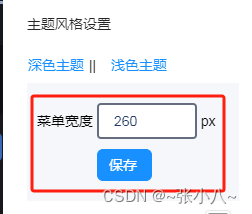
1.添加可修改宽度的dom元素
<div style="background: #f5f7fa;padding: 20px 10px;">
<label>菜单宽度 </label>
<el-input v-model="sideWidth" placeholder="请输入宽度值" style="width: 100px"/> px
<el-button type="primary" size="small" style="margin: 10px 50px 0px 60px;" @click="sideWidthSave()">保存</el-button>
</div>
2.在data中定义宽度变量 sideWidth
sideWidth:0,
3.逻辑处理
/********侧边栏宽度********/
sideWidthSave(){
localStorage.setItem('sideWidth',this.sideWidth)
var sidebarContainer = document.getElementById("sidebar-container"); // 使用合适的选择器
var mainContainer = document.getElementById("main-container");
sidebarContainer.style.setProperty('--base-sidebar-width', this.sideWidth +'px');
mainContainer.style.setProperty('--base-sidebar-width', this.sideWidth +'px');
// console.log('****that.sideWidth***',this.sideWidth)
// console.log('****`${this.sideWidth}px`***',`${this.sideWidth}`)
/* location.reload();*/
},
4.页面加载时,调用存储的宽度值
created() {
/****左侧菜单宽度****/
let NewSideWidth=localStorage.getItem('sideWidth')
if(NewSideWidth){
this.sideWidth = NewSideWidth
this.$nextTick(function () {
var sidebarContainer = document.getElementById("sidebar-container"); // 使用合适的选择器
var mainContainer = document.getElementById("main-container");
sidebarContainer.style.setProperty('--base-sidebar-width', this.sideWidth +'px');
mainContainer.style.setProperty('--base-sidebar-width', this.sideWidth +'px');
})
}
},
注:–base-sidebar-width 是scss中侧边菜单宽度变量



















![[C#][opencvsharp]opencvsharp sift和surf特征点匹配](https://img-blog.csdnimg.cn/direct/37c3f9c3b367492d947ce0f074544a44.jpeg)