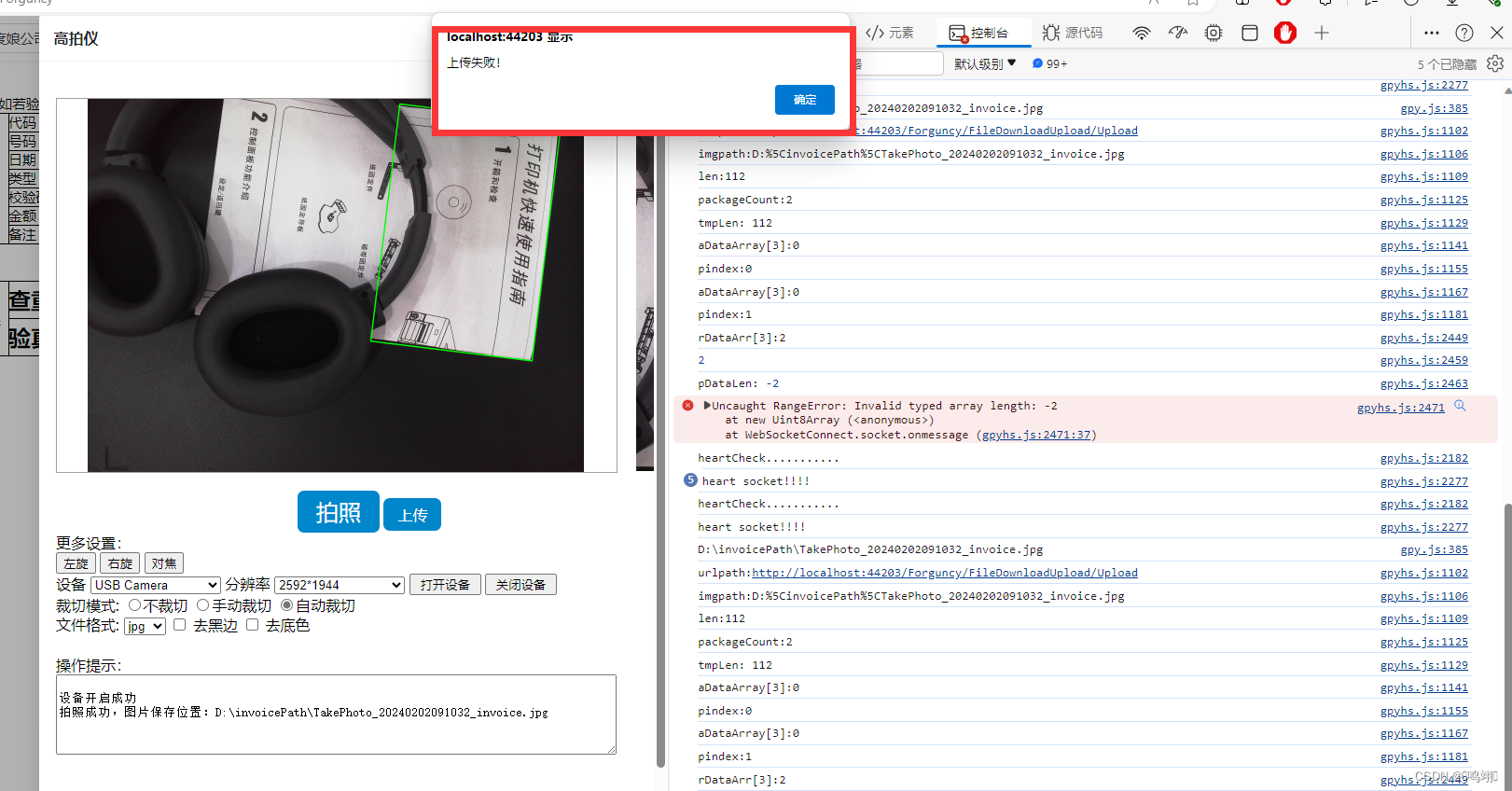
1.文件上传报错
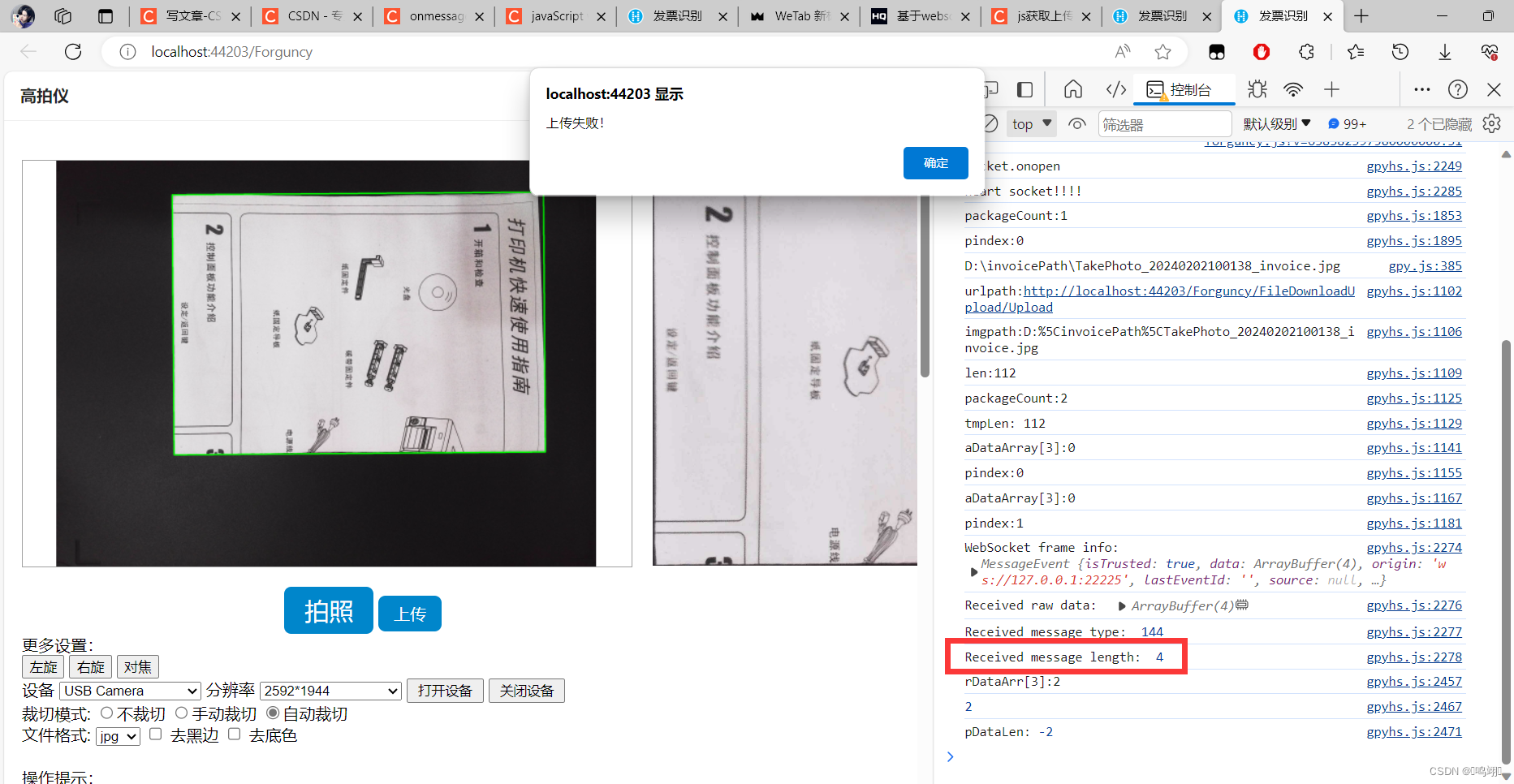
1.1.报错信息Invalid typed array length: -2

1.2.查看源码找出错误
定位到检查代码上传是否成功的代码出错,rDataArr[3] == 0x03
var pData = new Uint8Array(pDataLen);的pDataLen=4
说明rDataArr只有0-3,其他数据都没有上传上来
说明 WebSocket的onmessage接收与send发送的数据不符
WebSocket是HTML5开始提供的一种浏览器与服务器间进行全双工通讯的网络技术。在WebSocket API中,浏览器和服务器只需要要做一个握手(handshaking)的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送。
WebSocket是一个通信的协议,分为服务器和客户端。服务器放在后台,保持与客户端的长连接,完成双方通信的任务。客户端一般都是实现在支持HTML5浏览器核心中,通过提供JavascriptAPI使用网页可以建立websocket连接。
客户端的代码就不说了,websocket的API还是很简单的,就通过onmessage、onopen、onclose,以及send方法就可以实现了。websocket api通过onmessage、onopen、onclose以及send方法实现客户端的代码。具体详情就不多说了。主要说服务端的代码。
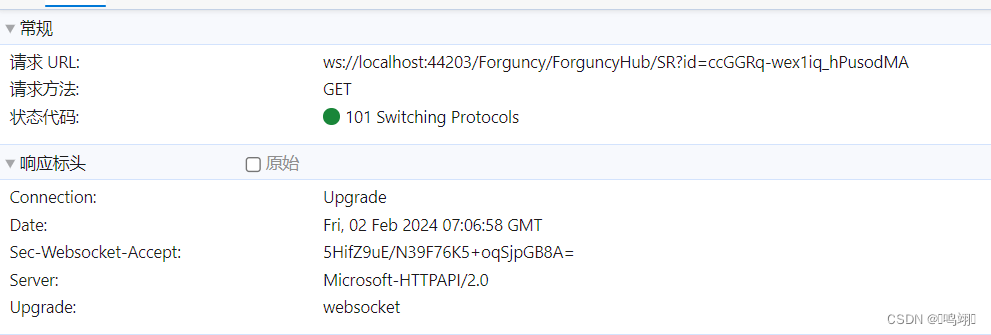
首先是协议的升级,这个比较简单,就简述一下:当在客户端执行new Websocket(“ws://XXX.com/”)的时候,客户端就会发起请求报文进行握手申请,报文中有个很重要的key就是Sec-WebSocket-Key,服务端获取到key,然后将这个key与字符串258EAFA5-E914-47DA-95CA-C5AB0DC85B11相连,对新的字符串通过sha1安全散列算法计算出结果后,再进行base64编码,并且将结果放在请求头的”Sec-WebSocket-Accept”中返回即可完成握手。
// 检查响应是否表示成功上传
if (rDataArr[2] == 0x90) {
var flag;
console.log("rDataArr[3]:" + rDataArr[3])
// 根据rDataArr[3]的值确定标志
if (rDataArr[3] == 0x01) {
flag = 0;
} else if (rDataArr[3] == 0x02) {
flag = 2; //表示上传失败
} else if (rDataArr[3] == 0x03) {
flag = 3; // 表示上传失败
}
console.log(flag);
// 计算pData的长度
var pDataLen = rDataArr.length - 6;
console.log("pDataLen:", pDataLen);
// 如果pDataLen小于等于0,则调用HttpResultCB并传递标志和ResultStr
if (pDataLen <= 0) {
HttpResultCB(flag, ResultStr);
}
// 从响应中提取pData
var pData = new Uint8Array(pDataLen);
for (var i = 0; i < pDataLen; i++) {
pData[i] = rDataArr[6 + i];
}
// 将pData转换为字符串
var str = byteToString(pData);
console.log(str);
// 解码字符串并将其存储在ResultStr中
var ResultStr = decodeURIComponent(str);
console.log(ResultStr);
// 调用HttpResultCB并传递标志和ResultStr
HttpResultCB(flag, ResultStr);
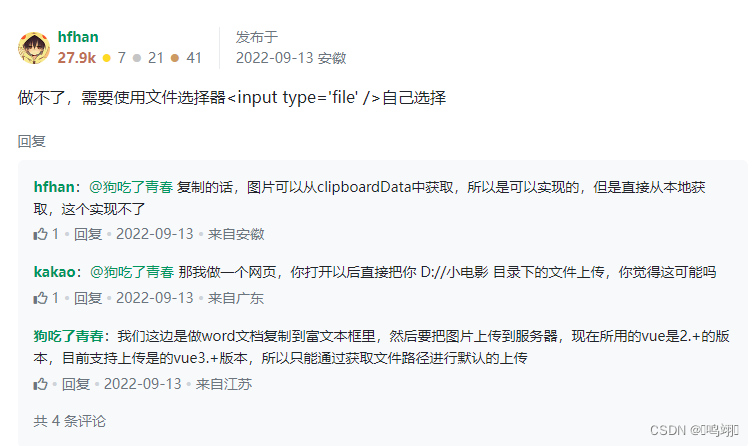
}感觉他给的文件上传接口用不了一点

1.3.原理剖析
一般不能直接上传本地文件夹的文件,一个就是这个原因,所以应该是有安全组件把我上传文件的buffer全都给吞掉了qwq。
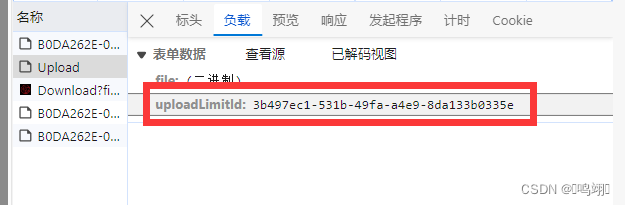
1.4.发现自己的服务器可以传上去图片到minio,我tm蚌埠住了

活字格的请求比起我写的多了一个参数 uploadLimitId

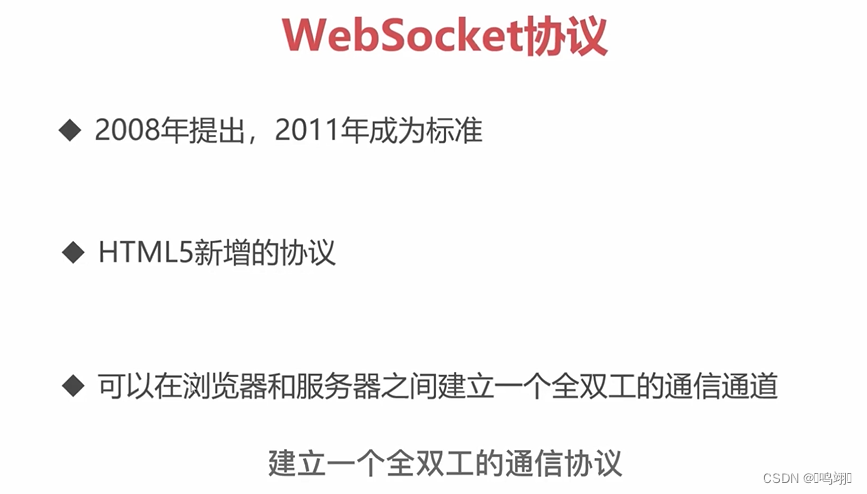
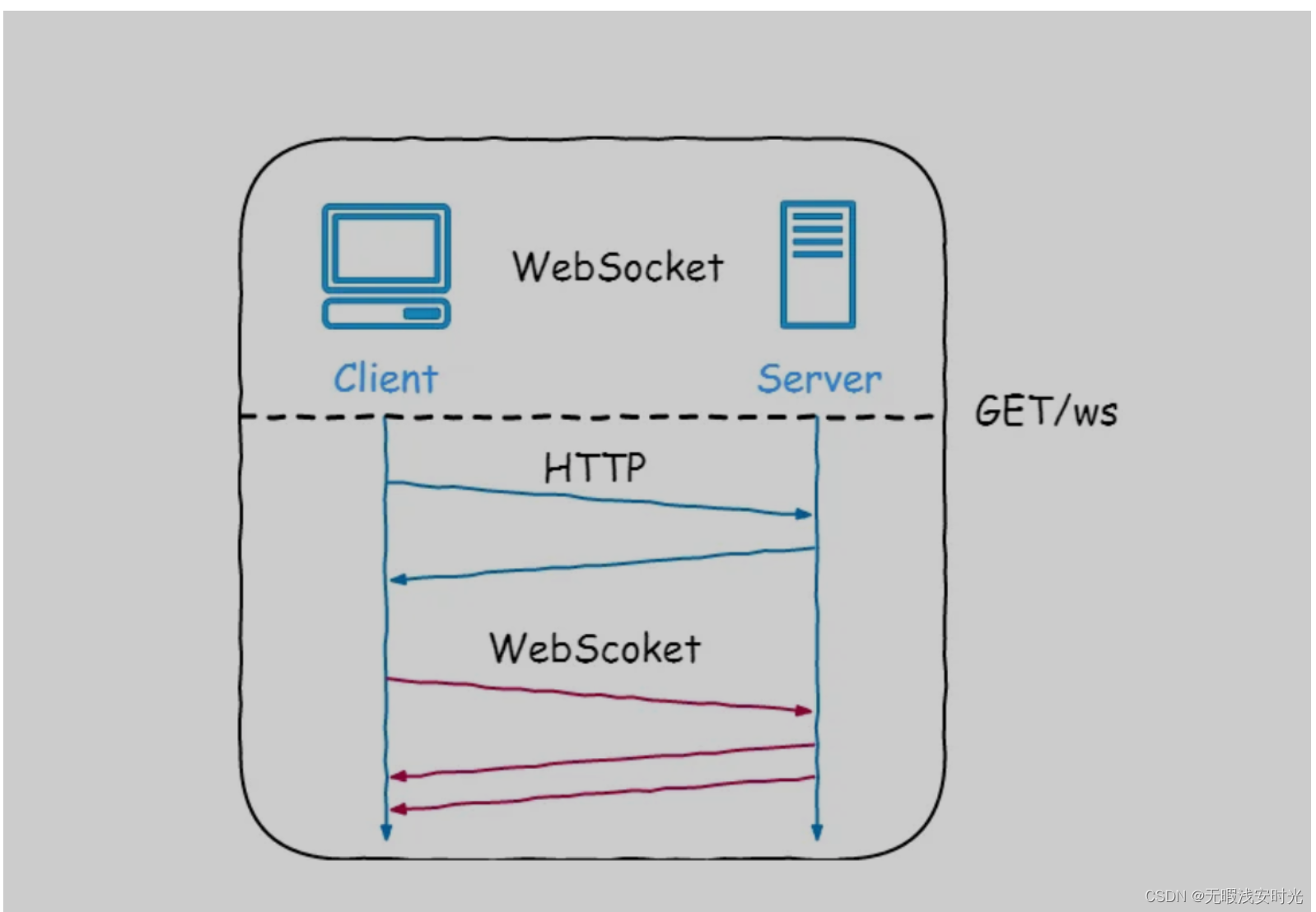
2.实在找不出为什么有问题,去看了一下WebSocket的教程
WebSocket 知多少?_哔哩哔哩_bilibili
探索
案例:服务器无法直接向浏览器发送http请求

使用WebSocket可以解决这个问题,建立全双工通信协议

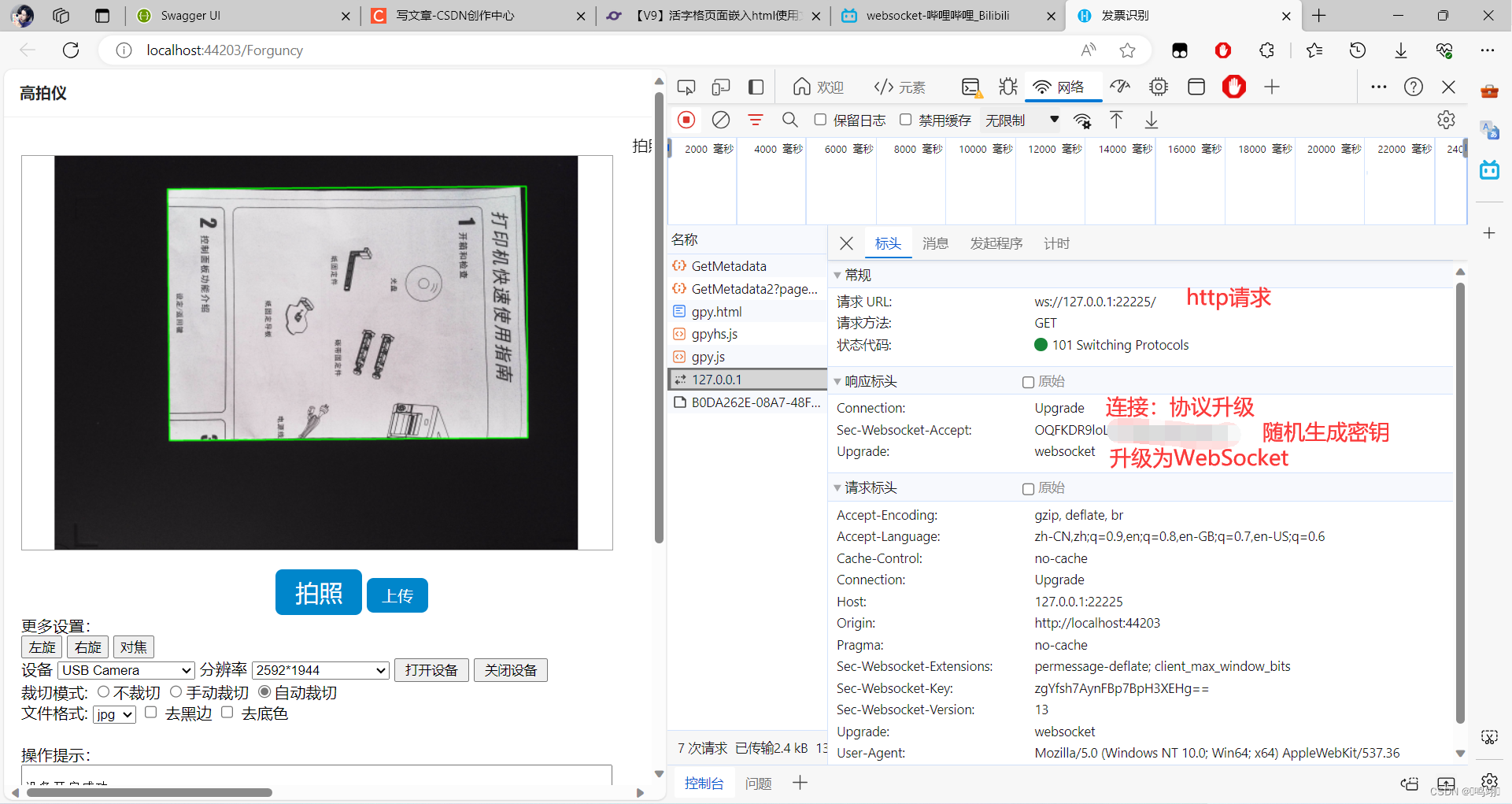
1.浏览器发起http请求,请求建立WebSocket连接

2.服务器响应同意协议更改

3.相互发送数据
绿色为浏览器向服务器发送的消息,这里是请求拍照
服务器返回拍照响应和传回图片地址及base64编码

每6秒向服务端发送一次请求,检查连接心跳


通信流程

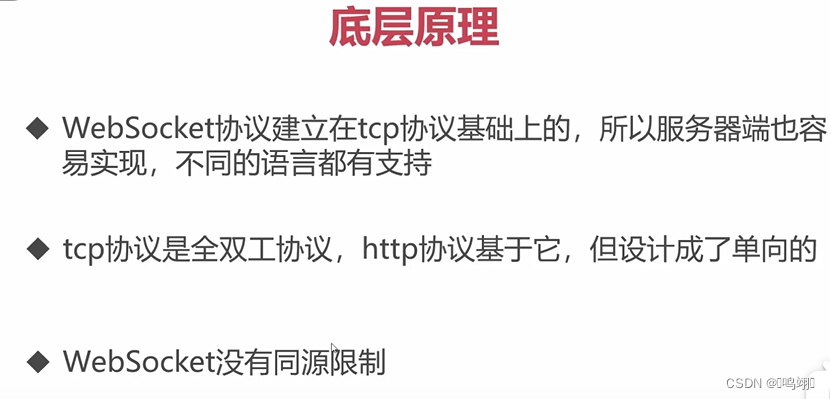
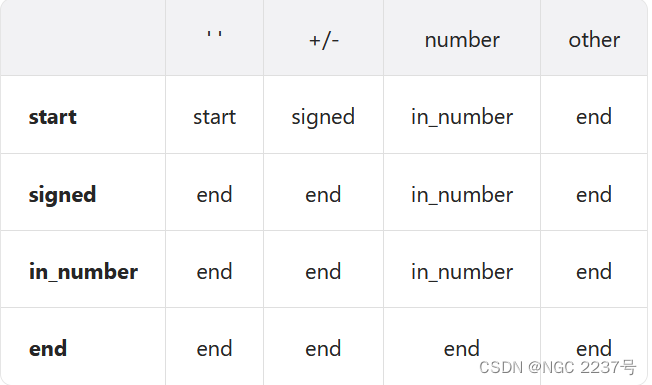
底层原理