文章目录
- Pyecharts炫酷散点图构建指南
- 引言
- 安装Pyecharts
- 基础散点图
- 自定义散点图样式
- 渐变散点图
- 动态散点图
- 高级标注散点图
- 多系列散点图
- 3D散点图
- 时间轴散点图
- 笛卡尔坐标系下的极坐标系散点图
- 总结:
Pyecharts炫酷散点图构建指南
引言
在数据可视化领域,散点图是一种常用而强大的工具,用于展示两个变量之间的关系。Pyecharts是一个基于Echarts的Python可视化库,它提供了丰富的图表类型,包括了炫酷的散点图。本文将介绍如何使用Pyecharts绘制多种炫酷的散点图,包括参数说明和实际代码示例。
安装Pyecharts
在开始之前,首先需要安装Pyecharts库。可以使用以下命令进行安装:
pip install pyecharts
基础散点图
首先,让我们从一个基础的散点图开始。以下是一个简单的示例代码:
from pyecharts import options as opts
from pyecharts.charts import Scatter
# 数据准备
data = [
[10, 20],
[20, 30],
[30, 40],
[40, 50],
[50, 60],
]
# 绘制基础散点图
scatter = (
Scatter()
.add_xaxis(xaxis_data=[item[0] for item in data])
.add_yaxis(series_name="scatter", y_axis=[item[1] for item in data])
.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
.set_global_opts(title_opts=opts.TitleOpts(title="基础散点图"))
)
# 渲染图表
scatter.render("basic_scatter.html")
在这个例子中,我们使用了Scatter类来创建一个散点图,通过add_xaxis和add_yaxis方法设置x轴和y轴的数据。可以通过set_global_opts方法设置全局选项,例如图表标题。

自定义散点图样式
Pyecharts允许我们自定义散点图的样式,包括点的颜色、大小和形状。以下是一个自定义散点图样式的示例:
from pyecharts import options as opts
from pyecharts.charts import Scatter
# 数据准备
data = [
[10, 20, 30],
[20, 30, 40],
[30, 40, 50],
[40, 50, 60],
[50, 60, 70],
]
# 绘制自定义散点图样式
scatter = (
Scatter()
.add_xaxis(xaxis_data=[item[0] for item in data])
.add_yaxis(
series_name="scatter",
y_axis=[item[1] for item in data],
symbol="circle", # 设置点的形状
symbol_size=20, # 设置点的大小
itemstyle_opts=opts.ItemStyleOpts(color="red"), # 设置点的颜色
)
.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
.set_global_opts(title_opts=opts.TitleOpts(title="自定义散点图样式"))
)
# 渲染图表
scatter.render("custom_style_scatter.html")
在这个例子中,我们通过symbol参数设置点的形状,通过symbol_size参数设置点的大小,通过itemstyle_opts参数设置点的颜色。
渐变散点图
渐变散点图可以通过颜色的深浅来表达数据的变化程度。以下是一个渐变散点图的示例:
from pyecharts import options as opts
from pyecharts.charts import Scatter
# 数据准备
data = [
[10, 20, 30],
[20, 30, 40],
[30, 40, 50],
[40, 50, 60],
[50, 60, 70],
]
# 绘制渐变散点图
scatter = (
Scatter()
.add_xaxis(xaxis_data=[item[0] for item in data])
.add_yaxis(
series_name="scatter",
y_axis=[item[1] for item in data],
symbol_size=20,
itemstyle_opts=opts.ItemStyleOpts(
color=opts.ColorMappingType.LINEAR,
color_mapping=[(0, 'blue'), (50, 'green'), (70, 'red')]
),
)
.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
.set_global_opts(title_opts=opts.TitleOpts(title="渐变散点图"))
)
# 渲染图表
scatter.render("gradient_scatter.html")
在这个例子中,我们通过itemstyle_opts参数的color_mapping设置渐变颜色,其中(0, 'blue')表示数值为0时的颜色为蓝色,(50, 'green')表示数值为50时的颜色为绿色,以此类推。
动态散点图
动态散点图是一种展示随时间变化的数据分布的图表。下面是一个动态散点图的示例:
from pyecharts import options as opts
from pyecharts.charts import Scatter
# 模拟时间序列数据
time_series_data = [
[(10, 20), 0],
[(20, 30), 1],
[(30, 40), 2],
[(40, 50), 3],
[(50, 60), 4],
]
# 绘制动态散点图
scatter = (
Scatter()
.add_xaxis(xaxis_data=[item[0][0] for item in time_series_data])
.add_yaxis(
series_name="scatter",
y_axis=[item[0][1] for item in time_series_data],
symbol_size=20,
symbol="circle",
animation_opts=opts.AnimationOpts(
animation_delay=1000, # 设置动画延迟时间
animation_easing="elasticOut", # 设置动画缓动效果
),
)
.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
.set_global_opts(title_opts=opts.TitleOpts(title="动态散点图"))
)
# 渲染图表
scatter.render("dynamic_scatter.html")
在这个例子中,我们通过animation_opts参数设置了动画的延迟时间和缓动效果,使得散点图在时间上呈现动态变化。
高级标注散点图
有时候,我们希望在散点图中对特定点进行标注,以突出重要的数据。以下是一个高级标注散点图的示例:
from pyecharts import options as opts
from pyecharts.charts import Scatter
# 数据准备
data = [
{"value": [10, 20], "symbol": "circle", "name": "A"},
{"value": [20, 30], "symbol": "rect", "name": "B"},
{"value": [30, 40], "symbol": "triangle", "name": "C"},
{"value": [40, 50], "symbol": "diamond", "name": "D"},
{"value": [50, 60], "symbol": "arrow", "name": "E"},
]
# 绘制高级标注散点图
scatter = (
Scatter()
.add_xaxis(xaxis_data=[item["value"][0] for item in data])
.add_yaxis(
series_name="scatter",
y_axis=[item["value"][1] for item in data],
symbol_size=20,
symbol=opts.GraphNode().symbol, # 设置节点的形状
itemstyle_opts=opts.ItemStyleOpts(color="red"), # 设置点的颜色
label_opts=opts.LabelOpts(
is_show=True, # 显示标签
formatter="{b}", # 标签格式
position="right", # 标签位置
),
)
.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
.set_global_opts(title_opts=opts.TitleOpts(title="高级标注散点图"))
)
# 渲染图表
scatter.render("advanced_annotation_scatter.html")
在这个例子中,我们通过传入包含每个点详细信息的字典列表,可以分别设置每个点的形状、颜色和标签等属性。

多系列散点图
有时候,我们需要在同一张图上展示多个数据系列的散点图,以便更好地比较它们之间的关系。以下是一个多系列散点图的示例:
from pyecharts import options as opts
from pyecharts.charts import Scatter
# 数据准备
data_series1 = [[10, 20], [20, 30], [30, 40], [40, 50], [50, 60]]
data_series2 = [[15, 25], [25, 35], [35, 45], [45, 55], [55, 65]]
# 绘制多系列散点图
scatter = (
Scatter()
.add_xaxis(xaxis_data=[item[0] for item in data_series1])
.add_yaxis(
series_name="Series 1",
y_axis=[item[1] for item in data_series1],
symbol_size=20,
)
.add_xaxis(xaxis_data=[item[0] for item in data_series2])
.add_yaxis(
series_name="Series 2",
y_axis=[item[1] for item in data_series2],
symbol_size=20,
)
.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
.set_global_opts(title_opts=opts.TitleOpts(title="多系列散点图"))
)
# 渲染图表
scatter.render("multi_series_scatter.html")
在这个例子中,我们通过调用add_xaxis和add_yaxis方法分别添加两个数据系列,通过series_name参数为每个系列命名,使其在图例中显示。
3D散点图
如果数据具有三个维度,我们可以使用3D散点图来更直观地展示数据分布。以下是一个3D散点图的示例:
from pyecharts import options as opts
from pyecharts.charts import Scatter3D
# 数据准备
data_3d = [[10, 20, 30], [20, 30, 40], [30, 40, 50], [40, 50, 60], [50, 60, 70]]
# 绘制3D散点图
scatter_3d = (
Scatter3D()
.add_xyz(
xaxis_data=[item[0] for item in data_3d],
yaxis_data=[item[1] for item in data_3d],
zaxis_data=[item[2] for item in data_3d],
symbol_size=20,
)
.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
.set_global_opts(title_opts=opts.TitleOpts(title="3D散点图"))
)
# 渲染图表
scatter_3d.render("3d_scatter.html")
在这个例子中,我们使用了Scatter3D类来创建3D散点图,并通过add_xyz方法设置x、y、z轴的数据。可以通过调整symbol_size参数来控制点的大小。
时间轴散点图
时间轴散点图是一种能够展示随时间推移而变化的数据关系的图表。以下是一个时间轴散点图的示例:
from pyecharts import options as opts
from pyecharts.charts import Scatter, Timeline
# 模拟时间序列数据
timeline_data = {
"time1": [[10, 20], [20, 30], [30, 40], [40, 50], [50, 60]],
"time2": [[15, 25], [25, 35], [35, 45], [45, 55], [55, 65]],
"time3": [[18, 28], [28, 38], [38, 48], [48, 58], [58, 68]],
}
# 创建时间轴
timeline = Timeline()
# 绘制时间轴散点图
for time, data in timeline_data.items():
scatter = (
Scatter()
.add_xaxis(xaxis_data=[item[0] for item in data])
.add_yaxis(
series_name="Series",
y_axis=[item[1] for item in data],
symbol_size=20,
)
.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
.set_global_opts(title_opts=opts.TitleOpts(title=f"时间轴散点图 - {time}"))
)
timeline.add(scatter, time)
# 渲染图表
timeline.render("timeline_scatter.html")
在这个例子中,我们使用Timeline类创建了一个时间轴,并在每个时间点上绘制了一个散点图。通过调整timeline_data字典中的数据,可以灵活地展示不同时间点的数据分布。

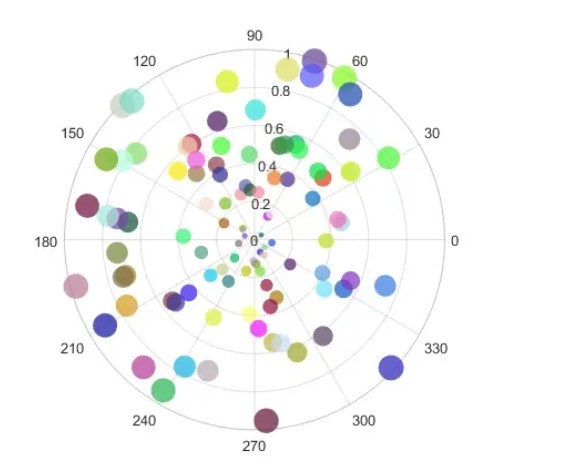
笛卡尔坐标系下的极坐标系散点图
在某些场景下,我们可能需要在极坐标系下绘制散点图,以更好地表达数据之间的关系。以下是一个在笛卡尔坐标系下的极坐标系散点图的示例:
from pyecharts import options as opts
from pyecharts.charts import Scatter
# 数据准备
data_polar = [
[10, 20],
[20, 30],
[30, 40],
[40, 50],
[50, 60],
]
# 绘制笛卡尔坐标系下的极坐标系散点图
scatter_polar = (
Scatter()
.add_xaxis(xaxis_data=[item[0] for item in data_polar])
.add_yaxis(
series_name="scatter",
y_axis=[item[1] for item in data_polar],
symbol_size=20,
coordinate_system="polar", # 设置坐标系为极坐标系
label_opts=opts.LabelOpts(is_show=False),
)
.set_global_opts(title_opts=opts.TitleOpts(title="笛卡尔坐标系下的极坐标系散点图"))
)
# 渲染图表
scatter_polar.render("polar_scatter.html")
在这个例子中,我们通过coordinate_system参数将坐标系设置为极坐标系。这使得散点图在极坐标系下展示,适用于展示循环或周期性的数据关系。

总结:
本文介绍了使用Pyecharts库绘制多种炫酷散点图的方法,包括基础散点图、自定义样式、渐变散点图、动态散点图、高级标注散点图、多系列散点图、3D散点图、时间轴散点图以及在笛卡尔坐标系下的极坐标系散点图。通过这些示例,我们可以掌握如何使用Pyecharts库的不同功能来灵活绘制符合特定需求的散点图。
在实际应用中,根据数据的特点和分析目的,选择合适的散点图类型和调整参数,能够使得数据更为清晰易懂。例如,动态散点图适用于展示随时间变化的数据,而多系列散点图用于比较不同数据系列之间的关系,时间轴散点图则能够展示随时间推移的数据变化趋势。
Pyecharts库提供了丰富的参数和功能,可以满足各种散点图的绘制需求。通过本文的学习,读者可以更加熟练地使用Pyecharts库,制作出更加炫酷且具有信息传递力的散点图,为数据分析和可视化工作提供有力支持。希望本文对使用Pyecharts绘制散点图的实践有所启发,读者能够在具体项目中灵活运用这些技术。