新问题总在解决老问题之后出现
- 引言
- 原因
- 正文
- 开整
- 方法一
- 代码
- 运行效果
- 方法二
- 代码
- 运行结果
- 推荐
- 补充两个请求头的参数知识
- Referer
- User-Agent
- 结尾
引言
今天心情不是很好
但是得更新呀
其实我写博客的一方面
也是希望大家能够监督我
让我尽量少情绪化
保持一个应有的速率做正确的知识输出

原因
不多吐槽
以免大家烦心
给大家两个我自己的教训
- 鸿星尔克除京东自营店的看,其他都不看,售后货物质量差
- TOPSTOPS店不看,卖的都是库存货,换货还换不到,差评

正文
继续更这个Python 爬取什么值得买
已经解决了这个16进制数的问题
通过上节我们学习到了
它是Unicode转义序列,代表一个特定的Unicode字符。
其实也很简单
且方法有两种

开整
方法一

这是上一节
文章的截图
我们从里面可以知道
这段JSON格式的数据包含了一个或多个商品信息的列表,每个商品是一个字典,包含了诸如article_title(文章标题)这样的字段
在数据中,可以看到中文字符以\uXXXX的形式出现
这是因为JSON字符串中的非ASCII字符被编码成了Unicode转义序列
要从JSON数据中提取和处理这些信息
可以使用Python的json.loads()函数
将JSON字符串转换为Python对象(如字典或列表)
然后通过键名直接访问对应的值!
代码
import requests # 导入requests库
import json
url = "https://faxian.smzdm.com/json_more?filter=h3s0t0f163c5&page=2" # 设置请求的URL地址
headers = {
'Referer': 'https://faxian.smzdm.com/h3s0t0f163c5p1/', # 设置请求头的Referer字段
'User-Agent': 'Mozilla/5.0 (Linux; Android 6.0; Nexus 5 Build/MRA58N) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/120.0.0.0 Mobile Safari/537.36' # 设置请求头的User-Agent字段
}
# 模拟请求
response = requests.get(url, headers=headers) # 发送GET请求,并将返回的响应存储在response变量中
print(response.status_code) # 打印响应的状态码
#print(response.text) # 打印响应的文本内容
r_data = json.loads(response.text)# 将JSON字符串转换为Python对象
print(r_data) # 打印响应的JSON数据
运行效果

成功解决问题

方法二
第二种是当时问AI
但是问不到要点
AI也回答的莫名其妙
只能到网上找
万能的互联网总有方法
这也是玩流行的语言才能享受到的待遇
这是因为中文以 unicode 编码了,而默认是以ASCII解析的,中文不在ASCII编码中,所以无法显示。(来源)
实名感谢大佬:咖啡少女不加糖。

添加语句
完美! 得到中文数据
得到新代码:
代码
# 导入requests库,用于发送HTTP请求
import requests
# 导入json库,用于处理JSON数据
import json
# 设置请求的URL地址,包含页码参数
url = "https://faxian.smzdm.com/json_more?filter=h3s0t0f163c5&page=2"
# 设置请求头信息,包括Referer字段和User-Agent字段
headers = {
'Referer': 'https://faxian.smzdm.com/h3s0t0f163c5p1/', # 指定请求来源页面
'User-Agent': 'Mozilla/5.0 (Linux; Android 6.0; Nexus 5 Build/MRA58N) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/120.0.0.0 Mobile Safari/537.36', # 模拟浏览器访问
}
# 发送GET请求到指定URL,并设置请求头信息
response = requests.get(url, headers=headers)
# 打印请求响应的状态码,以确认请求是否成功(状态码为200表示成功)
print(response.status_code)
# 解析返回的JSON格式响应内容并转换为Python字典对象
data_dict = json.loads(response.text)
# 将解析后的数据转回为格式化的JSON字符串(确保非ASCII字符正常显示)
formatted_data = json.dumps(data_dict, ensure_ascii=False)
# 打印已格式化后的JSON数据
print(formatted_data)
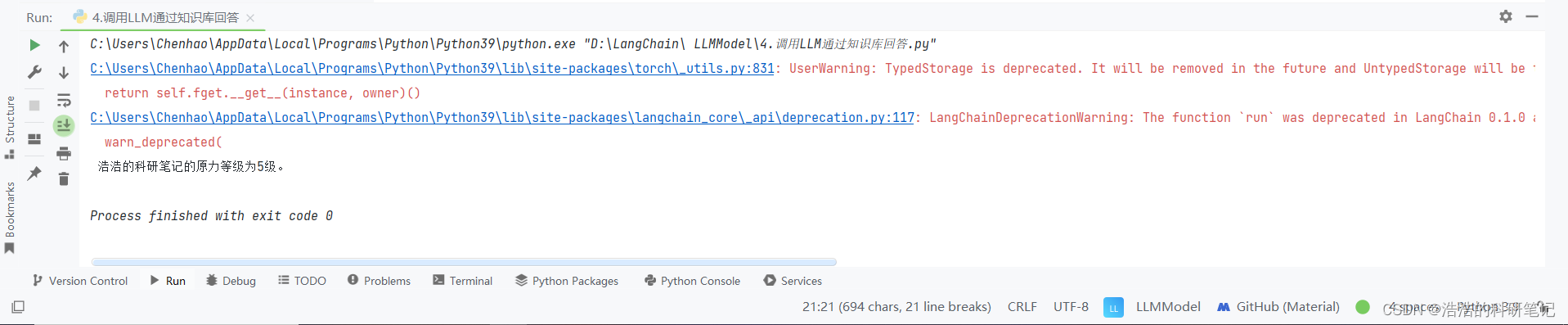
运行结果

结果也是很不错
成功解决问题

推荐
针对这个问题
我觉得还是使用方法二较为稳妥
因为方法一是有局限的
也就是说我们使用的要是python3
要是不是python3
而是老的Python2
那么是不是就会失效
我们应该考虑下可能且不太常见的环境
当然这是可选项
要是只有方法一
那么我管你的
你老老实实给我升级到Python3

补充两个请求头的参数知识
Referer
Referer(请注意,虽然常见拼写错误为"referrer",但HTTP头部字段标准中其正确拼写是缺少第二个“r”的Referer)
是一个HTTP请求头字段,它在用户从一个网页导航到另一个网页时由浏览器自动发送给服务器。当用户点击链接或提交表单时,当前页面的URL会被包含在新的HTTP请求的Referer头部信息中。
存在必要性与用途:
-
统计分析:
- 网站可以通过
Referer头了解用户是从哪个页面或者哪个网站跳转过来的,这对于网站流量来源分析、营销活动效果评估和搜索引擎优化(SEO)至关重要。
- 网站可以通过
-
防盗链:
Referer头可以用于防止未经授权的网站直接链接到你的资源,例如图片、视频等。服务器可以根据Referer判断请求是否来自合法的源头,如果不是,则拒绝提供服务,以防止带宽被非法盗用。
-
安全防护:
- 一些安全策略会检查
Referer来确认请求是否遵循预期的交互流程,比如防止跨站请求伪造(CSRF, Cross-Site Request Forgery)攻击。
- 一些安全策略会检查
-
用户体验优化:
- 在某些场景下,网站可以根据
Referer信息调整用户的返回路径,例如在登录后重定向回原始请求页面。
- 在某些场景下,网站可以根据
-
内容个性化:
- 网站可以根据来源页面的内容或类型定制目标页面的展示,实现不同入口点进入同一页面的差异化体验。
为什么需要Referer?
Referer字段的存在让网络生态能够更好地追踪用户行为,帮助开发者、管理员以及市场营销人员做出数据驱动的决策。- 它也是Web架构中的一种重要安全机制,对于维护网站资源的安全性和完整性起着关键作用。然而,由于隐私原因,现代浏览器支持了更严格的Referrer Policy策略,允许用户或开发人员控制如何发送或不发送此信息,以保护用户隐私。
奇怪,我又没拼错
你为什么一开头就点我
是瞧不起我的大学英语四级嘛

User-Agent
User-Agent是HTTP请求头中的一个字段,它包含了发起HTTP请求的客户端(通常是Web浏览器、爬虫或应用程序)的信息。这个信息通常包括操作系统类型、浏览器类型、浏览器版本以及其他可能的特定属性。
存在必要性与用途:
-
内容适配:
- 服务器可以根据
User-Agent识别访问者的设备和浏览器类型,从而提供不同版本的内容以优化用户体验,比如为移动设备返回移动端布局的网页,或者针对不同浏览器特性加载不同的CSS样式或JavaScript代码。
- 服务器可以根据
-
统计分析:
- 网站可以收集并分析用户代理字符串,用于了解用户使用何种设备和浏览器访问网站,这对于进行市场调研、用户体验改进以及流量来源统计具有重要意义。
-
功能限制与服务调整:
- 根据
User-Agent提供的信息,服务器可决定是否对某些不支持新特性的老旧浏览器禁用部分功能,或者针对性地提供降级服务。
- 根据
-
反爬策略:
- 许多网站会通过检测
User-Agent来防止恶意爬虫过度抓取数据,确保服务器资源不会被滥用。同时,合法的爬虫也会根据要求模拟合理的User-Agent以遵循robots.txt协议和网站规则。
- 许多网站会通过检测
-
安全防护:
- 在安全领域,
User-Agent也是评估潜在攻击风险的一个因素之一,例如有些安全系统会基于此判断是否有非人类行为的自动化工具在尝试登录或执行其他操作。
- 在安全领域,
为什么需要User-Agent?
User-Agent的存在使得服务器能够根据不同客户端的能力和特性实现差异化服务,有助于保证Web内容和服务在各种环境下的兼容性和可用性。- 它也成为了网络生态中客户端与服务器之间一种重要的通信标识,帮助服务器端更好地管理资源分配、优化服务质量和实施安全控制措施。
结尾
这个问题我们已经解决了
我们可以获得我们想要的数据
下面就是对我们想要的数据
进行处理
处理:提取、收集、展示
那么
关于提取的技巧对应的是Python的什么知识点呢?
我们