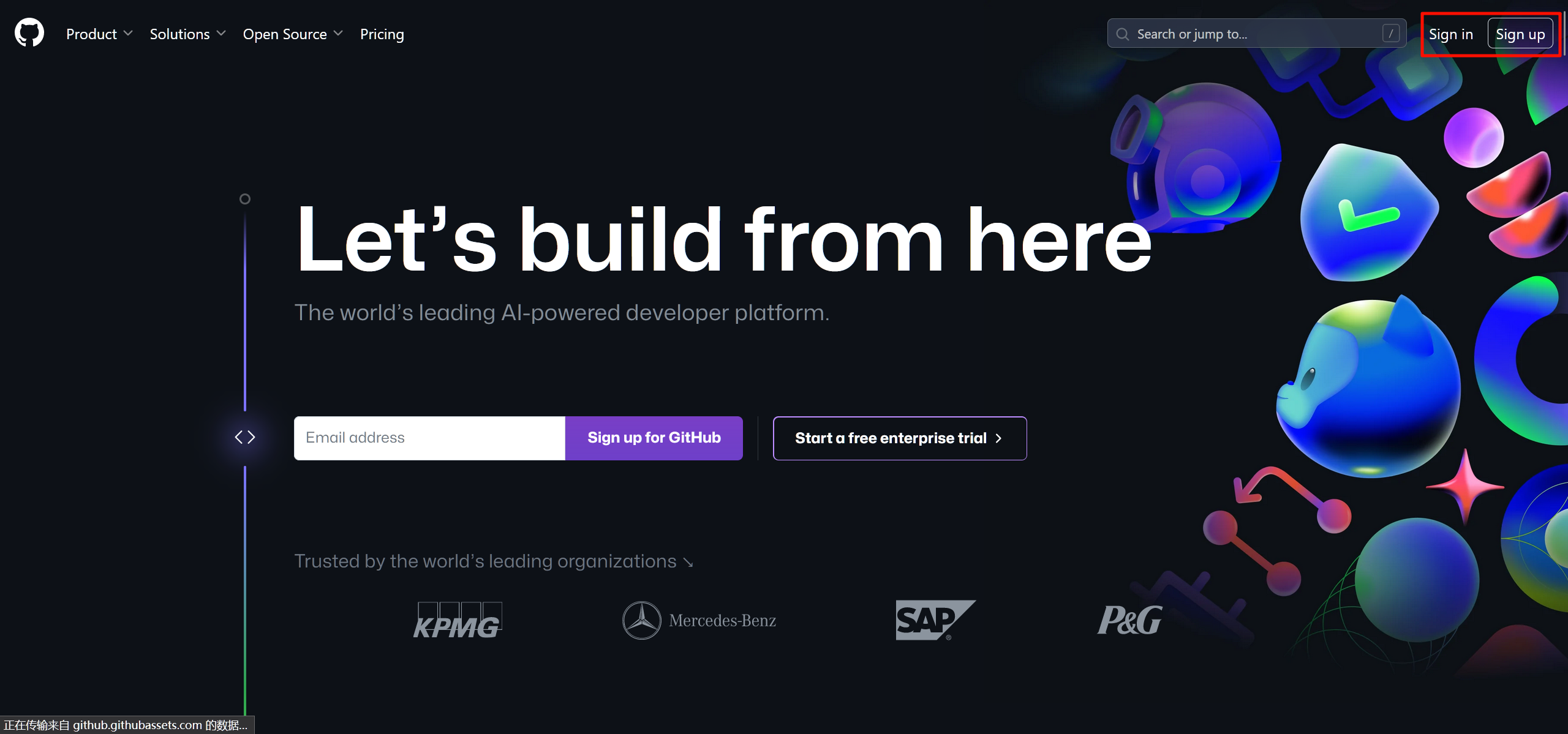
打开 github.com ,点击
Sign in登陆你的账号,没有的话点击Sign up注册一下即可。
-
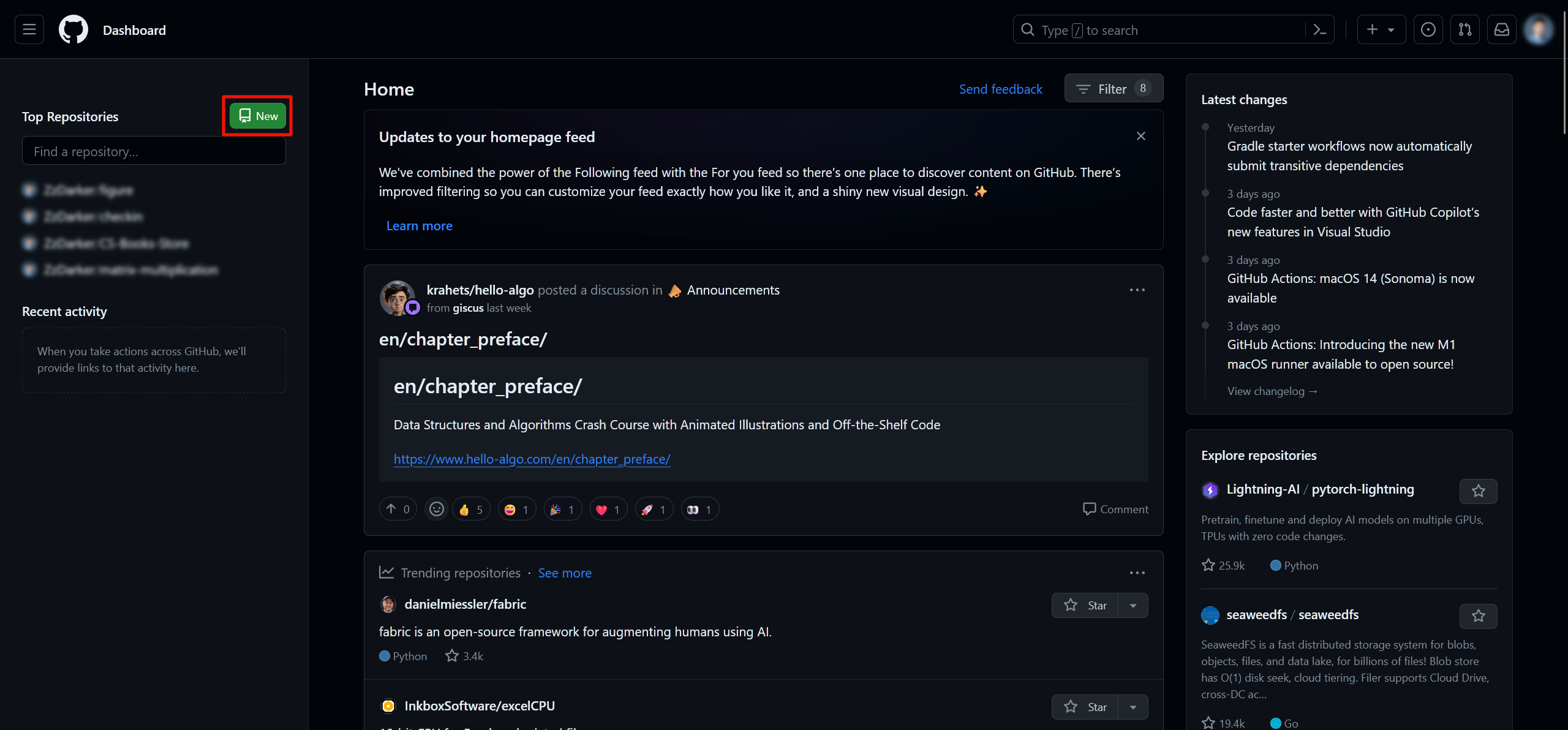
登陆后,点击
New新建一个项目,这个项目就是你上传本地项目的位置。
-
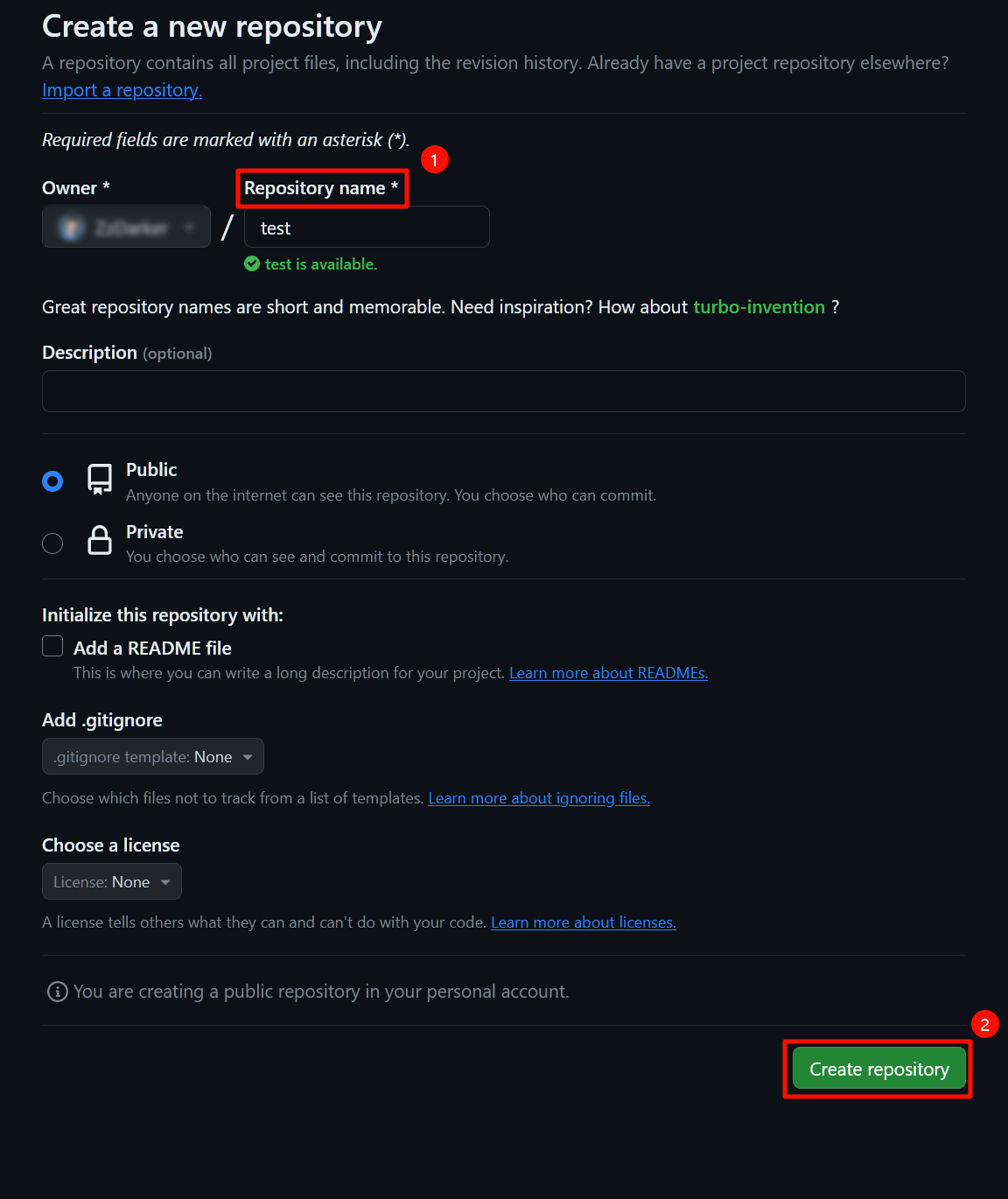
填写仓库名称后,点击
Create repository创建项目。其中仓库名称是必须填写的,其他部分可以保持默认,其含义如下。
Repository name: 仓库名称(输入名字,最好不要使用中文)Description(可选) : 仓库描述介绍,可以不填Public, Private: 仓库权限,Public表示仓库内容对所有人可见,Private可选指定用户可见。Add a README file: 添加一个README.md,用于介绍仓库内容。Add .gitignore: 不需要进行版本管理的仓库类型,对应生成文件.gitignoreCho0se a license: 选择证书类型,对应生成文件LICENSE

-
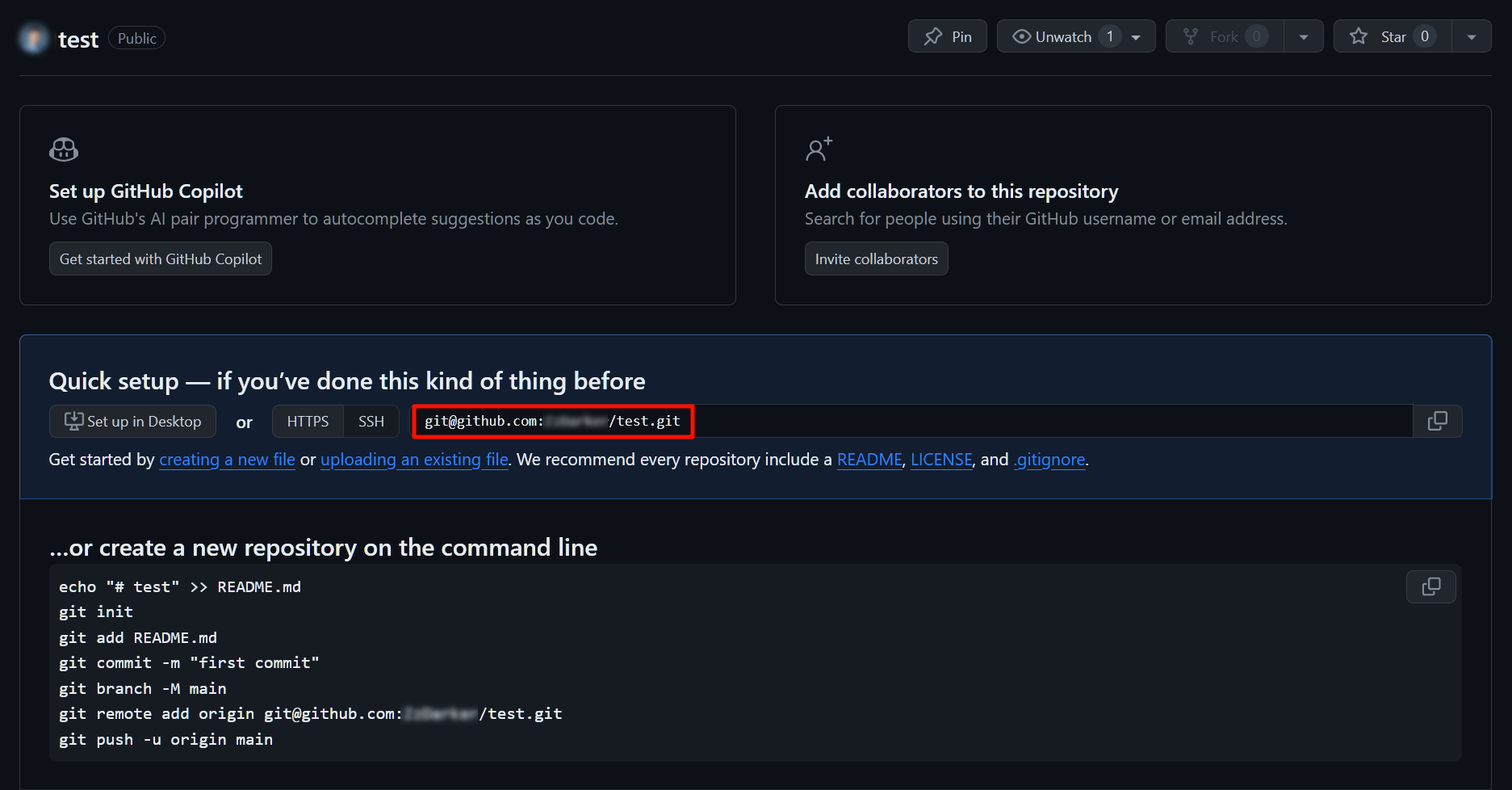
创建成功以后,界面如下,复制下面的地址备用。

2 创建SSH通道
创建SSH通道,使得远程仓库认识你的本地计算机。
-
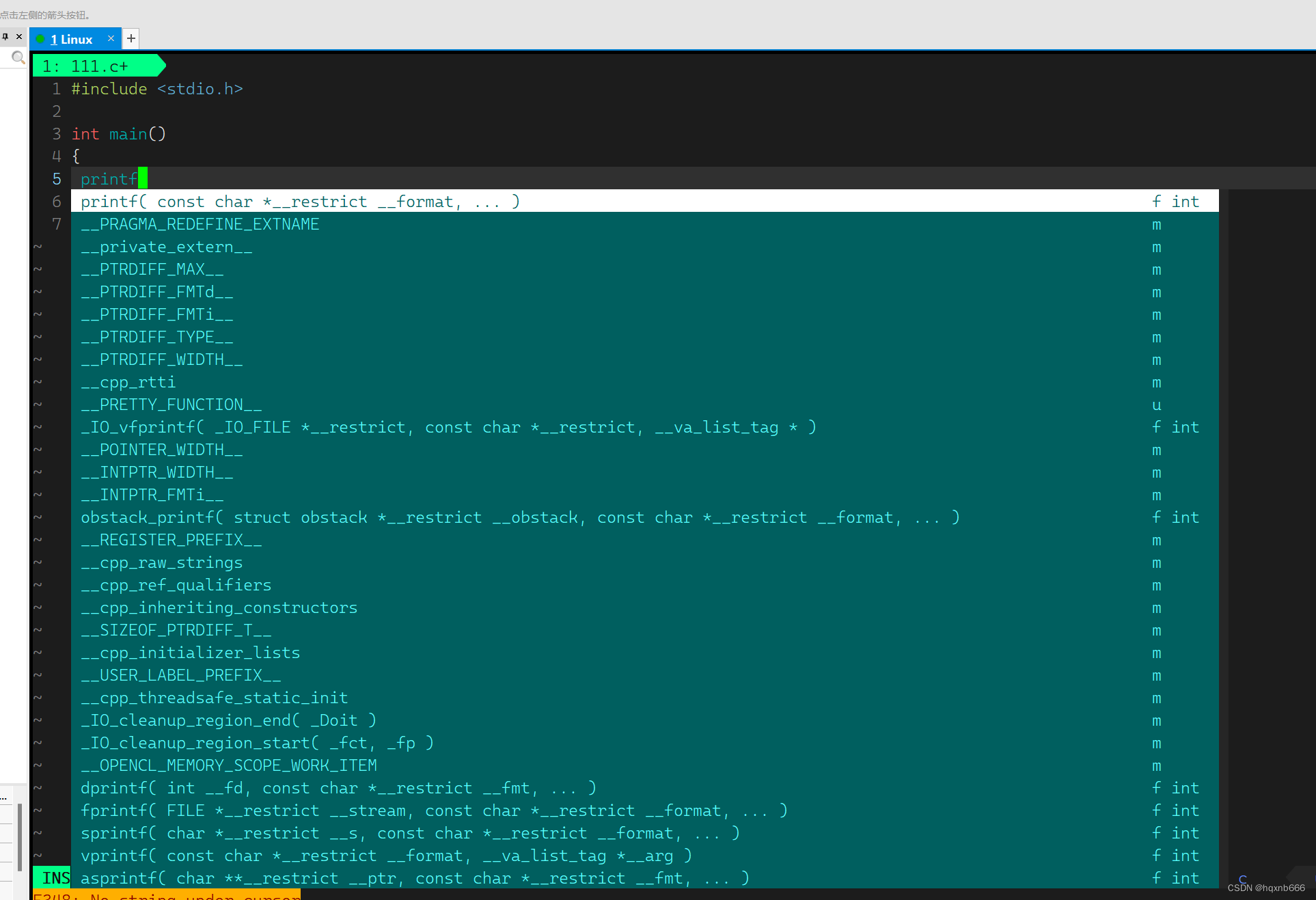
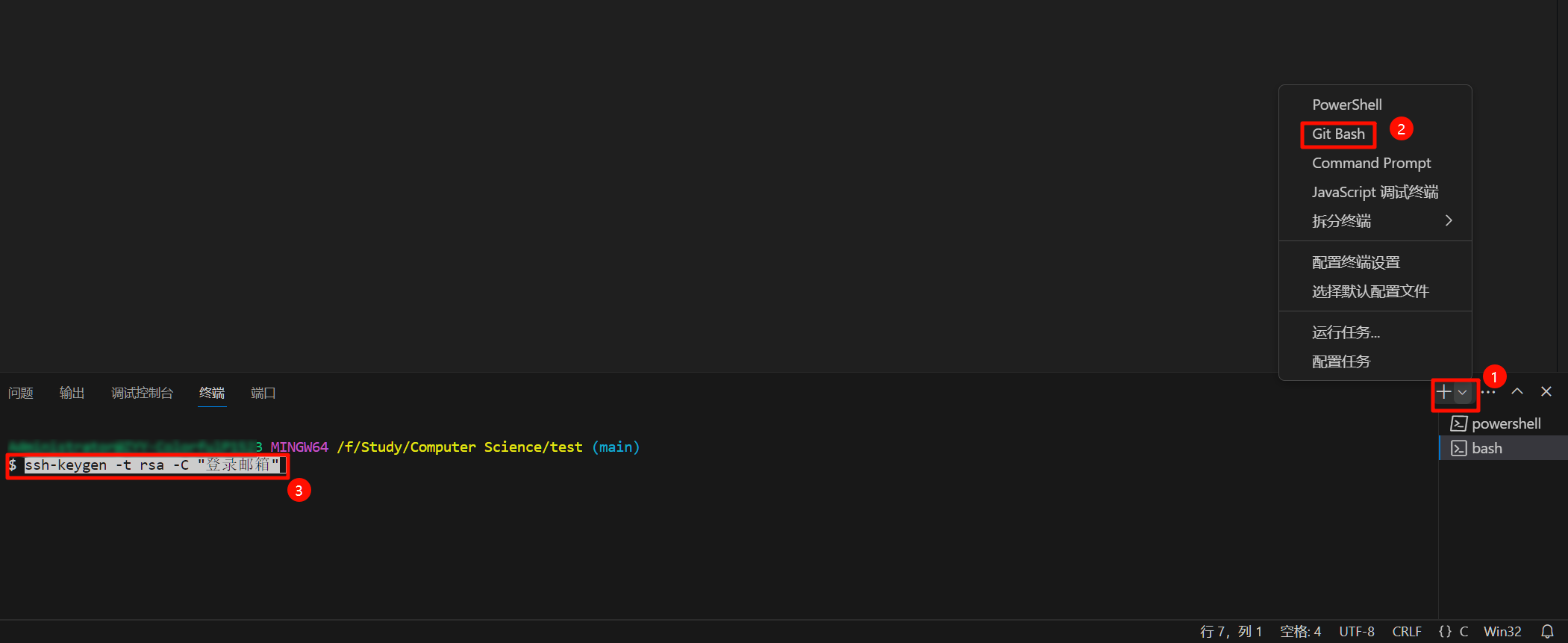
在 VScode 中,按下快捷键
Ctrl+J打开底部终端,添加git bash,输入以下命令生成SSH密钥。
ssh-keygen -t rsa -C "登录邮箱"其中 登录邮箱 换成最初设置的全局邮箱。
-
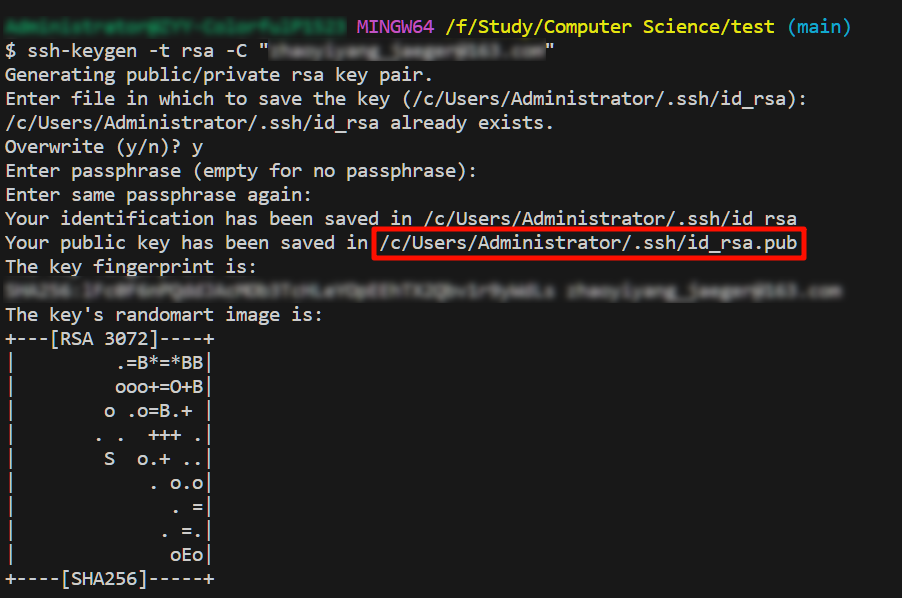
输入命令后,一直回车即可,生成密钥。

-
在 ssh-agent 上注册你的 SSH 密钥
为了使用这些密钥,我们必须在我们机器上的 ssh-agent 上注册它们。我们需要在
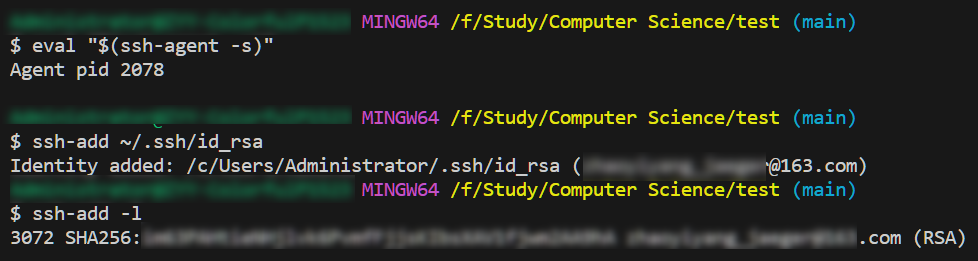
git bash输入以下命令。# 运行 ssh-agent eval "$(ssh-agent -s)" # 注册 SSH 密钥 ssh-add ~/.ssh/id_rsa # 查看本机密钥 ssh-add -l
如上图显示即为注册成功。
-
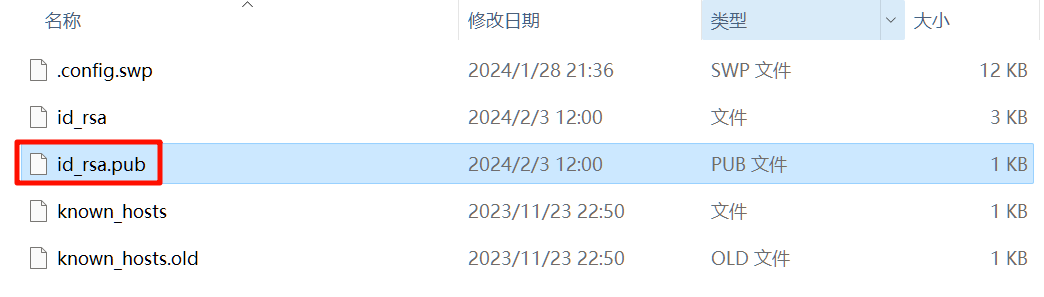
找到以上密钥所在位置,用记事本打开
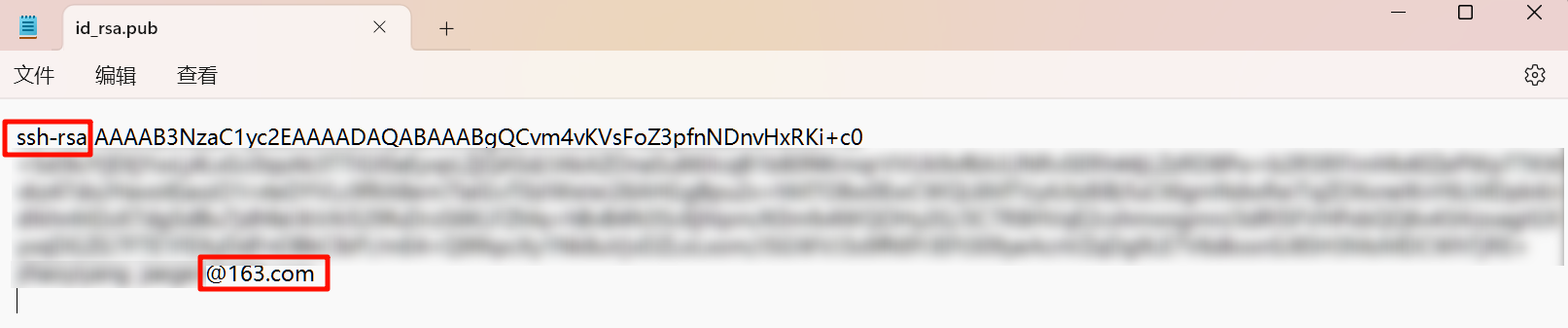
id_rsa.pub文件,内容应为ssh-rsa开头,你的邮箱结尾的字符串,复制这段字符串。

-
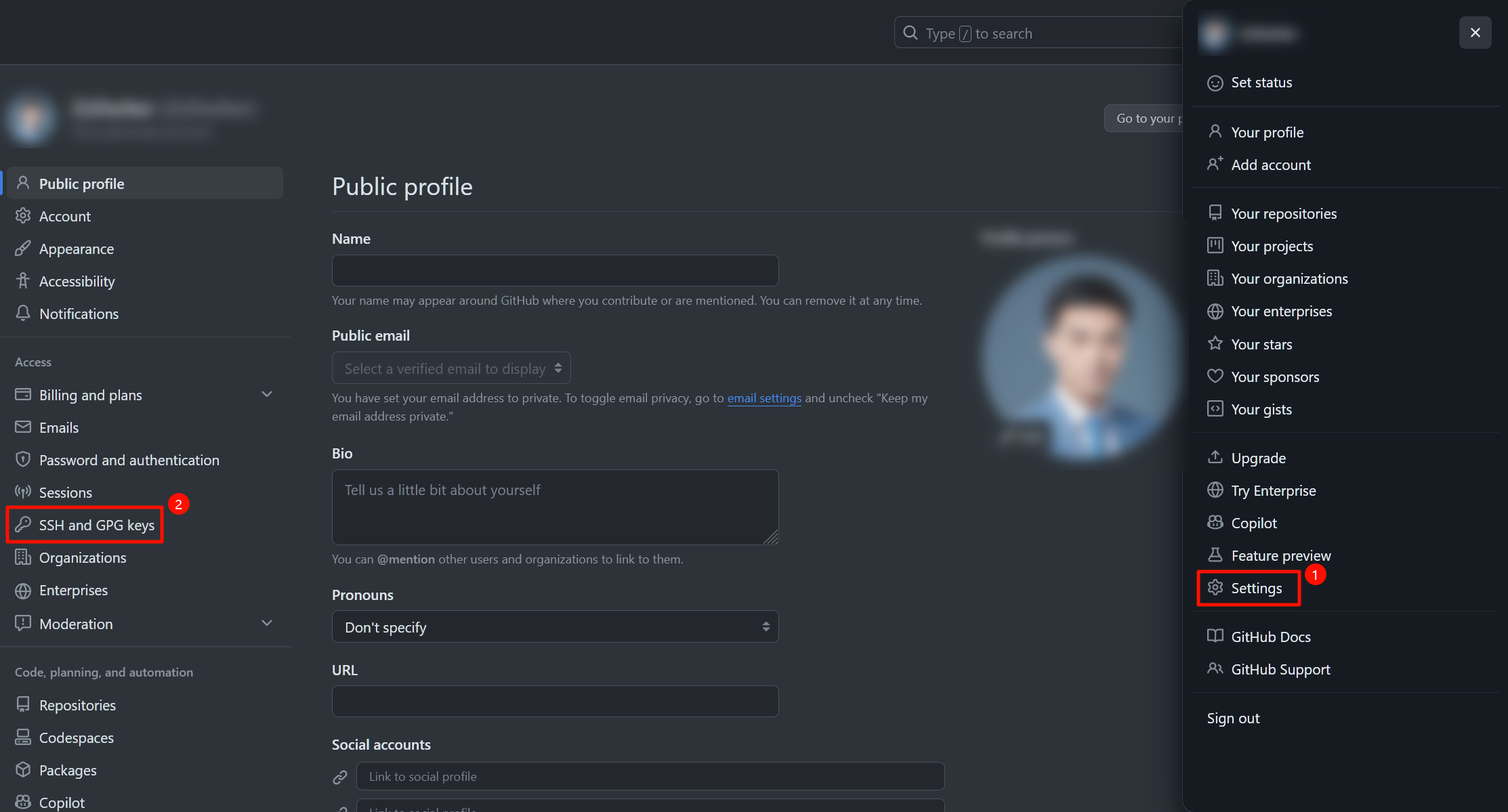
打开 github ,点击右侧顶部头像,打卡侧边栏,点击
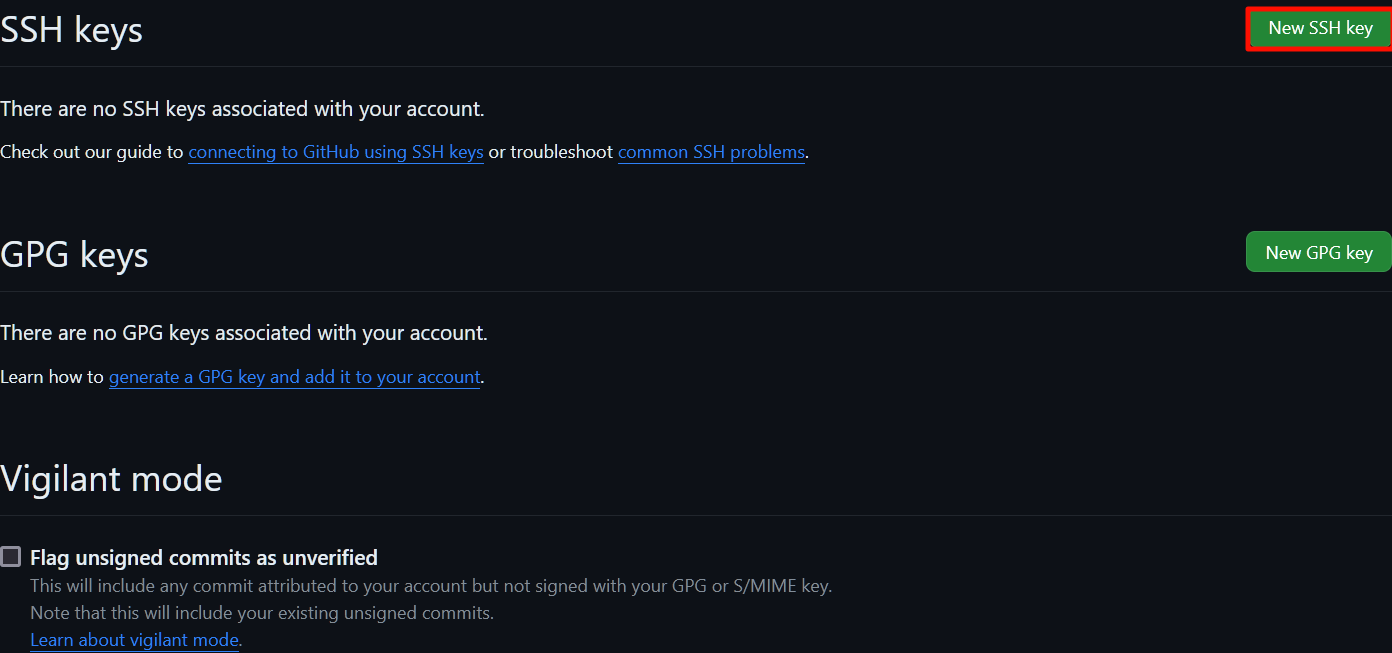
setting打开设置界面,点击左侧SSH and GPGG keys。
-
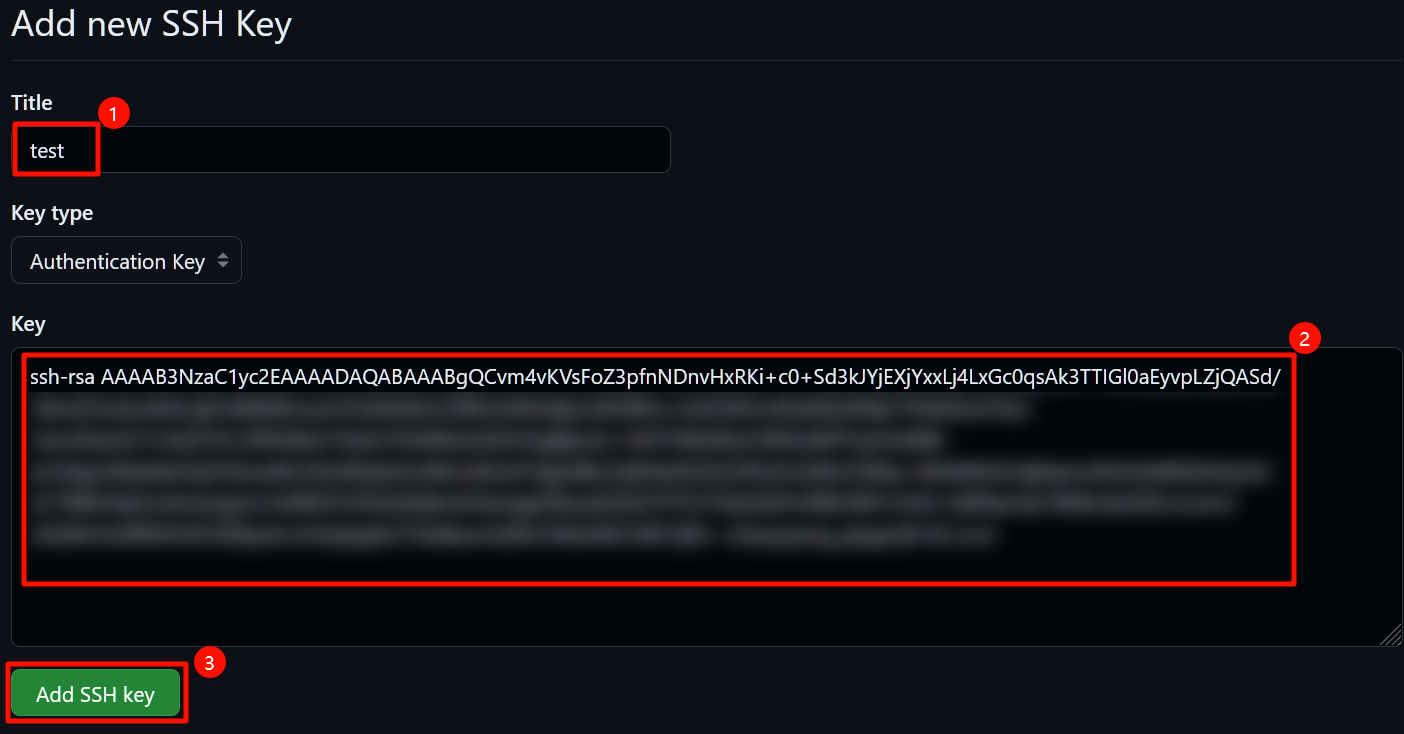
点击
New SSH Key,将刚才的密钥复制到Key中,Title中输入表示你这台设备的名称,点击Add SSH Key完成 SSH key 的添加。

3 上传文件到github
-
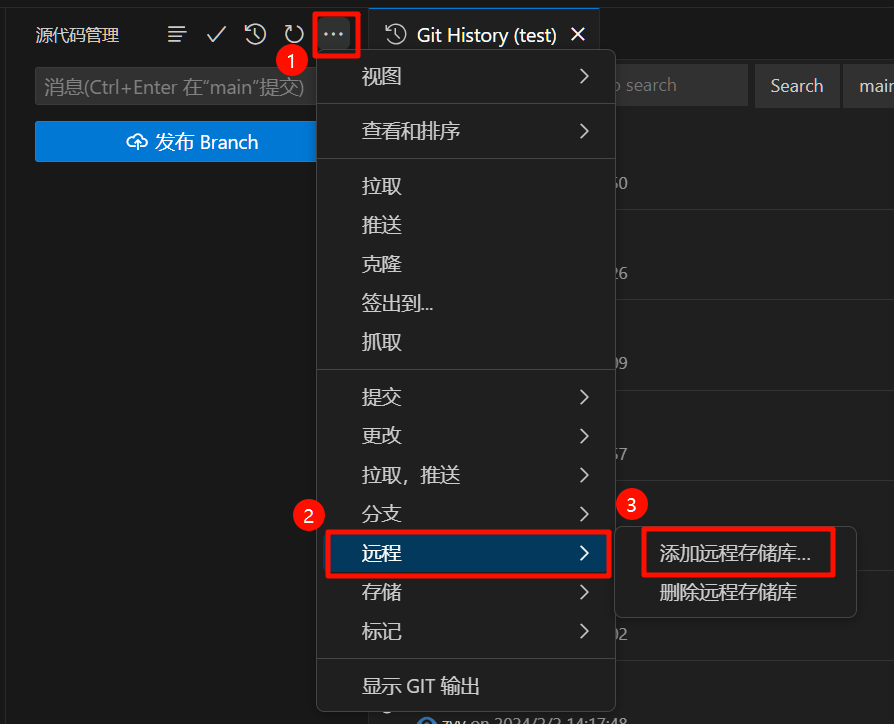
然后让你的本地仓库链接远程仓库,在VScode中的 源代码管理 面板中,按下图顺序点击,添加远程存储库。

-
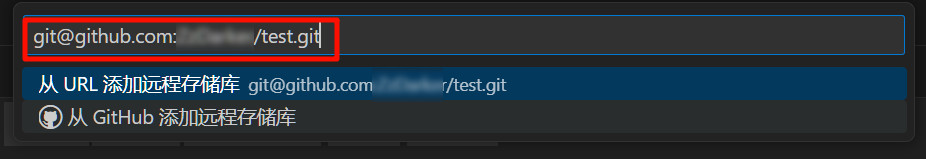
在顶部弹出的窗口中,粘贴刚才复制的仓库地址。

-
填写远程存储仓库名称,方便本地引用远程仓库。

-
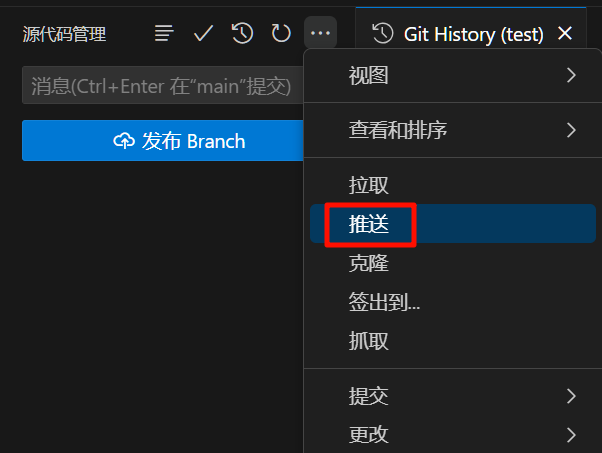
之后便可在源代码管理界面,点击推送,推送你的本地仓库文件到远程仓库。

-
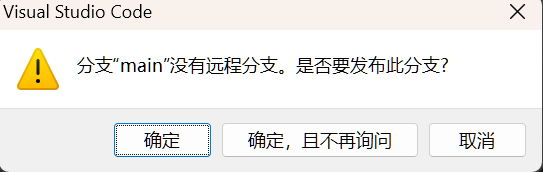
第一次推送时,会提示“分支"main"没有远程分支。是否要发布此分支?”,点击确定即可。

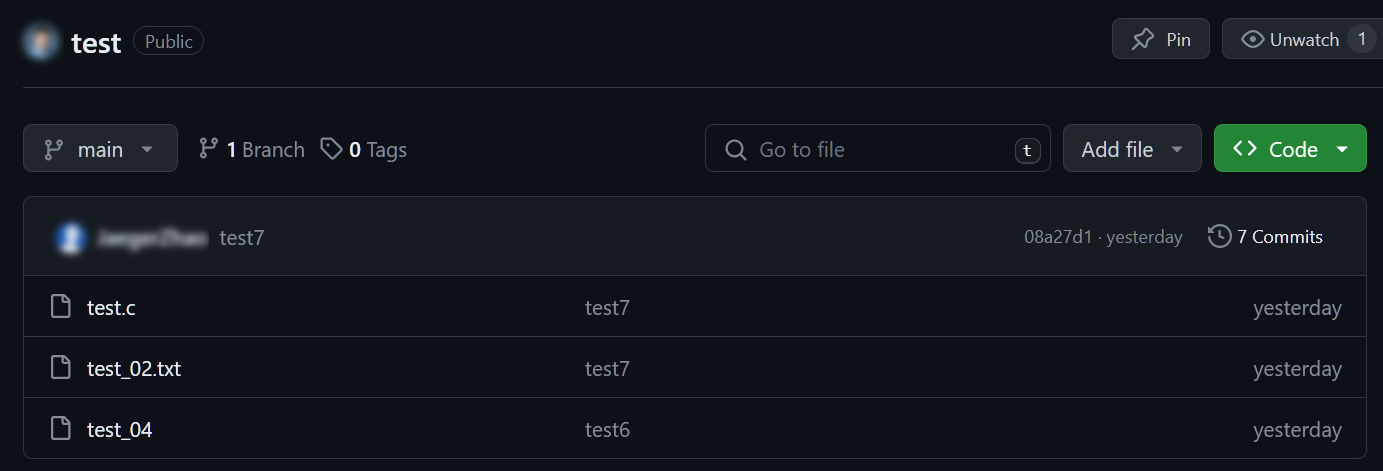
在网络通畅的情况下,转圈结束后上传完成,可以在github上看到上传的文件。

4 从 github 下载项目
-
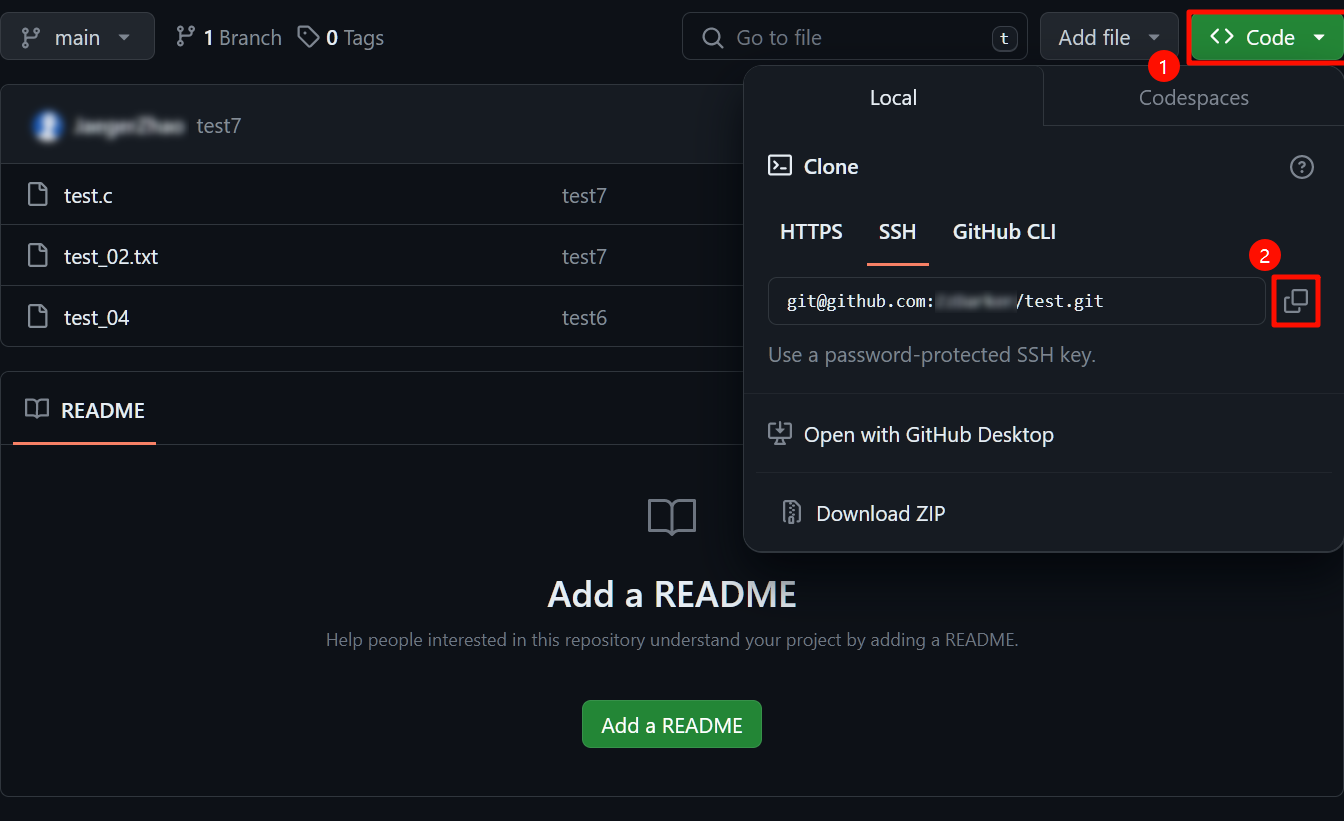
在github上,点击
code,复制想要下载的项目的链接。
-
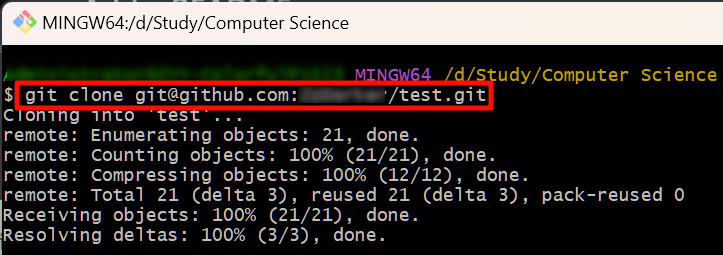
在你想下载的文件夹下,右键打开
git bash,通过git clone命令,将文件拷贝到本地。git clone git@github.com:xxx/test.git
-
出现以上命令即为下载成功。
5 对链接github的本地项目pull/push
-
将修改后的文件推送到github
-
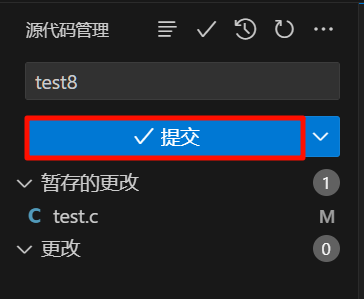
首先跟本地版本控制一样,将修改的文件提交。

-
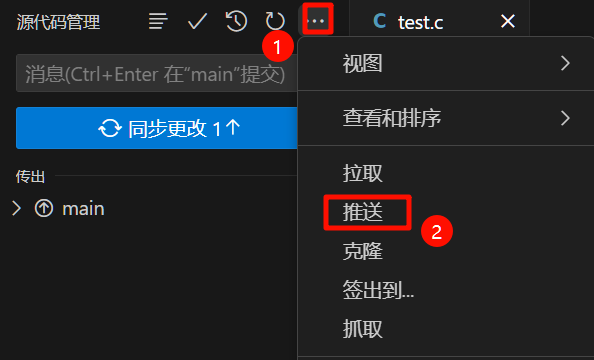
点击 源代码管理 右上角三个点,点击推送,将修改的文件上传到github。

当你确定只有要推送的文件,没有要拉取的文件时,也可以直接按同步更改。
-
-
将云端项目拉取到本地
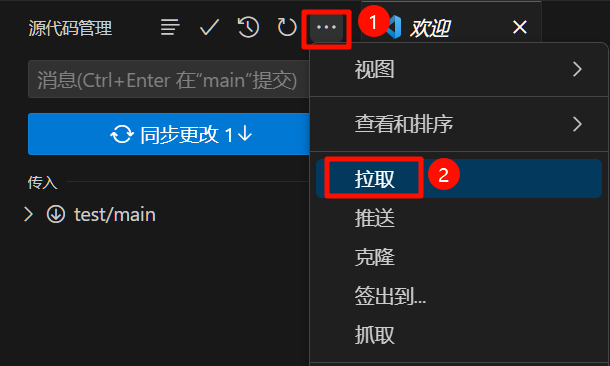
点击 源代码管理 右上角三个点,点击拉取,将github上文件拉取到本地。

当你确定只有要拉取的文件,没有要推送的文件时,也可以直接按同步更改。