目录
- 前言
- ONLYOFFICE
- 为什么选择ONLYOFFICE
- 强大的文档编辑功能
- 多种协作方式
- 多人在线协同
- 支持跨端多平台
- 连接器
- 安全性极高
- 本地部署
- ONLYOFFICE 8.0版本震撼来袭
- 可填写的 PDF 表单
- 显示协作用户头像
- 更新插件界面设计
- 更快更强大
- 总结
前言
近几年来,随着互联网技术的不断发展,办公使用的文档处理软件在市场上也是很多。比较熟悉就是Microsoft Office 和 WPS,但是 Microsoft Office 需要付费才能使用,国内破解方法也比较麻烦,搞不好电脑就直接瘫痪,而WPS的广告满天飞。直到我遇见了ONLYOFFICE,让我相见恨晚啊!
ONLYOFFICE

ONLYOFFICE 是一款开源强大的在线协同的系统,提供在线协同编辑、批注、历史版本、pdf转换、即时聊天等功能,系统也比较的成熟。它集多功能于一身,完全无需再为执行不同的任务而在多个应用软件之间来回切换,这样就大大的提高了工作效率。并且官方提供多种形式的document server,如docker、windows、Debian、Ubuntu、CentOS、RHEL、Snap包、Cloudron一键应用等多种方式,当然也可以选择对应的源码进行编译安装。
ONLYOFFICE官网:https://www.onlyoffice.com/zh/
Github地址:https://github.com/ONLYOFFICE
为什么选择ONLYOFFICE
强大的文档编辑功能
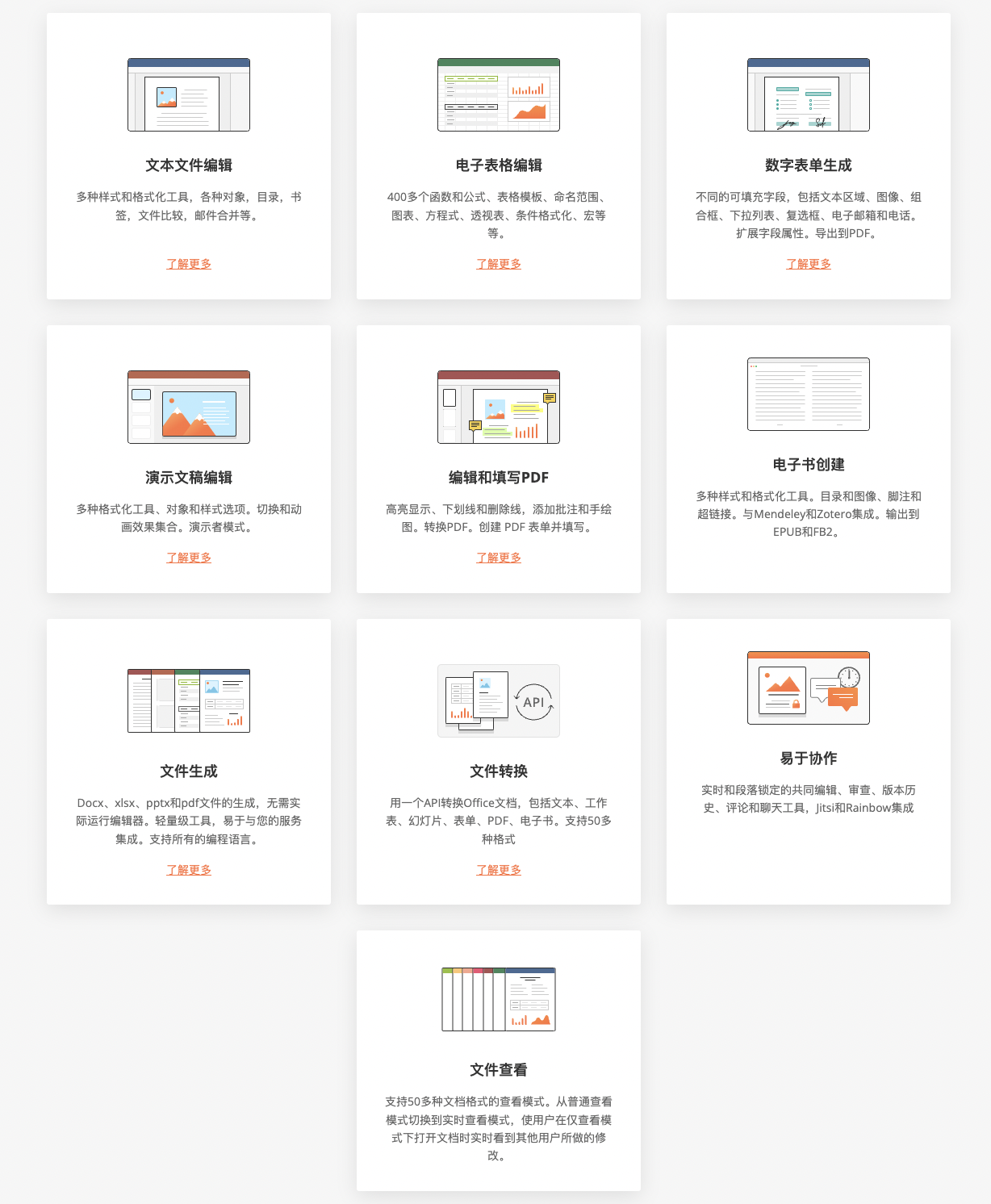
市场上办公软件的文档处理功能,ONLYOFFICE 当然不会缺席(你有的我肯定有,并且我还有一些创新)。你可以在使用ONLYOFFICE进行 文本文件编辑、电子表格编辑、数字表单生成、演示文稿编辑、编辑和填写PDF、电子书创建、文件生成、文件转换、易于协作、文件查看等众多功能。

多种协作方式
协作空间可设置灵活的访问权限。创建房间、邀请他人、协作和沟通完成工作,可以创建三种房间类型。

1、协作室
与您的团队协作处理一个或多个文档。
在这里插入图片描述
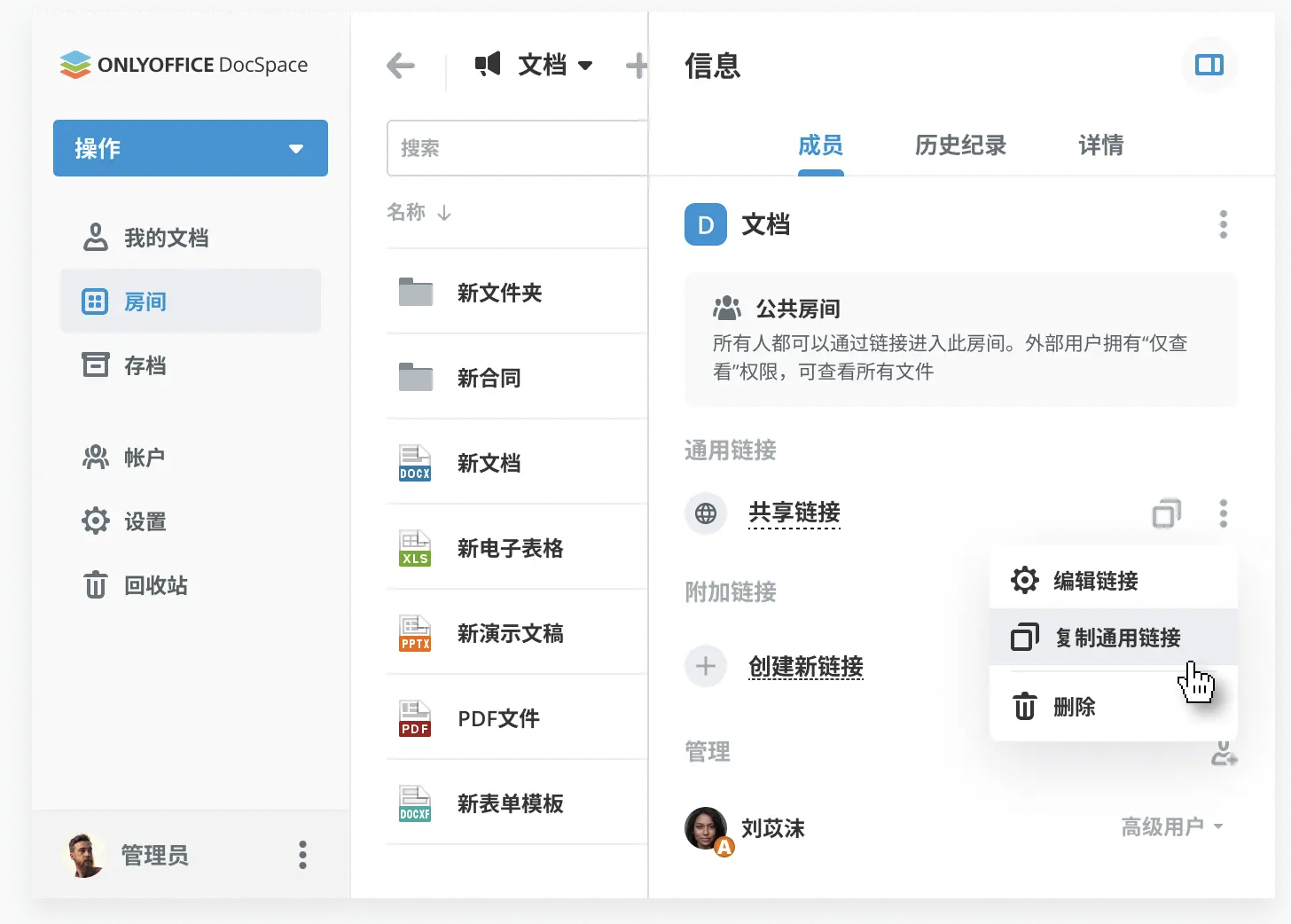
2、公共房间
通过外部链接邀请用户无需注册即可查看文档。您还可以将此房间嵌入到任何 Web 界面中。

3、定制房间
应用你自己的设置以将此房间用于任何自定义目的,可以通过链接或者手动添加用户,并且可以设置成员的权限。

多人在线协同
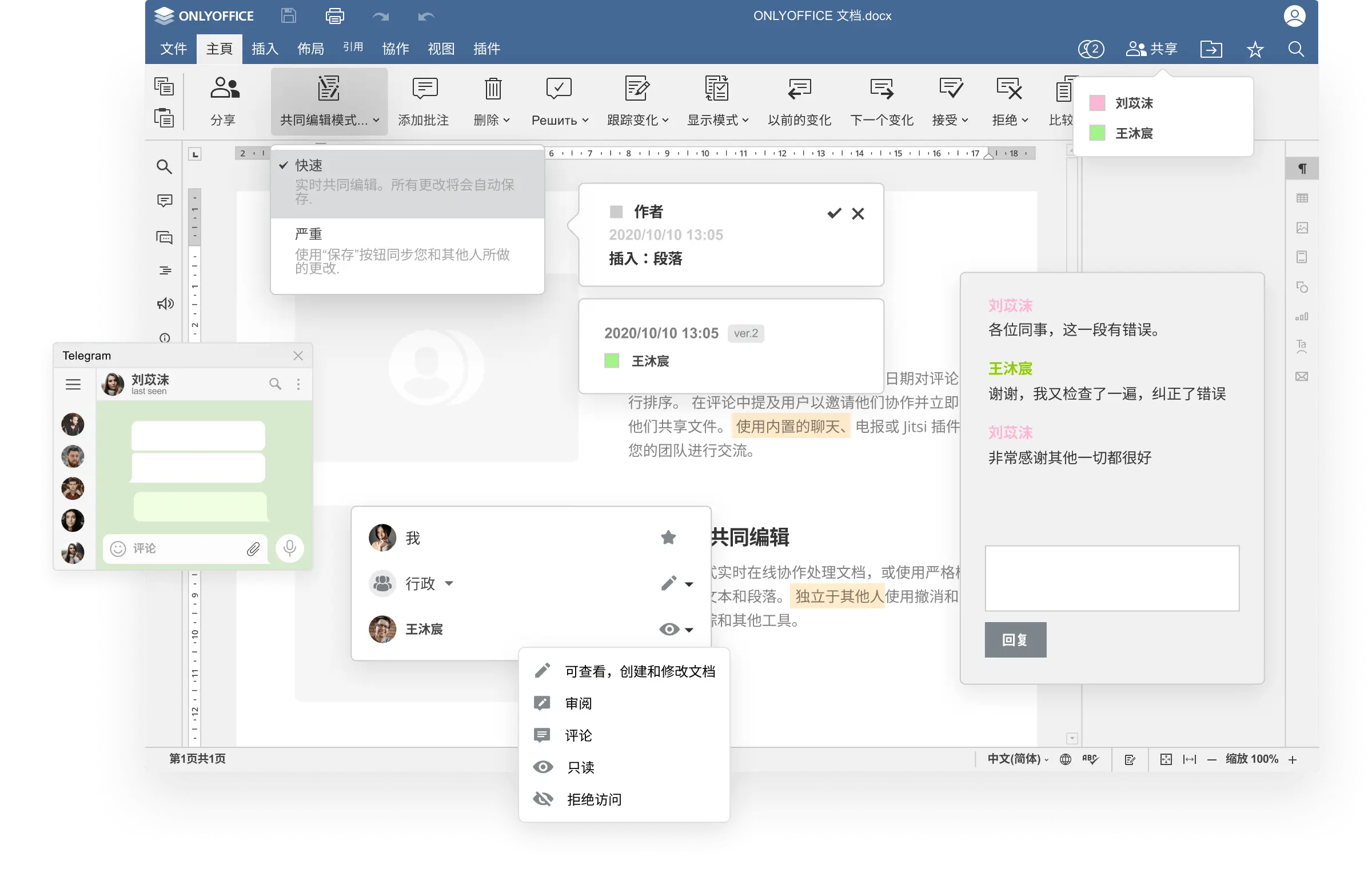
ONLYOFFICE多人在线协同的工作方式给我极好的体验感,它自带内部聊天功能,还能使用插件,如jitsi、rainbow,还能够实现语音、视频通话,实现实时共同编辑、审阅、批注和聊天互动等功能。用户在使用多人在线办公时不用来回切换通讯工具,实现一站式触达。可以实时查看内容变化,并且带有版本历史、文件对比等功能,使用起来更加高效。

支持跨端多平台
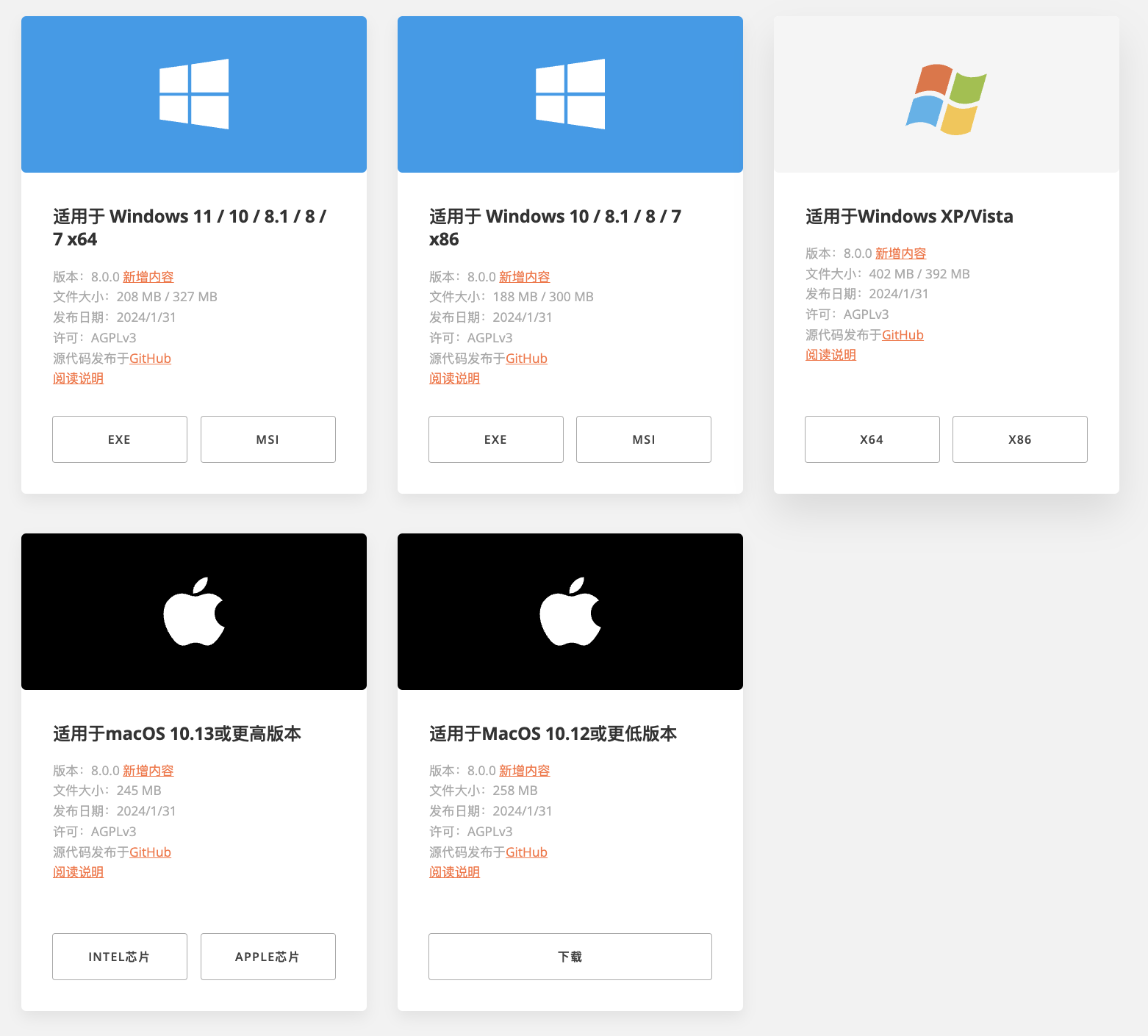
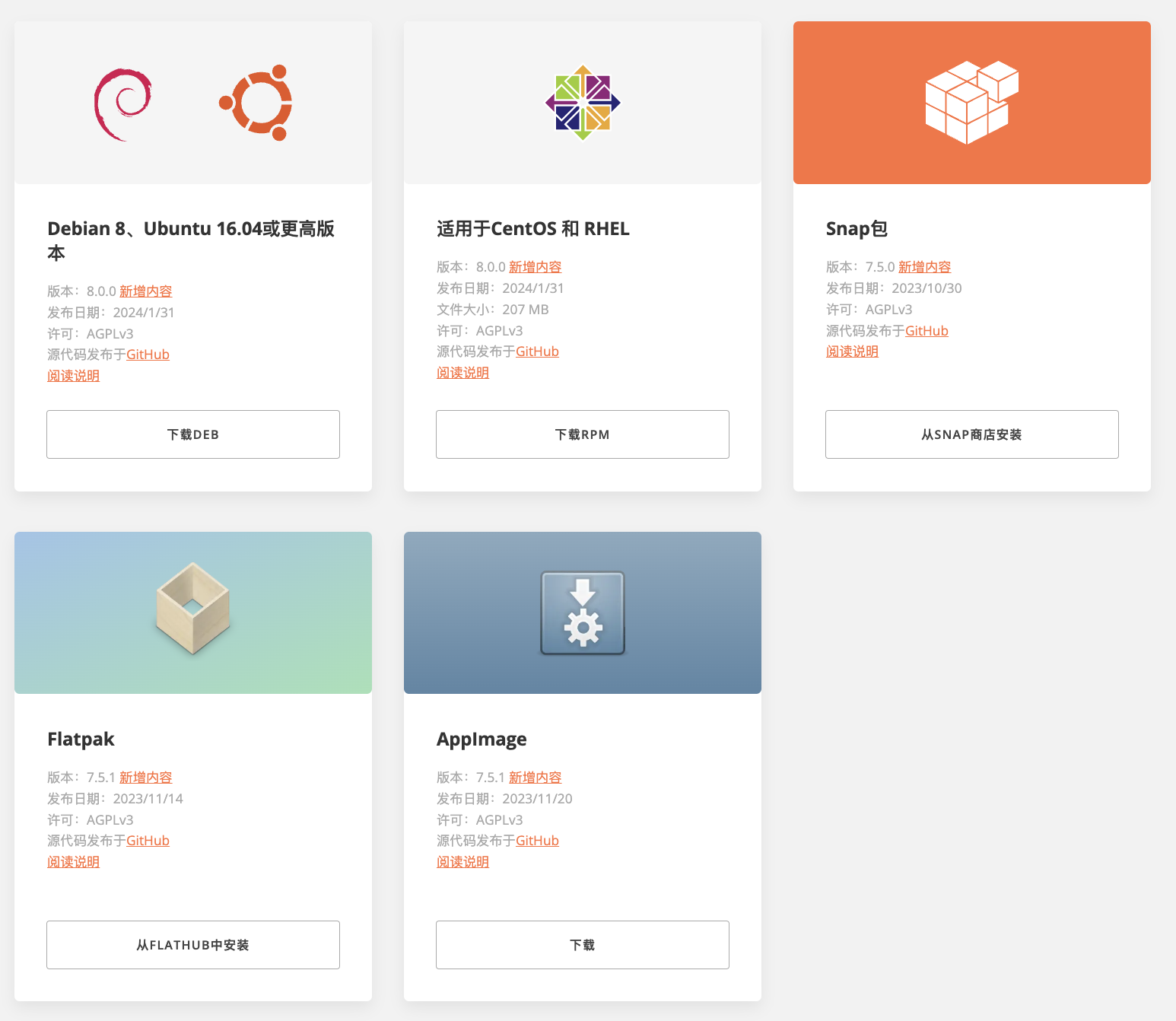
ONLYOFFICE 适用于 Windows、macOS、Linux、IOS以及安卓,适配性极强,并且ONLYOFFICE Docs 在线文档编辑器,有社区版、企业版以及开发者版 3 种版本可供选择,其中社区版是完全免费的,而企业版和开发者版是 30 天免费试用,免费版完全足够个人使用,开发者版适用于商业用途,企业版适应企业内部使用,可做私有化部署。
适用于Windows与macOS的ONLYOFFICE桌面编辑器,可以在电脑上处理文档、电子表格、演示文稿、可填写的表单和PDF文件,🈶️以下5个版本:

适用于Linux的ONLYOFFICE桌面编辑器,可以在Linux发行版(仅限64位系统)中处理文档、电子表格与演示文稿,有以下5种版本。

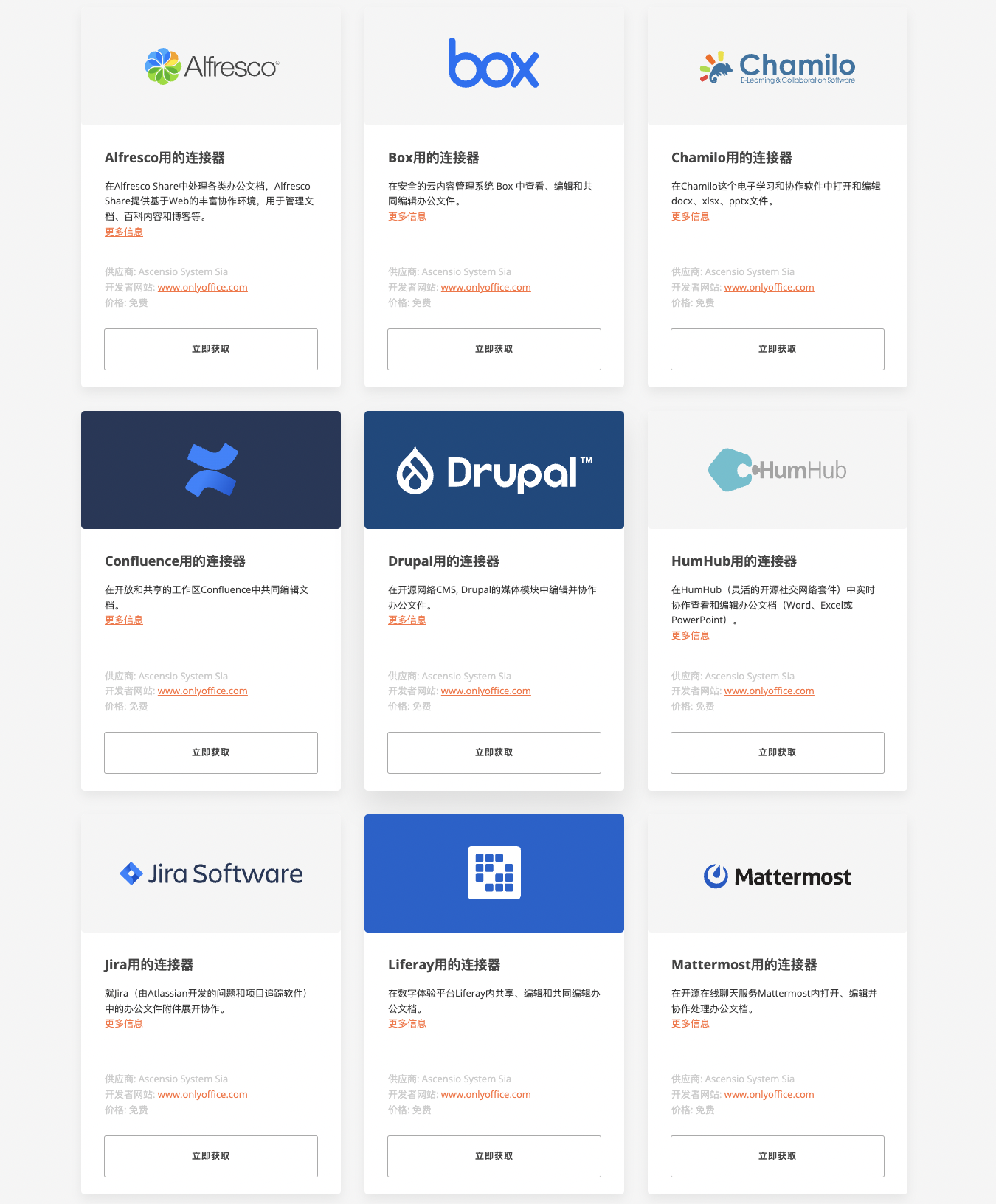
连接器
如今我有个业务需要用到在线办公软件,怎么将ONLYOFFICE集成到我的业务平台呢?ONLYOFFICE官方提供了40+现成的连接器,直接快速将其集成到我们的业务平台中,非常高效,给官方这波操作竖个大拇指!

安全性极高
ONLYOFFICE 提供了一系列综合性安全工具和服务,全方位确保用户的数据安全。现场托管解决方案、加密文档和数据、自定义访问设置、连接验证服务并管理访问权限,保护自己免受未经授权的访问、数据泄漏和内部操纵的侵扰。
1、符合标准。ONLYOFFICE 会谨慎处理所有用户的个人信息。 我们的数据安全协议完全符合欧盟《通用数据保护条例》标准。
2、开源。ONLYOFFICE 开放所有功能模块和工具的源代码,确保其透明度和可靠性。
3、加密。ONLYOFFICE 使用行业先进的 AES-256 加密标准来保护静态敏感数据。 通过使用带有最新 TLS 加密算法的 HTTPS 协议,数据在传输过程中也能受到保护。
4、安全访问&监控。通过可灵活设置的访问权限和 JWT 让您完全控制文档的访问。 并用活动跟踪和审计报告功能进行追溯。
其中加密方式采取静态加密、端到端加密、文件密码保护。
1、静态加密。为保护公司和用户的数据,您可在整体上对ONLYOFFICE实例中的数据主体执行Encrypt-then-MAC类型加密(AES-256-CBC + HMAC-SHA256)。 Aes-256加密类型中使用了CipherMode。CBC对称算法将在门户数据的加密工作中使用,SHA256散列函数与HMAC消息验证码筛选配合使用则会用于验证加密数据的完整性和真实性。
2、端到端加密。ONLYOFFICE企业版通过私密房间提供了对于机密文件的额外保护。 您可以用它来以始终加密的形式来存储、编辑和共享文档。 每个文档都将使用随机生成的AES-256密钥自动加密,这些密钥将通过非对称加密方式与授权用户共享。 在私密房间内创建、存储和共享的文件将永远不会离开目录,其无法复制、重新分发或被解密。 文档的加密和解密将仅会在用户的机器上端到端地进行。
3、文件密码保护。可以用密码手动保护文件,确保他人在不知道密码的情况下无法查看文件。文件用AES-256加密算法保护,可以在任何支持密码保护的编辑器中打开。
本地部署
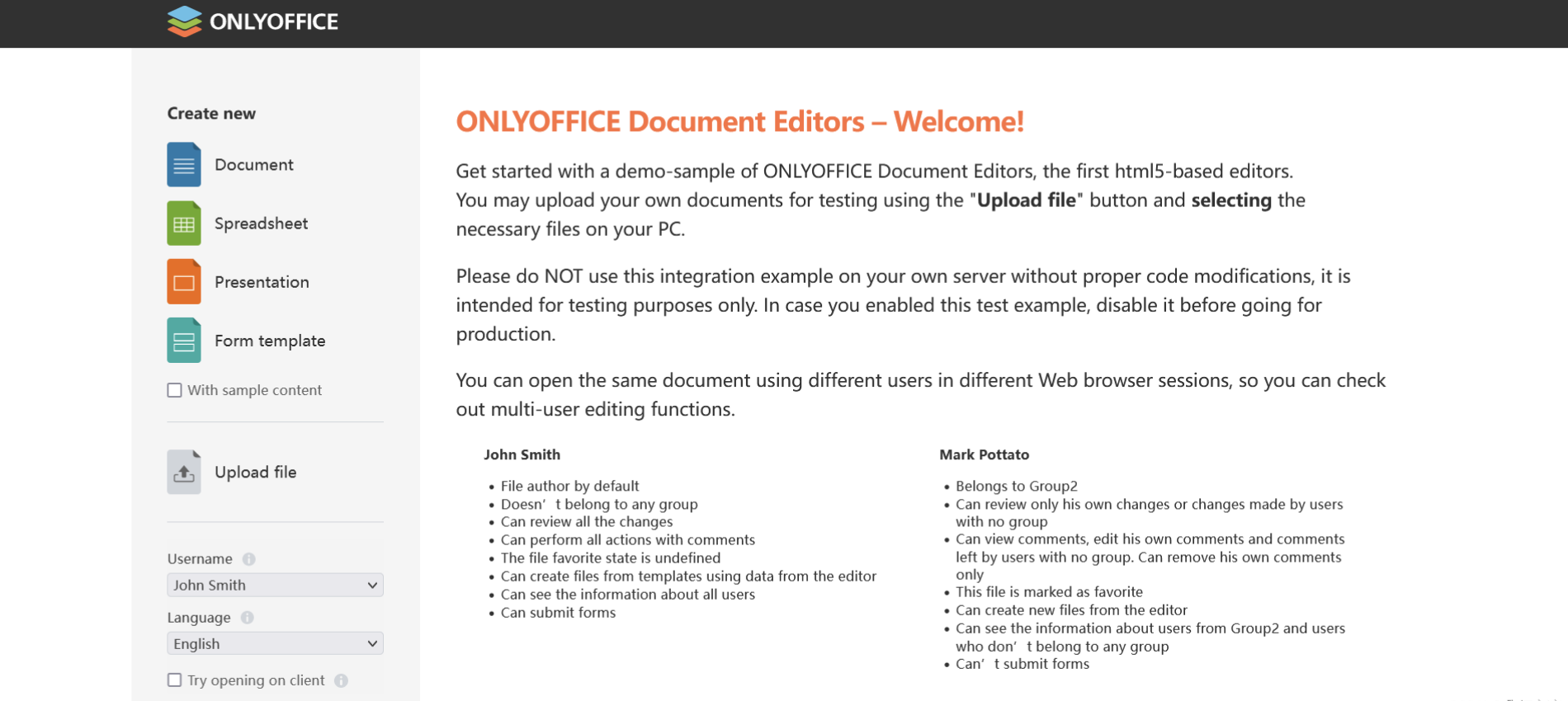
ONLYOFFICE 的开发版允许在本地服务器上安装 ONLYOFFICE Docs ,并将在线编辑器与您的 Web 应用程序集成,本文主要通过 Docker 进行部署。
1、安装Docker
通过菜鸟教程进行安装,建议使用官方自动脚本进行安装。手动教程可参考前面的菜鸟教程。
curl -fsSL https://get.docker.com | bash -s docker --mirror Aliyun
2、拉取镜像
docker pull onlyoffice/documentserver
如果拉取失败,可通过下面命令查找是否存在该镜像
docker search onlyoffice/documentserver
3、运行容器
在 Docker 中运行 ONLYOFFICE 文档服务器(documentserver-de)容器,具体操作如下:
sudo docker run -i -t -d -p 80:80 --restart=always -e JWT_SECRET=my_jwt_secret onlyoffice/documentserver-de
参数解释:
- `sudo`: 以超级用户权限运行命令。
- `docker run`: 运行 Docker 容器的命令。
- `-i`: 保持标准输入打开,使容器的标准输入保持打开状态。
- `-t`: 分配一个伪终端 (pseudo-TTY)。
- `-d`: 在后台运行容器。
- `-p 80:80`: 将主机的端口 80 映射到容器的端口 80,允许通过主机的 80 端口访问 OnlyOffice 文档服务器。
- `--restart=always`: 设置容器总是在退出时重新启动。
- `-e JWT_SECRET=my_jwt_secret`: 设置环境变量 `JWT_SECRET` 的值为 `my_jwt_secret`。
从7.2版本开始,ONLYOFFICE 添加了随机生成JWT密钥。如果环境变量中没有指定 JWT Secret,则会导致每次虚拟机或物理服务器重启时都会重新生成 JWT Secret,因此集成时可能会出现问题。要避免此问题,请在 中指定您自己的值-e JWT_SECRET=my_jwt_secret。 如果您不打算在安装中使用 JWT,请使用-e JWT_ENABLED=false
4、挂载卷
在上述的 Docker 命令中,-v 参数用于挂载卷(Volume),该参数用于将主机文件系统中的目录或文件与 Docker 容器中的目录或文件进行关联。比如
-v /host/path:/container/path
其中:前的路径是服务器的路径,:后的是容器内部的路径。
所有数据都存储在专门指定的目录、数据卷中,位置如下:
/var/log/onlyoffice对于ONLYOFFICE 文档日志
/var/www/onlyoffice/Data用于证书
/var/lib/onlyoffice用于文件缓存
/var/lib/postgresql用于数据库
要访问位于容器外部的数据,需要安装卷,可以通过在 docker run 命令中指定-v选项来完成
sudo docker run -i -t -d -p 80:80 --restart=always \
-v /app/onlyoffice/DocumentServer/logs:/var/log/onlyoffice \
-v /app/onlyoffice/DocumentServer/data:/var/www/onlyoffice/Data \
-v /app/onlyoffice/DocumentServer/lib:/var/lib/onlyoffice \
-v /app/onlyoffice/DocumentServer/db:/var/lib/postgresql -e JWT_SECRET=my_jwt_secret onlyoffice/documentserver-de
5、查看容器运行状态
docker ps
如果onlyoffice/documentserver-de出现在容器列表,则运行成功,然后就可以通过ip+ 端口,去访问。注意:端口一定要在服务器端注册安全组,否则访问不了。

ONLYOFFICE 8.0版本震撼来袭
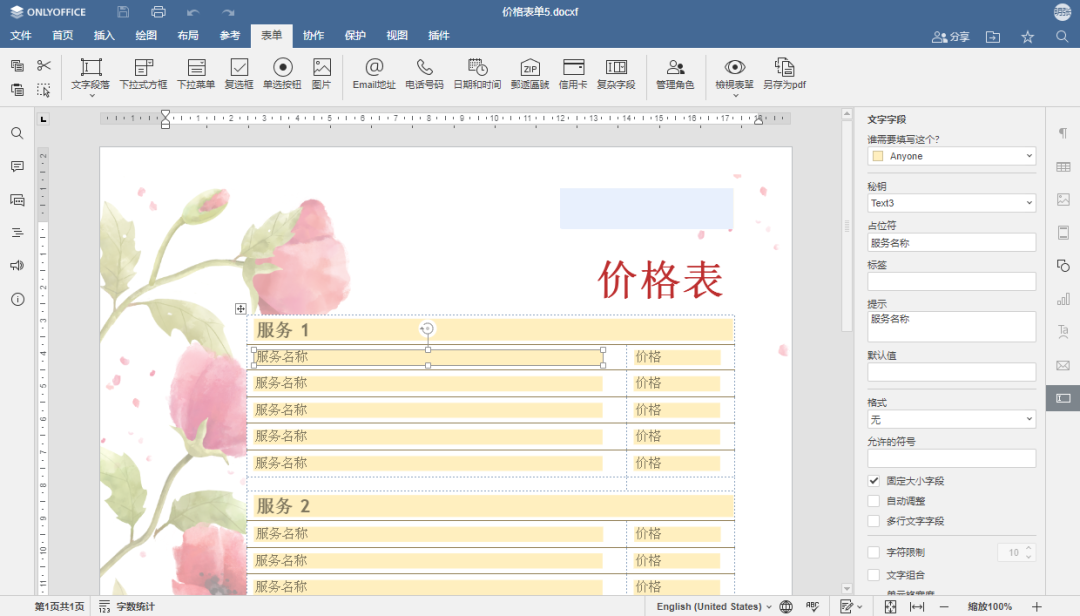
可填写的 PDF 表单
在 8.0 版本中,可以在 PDF 中创建复杂的表单,并在桌面和移动应用程序中在线填写。
使用 DOCXF 模板创建可填写的 PDF 表单。DOCXF 格式支持插入各种类型的字段并根据需要进行调整。与常规文档一样,可以修改文本的样式和格式,并与团队一起协作处理表单。

之前的版本是用的 OFORM 格式来保存和分享表单。从 8.0 版本开始,改用行业标准的 PDF格式,并充分利用其优势。针对用户的请求和建议改进了表单:
-
在 ONLYOFFICE 中创建的表单可以在其他应用程序中打开;
-
在其他应用中创建的表单,可以用 ONLYOFFICE 进行填写;
-
让开发人员和集成商更方便集成 ONLYOFFICE 编辑器(包括表单)。
用户之前创建的 ONLYOFFICE 表单,在 8.0 版本中首次打开时将自动转换为 PDF。
显示协作用户头像
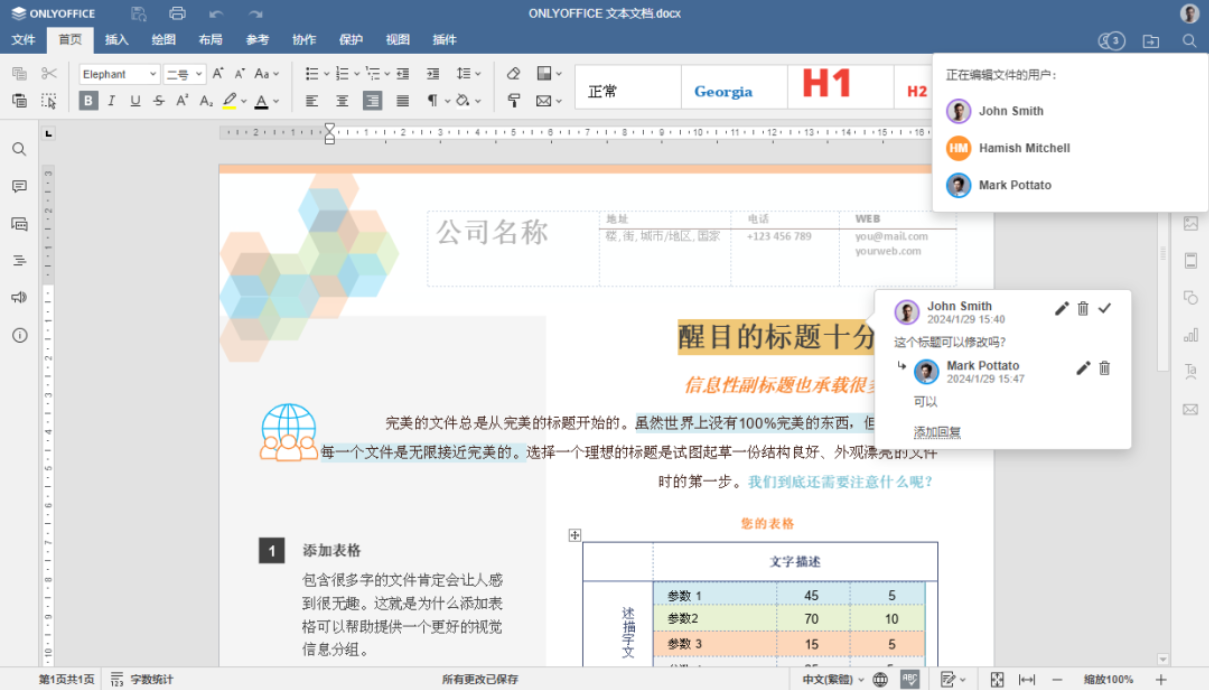
为了更好的团队可视化,现在可以在编辑器中显示用户头像啦。

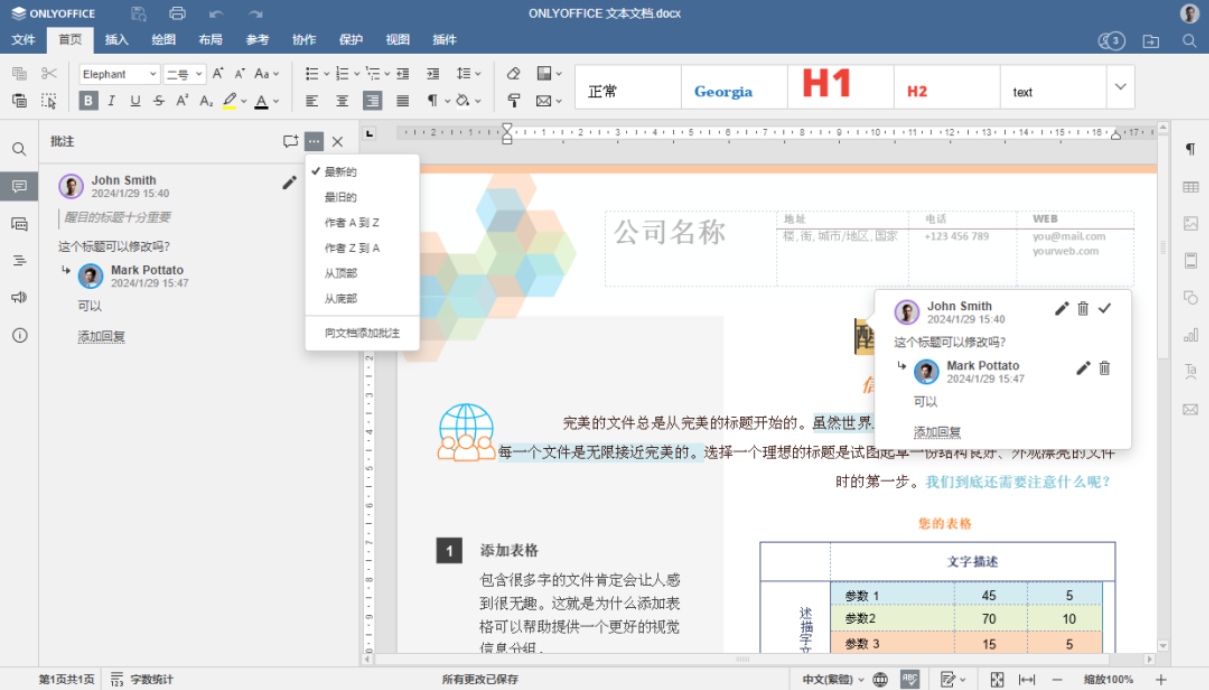
此外,8.0 版本也对左侧面板也进行了优化,方便在文档编辑器中处理批注:
- 现在也可以通过工具栏访问“添加评论”按钮;
- “向文档添加批注”已移至“排序和更多”按钮。

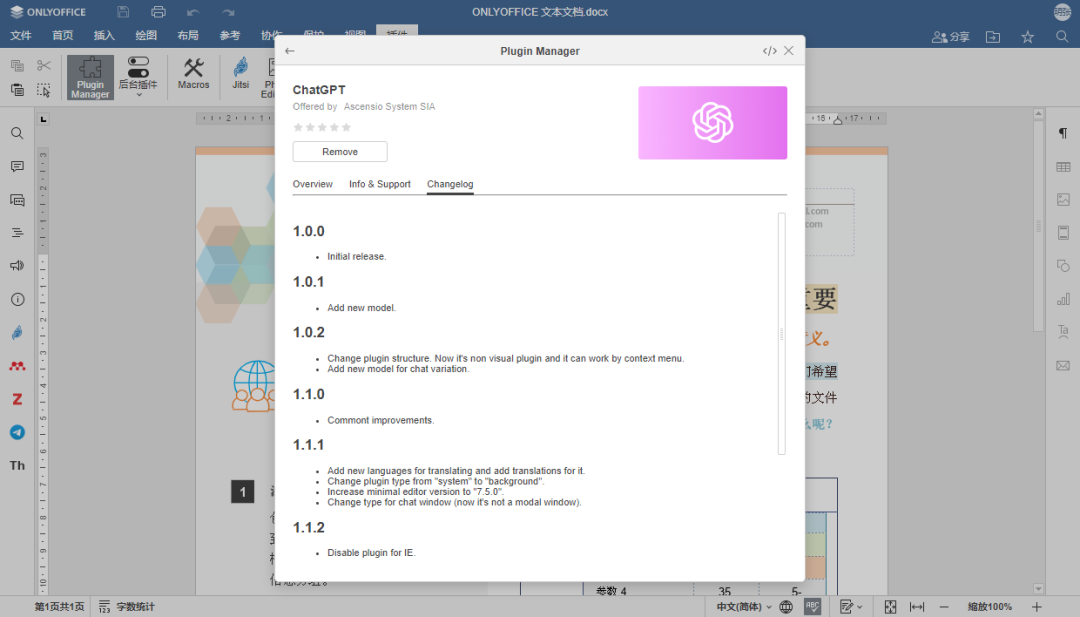
更新插件界面设计
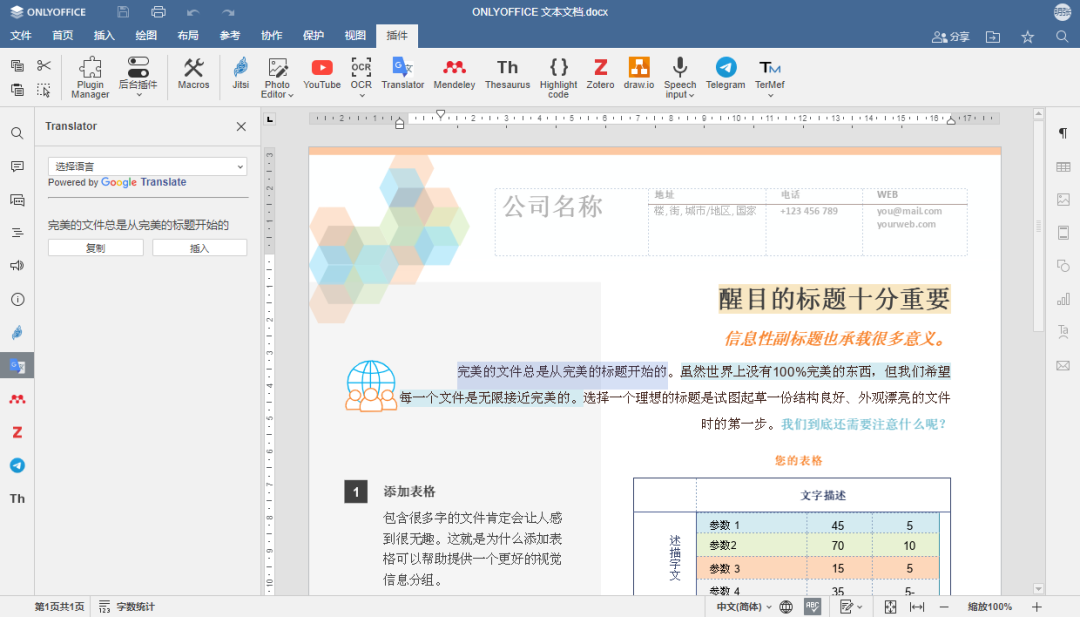
我们对同时使用的多个插件进行可视化 - 每个运行插件都会在左侧面板添加一个按钮。这样,您可以同时翻译文本、检查语法、插入参考文献列表等,并在多个任务之间轻松切换。

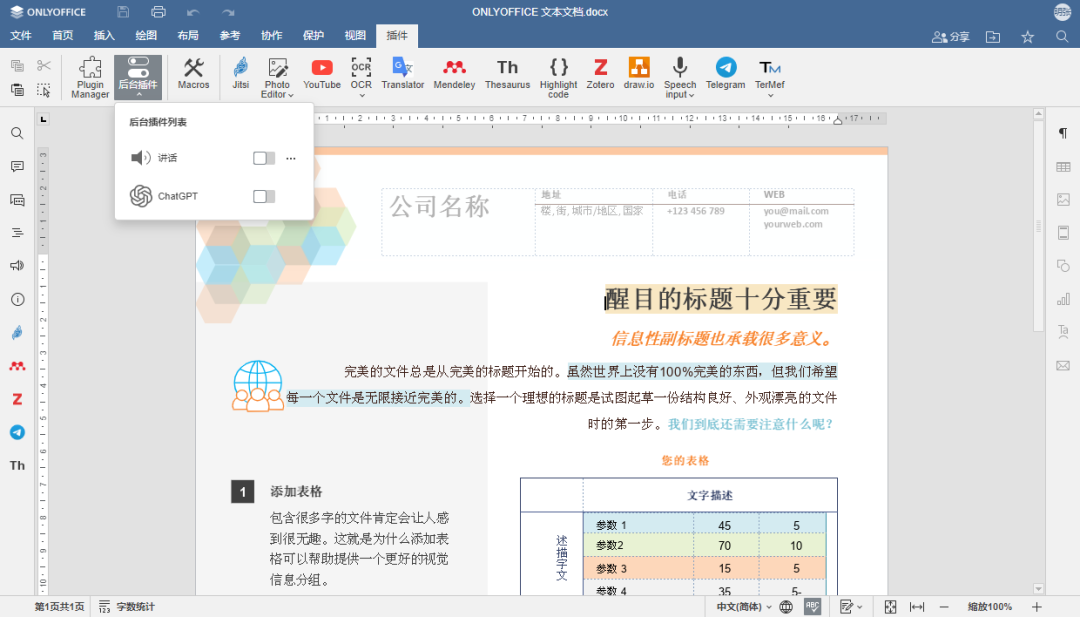
只要启动编辑器,后台或系统插件就会在后台工作,现在可以通过单击相应的按钮来访问。

此外,我们在插件管理器中为每个插件增加了“更改日志”选项卡,可查看每个插件版本的更新内容。

官网最新插件市场,立即访问:https://www.onlyoffice.com/app-directory
更快更强大
根据性能测试,与版本 7.5.1 相比,8.0 版本中文件创建和打开的操作执行速度更快:
-
创建空文件 – 高达 15%
-
打开普通文件 – 高达 20%
-
打开大文件 – 高达 15%
此外,ONLYOFFICE进行了负载测试,结果显示 ONLYOFFICE 文档支持100,000 个同时连接。
总结
整体体验下来,ONLYOFFICE 的功能性非常强大,它集成了各大办公软件的优势,同时克服了当前常用办公软件的一系列缺陷。在个人使用的一段时间里,我深感它的便捷性、易上手性以及功能的全面性,并且插件功能拓展了无限可能性,这点我觉得非常赞!
并且 ONLYOFFICE 已在全球范围内积累了超过1000万的用户,在办公和生产力需求方面展现出了显著的优势,受到越来越多的用户喜爱。它免费、无广告且开源的特性,为用户提供了极大的便利和经济效益。无论是在个人使用还是在企业应用中,ONLYOFFICE都展现了卓越的性能和灵活性。未来,我计划将其二次开发,以便深入探索更多的功能点,同时期待 ONLYOFFICE 有更多新的功能呈现给用户。