解决浏览器端 globalThis is not defined 报错
news2025/4/7 7:18:52
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1430658.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
vue3-自定义指令
自定义指令
vue 除了内置的制指令(v-model v-show 等)之外,还允许我们注册自定义的指令。
vue 复用代码的方式: 组件:主要是构建模块。 组合式函数:侧重有状态的逻辑。 自定义指令:主要是为…
【ELK】logstash快速入门
1.概述
1.1.什么是logstash?
之前我们聊了es,并且用docker搭建了一个eskibana的环境。es目前最普遍的用法是用来存储日志的,然后结合kibana对日志做一些可视化的工作。既然要收集日志,就面临着一个问题:
各个系统的…
微信小程序(三十三)promise异步写法
注释很详细,直接上代码 上一篇 新增内容: 1.promise异步与普通异步的写法区别 2.promise异步的优势 源码: index.wxml
<view class"preview" bind:tap"onChoose"><image src"{{avatar}}" mode"…
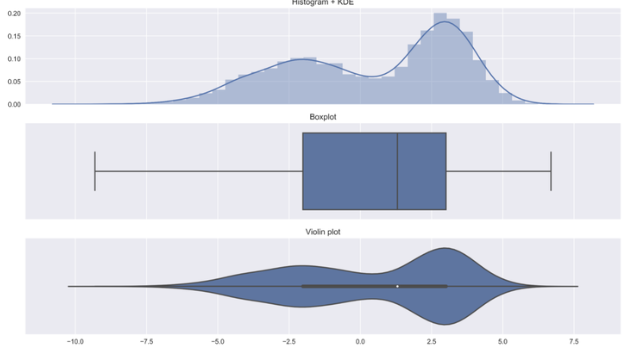
Python—数据可视化Seaborn大全:参数详解与实战案例全解析【第52篇—python:Seaborn大全】
文章目录 Seaborn库常用绘图详解与实战引言安装与导入一、散点图参数说明实战案例 二、直方图参数说明实战案例 三、线性关系图参数说明实战案例 四、热力图参数说明实战案例 五、分布图参数说明实战案例 六、箱线图参数说明实战案例 七、联合分布图参数说明实战案例 八、小提琴…
计算机设计大赛 深度学习 机器视觉 人脸识别系统 - opencv python
文章目录 0 前言1 机器学习-人脸识别过程人脸检测人脸对其人脸特征向量化人脸识别 2 深度学习-人脸识别过程人脸检测人脸识别Metric Larning 3 最后 0 前言
🔥 优质竞赛项目系列,今天要分享的是
🚩 深度学习 机器视觉 人脸识别系统
该项目…
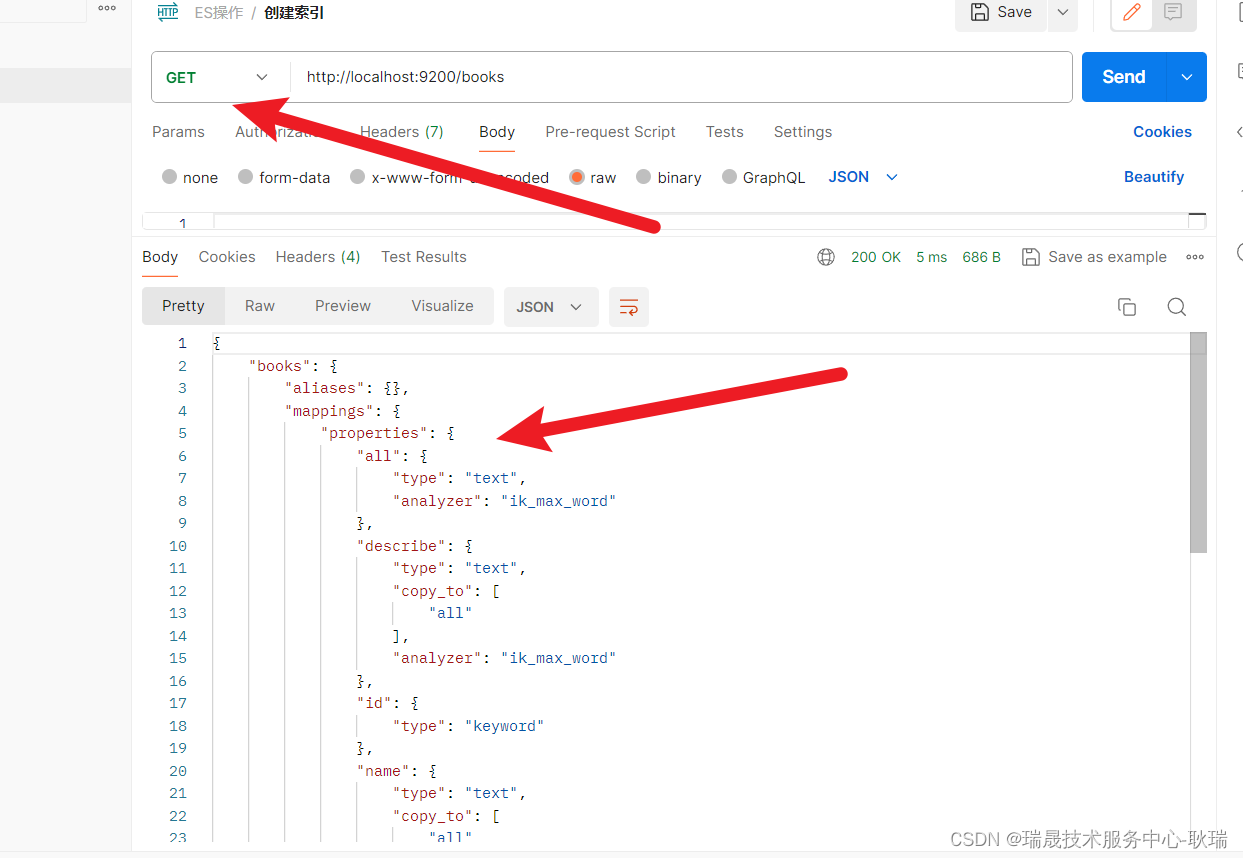
Elasticsearch(ES) 创建带有分词器规则的索引
上文 Elasticsearch(ES) 下载添加IK分词器 带大家 下载 并使用了 IK 分词器 我们先启动 ES 服务 然后 我们来说 IK分词器 怎么用
设置分词器 我们还是要发put请求 创建索引时 通过参数设置 这里 我们put请求 类型要换成 json的 我们先加一个这样的模板
{"mappings&quo…
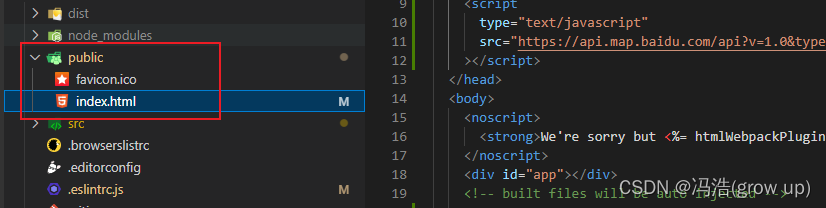
如何把vue项目打包成桌面程序 electron-builder
引入 我们想要把我们写的vue项目,打包成桌面程序,我们需要使用electron-builder这个库 如何使用
首先添加打包工具
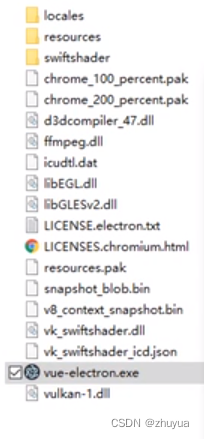
vue add electron-builder 选择最新版本 下载完毕 我们可以看到我们的package.json中多了几行 electron:build:打包我们的可执行程序 e…
【开源】基于JAVA+Vue+SpringBoot的教学资源共享平台
目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块2.1 数据中心模块2.2 课程档案模块2.3 课程资源模块2.4 课程作业模块2.5 课程评价模块 三、系统设计3.1 用例设计3.2 类图设计3.3 数据库设计3.3.1 课程档案表3.3.2 课程资源表3.3.3 课程作业表3.3.4 课程评价表 四、系统展…
#从零开始# 在深度学习环境中,如何用 pycharm配置使用 pipenv 虚拟环境
为Python项目创建虚拟环境
在深度学习环境和一般python环境中安装pipenv基本一致,只需要确认好pipenv指定的python版本即可,安装pipenv前,可以通过python --version来确认安装版本 快捷键:crtl alt S 查看interpreter,查看所有…
揭秘备忘录模式:打造灵活高效的状态管理解决方案
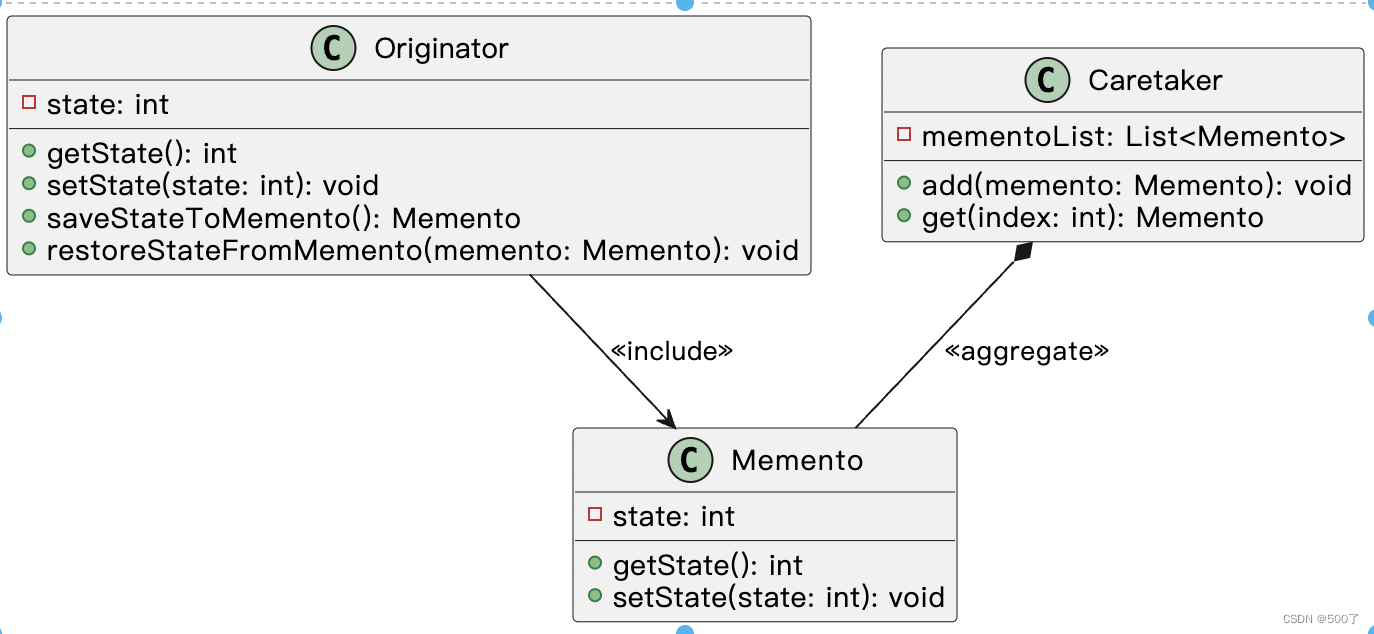
备忘录模式(Memento Pattern)是一种行为设计模式,它允许在不暴露对象内部状态的情况下捕获和恢复对象的内部状态。这种模式主要用于实现撤销操作。
在 Java 中,备忘录模式通常包括以下三个角色:
发起人(O…
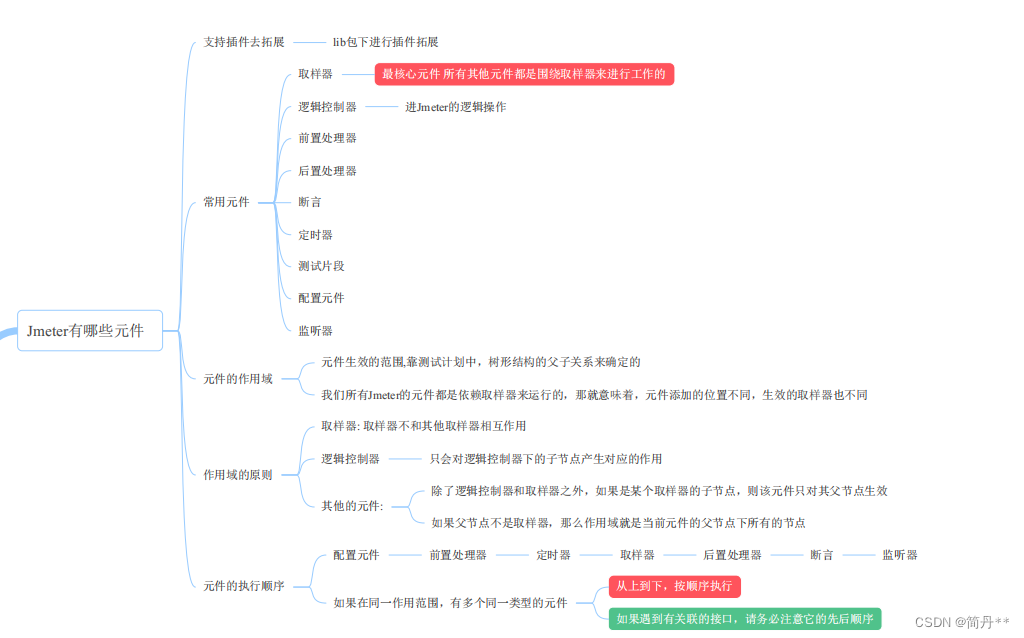
jmeter-03界面介绍
文章目录 主界面介绍工具栏介绍测试计划介绍线程组介绍线程组——选择测试计划,右键-->添加-->线程-->线程组1.线程数2.准备时长(Ramp-up)3.循环次数4.same user on each iteratio5.调度器 主界面介绍 工具栏介绍 新建测试计划:创建一个空白的测…
Django模型(四)
一、数据操作初始化 from django.db import models# Create your models here.
class Place(models.Model):"""位置信息"""name = models.CharField(max_length=32,verbose_name=地名)address = models.CharField(max_length=64,null=True,verbo…
记录在树莓派中部署PI-Assistant开源项目(GPT语音对话)的BUG
核心
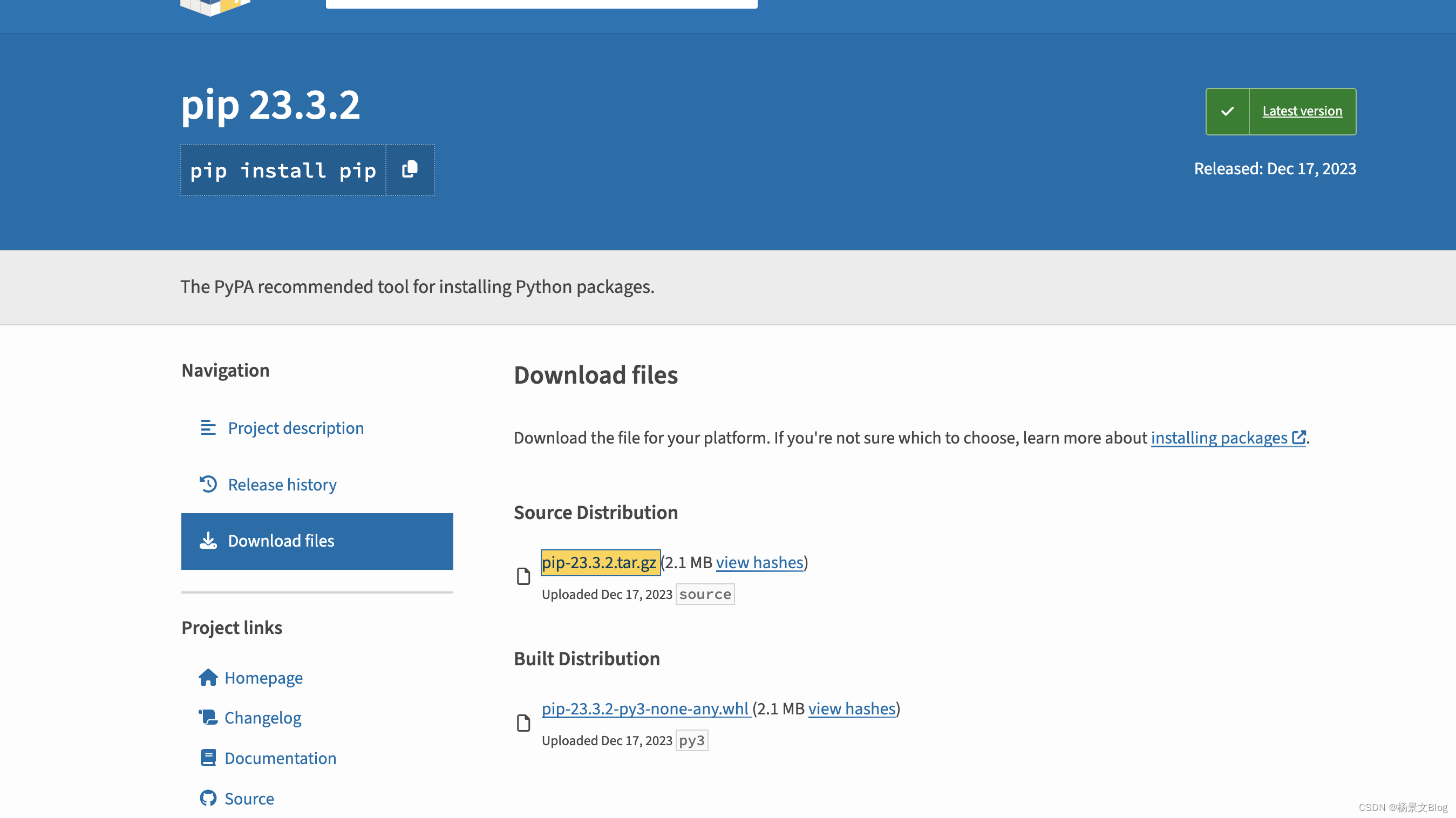
在部署PI-Assistant(https://github.com/Lucky-183/PI-Assistant)项目中,首先要进行环境安装,官网文档中提供的安装命令如下:
pip install requests arcade RPi.GPIO pydub numpy wave sounddevice pymysql cn2…
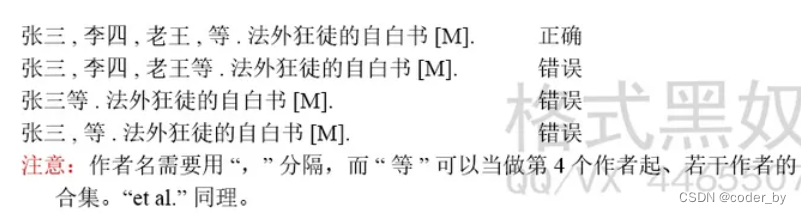
Endnote常见设置(硕士毕业论文参考文献修改)
1、根据大多数期刊或学校使用的标准,英文名首字母大写后续字母小写。
2、需要手动调整Endnote中的参考文献相关内容
3、关于姓名大小写设置
AS IS是不更改大小写,EndNote库中文献的大小是什么样,Word中就显示什么样。选择Normal为首字母大…
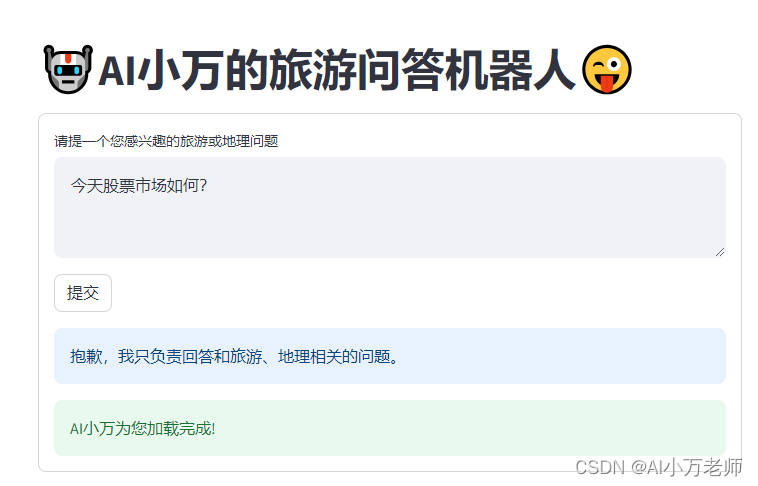
【Langchain+Streamlit】打造一个旅游问答AI
利用LangchainStreamlit打造一个交互简单的旅游问答AI机器人,如果你有openai账号,可以按照如下的网址直接体验,如果你没有的话可以站内私信博主要一下临时key体验一下: 产品使用传送门—— http://101.33.225.241:8501/ 这里有演示效果和代码…
[word] word小数点对齐怎么设置 #微信#其他#其他
word小数点对齐怎么设置
使用Word编辑文档的时候,如果有小技巧的话,可以解决很多遇到的问题,也让工作更高效的完成,下面给大家分享word小数点对齐怎么设置的小技巧。 1、设置格式
选中内容,点击段落一一制表符&#…
86 SRC挖掘-教育行业平台规则批量自动化
目录 涉及资源: 专属SRC范围小,所以难度大一些 CNVD挖到的漏洞要有一些影响面,才能拿到证书 教育漏洞平台给的面是很大的,给很多目标,我们按照常规思路来讲的话,自己去手工测试和提交这些漏洞,…
webpack源码分析——truncateArgs函数
一、truncateArgs 函数
函数功能 该函数可以用于用户界面中的文本截断,确保长文本在有限的显示空间内能够适当显示,并且用户可以了解到部分文本已被省略。 函数参数
args:参数数组。用于输出到界面上maxLength:当前界面上可容纳…


















![[word] word小数点对齐怎么设置 #微信#其他#其他](https://img-blog.csdnimg.cn/img_convert/b0974f455d620ab945b728f1d5982635.png)