博主介绍:✌全网粉丝20W+,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
🍅文末获取联系🍅精彩专栏推荐订阅👇🏻👇🏻
java项目精品实战案例《100套》
Java毕业设计参考题目-题目新颖(值得收藏)
目录
一、前言介绍:
二、系统设计:
2.1 系统整体架构:
2.2 系统功能设计:
2.3 登录时序设计:
三、功能截图:
3.1 登录注册:
3.2 系统首页:
3.2.1 系统首页:
3.2.2 美食公告:
3.2.3 美食交流:
3.2.4 美食资讯:
3.2.5 留言反馈:
3.2.6 个人中心:
3.2.7 客服信息:
3.3 管理后台:
四、代码实现:
五、论文文档:
七、项目总结:
七、源码获取:
一、前言介绍:
2022年处于信息高速发展的大背景之下。在今天,缺少手机和电脑几乎已经成为不可能的事情,人们生活中已经难以离开手机和电脑。针对增加的成本管理和操作,网站非常有必要建立自己的网上论坛管理系统,这既可以让更多的人体验到网络所带来的方便。以往的美食论坛管理系统相关信息管理,都是工作人员手工统计。这种方式不但时效性低,而且需要查找和变更的时候很不方便。随着科学的进步,技术的成熟,计算机信息化也日新月异的发展,社会也已经深刻的认识,计算机功能非常的强大,计算机已经进入了社会发展的各个领域,并且发挥着十分重要的作用。本系统利用网络沟通、计算机信息存储管理,有着与传统的方式所无法替代的优点。比如计算检索速度特别快、可靠性特别高、存储容量特别大、保密性特别好、可保存时间特别长、成本特别低等。在工作效率上,能够得到极大地提高,延伸至服务水平也会有好的收获,有了网络, 论坛管理系统的各方面的管理更加科学和系统,更加规范和简便。
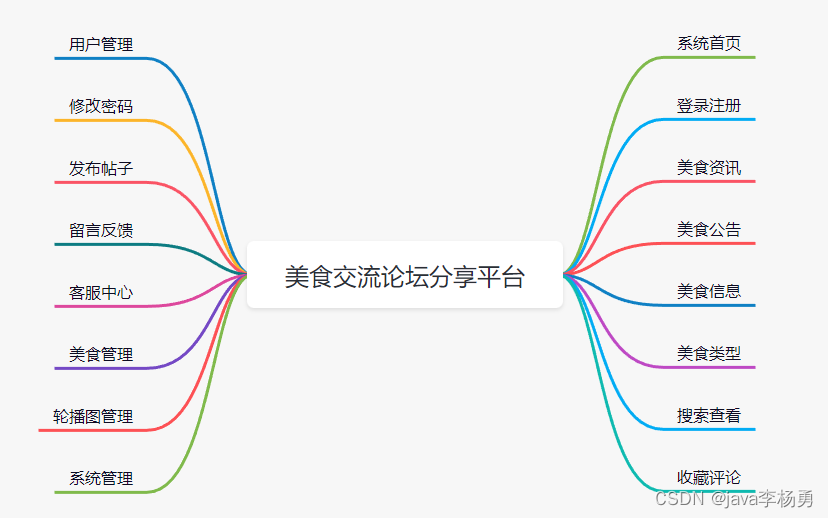
本论文系统地描绘了整个网上美食论坛管理系统的设计与实现,主要实现的功能有以下几点:管理员;首页、个人中心、用户管理、美食公告管理、公告类型管理、热门帖子管理、帖子分类管理、留言板管理、美食新天地、我的收藏管理、系统管理,前台首页;首页、公告、热门帖子、论坛新天地、新闻资讯、留言反馈、个人中心、后台管理、客服中心,用户;首页、个人中心等功能,其具有简单的接口,方便的应用,强大的互动,完全基于互联网的特点。
二、系统设计:
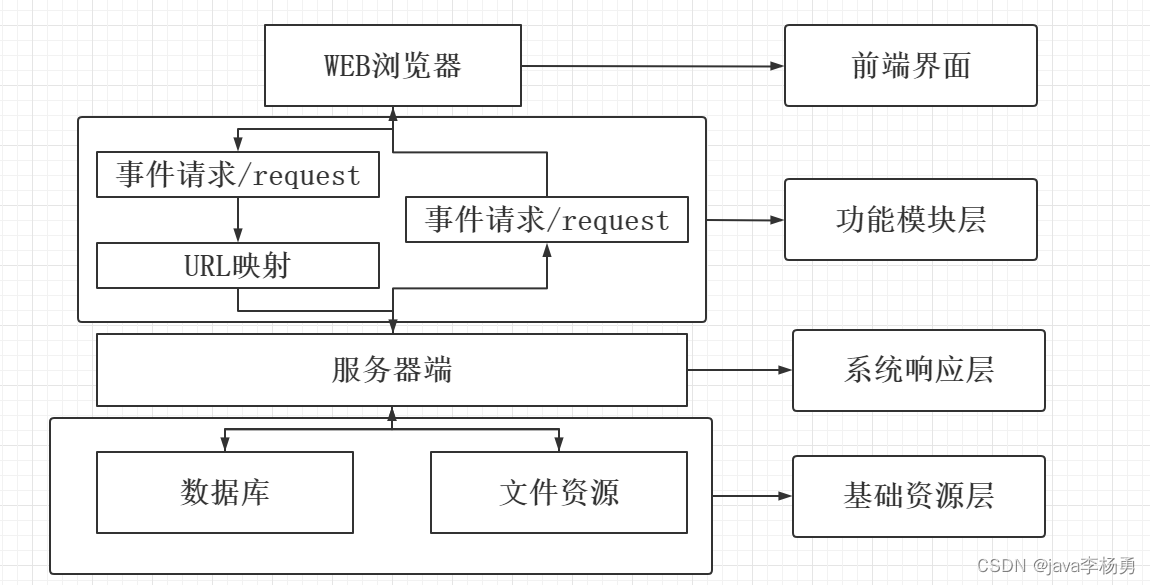
2.1 系统整体架构:
美食论坛平台管理系统的整体架构是在Windows操作系统中进行开发运用的,而且目前PC机的各项性能已经可以胜任普通网站的web服务器。系统开发所使用的技术也都是自身所具有的,也是当下广泛应用的技术之一。主要的操作对象是基于用户和管理员,系统采用经典的MVC三层架构,从上到下分别是,用户交互层--用户对象-应用服务层-应用支撑层-数据库系统--以及底层硬件和软件环境,这样一架构的话可以使得网站运行更具有稳定性和安全性,从而完成实现网站的开发。

2.2 系统功能设计:

2.3 请求流程设计:

三、功能截图:
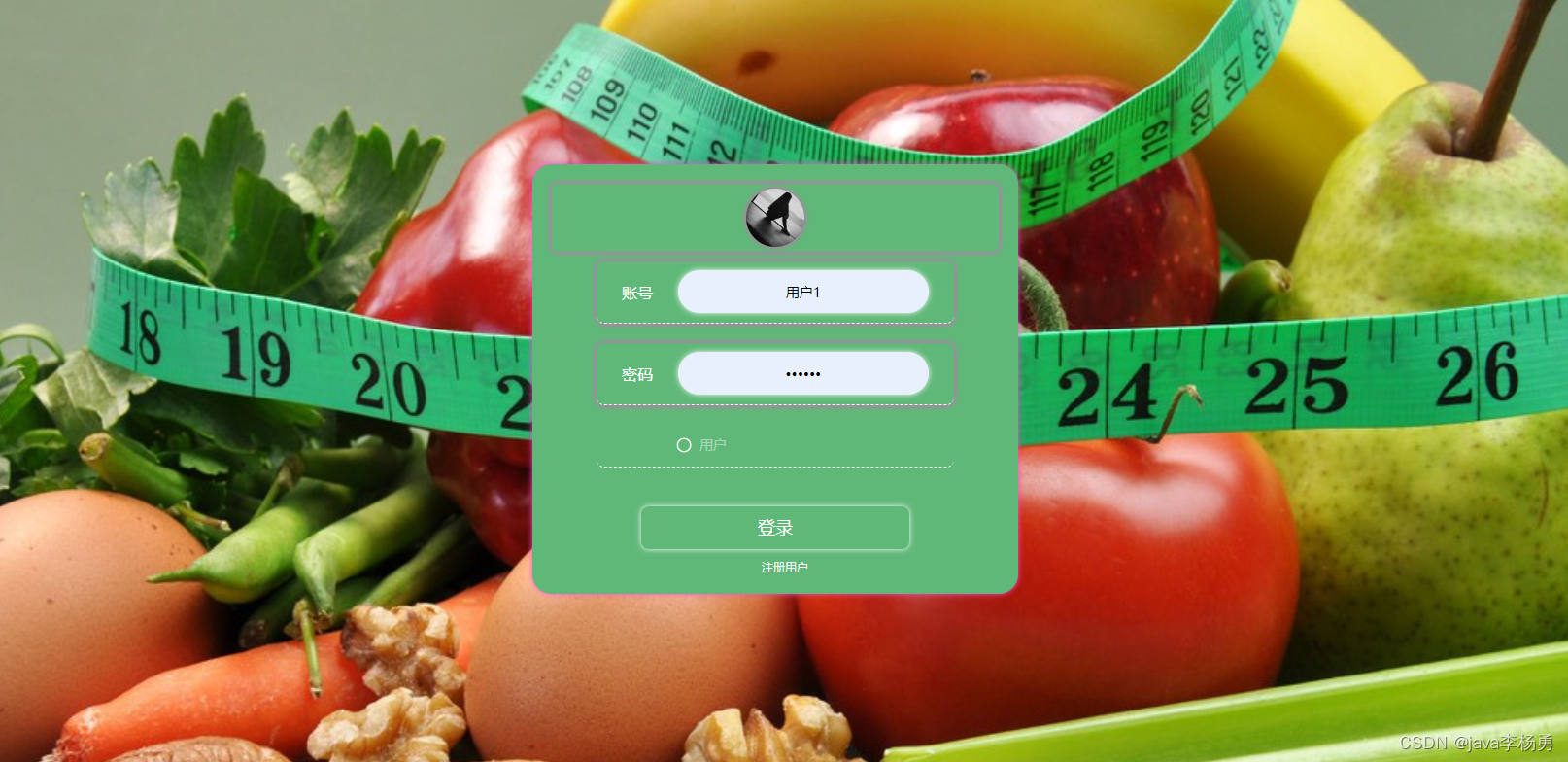
3.1 登录注册:
用户登录、用户注册,在注册页面可以填写账号、密码、昵称、姓名、手机、邮箱、身份证、照片、备注等详细内容进行注册。

3.2 系统首页:
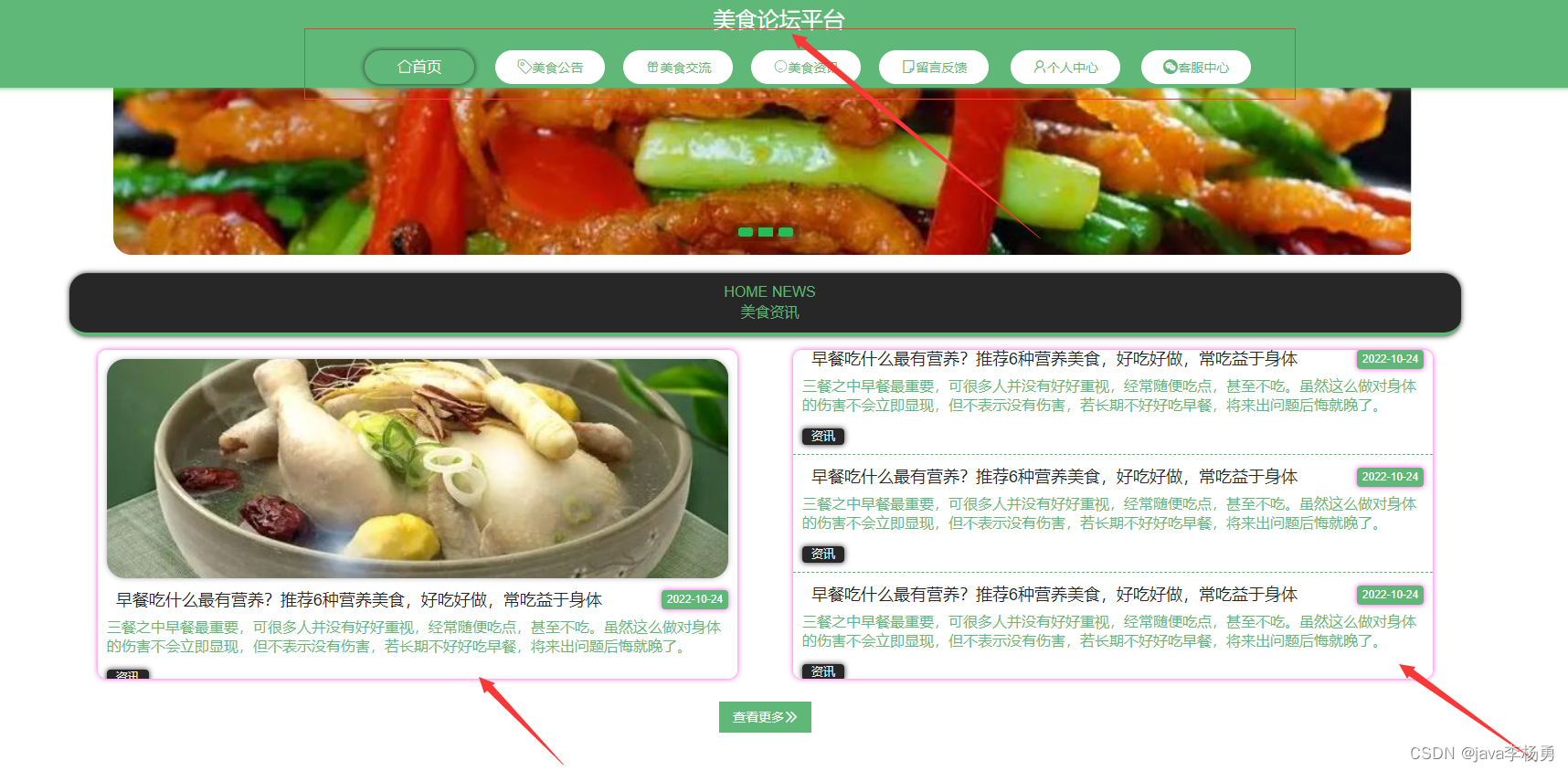
3.2.1 系统首页:
美食论坛管理系统,在系统首页可以查看首页、美食公告、美食热门帖子、美食论坛新天地、美食新闻资讯、美食留言反馈、个人中心、后台管理、客服中心等内容

首页主要显示美食公告和美食资讯相关信息,点击进去都可以直接查看详情以及收藏和评论等操作

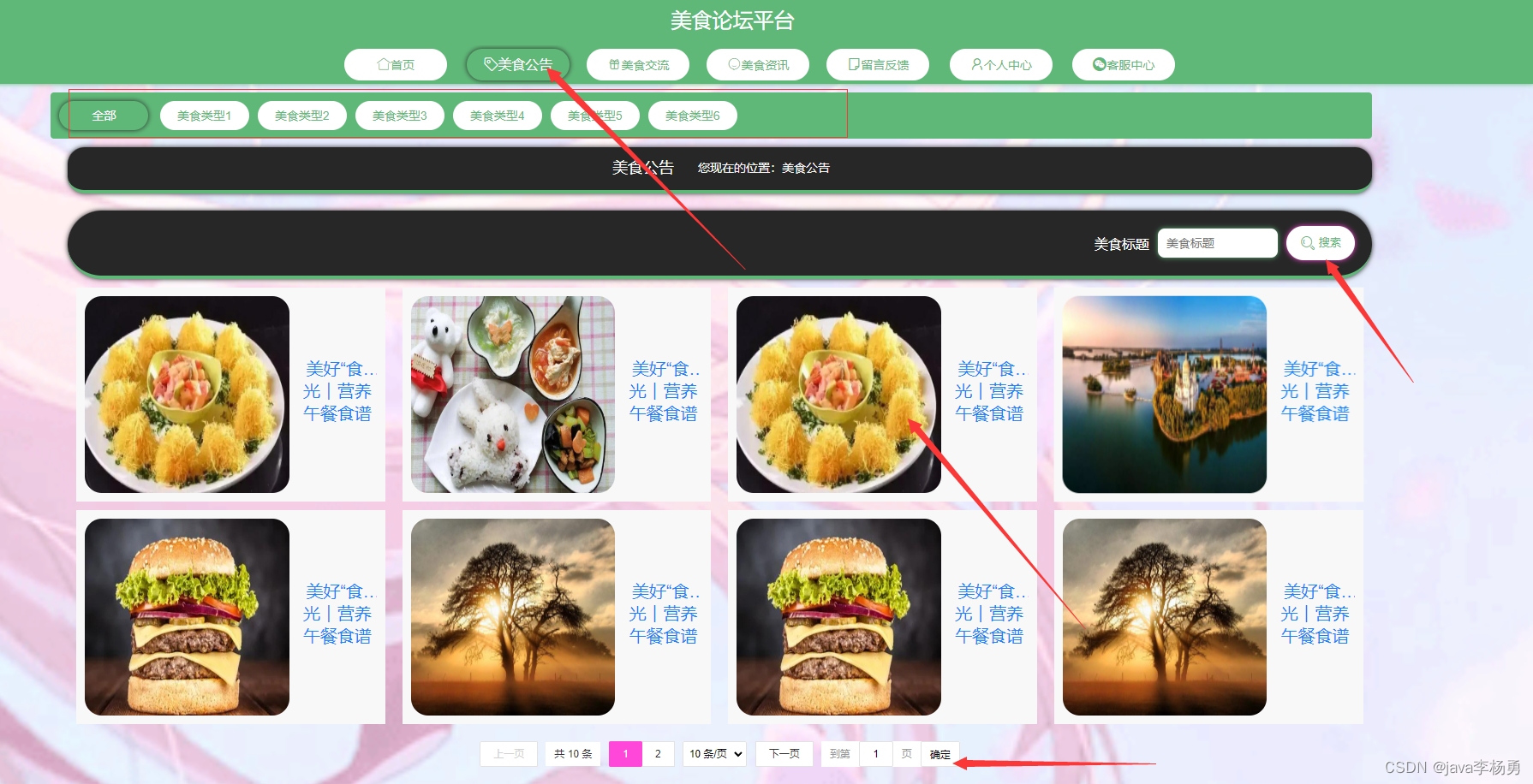
3.2.2 美食公告:
在公告类型管理页面中可以查看公告类型等信息,可以根据关键字进行搜索,也可以进行分类查看

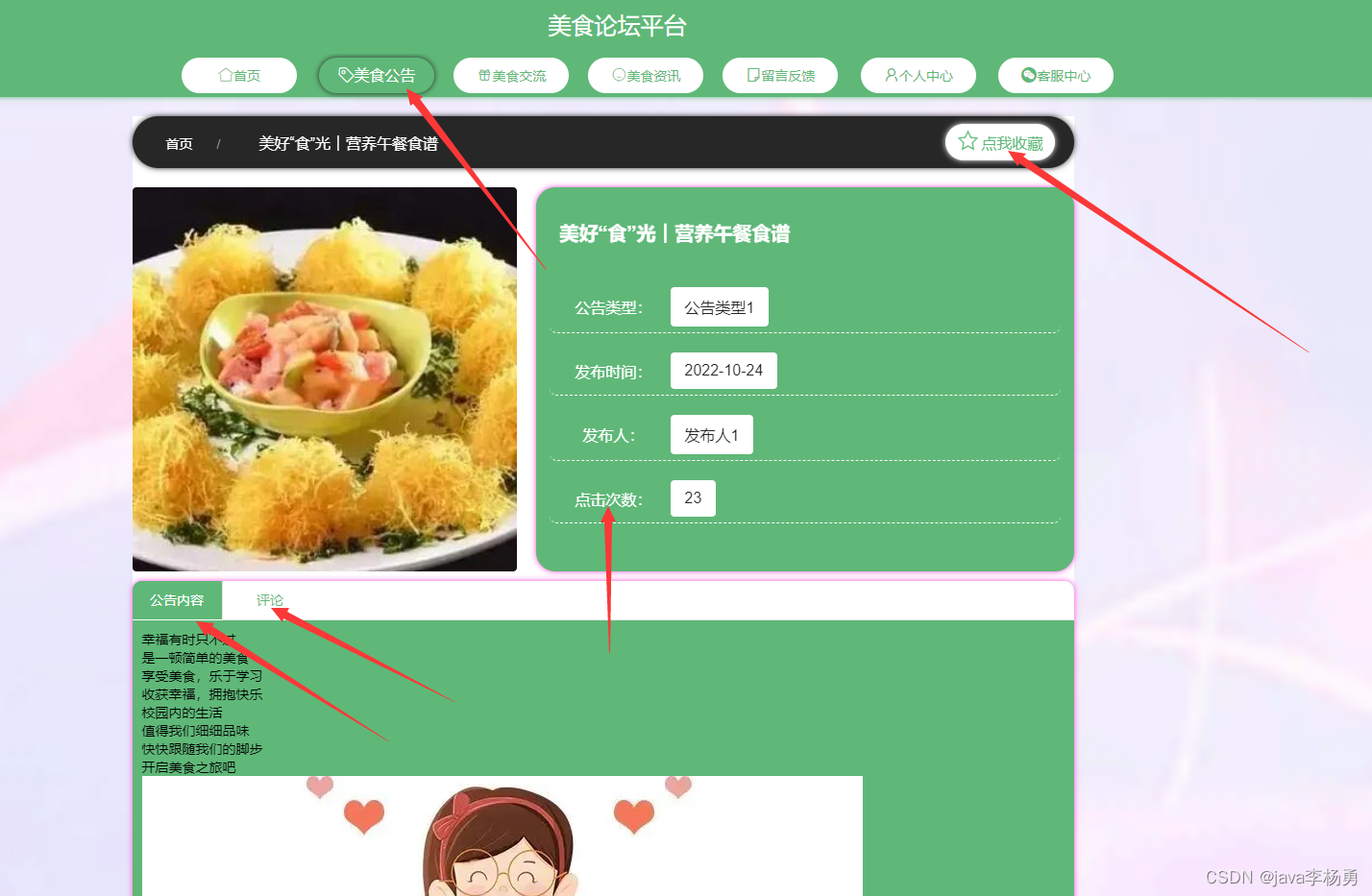
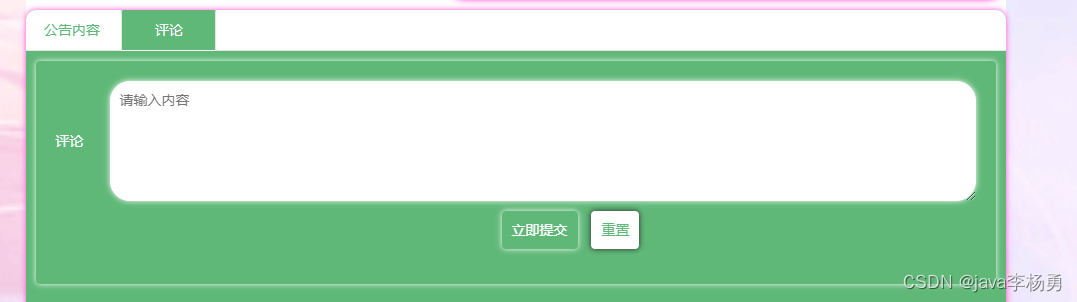
点击查看详情,可以收藏,评论等


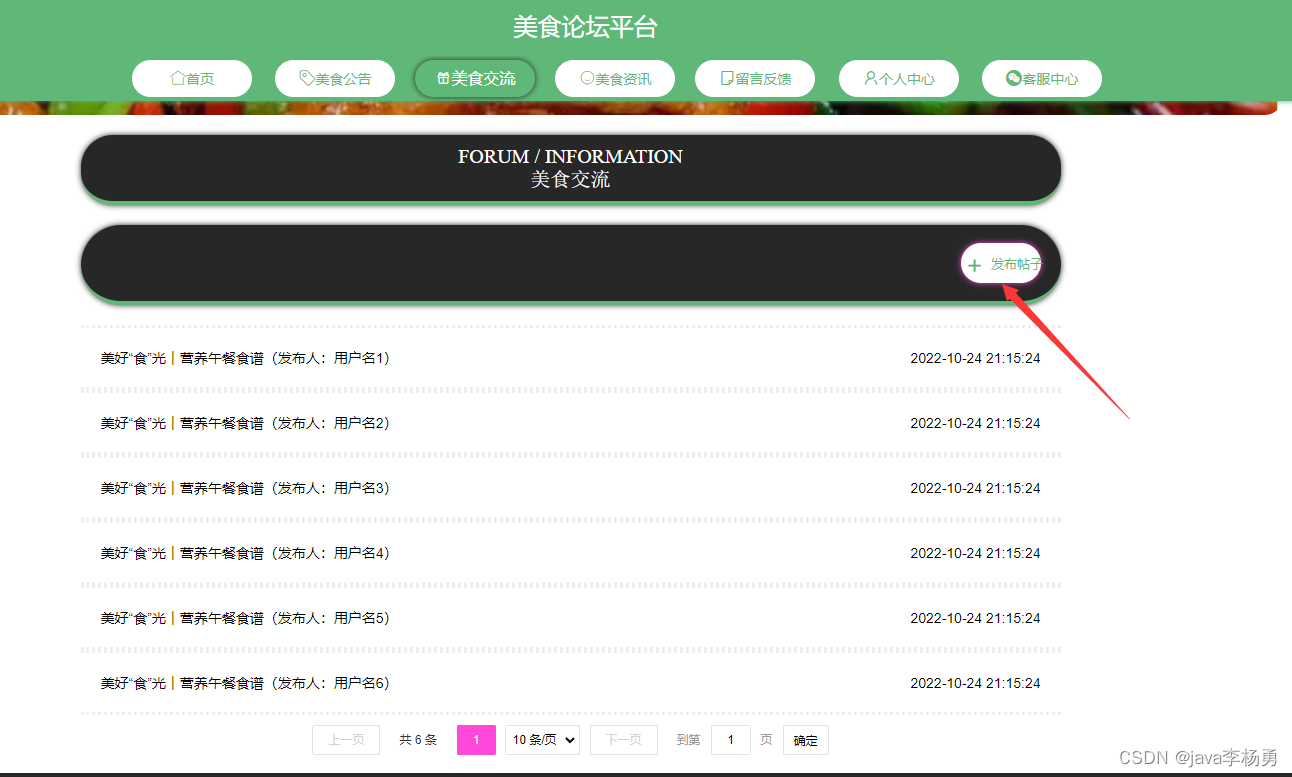
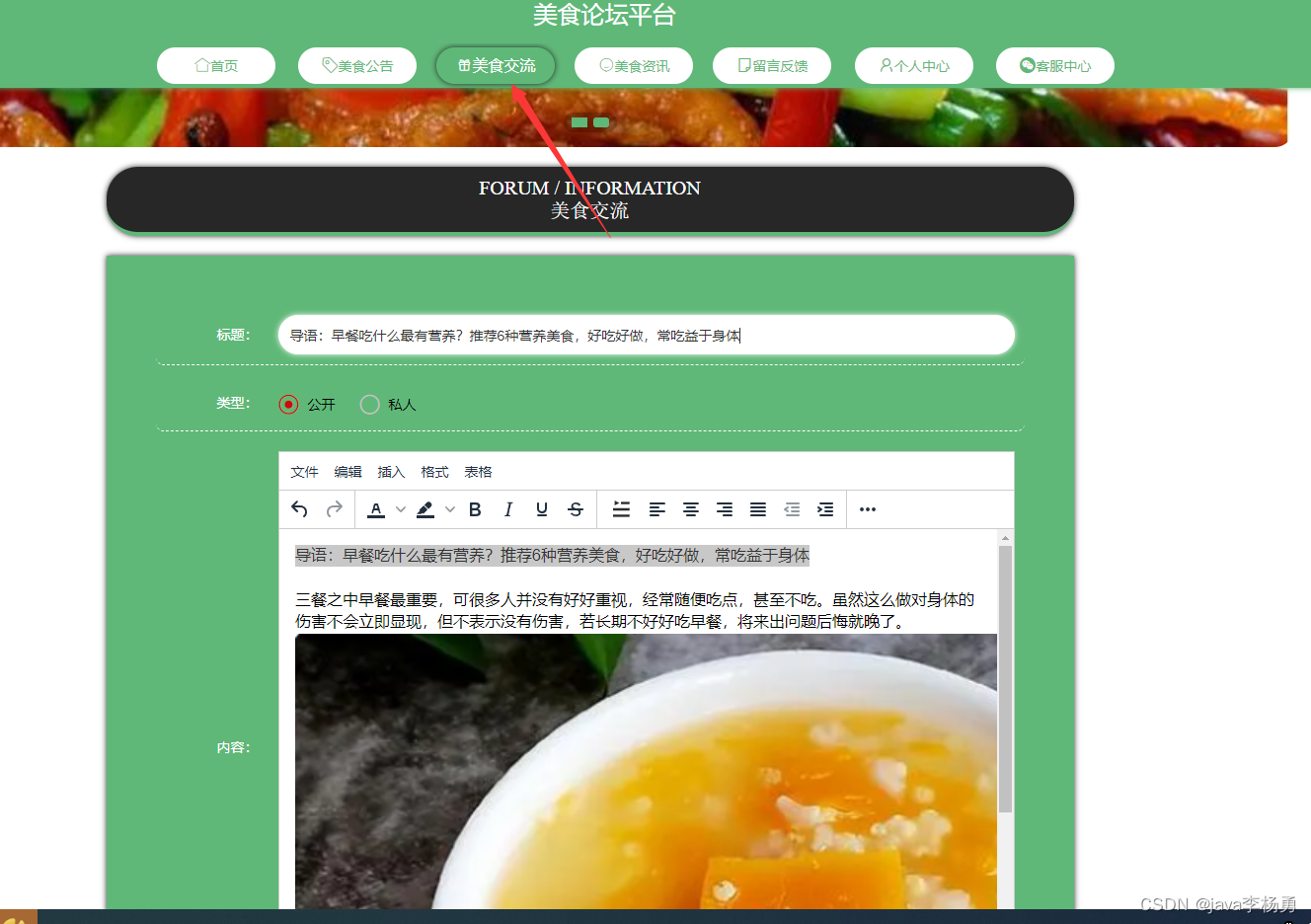
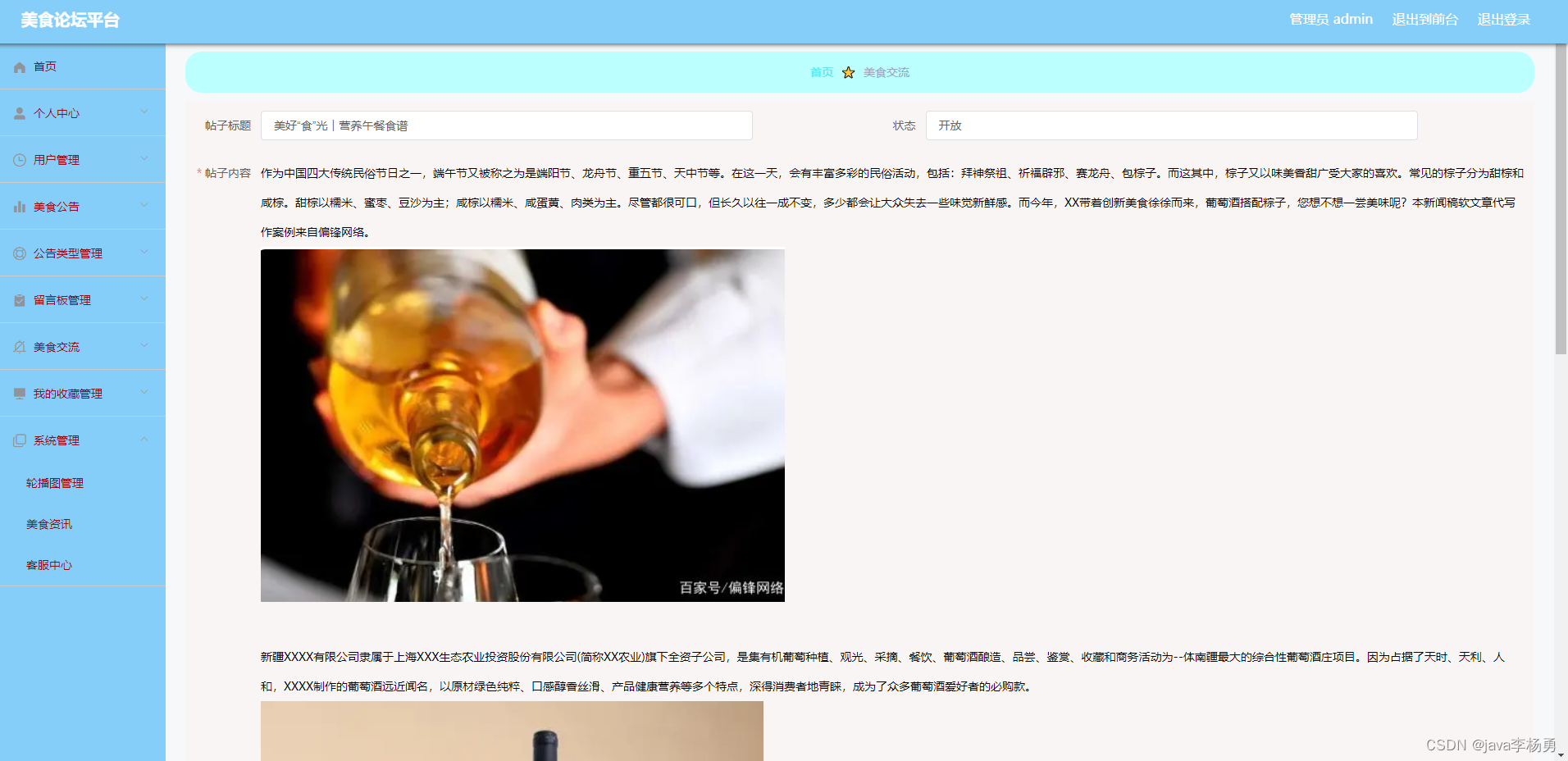
3.2.3 美食交流:
点击查看没事交流列表信息。点击可以发布帖子,输入图文内容点击发布即可。


3.2.4 美食资讯:


3.2.5 留言反馈:

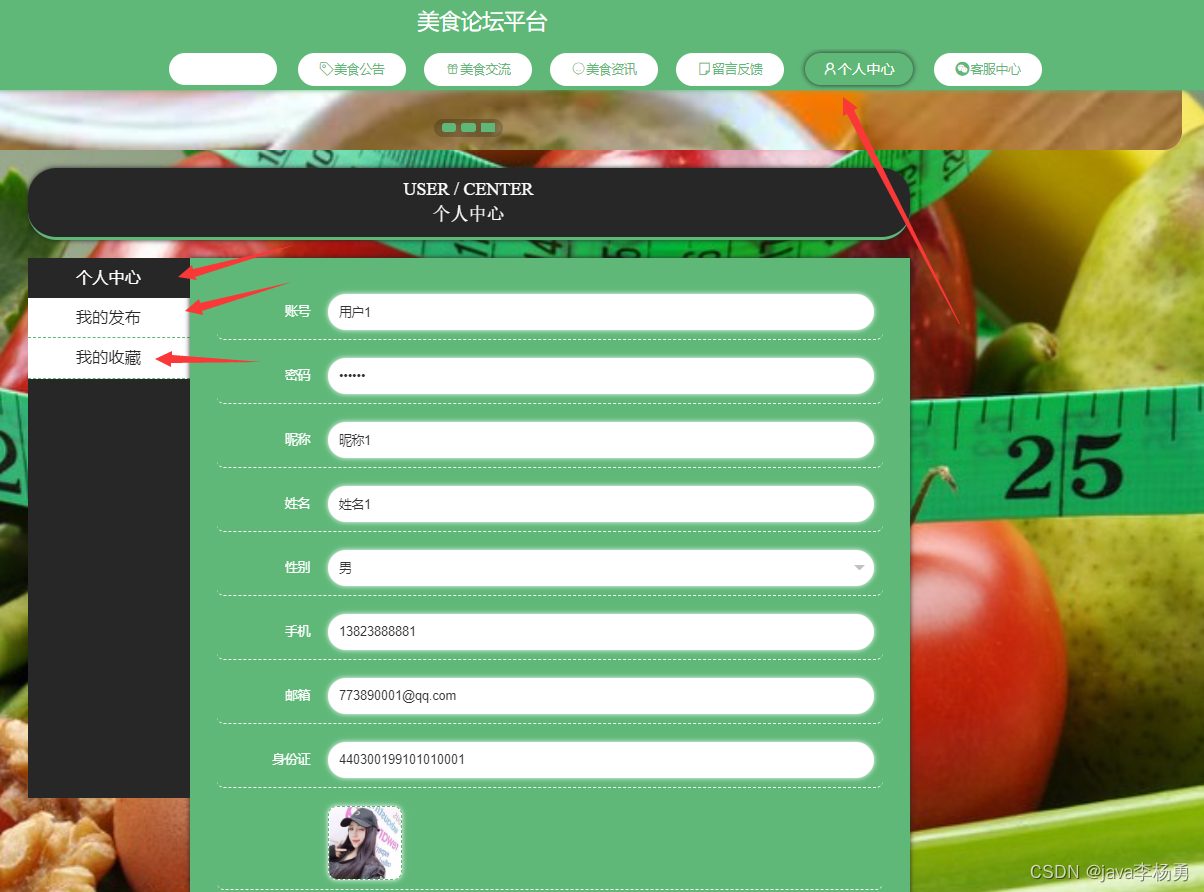
3.2.6 个人中心:
个人信息,在个人信息页面中通过填写账号、昵称、姓名、性别、手机、邮箱、身份证、照片、备注等信息进行修改。

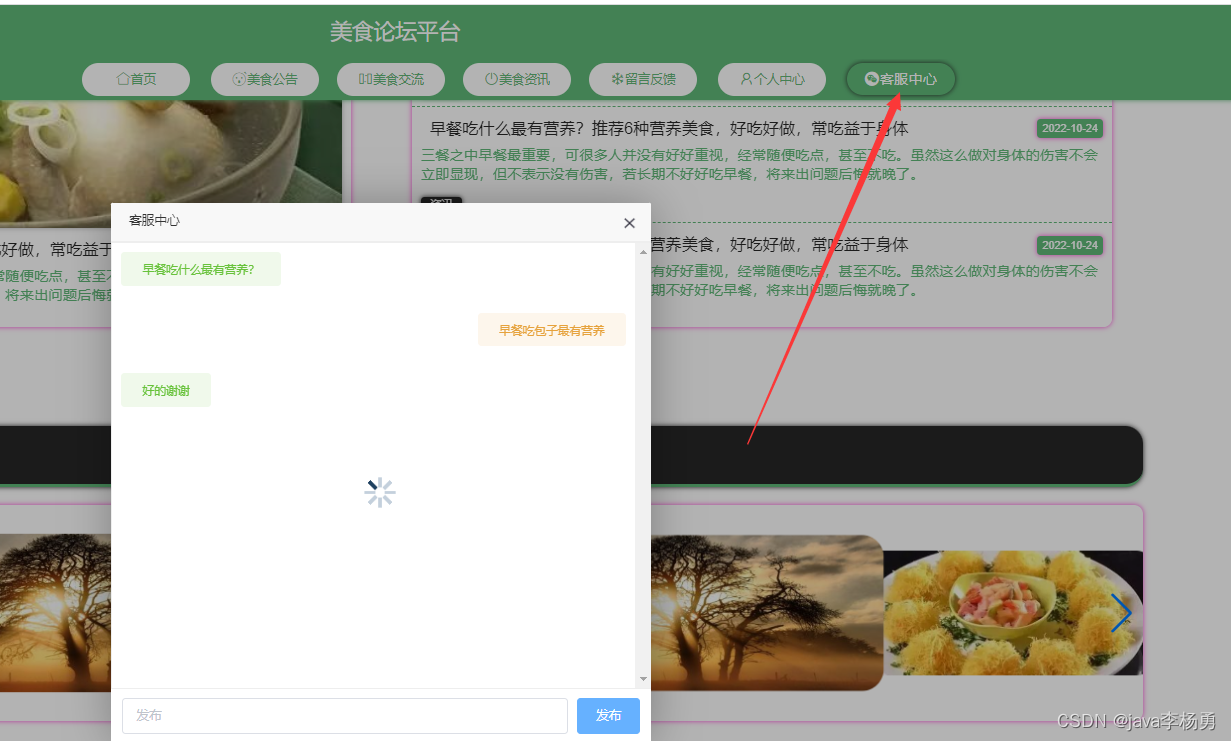
3.2.7 客服信息:

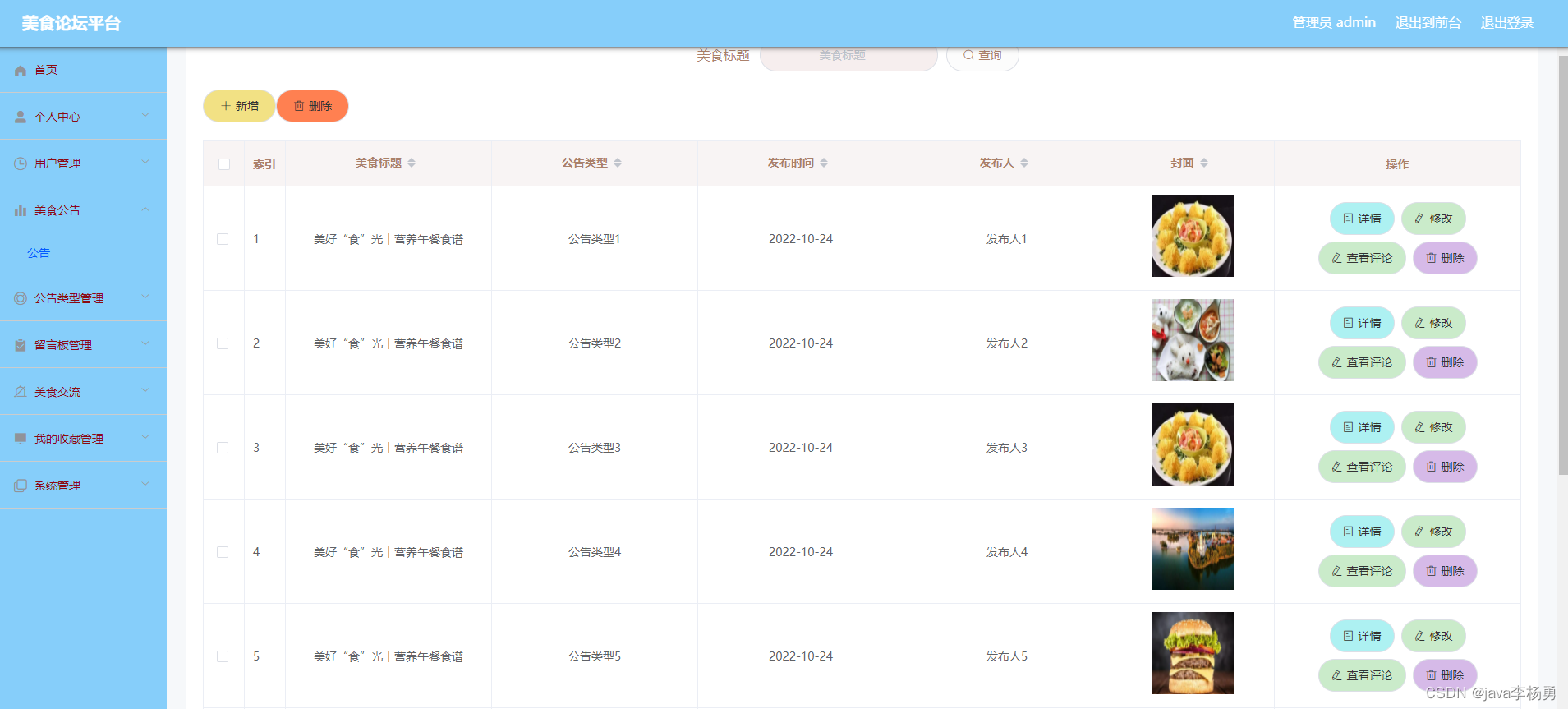
3.3 管理后台:
管理员登录进入论坛管理系统可以查看首页、个人中心、用户管理、公告管理、公告类型管理、美食热门帖子管理、美食帖子分类管理、美食留言板管理、美食论坛新天地、我的收藏管理、系统管理等信息。


四、代码实现:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>登录</title>
<link rel="stylesheet" type="text/css" href="../../layui/css/layui.css">
<link rel="stylesheet" type="text/css" href="../../xznstatic/css/public.css"/>
<link rel="stylesheet" type="text/css" href="../../xznstatic/css/login.css"/>
<style type="text/css">
.login {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
background-attachment: fixed;
background-size: cover;
background-position: center;
background-image: url(https://pic.rmb.bdstatic.com/bjh/down/bca4e0b97eb1b9325d4e284b900da969.jpeg);
}
.login form {
box-sizing: border-box;
min-height: 400px;
display: flex;
flex-direction: column;
justify-content: center !important;
position: inherit;
}
.login .logo, .login .title {
box-sizing: border-box;
}
.login .logo img {
display: block;
}
.l-redio .layui-form-radio {
margin: 0;
}
#loginForm .codes {
display: none;
}
#loginForm .codes input {
width: calc(90% - 84px);
height: 44px;
margin: 0;
color: #1e90ff;
font-size: 14px;
padding: 0 10px;
border-radius: 4px;
border-width: 0px;
border-style: solid;
border-color: #1e90ff;
background-color: #fff;
box-shadow: 0 0 6px rgba(2, 93, 172, 1);
outline: none;
}
</style>
</head>
<body>
<div id="app" class="login">
<form id="loginForm" class="layui-form login-form" :style='{"padding":"20px","boxShadow":"0 0 6px #FF47D9","borderColor":"rgba(0,0,0,.3)","backgroundColor":"#5fb878","borderRadius":"20px","borderWidth":"0","width":"500px","borderStyle":"solid","justifyContent":"center","height":"auto"}'>
<h1 class="logo" v-if="true" :style='{"padding":"5px 0","boxShadow":"0 0 6px #FF47D9","borderColor":"rgba(0,0,0,.3)","borderRadius":"6px","borderStyle":"solid","borderWidth":"0"}'><img :style='{"boxShadow":"0 0 6px #FF47D9","margin":"0 auto","borderColor":"rgba(0,0,0,.3)","borderRadius":"100%","borderWidth":"0px","width":"60px","borderStyle":"solid","height":"60px"}' src="http://codegen.caihongy.cn/20210401/3f32c5339cb4423eb10a35738384a3a7.png"></h1>
<div class="msg-warn hide title" v-if="false" :style='{"isshow":false,"padding":"10px","boxShadow":"0 0 0px #13AF69","margin":"0 auto 20px","borderColor":"rgba(0,0,0,1)","color":"rgba(2, 93, 172, 1)","borderRadius":"20px 20px 0 0","borderWidth":"0","width":"100%","lineHeight":"32px","fontSize":"20px","borderStyle":"solid"}'>公共场所不建议自动登录,以防账号丢失</div>
<div :style='{"padding":"0","boxShadow":"0 0 6px #FF47D9","margin":"10px auto","borderColor":"rgba(255, 255, 255, 1)","borderRadius":"8px","borderWidth":"0 0 1px 0","width":"80%","borderStyle":"dashed","height":"64px"}' class="form-item">
<label v-if="true" :style='{"padding":"0 10px","boxShadow":"0 0 6px rgba(255,0,0,0)","borderColor":"rgba(0,0,0,0)","backgroundColor":"transparent","color":"rgba(255, 255, 255, 1)","borderRadius":"0","textAlign":"center","borderWidth":"0","width":"84px","fontSize":"16px","borderStyle":"solid"}' class="form-label">账号</label>
<input :style='{"padding":"0 10px","boxShadow":"0 0 6px #fff","borderColor":"#ccc","color":"rgba(51, 51, 51, 1)","borderRadius":"32px","textAlign":"center","borderWidth":"0","width":"70%","fontSize":"14px","borderStyle":"solid","height":"44px"}' type="text" name="username" required lay-verify="required" placeholder="请输入账号" autocomplete="off" class="layui-input">
</div>
<div :style='{"padding":"0","boxShadow":"0 0 6px #FF47D9","margin":"10px auto","borderColor":"rgba(255, 255, 255, 1)","borderRadius":"8px","borderWidth":"0 0 1px 0","width":"80%","borderStyle":"dashed","height":"64px"}' class="form-item">
<label v-if="true" :style='{"padding":"0 10px","boxShadow":"0 0 6px rgba(255,0,0,0)","borderColor":"rgba(0,0,0,0)","backgroundColor":"transparent","color":"rgba(255, 255, 255, 1)","borderRadius":"0","textAlign":"center","borderWidth":"0","width":"84px","fontSize":"16px","borderStyle":"solid"}' class="form-label">密码</label>
<input :style='{"padding":"0 10px","boxShadow":"0 0 6px #fff","borderColor":"#ccc","color":"rgba(51, 51, 51, 1)","borderRadius":"32px","textAlign":"center","borderWidth":"0","width":"70%","fontSize":"14px","borderStyle":"solid","height":"44px"}' type="password" name="password" required lay-verify="required" placeholder="请输入密码" autocomplete="off" class="layui-input">
</div>
<button :style='{"padding":"0 10px","boxShadow":"0 0 6px #fff","margin":"30px auto 10px","borderColor":"#ccc","backgroundColor":"#5fb878","color":"#fff","borderRadius":"8px","borderWidth":"0","width":"60%","fontSize":"18px","lineHeight":"1px","borderStyle":"solid","height":"44px"}' class="layui-btn layui-btn-fluid layui-btn-danger btn-submit" lay-submit lay-filter="login">登录</button>
<p :style='{"color":"rgba(245, 245, 245, 1)","textAlign":"center","fontSize":"12px"}' class="txt"><a style="color: inherit;font-size: inherit;" v-if="item.hasFrontRegister=='是'" v-for="(item,index) in menu" v-bind:key="index" :href="'javascript:registerClick(\''+item.tableName+'\')'">注册{{item.roleName.replace('注册','')}}</a></p>
</form>
</div>
<script src="../../layui/layui.js"></script>
<script src="../../js/vue.js"></script>
<!-- 组件配置信息 -->
<script src="../../js/config.js"></script>
<!-- 扩展插件配置信息 -->
<script src="../../modules/config.js"></script>
<!-- 工具方法 -->
<script src="../../js/utils.js"></script>
<script type="text/javascript">
var vue = new Vue({
el: '#app',
data: {
menu: menu
},
methods: {
jump(url) {
jump(url)
}
}
})
var codes = [{
num: 1,
color: '#000',
rotate: '10deg',
size: '16px'
layui.use(['layer', 'element', 'carousel', 'form', 'http', 'jquery'], function() {
var layer = layui.layer;
var element = layui.element;
var carousel = layui.carousel;
var form = layui.form;
var http = layui.http;
var jquery = layui.jquery;
function randomString() {
var len = 4;
var chars = [
'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j', 'k',
'l', 'm', 'n', 'o', 'p', 'q', 'r', 's', 't', 'u', 'v',
'w', 'x', 'y', 'z', 'A', 'B', 'C', 'D', 'E', 'F', 'G',
'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R',
'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z', '0', '1', '2',
'3', '4', '5', '6', '7', '8', '9'
]
var colors = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f']
var sizes = ['14', '15', '16', '17', '18']
var output = []
for (var i = 0; i < len; i++) {
// 随机验证码
var key = Math.floor(Math.random() * chars.length)
codes[i].num = chars[key]
// 随机验证码颜色
var code = '#'
for (var j = 0; j < 6; j++) {
var key = Math.floor(Math.random() * colors.length)
code += colors[key]
}
codes[i].color = code
// 随机验证码方向
var rotate = Math.floor(Math.random() * 45)
var plus = Math.floor(Math.random() * 2)
if (plus == 1) rotate = '-' + rotate
codes[i].rotate = 'rotate(' + rotate + 'deg)'
// 随机验证码字体大小
var size = Math.floor(Math.random() * sizes.length)
codes[i].size = sizes[size] + 'px'
}
var str = ''
for(var i = 0;i<codes.length;i++) {
str += '<span style="color:' + codes[i].color + ';transform:' + codes[i].rotate + ';fontSize:' + codes[i].size + ';padding: 0 3px;display:inline-block">'+codes[i].num+'</span>'
}
jquery('#nums').html('').append(str);
}
jquery('#nums').click(function(){
randomString();
})
randomString();
// 登录
form.on('submit(login)', function(data) {
data = data.field;
if (!data.role) {
layer.msg('请选择登录用户类型', {
time: 2000,
icon: 5
});
return false;
}
if(false) {
var arr = []
for(var i = 0;i<codes.length;i++) {
arr.push(codes[i].num)
}
if(arr.join('').toLowerCase() != jquery('#code').val().toLowerCase()) {
alert("请输入正确的验证码");
randomString()
return false;
}
}
http.request(data.role + '/login', 'get', data, function(res) {
layer.msg('登录成功', {
time: 2000,
icon: 6
});
// 登录凭证
localStorage.setItem('Token', res.token);
localStorage.setItem('role', jquery('#role:checked').attr('title'));
// 当前登录用户角色
localStorage.setItem('userTable', data.role);
localStorage.setItem('sessionTable', data.role);
// 用户名称
localStorage.setItem('adminName', data.username);
http.request(data.role + '/session', 'get', {}, function(res) {
// 用户id
localStorage.setItem('userid', res.data.id);
// 路径访问设置
window.location.href = '../../index.html';
})
});
return false
});
});
/**
* 跳转登录
* @param {Object} tablename
*/
function registerClick(tablename) {
window.location.href = '../' + tablename + '/register.html?tablename=' + tablename;
}
</script>
</body>
</html>
五、论文文档:
第1章 绪 论
1.1课题背景
1.2 课题意义
1.3 开发工具及技术
1.4 国内外现状
第2章 系统分析
2.1 可行性分析
2.2总体设计原则
2.3 系统需求分析
2.4 业务流程分析
2.5 数据流图
第3章 系统设计
3.1 系统功能设计
3.2 数据库设计
第4章 系统实现
4.1前台首页功能模块
4.2管理员功能模块
4.3用户功能模块
第5章 软件测试
5.1软件测试的重要性
5.2测试实例的研究与选择
5.3测试环境与测试条件
5.4系统运行情况
5.5系统评价
第6章 总结
参考文献:
致谢
七、项目总结:
2022年的今天,计算机技术已经相当成熟。它的发展推动了许多行业改头换面,计算机的出现使社会有了进一步降低人力物力和资源的方法,提高了社会的生产力,转变了社会生产方式。
本文利用Spring Boot框架和MySQL数据库技术,通过分析实现美食论坛管理系统的业务流程的基础上,并完成了在线美食论坛管理系统。经调试结果显示,本系统基本可以满足一个在线美食论坛管理系统的业务需要。系统界面简洁而有美感, 易操作,做出了自己的特点,然而因为时间仓促再加上缺乏系统开发经验和仅依靠少数问卷调查方式,因此本系统还存在不少缺陷、不足,比如:
1. 数据输入的格式并没有全部检验,所以很难保证数据的准确,可能有一些不符合规则的数据也可以通过检验。
2. 系统功能还不够完善,无法提供丰富多彩的在线功能,只能实现等一系列功能。
本系统还存在一些漏洞没有解决,在现实应用情境中很难保证完全不出错,但相信通过再次完善,可以调试出真正符合实际的在线美食论坛管理系统。
七、源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻获取联系方式👇🏻👇🏻👇🏻
打卡 文章 更新 308/ 365天
精彩专栏推荐订阅:在下方专栏👇🏻👇🏻👇🏻👇🏻
Java项目精品实战案例《100套》