默认按键
Windows: Alt + ← ;或者 鼠标侧键
Linux: Ctrl + Alt + - ;貌似数字键盘的减号没效果
Mac: Ctrl + -
自定义修改方法:
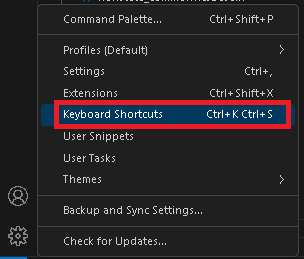
VSCode左下角 “管理 / Manage”

“键盘快捷方式 / KeyBoard Shortcuts”

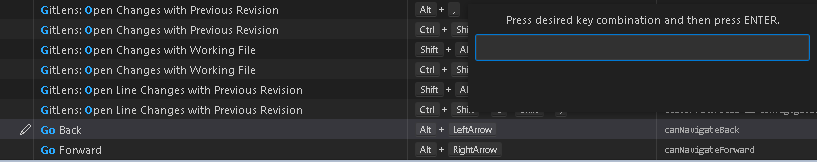
搜索 “前进 / Go Forward 或 后退 / Go Back”
![]()
双击需要修改的条目,会弹出自定义命令框,此时点击任意按键会记录自定义的命令,记录完成后按下回车键即可。不想修改按下Esc键,对话框就消去了。