文章目录
- 1.3 动画设置
- 1.4 动画队列 Sequence
- 1.5 动画回调函数
- 1.6 等待函数(协程中使用)
1.3 动画设置
- SetLoops
设置循环动画;
参数:
loops:指定循环的次数,设置为 -1 表示无限循环;
loopType:用于指定动画循环的方式,是一个枚举类型(LoopType);
- Restart:重启模式,动画结束后从头开始;
- Yoyo:溜溜球模式,动画结束后向反方向进行运行;
- Incremental:增量模式,朝一个方向运动;
示例:
//从原点到坐标(4,4,0)的位置来回运动,一个周期的时间为 2
transform.DOMove(new Vector3(4,4,0), 2).SetLoops(-1, LoopType.Yoyo);
- SetAutoKill
设置动画在完成播放后是否自动销毁,默认情况下,
Tween在完成播放后会自动被销毁,可以使用SetAutoKill(false)方法来禁用这一行为,使得Tween在完成播放后不会自动销毁,从而反复使用。
示例:
Tween tween = target.DOMove(new Vector3(4,4,0), 2);
tween.SetAutoKill(false);
- SetDelay
设置动画延时;
//间隔 1 秒后,在 2 秒内移动到坐标(4,4,0)的位置
transform.DOMove(new Vector3(4,4,0), 2).SetDelay(1);
- SetId
给指定
Tween设置一个唯一标识,可以通过该唯一标识进行对Tween的控制;
示例:
//设置标识符
tween.SetId("MyTween");
//通过标识符启动Tween
DOTween.Play("MyTween");
- SetRecyclable
设置是否回收,参数为
true动画播放完会被回收,反之则会销毁;
示例:
Tween tween = target.DOMove(new Vector3(4,4,0), 2);
tween.SetRecyclable(true);
- SetUpdate
设置动画的帧函数;
参数:
UpdateType:`UpdateType.Normal`:更新每一帧中更新要求。 `UpdateType.Late`:在`LateUpdate`调用期间更新每一帧。 `UpdateType.Fixed`:使用`FixedUpdate`调用进行更新。 `UpdateType.Manual`:通过手动`DOTween.ManualUpdate`调用进行更新。
isIndependentUpdate: 是否忽略时间缩放;
示例:
//使用 FixedUpdate 调用模式,在 2 秒内从原点移动到坐标(4,4,0)
transform.DOMove(new Vector3(4,4,0), 2).SetUpdate(UpdateType.Fixed);
- SetEase
设置缓动函数,接收
Ease枚举参数;
Ease:

示例:
//使用 InOutQuint 缓动函数在 2 秒内从原点移动到坐标(4,4,0)
transform.DOMove(new Vector3(4,4,0), 2).SetEase(Ease.InOutQuint);
1.4 动画队列 Sequence
- 创建动画队列
Sequence quence = DOTween.Sequence();
- PrependInterval
预添加时间间隔;
参数
time表示要添加的时间间隔的长度,单位为秒。这个时间间隔会在整个动画序列开始执行之前等待指定的时间长度,然后再执行接下来的动画。
示例:
//动画序列 quence 将会在执行过程中等待2秒钟,然后再继续执行下一个动画
quence.PrependInterval(2);
- AppendInterval
在动画序列中添加一个时间间隔;
参数
time表示要添加的时间间隔的长度,单位为秒。这个时间间隔会在前一个动画完成后开始计时,然后等待指定的时间长度后再执行下一个动画;
示例:
//在动画序列中添加一个时间间隔,长度为 5
quence.AppendInterval(5);
Prepend、Append
添加动画到队列,
Prepend往队列头部添加,Append往队列尾部添加;
示例:
Tween tween1 = transform.DOMove(new Vector3(1, 1, 1), 1);
Tween tween2 = transform.DOMove(new Vector3(1, 1, 1), 1);
//将 tween2 添加到队列尾部,将 tween1 添加到队列头部
quence.Append(tween2);
quence.Append(tween1);
- Insert
将动画在规定时间间隔后插入到动画队列;
参数:
time:时间间隔;tween:动画;
示例:
Tween tween = transform.DOMove(new Vector3(1, 1, 1), 1);
//在 2 秒后插入动画 tween
quence.Insert(2, tween);
- Join
加入当前动画;
示例:
Tween tween1 = transform.DOMove(new Vector3(1, 1, 1), 1);
Tween tween2 = transform.DOMove(new DOScale(2, 2, 2), 1);
//tween1 和 tween2 同时执行
quence.Append(tween1);
quence.Join(tween2);
- PrependCallback
在动画序列的最前面添加一个回调函数,当动画序列开始执行时,会先执行该回调函数;
示例:
//动画序列开始执行前,会先打印"quence start"
quence.PrependCallback(()=>{
Debug.Log("quence start");
});
- InsertCallback
在动画序列的指定时间点插入一个回调函数;
示例:
//在队列执行到 2 秒的时候打印“Callback”
quence.InsertCallback(2, ()=>{
Debug.Log("Callback");
});
- AppendCallback
在队列的末尾添加一个回调函数;
示例:
//在队列动画执行完毕后打印"quence end"
quence.AppendCallback(()=>{
Debug.Log("quence end");
});
1.5 动画回调函数
| 函数名称 | 说明 |
|---|---|
| OnKill() | 动画被杀死时回调 |
| OnPlay() | 动画播放时回调 |
| OnPause() | 动画暂停时回调 |
| OnRewind() | 动画回退时回调 |
| OnStart() | 动画第一次播放时回调 |
| OnStepComplete() | 完成一个周期时回调 |
| OnUpdate() | 每一帧回调 |
1.6 等待函数(协程中使用)
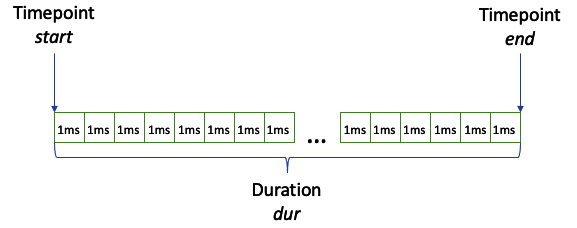
- WaitForCompletion
等待动画执行完;
示例:
yield return tween.WaitForCompletion();
- WaitForKill
等待动画被杀死;
示例:
yield return tween.WaitForKill();
- WaitForPosition
等待动画执行到某一时刻;
示例:
yield return tween.WaitForKill(2f);
- WaitForStart
等待动画
Start;
示例:
yield return tween.WaitForStart();
- WaitForElapsedLoops
等待动画循环到指定次数;
示例:
yield return tween.WaitForElapsedLoops(5);
- WaitForRewind
等待动画回退;
示例:
yield return tween.WaitForRewind();
上一章 【Unity DOTween插件常用方法(一)】
下一章 【Unity Best Http插件的基本使用】