目录
- map和Object的区别
- map和weakMap的区别
map和Object的区别
Object是JavaScript的内置对象,用于存储键值对。Object的键必须是字符串或符号,值可以是任意类型。Map是ES6引入的新数据结构,用于存储键值对。Map的键可以是任意类型,值也可以是任意类型。
Object是JavaScript中的内置对象,用于存储键值对(属性和属性值)的集合。它是一种非常常见和灵活的数据结构,可以通过点符号或方括号来访问和修改属性。
Map是ES6引入的新数据结构,也用于存储键值对的集合。与Object不同的是,Map的键可以是任意数据类型,而不仅限于字符串或符号。Map提供了更多的方法来操作和遍历键值对,例如set、get、has和delete。
// 使用Object存储键值对
const obj = {
key1: 'value1',
key2: 'value2',
key3: 'value3'
}
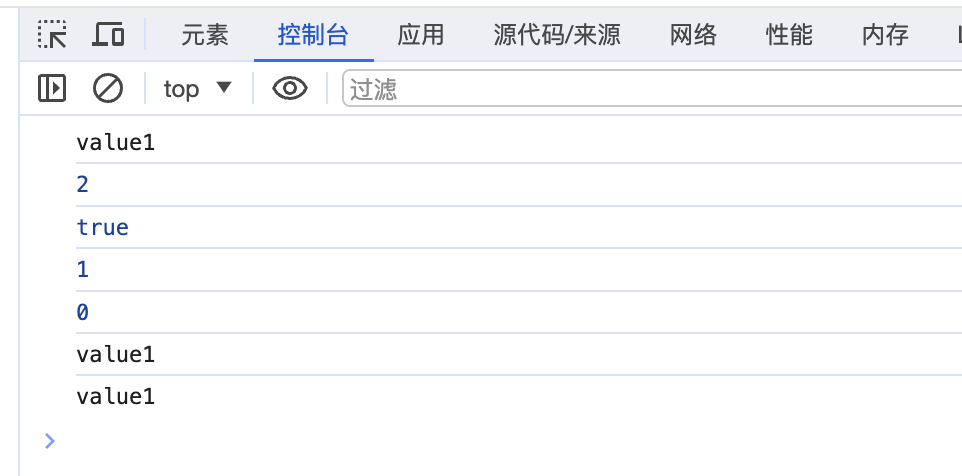
console.log(obj.key1) // 输出:"value1"
// 使用Map存储键值对
const map = new Map()
map.set('key1', 'value1')
map.set('key2', 'value2')
map.set('key3', 'value3')
console.log(map.get('key1')) // 输出:"value1"

在上述例子中,我们首先使用Object存储了一组键值对,其中键为字符串,值为字符串。我们可以使用点符号来访问对象的属性,例如obj.key1返回值为"value1"。
接下来,我们使用Map存储了相同的键值对。使用new Map()创建了一个新的Map对象,然后使用set方法来添加键值对。与Object不同的是,我们可以使用任意类型的键,例如字符串或数字。通过map.get("key1")可以获取到对应的值,返回值为"value1"。
Map和Object是两种不同的数据结构,用于存储键值对。它们之间有一些区别和特点:
-
键的类型:
Map的键可以是任意类型,包括对象、函数、基本类型等;而Object的键只能是字符串或符号。 -
键值对的顺序:
Map中的键值对是有序的,即按照插入顺序进行迭代;而Object中的键值对是无序的,迭代顺序不确定。 -
键值对的个数:
Map中的键值对个数可以通过size属性获取;而Object的键值对个数需要手动计算。 -
迭代方式:
Map可以直接使用for...of循环进行迭代,或者使用forEach方法;而Object需要先获取键的数组,然后再进行迭代。 -
键的唯一性:
Map中的键是唯一的,不会存在重复的键;而Object中如果使用相同的键进行多次赋值,后面的值会覆盖前面的值。 -
性能:在频繁增删键值对的场景下,
Map的性能通常会更好,而在静态数据的场景下,Object的性能可能更好。
// 使用Map存储键值对
const map = new Map()
map.set('key1', 'value1')
map.set('key2', 'value2')
map.set('key3', 'value3')
console.log(map.size) // 输出:3
// 使用Object存储键值对
const obj = {
key1: 'value1',
key2: 'value2',
key3: 'value3'
}
let count = 0
for (let key in obj) {
if (obj.hasOwnProperty(key)) {
count++
}
}
console.log(count) // 输出:3

在上述示例中,我们使用Map和Object分别存储了相同的键值对。通过size属性可以获取Map中键值对的个数,通过手动计算可以获取Object中键值对的个数,都为3。
map和weakMap的区别
当涉及到存储键值对的时候,JavaScript提供了两种不同的数据结构:Map和WeakMap。它们都有自己的特点和用途。
Map:
Map是一个有序的键值对集合,其中的键可以是任何类型,包括对象、函数、基本类型等。Map中的键值对是通过set方法添加的,通过get方法获取对应的值。Map提供了size属性来获取键值对的个数。Map可以使用has方法来检查指定的键是否存在。Map可以使用delete方法来删除指定的键值对。Map可以使用clear方法来清空所有的键值对。Map可以使用forEach方法或者for...of循环来迭代键值对。
WeakMap:
WeakMap也是一个键值对集合,但是它的键必须是对象。WeakMap中的键值对是通过set方法添加的,通过get方法获取对应的值。WeakMap没有提供size属性,也没有提供直接的迭代方法。WeakMap的键是弱引用的,如果键没有被其他对象引用,垃圾回收时会自动删除对应的键值对。WeakMap没有提供类似has、delete、clear等方法,因为这些方法可能会干扰垃圾回收的机制。
下面是一个使用Map和WeakMap的示例:
// 使用Map存储键值对
const map = new Map()
const key1 = { name: 'John' }
const key2 = { name: 'Jane' }
map.set(key1, 'value1')
map.set(key2, 'value2')
console.log(map.get(key1)) // 输出:"value1"
console.log(map.size) // 输出:2
console.log(map.has(key2)) // 输出:true
map.delete(key1)
console.log(map.size) // 输出:1
map.clear()
console.log(map.size) // 输出:0
// 使用WeakMap存储键值对
const weakMap = new WeakMap()
const weakKey1 = { name: 'John' }
const weakKey2 = { name: 'Jane' }
weakMap.set(weakKey1, 'value1')
weakMap.set(weakKey2, 'value2')
console.log(weakMap.get(weakKey1)) // 输出:"value1"
weakKey1.name = 'Mike'
console.log(weakMap.get(weakKey1)) // 输出:"value1",键对象属性修改不会导致键值对的删除

在上述示例中,我们使用Map和WeakMap分别存储了相同的键值对。通过set方法设置键值对,通过get方法获取值。
对于Map,我们可以使用任意类型的键,例如对象key1和key2,并通过set方法设置键值对,通过get方法获取值。我们还展示了size属性、has方法、delete方法和clear方法的用法。
对于WeakMap,我们同样可以使用对象作为键,例如weakKey1和weakKey2。通过set方法设置键值对,通过get方法获取值。需要注意的是,如果键没有被其他对象引用,垃圾回收时会自动删除对应的键值对。键被修改后,对应的键值对被自动删除。
Map和WeakMap是两种不同的数据结构,用于存储键值对。它们之间有一些区别和特点:
-
键的引用类型:
Map的键可以是任意类型,包括对象、函数、基本类型等;而WeakMap的键必须是对象。 -
引用关系:
Map中的键值对存在强引用关系,即使键没有被其他对象引用,也不会被垃圾回收;而WeakMap中的键值对存在弱引用关系,如果键没有被其他对象引用,垃圾回收时会自动删除对应的键值对。 -
迭代方式:
Map可以直接使用for...of循环进行迭代,或者使用forEach方法;而WeakMap没有提供直接的迭代方法。 -
键的唯一性:
Map中的键是唯一的,不会存在重复的键;而WeakMap中的键是弱引用,不同的对象可以拥有相同的键。 -
性能:
WeakMap在某些场景下的性能可能会更好,因为它的键值对可以被垃圾回收,不会造成内存泄漏。
// 使用Map存储键值对
const map = new Map()
const key1 = { name: 'John' }
const key2 = { name: 'Jane' }
map.set(key1, 'value1')
map.set(key2, 'value2')
console.log(map.get(key1)) // 输出:"value1"
// 使用WeakMap存储键值对
const weakMap = new WeakMap()
const weakKey1 = { name: 'John' }
const weakKey2 = { name: 'Jane' }
weakMap.set(weakKey1, 'value1')
weakMap.set(weakKey2, 'value2')
console.log(weakMap.get(weakKey1)) // 输出:"value1"
在上述示例中,我们分别使用Map和WeakMap存储了相同的键值对。通过键获取对应的值,可以发现它们的使用方式是相似的。
对于Map,我们可以使用任意类型的键,例如对象key1和key2,并通过set方法设置键值对,通过get方法获取值。
对于WeakMap,我们同样可以使用对象作为键,例如weakKey1和weakKey2。通过set方法设置键值对,通过get方法获取值。需要注意的是,如果键没有被其他对象引用,垃圾回收时会自动删除对应的键值对。
这就是Map和WeakMap的基本区别和用法。Map适用于需要存储键值对且不需要自动删除的场景;而WeakMap适用于需要存储键值对且希望自动删除的场景。
持续学习总结记录中,回顾一下上面的内容:
Map和Object都是 JavaScript 中用于存储键值对的数据结构,但它们之间有一些区别。Object的键必须是字符串或符号,而Map的键可以是任何类型,包括对象和函数。Map中的键值对是有序的,而且可以通过size属性获取Map的大小。WeakMap只接受对象作为键,并且这些对象是弱引用的,它的值可以是任何类型。与Map不同的是,WeakMap中的键值对不是可枚举的,也不能通过size属性获取WeakMap的大小。在处理大量数据时,Map的性能比Object更好,而WeakMap的性能比Map更好。



![[python]基于opencv实现的车道线检测](https://img-blog.csdnimg.cn/direct/8ec3bf45b4f04ab8b7fedc054c530b39.jpeg)