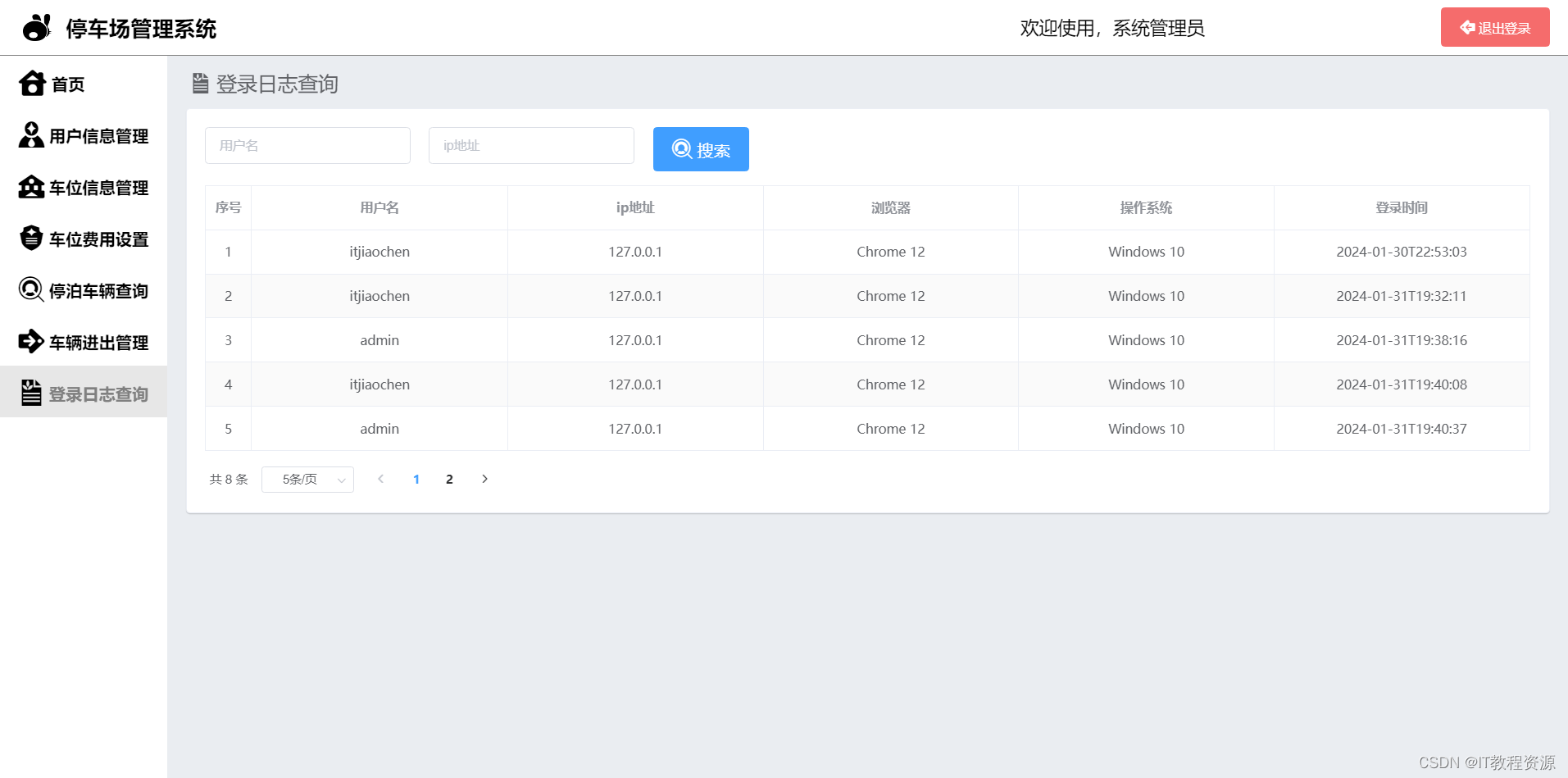
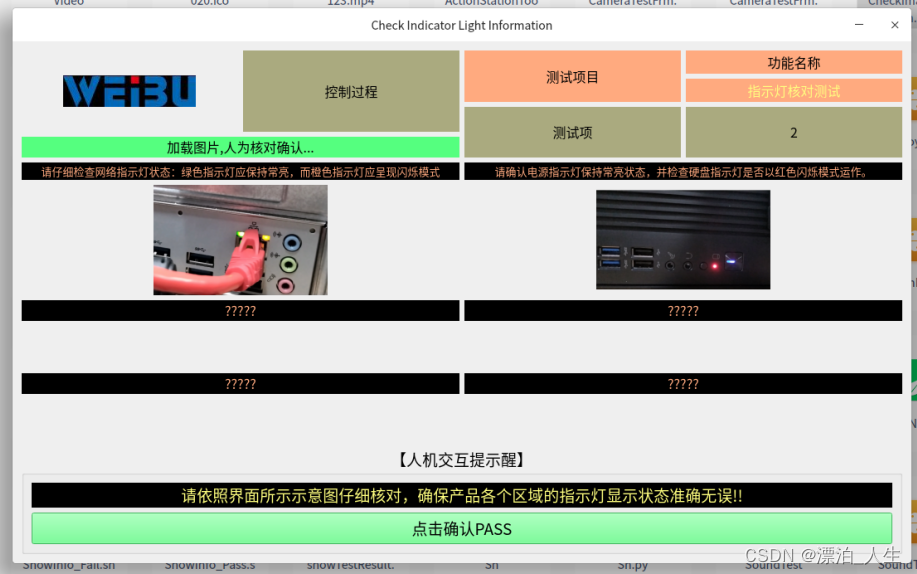
UI:

源代码:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'CheckImageWinFrm.ui'
#
# Created by: PyQt5 UI code generator 5.15.2
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
from PyQt5.Qt import *
from PyQt5 import QtWidgets
from PyQt5 import QtGui
from PyQt5 import QtCore
import logging
import os
import json
import configparser
from PyQt5.QtCore import pyqtSignal
import sys
class Ui_Form(QWidget):
def __init__(self):
super().__init__()
self.config = configparser.ConfigParser() # 创建对象
self.itemName = '' # 项目名称
self.testArgs = [] # 测试参数信息
self.testStandardArgs = '' # 测试准标参数
self.Err = '' # 错误信息
self.cfgArgs = [] # 測試參數
self.testCfgInfo=[]#测试配置信息
self.testResult=''#测试结果
# 生成日志信息
self.logger = logging.getLogger('my_logger') # 步骤1 创建日志记录器
self.logger.setLevel(logging.DEBUG) # 步骤2 将指定日志级别
self.file_handler = logging.FileHandler('./log/log.txt') # 步骤3 创建文件处理器
self.formatter = logging.Formatter('%(asctime)s - %(levelname)s - %(message)s') # 步骤4 创建格式化器
self.file_handler.setFormatter(self.formatter) # 步骤4 将格式化器添加到处理器
self.logger.addHandler(self.file_handler) # 步骤5 将处理器添加到日志记录器
# 读取配置
self.config.read('./Conf/config.conf', encoding='utf-8') # 读取配置文件,如果配置文件不存在则创建
#读取配置信息
temp=[]
temp.append(self.config.get('CheckImage','Left1_Info'))
temp.append(self.config.get('CheckImage','Left2_Info'))
temp.append(self.config.get('CheckImage','Left3_Info'))
temp.append(self.config.get('CheckImage','Rigth1_Info'))
temp.append(self.config.get('CheckImage','Rigth2_Info'))
temp.append(self.config.get('CheckImage','Rigth3_Info'))
for t in temp:
if 'N/A' not in t:
self.testCfgInfo.append(t)#添加非为空的配置数据
# 读取测试配置
self.itemName = self.config.get('TestItemNameArrays', 'CheckImage') # 项目名称
self.itemFailSleepExit = int(self.config.get('TestItemWinFrmSleepExit', 'CheckImage')) # 项目测试Fail延时退出
self.testArgs.clear()
self.testArgs = self.ReadJsonInfo('./Conf/TestArgs.json') # 读取测试参数信息
self.setupUi()
self.lbl_CurrentSwTest.setText('读取配置信息...')
self.lbl_ItemName.setText('指示灯核对测试')
self.lbl_ItemName.setStyleSheet('background-color: rgb(255, 170, 127);color: rgb(255, 255, 127);')
self.lbl_TestItem.setText(str(len(self.testCfgInfo)))
#将控件添加到容器中
self.lbl_txt=[self.lbl_Left_1,self.lbl_Rigth_1,self.lbl_Left_2,self.lbl_Rigth_2,self.lbl_Left_3,self.lbl_Rigth_3]
self.lbl_Image=[self.lbl_Left_Image_1,self.lbl_Rigth_Image_1,self.lbl_Left_Image_2,self.lbl_Rigth_Image_2,self.lbl_Left_3,self.lbl_Rigth_Image_3]
# 添加控件
self.lbl_CurrentSwTest.setText('加载图片,人为核对确认...')
i=0
for tscfgif in self.testCfgInfo:
ts=tscfgif.split('|')
font = QtGui.QFont()
font.setPointSize(10)
self.lbl_txt[i].setFont(font)
self.lbl_txt[i].setText(ts[1])
self.lbl_Image[i].setPixmap(QtGui.QPixmap(ts[0]).scaled(210, 210, QtCore.Qt.KeepAspectRatio,QtCore.Qt.SmoothTransformation))# 假设尺寸为 100x100,保持图片比例
#self.lbl_Image[i].setScaledContents(True) # 开启缩放内容以适应标签大小
i+=1
#确认控件单击功能
self.pushButton.clicked.connect(self.on_button_clicked)#添加单击事件
#确认单击事件
def on_button_clicked(self):
self.UpdateJsonTestArgs(self.itemName, f'test Pass Item {str(len(self.testCfgInfo))}', 'PASS') # 更新测试信息
print('点击确认PASS!!')
sys.exit(0)
def setupUi(self):
self.setObjectName("Check Indicator Light Information")
self.resize(1084, 629)
icon = QtGui.QIcon()
icon.addPixmap(QtGui.QPixmap("IMAGE/files.png"), QtGui.QIcon.Normal, QtGui.QIcon.Off)
self.setWindowIcon(icon)
self.gridLayout = QtWidgets.QGridLayout(self)
self.gridLayout.setObjectName("gridLayout")
self.verticalLayout = QtWidgets.QVBoxLayout()
self.verticalLayout.setObjectName("verticalLayout")
self.horizontalLayout = QtWidgets.QHBoxLayout()
self.horizontalLayout.setObjectName("horizontalLayout")
self.verticalLayout_3 = QtWidgets.QVBoxLayout()
self.verticalLayout_3.setObjectName("verticalLayout_3")
self.horizontalLayout_2 = QtWidgets.QHBoxLayout()
self.horizontalLayout_2.setObjectName("horizontalLayout_2")
self.verticalLayout_4 = QtWidgets.QVBoxLayout()
self.verticalLayout_4.setObjectName("verticalLayout_4")
self.label_4 = QtWidgets.QLabel(self)
font = QtGui.QFont()
font.setPointSize(12)
self.label_4.setFont(font)
self.label_4.setText("")
self.label_4.setAlignment(QtCore.Qt.AlignCenter)
self.label_4.setObjectName("label_4")
self.verticalLayout_4.addWidget(self.label_4)
self.lbl_logo = QtWidgets.QLabel(self)
font = QtGui.QFont()
font.setPointSize(12)
self.lbl_logo.setFont(font)
self.lbl_logo.setText("")
self.lbl_logo.setPixmap(QtGui.QPixmap("IMAGE/logo.jpg"))
self.lbl_logo.setAlignment(QtCore.Qt.AlignCenter)
self.lbl_logo.setObjectName("lbl_logo")
self.verticalLayout_4.addWidget(self.lbl_logo)
self.label_5 = QtWidgets.QLabel(self)
font = QtGui.QFont()
font.setPointSize(12)
self.label_5.setFont(font)
self.label_5.setText("")
self.label_5.setAlignment(QtCore.Qt.AlignCenter)
self.label_5.setObjectName("label_5")
self.verticalLayout_4.addWidget(self.label_5)
self.horizontalLayout_2.addLayout(self.verticalLayout_4)
self.label_2 = QtWidgets.QLabel(self)
font = QtGui.QFont()
font.setPointSize(12)
self.label_2.setFont(font)
self.label_2.setStyleSheet("background-color: rgb(170, 170, 127);")
self.label_2.setAlignment(QtCore.Qt.AlignCenter)
self.label_2.setObjectName("label_2")
self.horizontalLayout_2.addWidget(self.label_2)
self.verticalLayout_3.addLayout(self.horizontalLayout_2)
self.verticalLayout_7 = QtWidgets.QVBoxLayout()
self.verticalLayout_7.setObjectName("verticalLayout_7")
self.lbl_CurrentSwTest = QtWidgets.QLabel(self)
font = QtGui.QFont()
font.setPointSize(12)
self.lbl_CurrentSwTest.setFont(font)
self.lbl_CurrentSwTest.setStyleSheet("background-color: rgb(85, 255, 127);")
self.lbl_CurrentSwTest.setAlignment(QtCore.Qt.AlignCenter)
self.lbl_CurrentSwTest.setObjectName("lbl_CurrentSwTest")
self.verticalLayout_7.addWidget(self.lbl_CurrentSwTest)
self.verticalLayout_3.addLayout(self.verticalLayout_7)
self.horizontalLayout.addLayout(self.verticalLayout_3)
self.verticalLayout_5 = QtWidgets.QVBoxLayout()
self.verticalLayout_5.setObjectName("verticalLayout_5")
self.horizontalLayout_4 = QtWidgets.QHBoxLayout()
self.horizontalLayout_4.setObjectName("horizontalLayout_4")
self.label_6 = QtWidgets.QLabel(self)
font = QtGui.QFont()
font.setPointSize(12)
self.label_6.setFont(font)
self.label_6.setStyleSheet("background-color: rgb(255, 170, 127);")
self.label_6.setAlignment(QtCore.Qt.AlignCenter)
self.label_6.setObjectName("label_6")
self.horizontalLayout_4.addWidget(self.label_6)
self.verticalLayout_6 = QtWidgets.QVBoxLayout()
self.verticalLayout_6.setObjectName("verticalLayout_6")
self.label_7 = QtWidgets.QLabel(self)
font = QtGui.QFont()
font.setPointSize(12)
self.label_7.setFont(font)
self.label_7.setStyleSheet("background-color: rgb(255, 170, 127);")
self.label_7.setAlignment(QtCore.Qt.AlignCenter)
self.label_7.setObjectName("label_7")
self.verticalLayout_6.addWidget(self.label_7)
self.lbl_ItemName = QtWidgets.QLabel(self)
font = QtGui.QFont()
font.setPointSize(12)
self.lbl_ItemName.setFont(font)
self.lbl_ItemName.setStyleSheet("background-color: rgb(255, 170, 127);")
self.lbl_ItemName.setAlignment(QtCore.Qt.AlignCenter)
self.lbl_ItemName.setObjectName("lbl_ItemName")
self.verticalLayout_6.addWidget(self.lbl_ItemName)
self.horizontalLayout_4.addLayout(self.verticalLayout_6)
self.verticalLayout_5.addLayout(self.horizontalLayout_4)
self.horizontalLayout_3 = QtWidgets.QHBoxLayout()
self.horizontalLayout_3.setObjectName("horizontalLayout_3")
self.label_10 = QtWidgets.QLabel(self)
font = QtGui.QFont()
font.setPointSize(12)
self.label_10.setFont(font)
self.label_10.setStyleSheet("background-color: rgb(170, 170, 127);")
self.label_10.setAlignment(QtCore.Qt.AlignCenter)
self.label_10.setObjectName("label_10")
self.horizontalLayout_3.addWidget(self.label_10)
self.lbl_TestItem = QtWidgets.QLabel(self)
font = QtGui.QFont()
font.setPointSize(12)
self.lbl_TestItem.setFont(font)
self.lbl_TestItem.setStyleSheet("background-color: rgb(170, 170, 127);")
self.lbl_TestItem.setAlignment(QtCore.Qt.AlignCenter)
self.lbl_TestItem.setObjectName("lbl_TestItem")
self.horizontalLayout_3.addWidget(self.lbl_TestItem)
self.verticalLayout_5.addLayout(self.horizontalLayout_3)
self.horizontalLayout.addLayout(self.verticalLayout_5)
self.verticalLayout.addLayout(self.horizontalLayout,1)
self.gridLayout_2 = QtWidgets.QGridLayout()
self.gridLayout_2.setObjectName("gridLayout_2")
self.horizontalLayout_6 = QtWidgets.QHBoxLayout()
self.horizontalLayout_6.setObjectName("horizontalLayout_6")
self.verticalLayout_12 = QtWidgets.QVBoxLayout()
self.verticalLayout_12.setObjectName("verticalLayout_12")
self.lbl_Left_3 = QtWidgets.QLabel(self)
font = QtGui.QFont()
font.setPointSize(12)
self.lbl_Left_3.setFont(font)
self.lbl_Left_3.setStyleSheet("background-color: rgb(0, 0, 0);\n"
"color: rgb(255, 170, 127);")
self.lbl_Left_3.setAlignment(QtCore.Qt.AlignCenter)
self.lbl_Left_3.setObjectName("lbl_Left_3")
self.verticalLayout_12.addWidget(self.lbl_Left_3,1)
self.verticalLayout_18 = QtWidgets.QVBoxLayout()
self.verticalLayout_18.setObjectName("verticalLayout_18")
self.lbl_Left_Image_3 = QtWidgets.QLabel(self)
self.lbl_Left_Image_3.setText("")
self.lbl_Left_Image_3.setAlignment(QtCore.Qt.AlignCenter)
self.lbl_Left_Image_3.setObjectName("lbl_Left_Image_3")
self.verticalLayout_18.addWidget(self.lbl_Left_Image_3)
self.verticalLayout_12.addLayout(self.verticalLayout_18,9)
self.horizontalLayout_6.addLayout(self.verticalLayout_12)
self.verticalLayout_13 = QtWidgets.QVBoxLayout()
self.verticalLayout_13.setObjectName("verticalLayout_13")
self.lbl_Rigth_3 = QtWidgets.QLabel(self)
font = QtGui.QFont()
font.setPointSize(12)
self.lbl_Rigth_3.setFont(font)
self.lbl_Rigth_3.setStyleSheet("background-color: rgb(0, 0, 0);\n"
"color: rgb(255, 170, 127);")
self.lbl_Rigth_3.setAlignment(QtCore.Qt.AlignCenter)
self.lbl_Rigth_3.setObjectName("lbl_Rigth_3")
self.verticalLayout_13.addWidget(self.lbl_Rigth_3,1)
self.verticalLayout_19 = QtWidgets.QVBoxLayout()
self.verticalLayout_19.setObjectName("verticalLayout_19")
self.lbl_Rigth_Image_3 = QtWidgets.QLabel(self)
self.lbl_Rigth_Image_3.setText("")
self.lbl_Rigth_Image_3.setAlignment(QtCore.Qt.AlignCenter)
self.lbl_Rigth_Image_3.setObjectName("lbl_Rigth_Image_3")
self.verticalLayout_19.addWidget(self.lbl_Rigth_Image_3)
self.verticalLayout_13.addLayout(self.verticalLayout_19,9)
self.horizontalLayout_6.addLayout(self.verticalLayout_13)
self.gridLayout_2.addLayout(self.horizontalLayout_6, 2, 0, 1, 1)
self.horizontalLayout_5 = QtWidgets.QHBoxLayout()
self.horizontalLayout_5.setObjectName("horizontalLayout_5")
self.verticalLayout_8 = QtWidgets.QVBoxLayout()
self.verticalLayout_8.setObjectName("verticalLayout_8")
self.lbl_Left_1 = QtWidgets.QLabel(self)
font = QtGui.QFont()
font.setPointSize(12)
self.lbl_Left_1.setFont(font)
self.lbl_Left_1.setStyleSheet("background-color: rgb(0, 0, 0);\n"
"color: rgb(255, 170, 127);")
self.lbl_Left_1.setAlignment(QtCore.Qt.AlignCenter)
self.lbl_Left_1.setObjectName("lbl_Left_1")
self.verticalLayout_8.addWidget(self.lbl_Left_1,1)
self.verticalLayout_14 = QtWidgets.QVBoxLayout()
self.verticalLayout_14.setObjectName("verticalLayout_14")
self.lbl_Left_Image_1 = QtWidgets.QLabel(self)
font = QtGui.QFont()
font.setPointSize(12)
self.lbl_Left_Image_1.setFont(font)
self.lbl_Left_Image_1.setText("")
#self.lbl_Left_Image_1.setPixmap(QtGui.QPixmap("CHKIMAGE/POWER_LED.png"))
self.lbl_Left_Image_1.setAlignment(QtCore.Qt.AlignCenter)
self.lbl_Left_Image_1.setObjectName("lbl_Left_Image_1")
self.verticalLayout_14.addWidget(self.lbl_Left_Image_1)
self.verticalLayout_8.addLayout(self.verticalLayout_14,9)
self.horizontalLayout_5.addLayout(self.verticalLayout_8)
self.verticalLayout_9 = QtWidgets.QVBoxLayout()
self.verticalLayout_9.setObjectName("verticalLayout_9")
self.lbl_Rigth_1 = QtWidgets.QLabel(self)
font = QtGui.QFont()
font.setPointSize(12)
self.lbl_Rigth_1.setFont(font)
self.lbl_Rigth_1.setStyleSheet("background-color: rgb(0, 0, 0);\n"
"color: rgb(255, 170, 127);")
self.lbl_Rigth_1.setAlignment(QtCore.Qt.AlignCenter)
self.lbl_Rigth_1.setObjectName("lbl_Rigth_1")
self.verticalLayout_9.addWidget(self.lbl_Rigth_1,1)
self.verticalLayout_15 = QtWidgets.QVBoxLayout()
self.verticalLayout_15.setObjectName("verticalLayout_15")
self.lbl_Rigth_Image_1 = QtWidgets.QLabel(self)
self.lbl_Rigth_Image_1.setText("")
#self.lbl_Rigth_Image_1.setPixmap(QtGui.QPixmap("CHKIMAGE/LAN_LED.png"))
self.lbl_Rigth_Image_1.setAlignment(QtCore.Qt.AlignCenter)
self.lbl_Rigth_Image_1.setObjectName("lbl_Rigth_Image_1")
self.verticalLayout_15.addWidget(self.lbl_Rigth_Image_1)
self.verticalLayout_9.addLayout(self.verticalLayout_15,9)
self.horizontalLayout_5.addLayout(self.verticalLayout_9)
self.gridLayout_2.addLayout(self.horizontalLayout_5, 0, 0, 1, 1)
self.horizontalLayout_7 = QtWidgets.QHBoxLayout()
self.horizontalLayout_7.setObjectName("horizontalLayout_7")
self.verticalLayout_11 = QtWidgets.QVBoxLayout()
self.verticalLayout_11.setObjectName("verticalLayout_11")
self.lbl_Left_2 = QtWidgets.QLabel(self)
font = QtGui.QFont()
font.setPointSize(12)
self.lbl_Left_2.setFont(font)
self.lbl_Left_2.setStyleSheet("background-color: rgb(0, 0, 0);\n"
"color: rgb(255, 170, 127);")
self.lbl_Left_2.setAlignment(QtCore.Qt.AlignCenter)
self.lbl_Left_2.setObjectName("lbl_Left_2")
self.verticalLayout_11.addWidget(self.lbl_Left_2,1)
self.verticalLayout_16 = QtWidgets.QVBoxLayout()
self.verticalLayout_16.setObjectName("verticalLayout_16")
self.lbl_Left_Image_2 = QtWidgets.QLabel(self)
self.lbl_Left_Image_2.setText("")
self.lbl_Left_Image_2.setAlignment(QtCore.Qt.AlignCenter)
self.lbl_Left_Image_2.setObjectName("lbl_Left_Image_2")
self.verticalLayout_16.addWidget(self.lbl_Left_Image_2)
self.verticalLayout_11.addLayout(self.verticalLayout_16,9)
self.horizontalLayout_7.addLayout(self.verticalLayout_11)
self.verticalLayout_10 = QtWidgets.QVBoxLayout()
self.verticalLayout_10.setObjectName("verticalLayout_10")
self.lbl_Rigth_2 = QtWidgets.QLabel(self)
font = QtGui.QFont()
font.setPointSize(12)
self.lbl_Rigth_2.setFont(font)
self.lbl_Rigth_2.setStyleSheet("background-color: rgb(0, 0, 0);\n"
"color: rgb(255, 170, 127);")
self.lbl_Rigth_2.setAlignment(QtCore.Qt.AlignCenter)
self.lbl_Rigth_2.setObjectName("lbl_Rigth_2")
self.verticalLayout_10.addWidget(self.lbl_Rigth_2,1)
self.verticalLayout_17 = QtWidgets.QVBoxLayout()
self.verticalLayout_17.setObjectName("verticalLayout_17")
self.lbl_Rigth_Image_2 = QtWidgets.QLabel(self)
self.lbl_Rigth_Image_2.setText("")
self.lbl_Rigth_Image_2.setAlignment(QtCore.Qt.AlignCenter)
self.lbl_Rigth_Image_2.setObjectName("lbl_Rigth_Image_2")
self.verticalLayout_17.addWidget(self.lbl_Rigth_Image_2)
self.verticalLayout_10.addLayout(self.verticalLayout_17,9)
self.horizontalLayout_7.addLayout(self.verticalLayout_10)
self.gridLayout_2.addLayout(self.horizontalLayout_7, 1, 0, 1, 1)
self.verticalLayout.addLayout(self.gridLayout_2,7)
self.verticalLayout_2 = QtWidgets.QVBoxLayout()
self.verticalLayout_2.setObjectName("verticalLayout_2")
self.verticalLayout_21 = QtWidgets.QVBoxLayout()
self.verticalLayout_21.setObjectName("verticalLayout_21")
self.groupBox = QtWidgets.QGroupBox(self)
font = QtGui.QFont()
font.setPointSize(14)
self.groupBox.setFont(font)
self.groupBox.setAlignment(QtCore.Qt.AlignCenter)
self.groupBox.setObjectName("groupBox")
self.gridLayout_3 = QtWidgets.QGridLayout(self.groupBox)
self.gridLayout_3.setObjectName("gridLayout_3")
self.label = QtWidgets.QLabel(self.groupBox)
self.label.setStyleSheet("background-color: rgb(0, 0, 0);\n"
"color: rgb(255, 255, 127);")
self.label.setAlignment(QtCore.Qt.AlignCenter)
self.label.setObjectName("label")
self.gridLayout_3.addWidget(self.label, 0, 0, 1, 1)
self.pushButton = QtWidgets.QPushButton(self.groupBox)
font = QtGui.QFont()
font.setPointSize(14)
self.pushButton.setFont(font)
self.pushButton.setStyleSheet("background-color: rgb(85, 255, 127);\n"
"")
self.pushButton.setObjectName("pushButton")
self.gridLayout_3.addWidget(self.pushButton, 1, 0, 1, 1)
self.verticalLayout_21.addWidget(self.groupBox)
self.verticalLayout_2.addLayout(self.verticalLayout_21)
self.verticalLayout.addLayout(self.verticalLayout_2,2)
self.gridLayout.addLayout(self.verticalLayout, 0, 0, 1, 1)
self.retranslateUi()
QtCore.QMetaObject.connectSlotsByName(self)
self.setWindowFlags(QtCore.Qt.WindowMinimizeButtonHint | QtCore.Qt.WindowCloseButtonHint) # 只显示最小化按钮和关闭按钮
def retranslateUi(self):
_translate = QtCore.QCoreApplication.translate
self.setWindowTitle(_translate("Form", "Check Indicator Light Information"))
self.label_2.setText(_translate("Form", "控制过程"))
self.lbl_CurrentSwTest.setText(_translate("Form", "Wait..."))
self.label_6.setText(_translate("Form", "测试项目"))
self.label_7.setText(_translate("Form", "功能名称"))
self.lbl_ItemName.setText(_translate("Form", "N/A"))
self.label_10.setText(_translate("Form", "测试项"))
self.lbl_TestItem.setText(_translate("Form", "N/A"))
self.lbl_Left_3.setText(_translate("Form", "?????"))
self.lbl_Rigth_3.setText(_translate("Form", "?????"))
self.lbl_Left_1.setText(_translate("Form", "?????"))
self.lbl_Rigth_1.setText(_translate("Form", "?????"))
self.lbl_Left_2.setText(_translate("Form", "?????"))
self.lbl_Rigth_2.setText(_translate("Form", "?????"))
self.groupBox.setTitle(_translate("Form", "【人机交互提示醒】"))
self.label.setText(_translate("Form", "请依照界面所示示意图仔细核对,确保产品各个区域的指示灯显示状态准确无误!!"))
self.pushButton.setText(_translate("Form", "点击确认PASS"))
# 更新测试参数json,itemName:项目名称,readValue:读取值,testResult:测试结果
def UpdateJsonTestArgs(self, itemName, readValue, testResult):
try:
updateTestArgs = [] # 更新的测试参数
self.testArgs = self.ReadJsonInfo('./Conf/TestArgs.json')
for js in self.testArgs:
if itemName in js['ItemName']:
js['Read'] = readValue # 读取的值
js['TestResult'] = testResult # 测试结果
updateTestArgs.append(js)
else:
updateTestArgs.append(js)
with open("./Conf/TestArgs.json", "w") as write_file:
json.dump(updateTestArgs, write_file)
return True
except Exception as e:
self.ShowLog("Read TestArgs.json ItemName:" + itemName + " Info Err:" + str(e), False)
#sys.exit(1)
# 启动线重脚本
def TestThread(self):
pass
# self.t_autoplay=Thread(target=self.Test)
# self.t_autoplay.start()
# 读取项目参数信息,itemName:项目名称
def ReadJsonTestArgs(self, itemName):
try:
# print('self.testArgs:', self.testArgs)
self.testArgs = self.ReadJsonInfo('./Conf/TestArgs.json')
for js in self.testArgs:
if itemName in js['ItemName']:
self.testStandardArgs = js['Standard']
return True
self.ShowLog('Read TestArgs.json ItemName:' + itemName + ' Info Is Empty!!', False)
sys.exit(1)
except Exception as e:
self.ShowLog("Read TestArgs.json ItemName:" + itemName + " Info Err:" + str(e), False)
sys.exit(1)
# 读取json信息
def ReadJsonInfo(self, fileName):
try:
if os.path.exists(fileName):
f = open(fileName, 'r', encoding='utf-8')
return json.loads(f.read())
except Exception as e:
self.ShowLog("Read " + fileName + " Err:" + str(e), False)
#sys.exit(1)
# 手动关闭窗口
def closeEvent(self, event):
# 告知线程停止运行
sys.exit(1)
# 定义一个函数使得函数窗口居中显示
def Center(self):
# 获取屏幕尺寸
screen_geometry = app.desktop().availableGeometry()
# 计算窗口居中位置
x = (screen_geometry.width() - self.width()) // 2
y = (screen_geometry.height() - self.height()) // 2
# 设置窗口位置
self.move(x, y)
# 打印的信息
def ShowLog(self, log, isPass):
try:
if isPass == True:
self.label.setStyleSheet("background-color: rgb(85, 255, 127);color:green;")
self.logger.info(str(log))
self.label.setText("TEST PASS")
else:
self.label.setStyleSheet("background-color: rgb(85, 255, 127);color: red;")
self.logger.error(str(log))
self.llabel.setText(log)
except Exception as e:
print("\033[1;31m" + str(e) + " \033[0m")
# sys.exit(1)
if __name__=='__main__':
app=QApplication(sys.argv)
win=Ui_Form()
win.Center() # 居中
win.show()
#win.start_realtime_audio_processing() # 启动实时音频处理
sys.exit(app.exec_())