👨💻作者简介:在笑大学牲
🎟️个人主页:无所谓^_^
ps:点赞是免费的,却可以让写博客的作者开心好几天😎
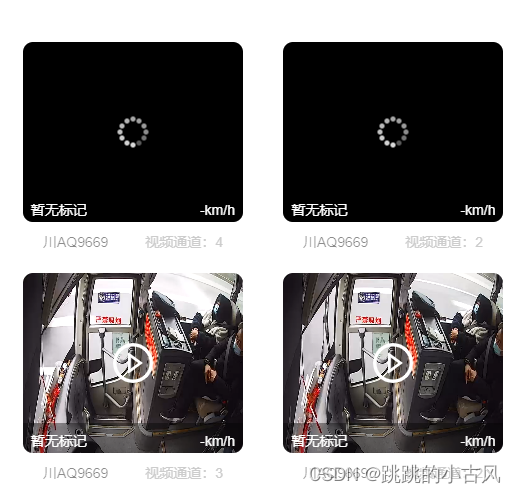
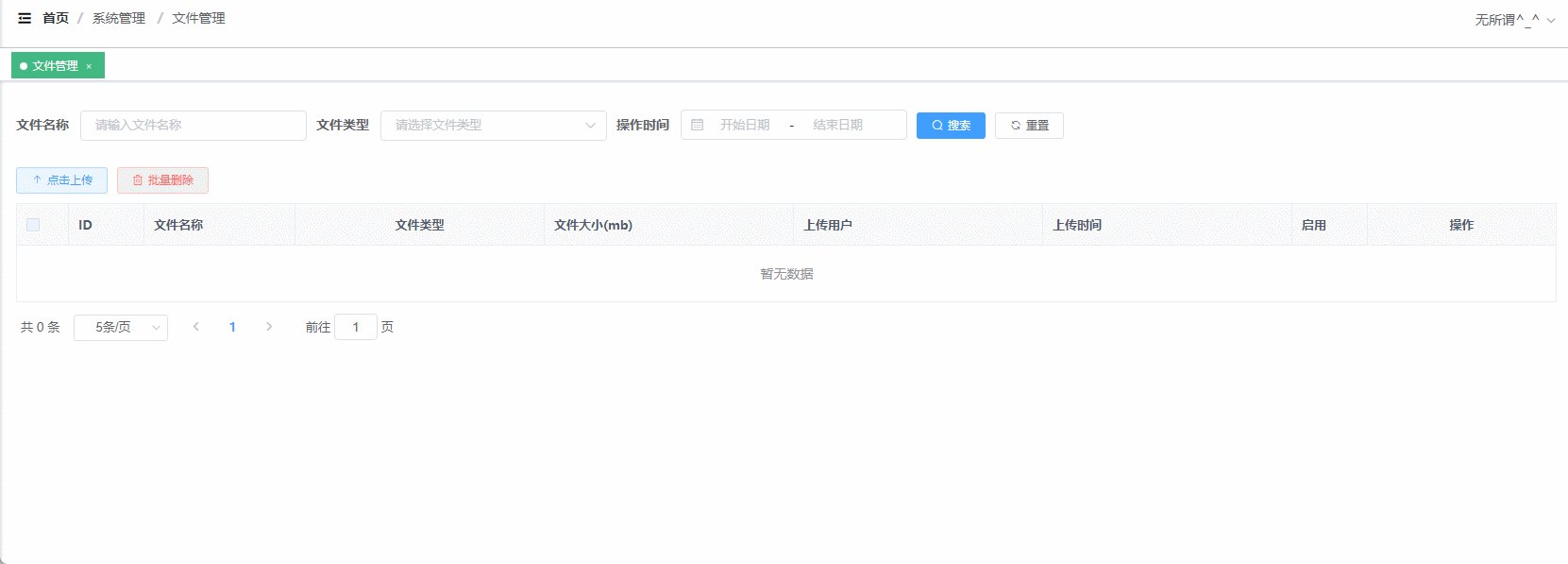
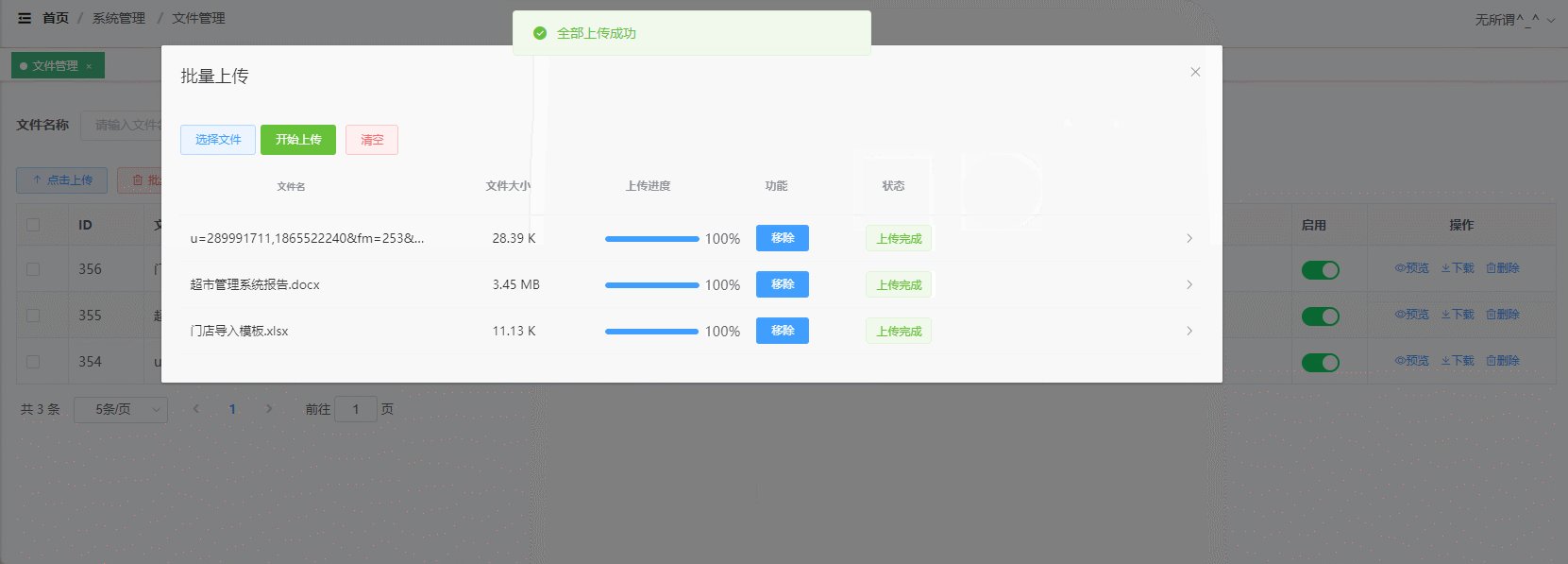
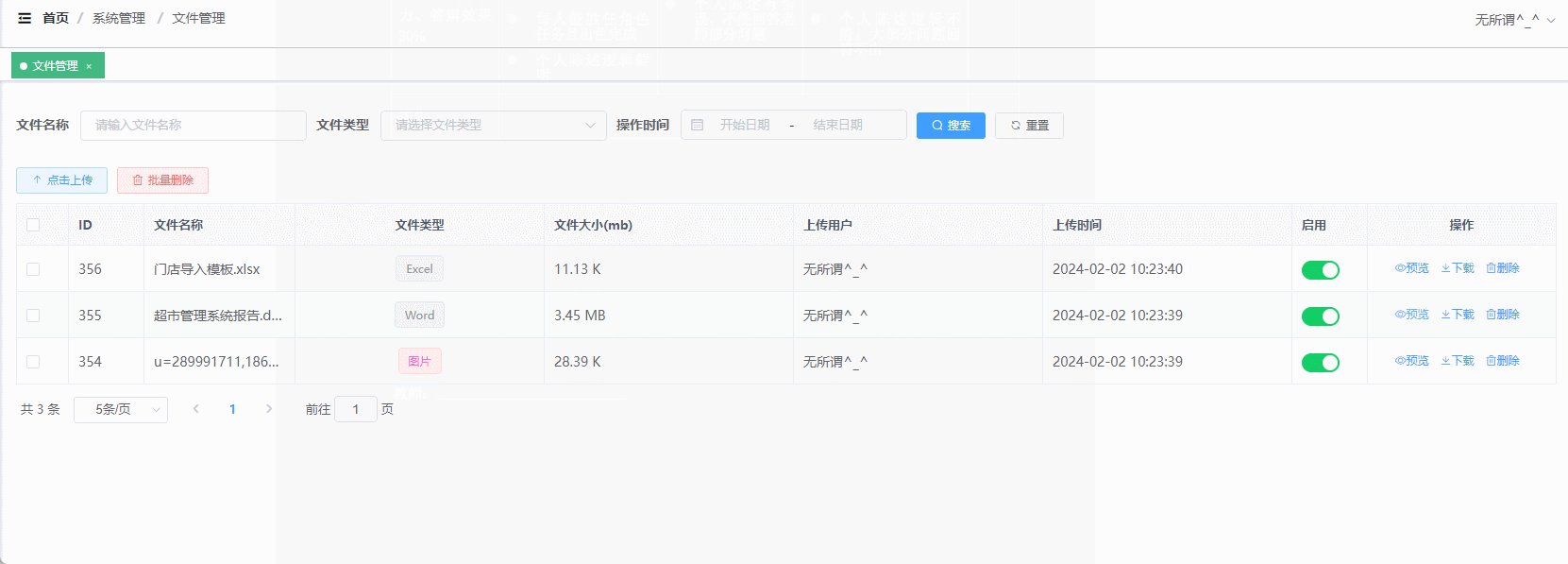
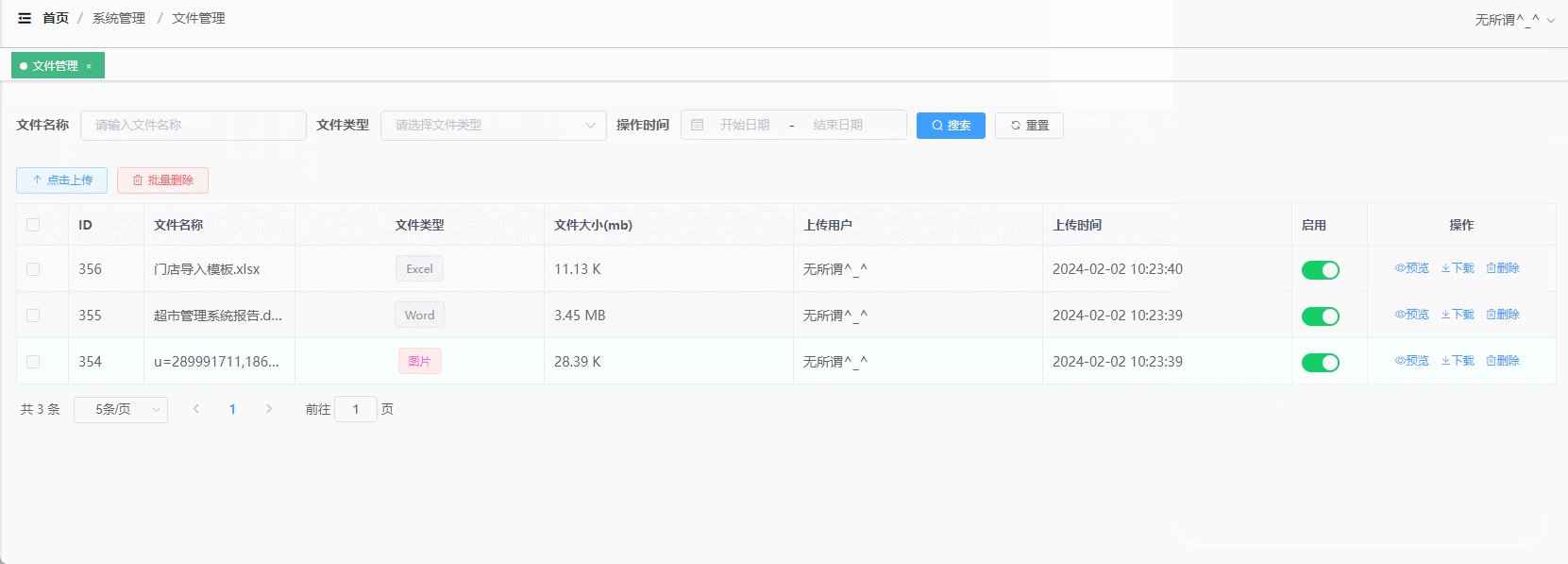
项目运行效果

前言
在做项目时,文件的上传和预览必不可少。继上篇介绍了minio的文件上传,本文将介绍如何实现文件预览功能。大家如果没看过上篇文章建议大家先看下。
SpringBoot整合minio实现断点续传、分片上传(附源码) https://blog.csdn.net/weixin_51603038/article/details/130408421
https://blog.csdn.net/weixin_51603038/article/details/130408421
一、项目介绍
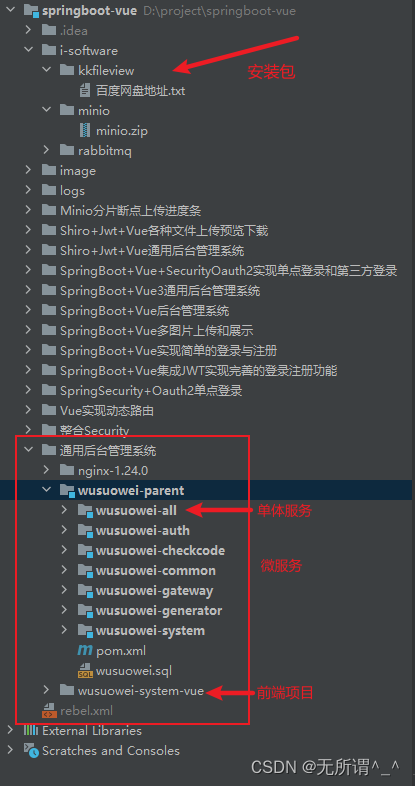
项目下载
gitee:https://gitee.com/wusupweilgy/springboot-vue.git

技术栈
前端:vue2、element-ui组件、axios、kkFileView
后端:springboot,minio,reids,myql
二、环境安装
1.kkFileView介绍
kkFileView 为文件文档在线预览解决方案,该项目使用流行的spring boot搭建,易上手和部署,基本支持主流办公文档的在线预览,如doc,docx,xls,xlsx,ppt,pptx,pdf,txt,zip,rar,图片,视频,音频等等
2.kkFileView安装
Windows上安装:
-
下载的 zip 压缩包解压后进入 bin 目录,双击 startup.bat 启动 kkFileView
-
30秒后进入 log 目录查看 kkFileView.log 日志,打印【kkFileView 服务启动完成,耗时:26.8350973s,演示页请访问: http://127.0.0.1:8012 】显示这个页面则说明启动成功。

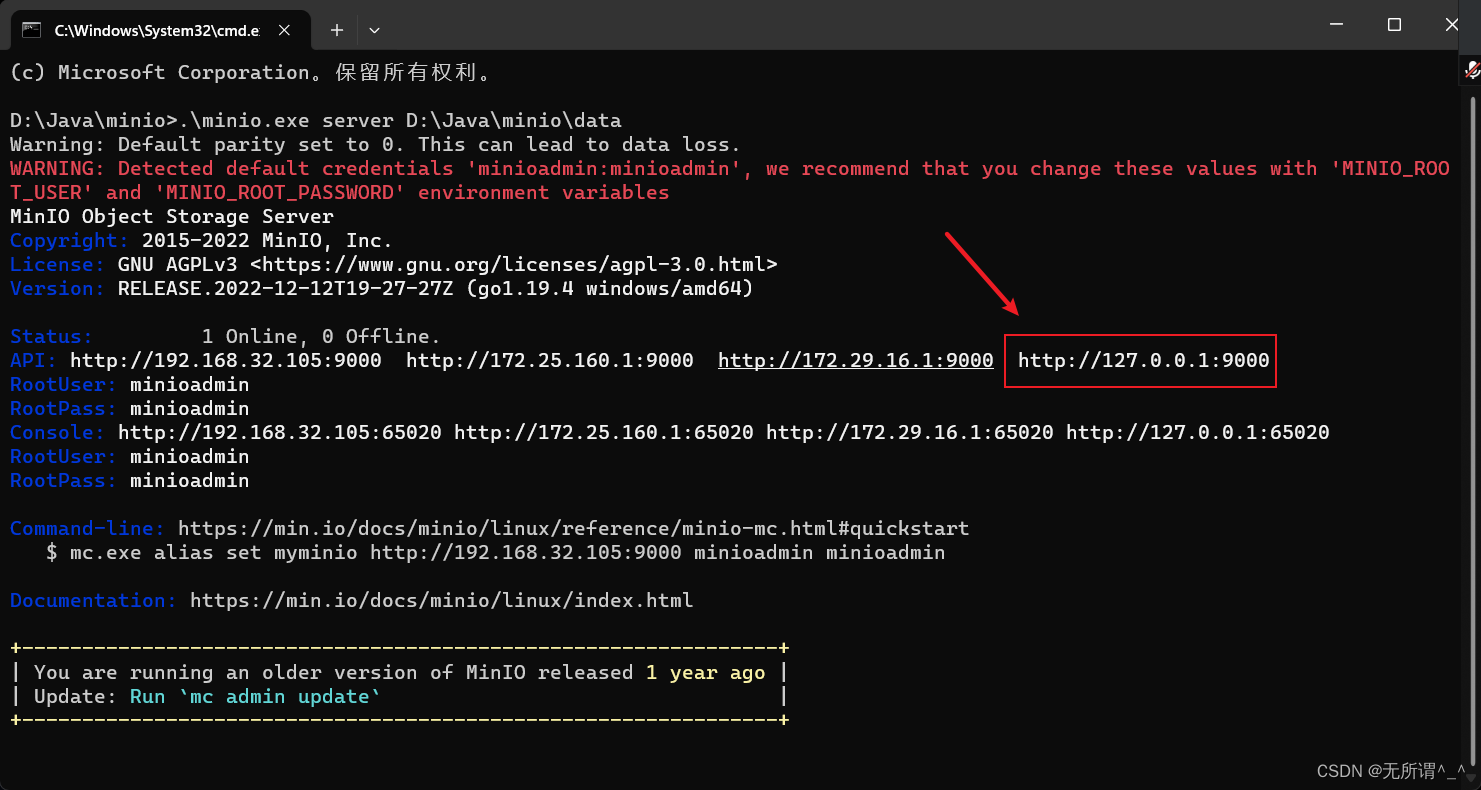
3.安装Minio
- 解压minio.zip文件,记得看启动命令文件,然后复制命令,cmd控制台执行
- 打开网址,账号密码都是minioadmin
- 上传文件后,代码会自动创建bucket,记得设置bucket的权限为public

三、项目运行
1.运行后端工程
- 创建wusuowei数据库,导入wusuowei.sql文件
- 修改application-dev.yml文件,配置自己的数据库,redis
- 运行启动类

2.运行前端工程
// 设置npm镜像
npm config set registry http://registry.npmmirror.com -g
// 下载依赖
npm install
// 运行
npm run serve四、前端核心代码
预览:
lookonline(url) {
console.log(url)
window.open('http://127.0.0.1:8012/onlinePreview?url=' + encodeURIComponent(base64Encode.encode(url)));
},下载:
// 下载文件
download(row) {
axios.get(row.url,
{responseType: 'blob'}
).then((res)=>{
console.log('文件下载成功');
const blob = new Blob([res.data]);
const fileName = row.fileName;
//对于<a>标签,只有 Firefox 和 Chrome(内核) 支持 download 属性
//IE10以上支持blob,但是依然不支持download
if ('download' in document.createElement('a')) {
//支持a标签download的浏览器
const link = document.createElement('a');//创建a标签
link.download = fileName;//a标签添加属性
link.style.display = 'none';
link.href = URL.createObjectURL(blob);
document.body.appendChild(link);
link.click();//执行下载
URL.revokeObjectURL(link.href); //释放url
document.body.removeChild(link);//释放标签
} else {
navigator.msSaveBlob(blob, fileName);
}
}).catch((res)=>{
console.log('文件下载失败');
});
},小结
本文介绍了如何使用kkfileview和minio实现文件的分片上传和预览。希望本文可以帮助你进一步学习和掌握这两个技术。如果这篇文章有幸帮助到你,希望读者大大们可以给作者点个赞呀😶🌫️😶🌫️😶🌫️