变量命名原则
变量名由字母、下划线、$ 或数字组成,并且必须由字母、下划线、$ 开头。
变量名不能命名为系统关键字和保留字。
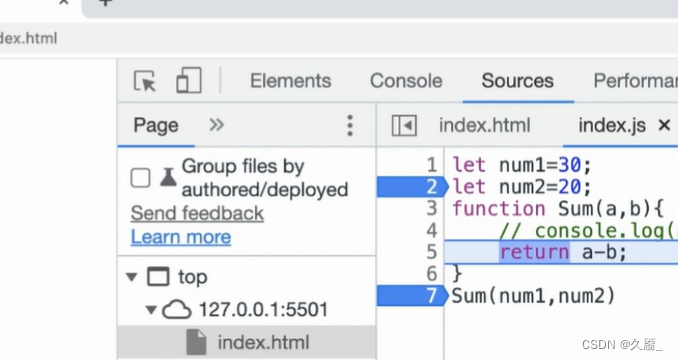
JS代码在sourse里面调试

document.write(str); /*在页面上输出变量 str 的值*/
数据类型的分类
为什么要标识数据类型:
不同的数据类型占有的存储空间不同,如果不标识数据类型的话,计算机会给不同的数据类型分配相同的储存空间,这就造成了资源浪费。
不同的数据类型在进行运算的时候,需要进行转换,同类型的数据才能进行计算,
区别(基本数据类型和引用数据类型)
- 传参方式不同,基本数据类型是值传递,而引用数据类型是地址传递。
- 储存方式不同,基本数据类型是栈存储,而引用数据类型是堆存储。
基本数据类型
字符串(string)、数字(number)、布尔(boolean)、空(null)、未定义(undefined)
正常计算
var a = 5;
var b = a;
a++; // 相当于 a+1 的意思
//a=6
//b=5
引用数据类型
对象(object)
var a = new Object(); // 创建一个对象
a.name = "小花";
var b = a;
a.name = "小蓝";
//a.name=小蓝
//b.name=小蓝
因为引用类型传递的是地址,所以 a 对象的数据改变,b 对象的数据也会改变
typeof(查看数据类型)
var a = 1; // 整型
var b = "2"; // 字符串
var c = true; // 布尔类型
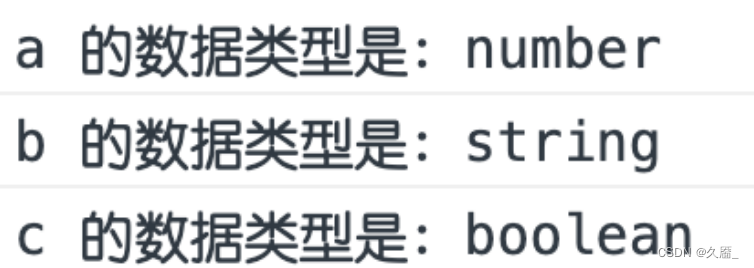
console.log("a 的数据类型是:" + typeof a);
console.log("b 的数据类型是:" + typeof b);
console.log("c 的数据类型是:" + typeof c);

算术运算符
在 JavaScript 中有七种算术运算符:加 +、减 -、乘 *、除 /、取余 %、自加 ++、自减 –
var b = 10;
var result6 = --b; // 变量 b 做自减
document.write(result6 + "<br>");
var result7 = 9 % 2; // 对 9 和 2 做余运算
document.write(result7 + "<br>");
效果如下:
var a;
var i = 10;
a = i++;
document.write("变量 a 的值为 " + a + "<br>");
document.write("变量 i 的值为 " + i);

++ 写在变量后面,先执行了赋值运算,所以变量 a 输出的值为 10,然后 i 再进行自加,所以变量 i 输出的值为 11。
比较运算符
比较运算符是比较操作数,并根据表达式判断为真或为假,来返回一个布尔类型的值。
赋值运算符
有五种赋值运算符:=、+=、-=、*=、/=。
var a = 2;
a += 2; // 相当于 a = a + 2
a -= 1; // 此时的 a = 4,相当于 a = a - 1
a *= 6; // 此时的 a = 3,相当于 a = a * 6
a /= 2; // 此时的 a = 18,相当于 a = a / 2
逻辑运算符
0 代表假(false),用 1 代表真(true)
var a = 0 && 1; // 0 和 1 做与运算,结果为 0
var b = 0 || 1; // 0 和 1 做或运算,结果为 1
var c = !1; // 非 1 的结果为 false
条件运算符
条件运算符也可叫三目运算符,可以用来判断条件的真假,根据真假执行不同的语句。
条件表达式 ? 表达式1 : 表达式2
当条件表达式的结果为 true,则问号后面的「表达式 1」将会执行;如果条件表达式结果为 false,则冒号后面的「表达式 2」将会执行。
程序执行结构方式
分支结构
if 语句。
if (条件表达式) {
} else if (条件表达式) {
} else {
}
switch 语句。
var score = 5; // 定义一个名为 score 的变量,且赋值为 5
switch (
score // 判断 score 是否有对应的编号,若有,在页面上输出相应的内容
) {
case 1:
document.write("等级一");
break;
case 2:
document.write("等级二");
break;
case 3:
document.write("等级三");
break;
case 4:
document.write("等级四");
break;
case 5:
document.write("等级五");
default:
break;
}
当我们只需要对几个固定的值进行判断时,可以选择用 switch 语句,其他情况建议选择 if 语句,因为 if 语句可读性更强。
循环结构
循环结构就是当满足判断条件,程序就一直在循环体中运行;当不满足条件时,退出循环。
while 语句
当满足条件时,便执行 while 语句中的内容,这种循环属于先判断再执行。
while (条件) {}
do…while 语句
do…while 语句是先执行一次循环体再判断是否符合条件。
do {
document.write(num);
num++;
} while (num < 10);
for 语句
for 语句,会设置一个初始值,循环条件,当不满足条件时退出循环。
var num = 10;
for (var n = 0; n < num; n++) {
document.write(n);
}
for…in 语句
for…in 语句循环一个指定的变量来循环指定对象的所有可枚举属性。
var arr = ["小红", "小蓝", "小白", "小黑"];
for (i in arr) {
r = "欢迎" + arr[i] + "来到蓝桥云课。" + "</br>";
document.write(r);
}
效果如下
当使用 for…in 去遍历数组时,返回的是数组元素的下标值。