注释很详细,直接上代码
上一篇
新增内容:
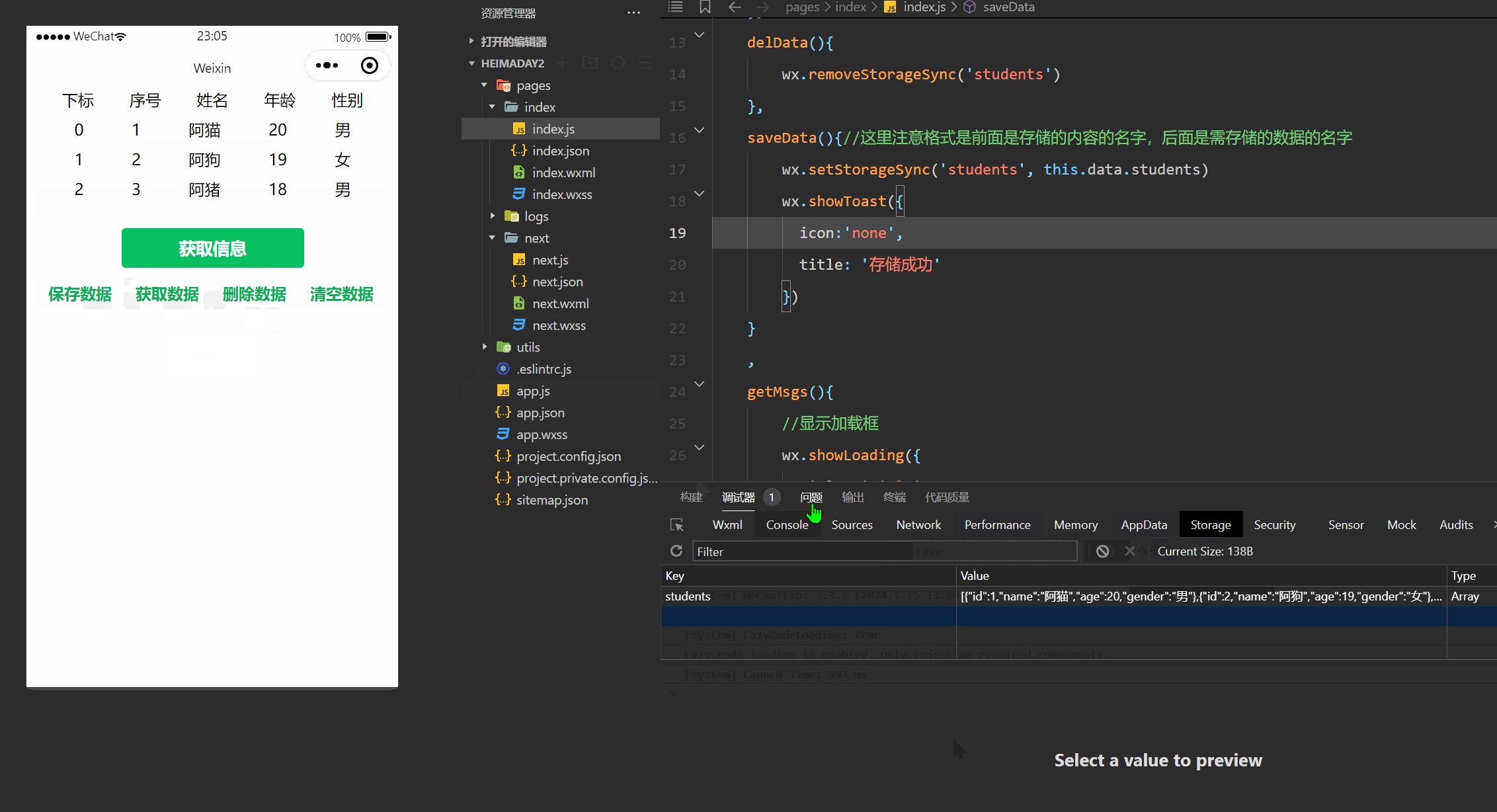
1.存储数据
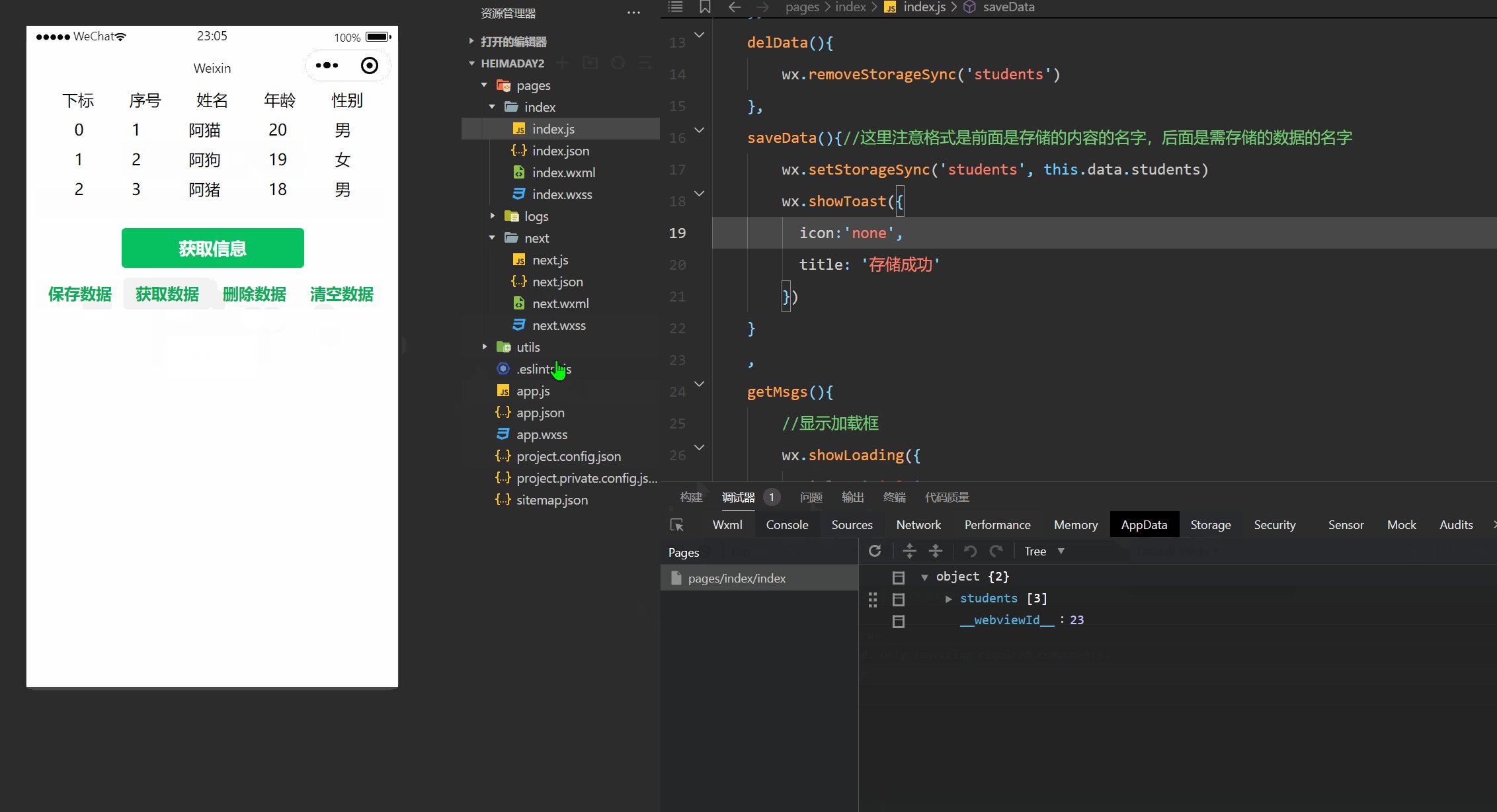
2.读取数据
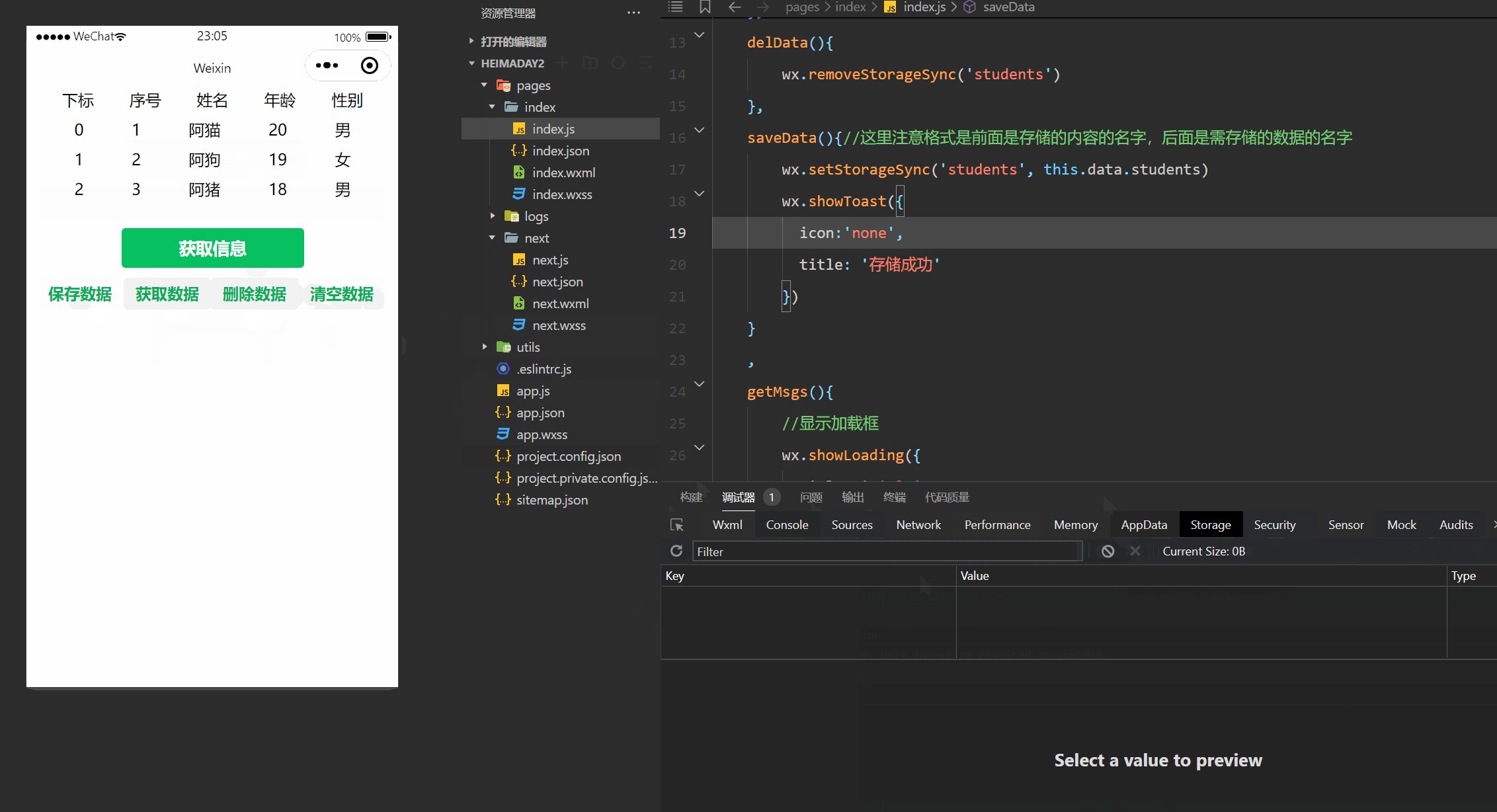
3.删除数据
4.清空数据
源码:
index.wxml
<!-- 列表渲染基础写法,不明白的看上一篇 -->
<view class="students">
<view class="item">
<text>下标</text>
<text>序号</text>
<text>姓名</text>
<text>年龄</text>
<text>性别</text>
</view>
<view wx:for="{{students}}" wx:key="id" wx:for-item="stu"
wx:for-index="idx" class="item">
<text>{{idx}}</text>
<text>{{stu.id}}</text>
<text>{{stu.name}}</text>
<text>{{stu.age}}</text>
<text>{{stu.gender}}</text>
</view>
</view>
<button type="primary" bind:tap="getMsgs" style="margin-top: 40rpx;">获取信息</button>
<view style="margin-top: 20rpx; margin-left: 20rpx;">
<button type="default" size="mini" bind:tap="saveData">保存数据</button>
<button type="default" size="mini" bind:tap="getData">获取数据</button>
<button type="default" size="mini" bind:tap="delData">删除数据</button>
<button type="default" size="mini" bind:tap="clearData">清空数据</button>
</view>
index.wxss
.item{
display: flex;
/* 水平均分 */
justify-content:space-evenly;
height: 60rpx;
}
index.js
Page({
data:{
//存储学生信息的数组
students:[]
},
clearData(){
wx.clearStorageSync()
},
getData(){
const list=wx.getStorageSync('students')
console.log(list)
},
delData(){
wx.removeStorageSync('students')
},
saveData(){//这里注意格式是前面是存储的内容的名字,后面是需存储的数据的名字
wx.setStorageSync('students', this.data.students)
wx.showToast({
icon:none,
title: '存储成功'
})
}
,
getMsgs(){
//显示加载框
wx.showLoading({
title: 'title',
mask: true,//加上透明蒙版遮挡,防止在加载时用户继续点击触发事件
success: (res) => {},
fail: (res) => {},
complete: (res) => {},
})
wx.request({//自个在服务器写个php就行了
url: 'http://wdhlp.szc007.love/SZCAPI/goods.php',
data:{
key:'123456'
},
success:(res) => {//成功的情况
this.setData({//基础赋值,不明白的看上上上上……一篇
students:res.data.msg//看清楚是冒号是冒号不是等号
})
//showToast和showLoading其实是同一个控件接口
//如果成功则直接显示对话框,这样会自动覆盖之前的加载框
wx.showToast({
icon:'none',//如果图标不是必要的加上这句,否则会限制显示字数
title: '加载成功'
})
},
fail:(res)=>{//如果失败的话则不会覆盖,需要特判关闭一下
wx.hideLoading({
noConflict: true,
success: (res) => {},
fail: (res) => {},
complete: (res) => {},
})
}
})
}
})
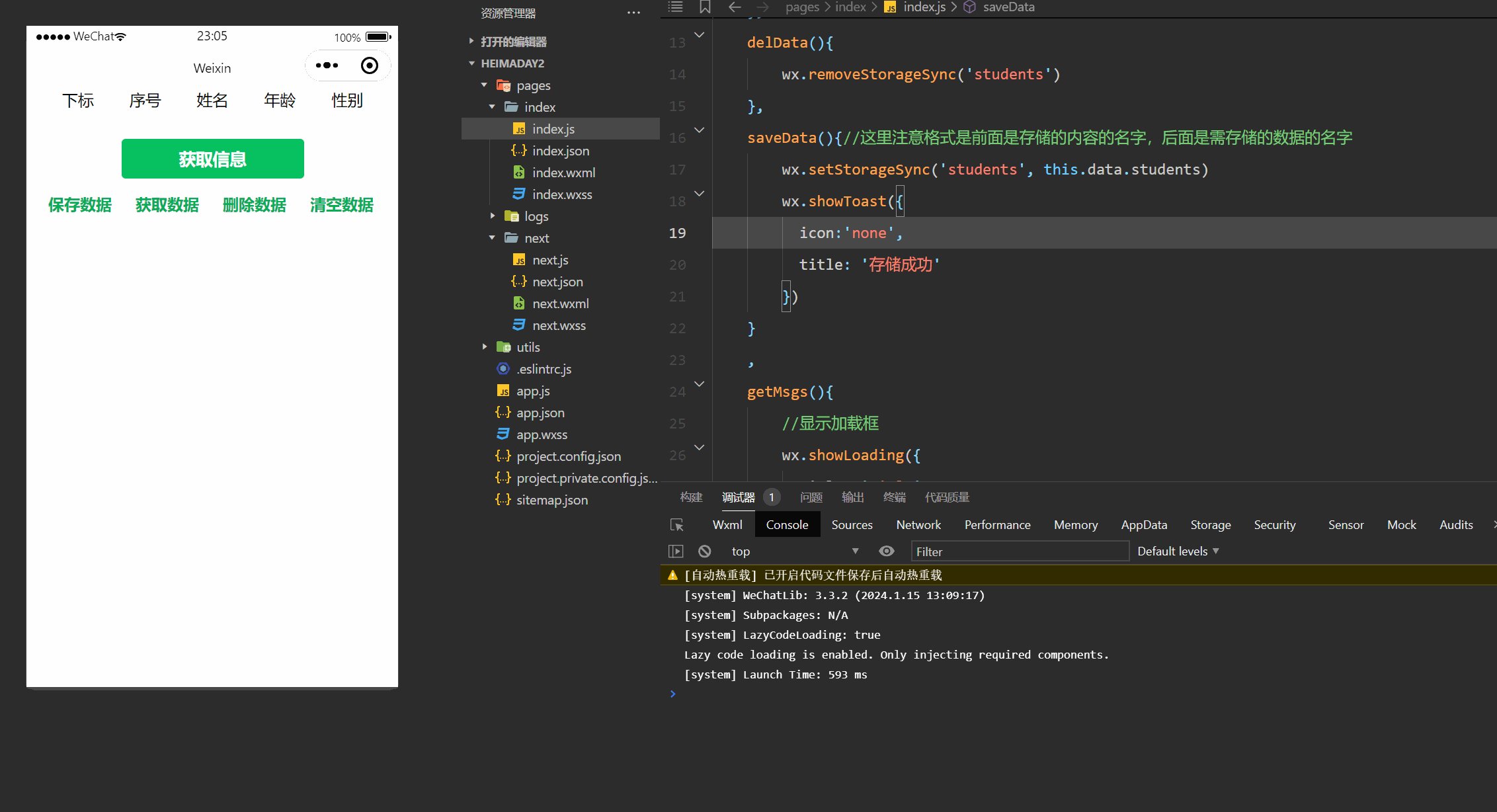
效果演示: