目录
- 1.背景
- 2.nvm介绍
- 3.下载和安装
- 4.配置环境变量
- 5.配置淘宝镜像
- 5.1 方式一:直接执行命令
- 5.2 方式二:修改配置文件
- 6.常用命令
- 7.总结

- 下载地址: https://github.com/coreybutler/nvm-windows/releases
1.背景
在工作中,我们可能需要同时进行2个或者多个前端项目的开发,每个项目依赖于不同版本的 NodeJS 运行环境。这种情况下,对于维护多个版本的 node 会是一件非常麻烦的事情,nvm 就是为了解决这个问题而产生的,他可以方便的在同一台设备上进行多个 node 版本之间的切换。
2.nvm介绍
nvm:全称 Node Version Manager,是一种用于管理多个 NodeJS 版本的工具。
Node.js 平台、Node.js 工具社区、Node.js 库是快速移动的目标。在一个 Node.js 版本下可能有效的方法不能保证适用于另一个版本的 Node.js。因此,开发者经常需要在 Node 的多个版本之间切换。
3.下载和安装
nvm 同时支持 Linux 和 macOS 操作系统。
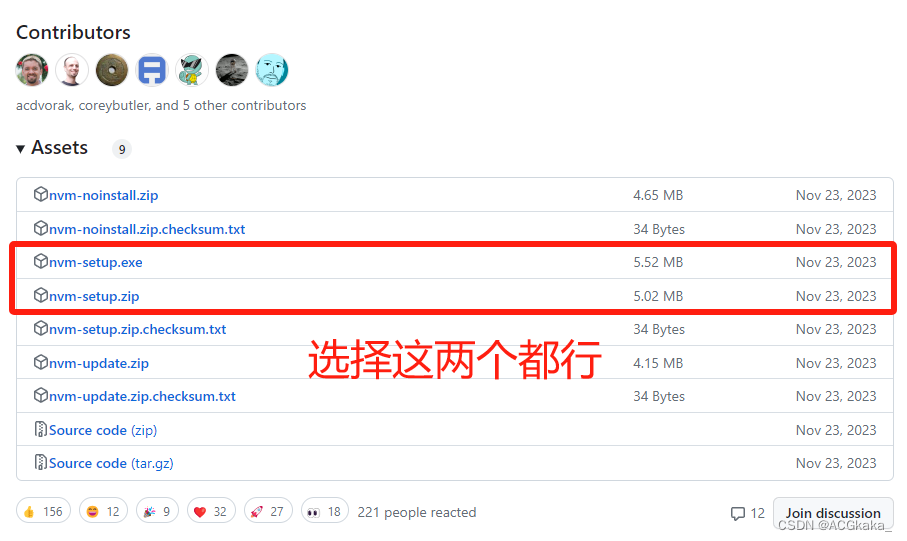
下载地址: https://github.com/coreybutler/nvm-windows/releases

如果电脑上之前已经安装了 node,需要先卸载(可以在控制面板里面卸载),然后再安装 nvm。
傻瓜式一直点击下一步即可安装。
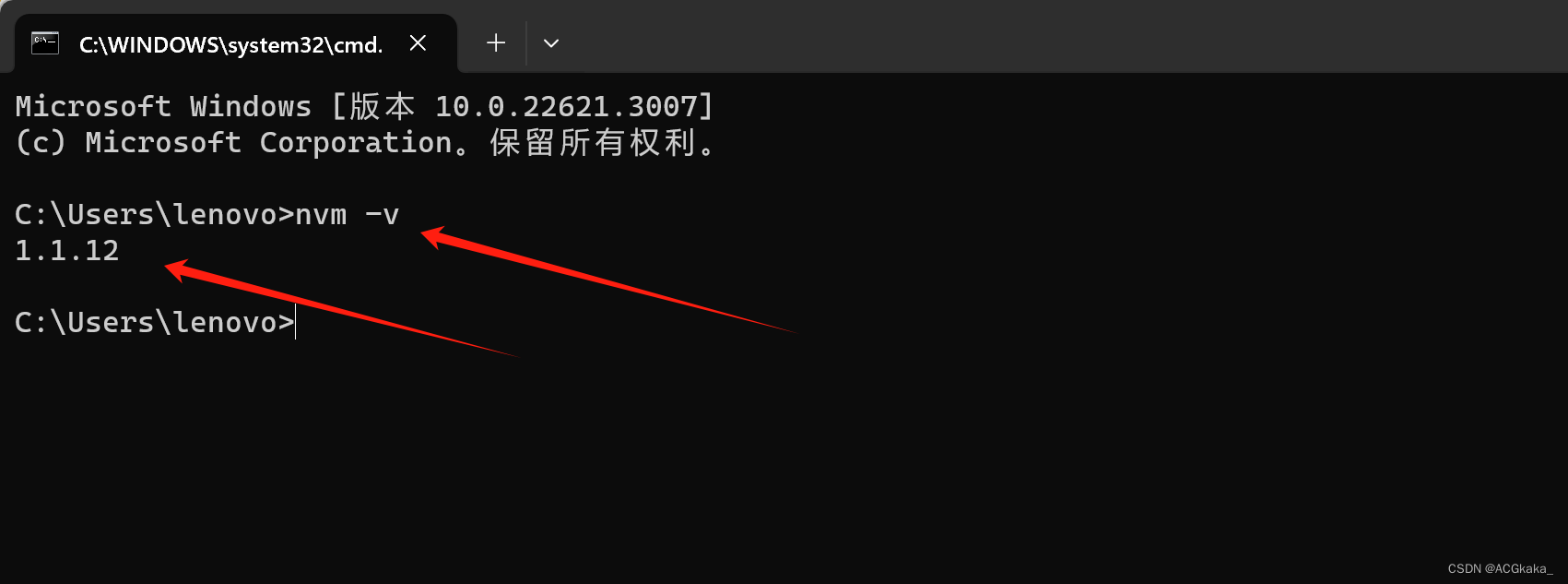
安装完成后,可以打开 cmd 控制台窗口,执行如下面命令:
nvm -v
就可以看到 nvm 的版本号啦~

4.配置环境变量
(如果是默认安装在 c 盘的话,可以跳过这步。 如果是安装在其他盘的,则需要配置相应的环境变量。)
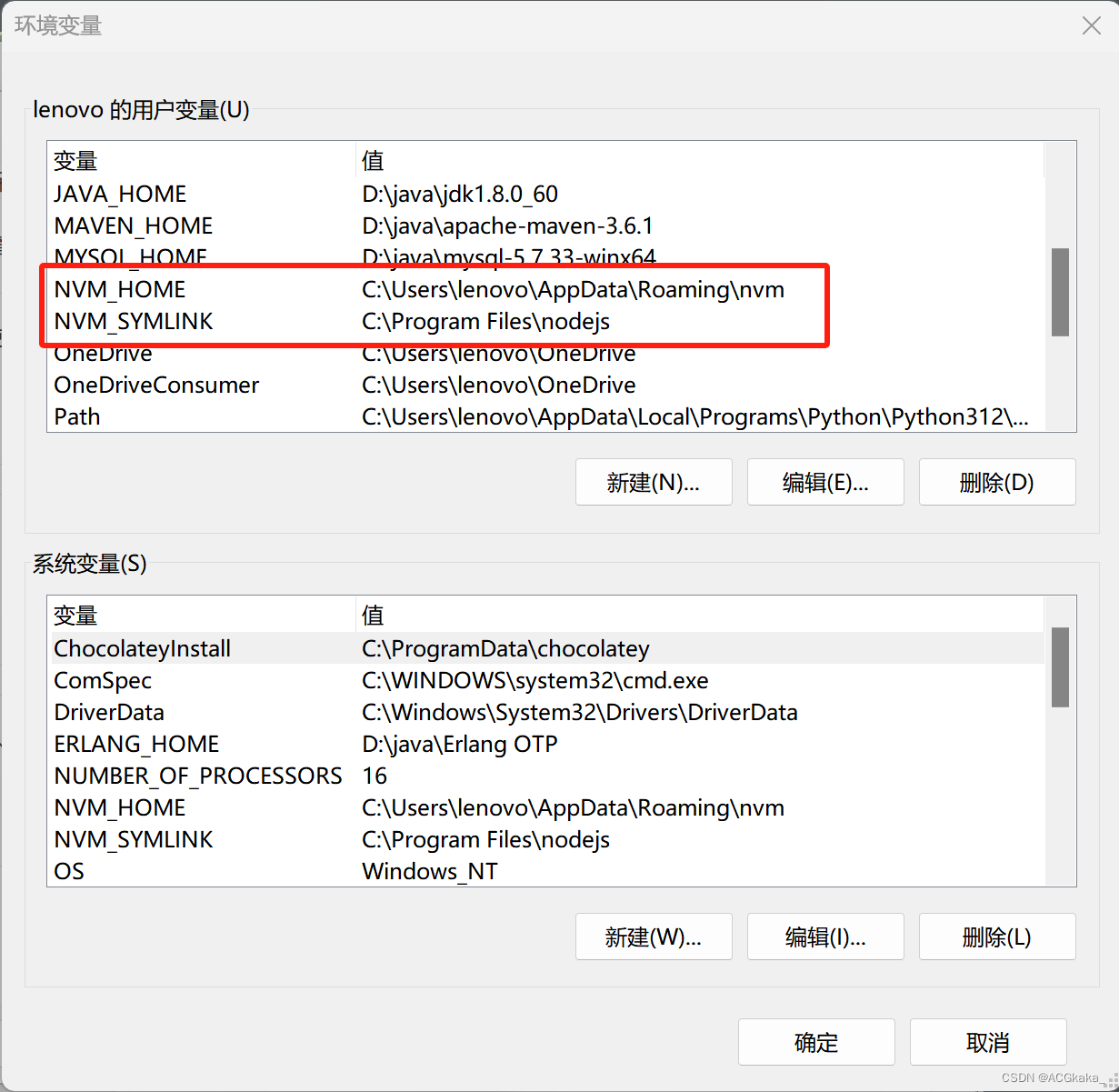
配置如下两个环境变量即可:
变量名1:NVM_HOME
变量值1:C:\Users\lenovo\AppData\Roaming\nvm
变量名2:NVM_SYMLINK
变量值2:C:\Program Files\nodejs

5.配置淘宝镜像
使用 npm 的同学应该都知道,使用淘宝镜像安装比较快。
5.1 方式一:直接执行命令
我们可以直接执行如下命令,来使用淘宝镜像库进行安装。
npm config set registry https://registry.npmmirror.com/
5.2 方式二:修改配置文件
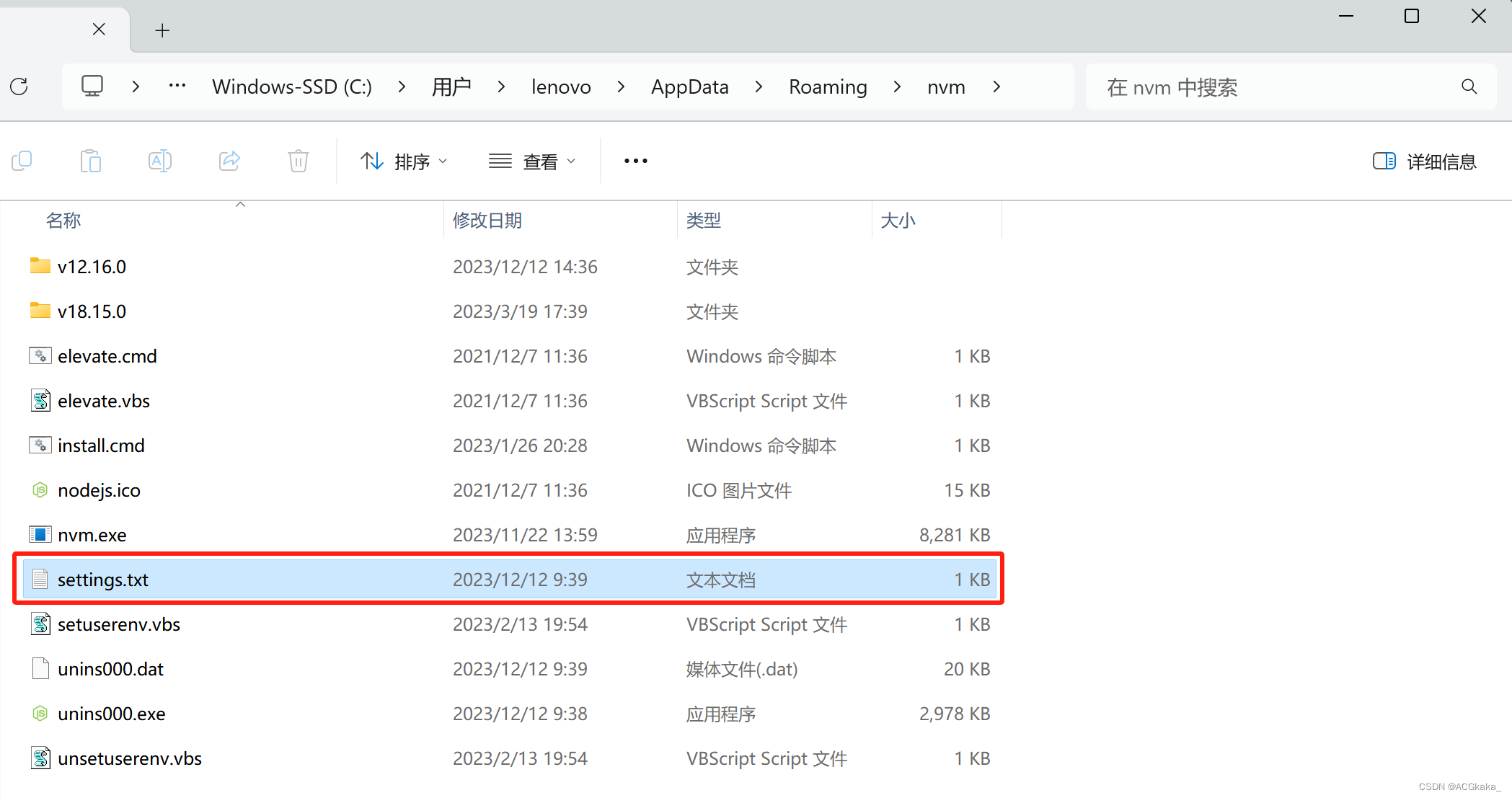
我们先找到 nvm 所在文件位置,点开 settings.txt。

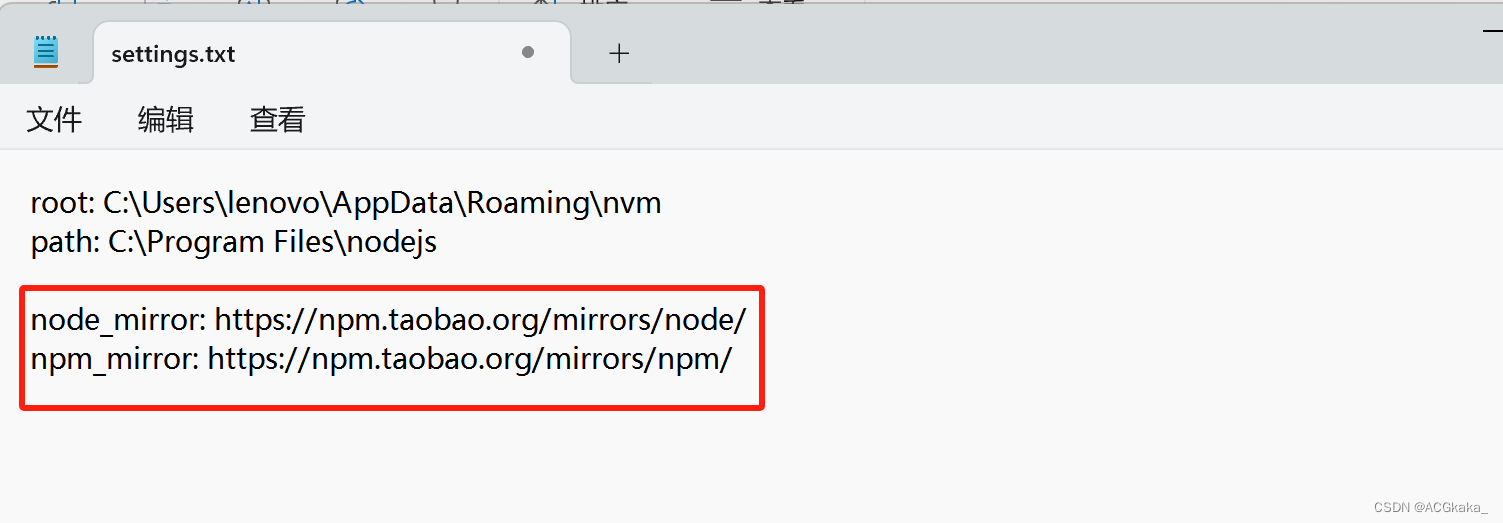
我们只需要在最后面追加 2 行配置即可:
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/

然后保存关闭即可。
6.常用命令
nvm ls
查看安装的所有 node.js 的版本。
nvm list available
查看可以安装的所有 node.js 版本。
nvm install 16.15.0
安装 16.15.0 版本的 node.js
nvm use 16.15.0
使用 16.15.0 版本的 node.js
nvm uninstall 16.15.0
卸载 16.15.0 版本的 node.js
node -v
查看当前 node.js 版本
nvm current
同上,查看当前 node.js 版本
nvm off
禁用 node.js 版本管理(不卸载任何东西)
nvm on
启用 node.js 版本管理
nvm proxy
查看设置与代理
nvm root [path]
查看、设置 root 路径
nvm alias <name> <version>
给版本号添加别名
nvm unalias <name>
删除已定义的别名
7.总结
nvm 对于任何 Node.js 开发人员来说都是一个很棒的工具。它可以实现无忧安装,并且在不同版本之间轻松切换,从而节省了很多时间。
整理完毕,完结撒花~ 🌻
参考地址:
1.nvm介绍、nvm下载、nvm安装、配置及nvm使用(Node Version Manager)nodejs版本管理切换工具,https://blog.csdn.net/qq_22182989/article/details/125387145