【React】react组件传参
- 一、props:父组件向子组件传参
- 1、将普通的参数作为props传递
- 2、将jsx作为props传递(组件插槽)
- 二、自定义事件:子父组件向父组件传参
- 三、context进行多级组件传参
- 四、redux全局状态管理
一、props:父组件向子组件传参
1、将普通的参数作为props传递
function Child(props: { name: String }) {
const { name } = props;
return (
<div style={{border:'1px solid'}}>
<h3>我的子页面</h3>
{name}
</div>
);
}
function App() {
return (
<div>
<h2>标题:父组件向子组件传参</h2>
<Child name={"我是父组件传过来的参数"} />
</div>
);
}

2、将jsx作为props传递(组件插槽)
父组件可以向子组件传递一些普通的值以外,还可以传递以下jsx,那这就不得不提到组件插槽
待补充
二、自定义事件:子父组件向父组件传参
待补充
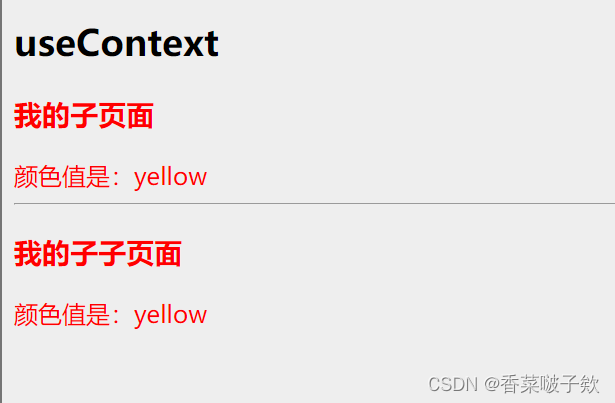
三、context进行多级组件传参
import { createContext,useContext } from 'react';
createContext:在任意组件外调用 createContext 创建一个上下文,createContext 返回一个上下文对象
useContext: 是一个 React Hook,可以让你读取和订阅组件中的 context。
import React, {useContext,createContext } from 'react';
//创建 context对象
//createContext 参数 可以进行初始化操作
const MyContext= createContext(null);
//Child子组件
//const 公共数据 = useContext(Context) 这里的公共数据就是根组件value的值
function Child() {
const color = useContext(MyContext);
return <div>
<h3>我的子页面</h3>
颜色值是:{color}
<hr />
<Child1 />
</div>
}
//Child1子子组件
//const 公共数据 = useContext(Context) 这里的公共数据就是根组件value的值
function Child1() {
const color = useContext(MyContext);
return <div>
<h3>我的子子页面</h3>
颜色值是:{color}
</div>
}
function App() {
return (
// value={ 这里放要传递的数据 }
<MyContext.Provider value={"yellow"}>
<div>
<h2>useContext</h2>
<Child />
</div>
</MyContext.Provider>
)
}
export default App;
结论:
- Child和Child1都拿到了”yellow“
useContext会在context值变化时重新渲染,<MyContext.Provider>的value发生变化时,包裹着的子组件无论是否使用value值,都会重新渲染。
可以使用memo对未使用value的子组件进行优化,在组件更新的时候memo会检测自身包裹的组件是否有数据更新,如果没有,就会阻止自身组件的重新渲染,减少性能损耗。

四、redux全局状态管理
待补充