一、实现技术
前端技术:html、javascript(jquery、ajax、json)、css、layui
后端技术:java、mysql、servlet
开发工具:eclipse、vscode
二、项目描述
基于web的汽车保养管家系统的设计与实现
一、功能需求
1.用户功能
1.1登录和注册:用户进入我们的网页后,首先会看到我们首页展示的一些公告信息,如果需要用到车辆管理、保养管理等具体的功能,需要注册或登录。
1.2管理车辆信息:
1.2.1 添加车辆信息:可以添加多辆车辆信息,用户填写自己车辆的型号(品牌+系列 eg:奔驰s600)、里程数(公里)、发动机排量(1.5T、2T)、生产年份和购买日期等信息。
1.2.2 修改车辆信息:用户如果填错了信息,可以修改自己的车辆信息。
1.2.3 删除车辆信息:用户可以删除自己的车辆信息,同时删除该车辆信息的保养记录。
1.2.4 查看车辆信息:用户添加了自己的车辆信息后,可以查看车辆信息以及该车辆的保养记录。
1.3 管理保养记录:
1.3.1添加保养记录:用户填写保养记录。
1.3.2 修改保养记录:用户修改保养记录。
1.3.3 删除保养记录:用户删除保养记录。
1.3.4 查看保养记录:用户可以查看保养记录。
1.4 查看保养建议:可以查看管家对于不同车辆的保养建议
1.5 联系管理员:用户在使用过程中遇到的问题,或者一些建议,都可以以留言的方式发送给管理员,并查看管理的回复。
2.管理员功能
2.1 能够查看所有用户的所有车辆信息的所有保养信息
2.2 针对车辆已经做的保养记录给出保养建议
2.3公告管理:发布用户在首页看到的公告,修改公告、删除公告
2.4 公告栏目管理:公告栏目添加、删除、修改
2.5 查看用户留言:查看用户的反馈和遇到的问题并回复
三、页面展示
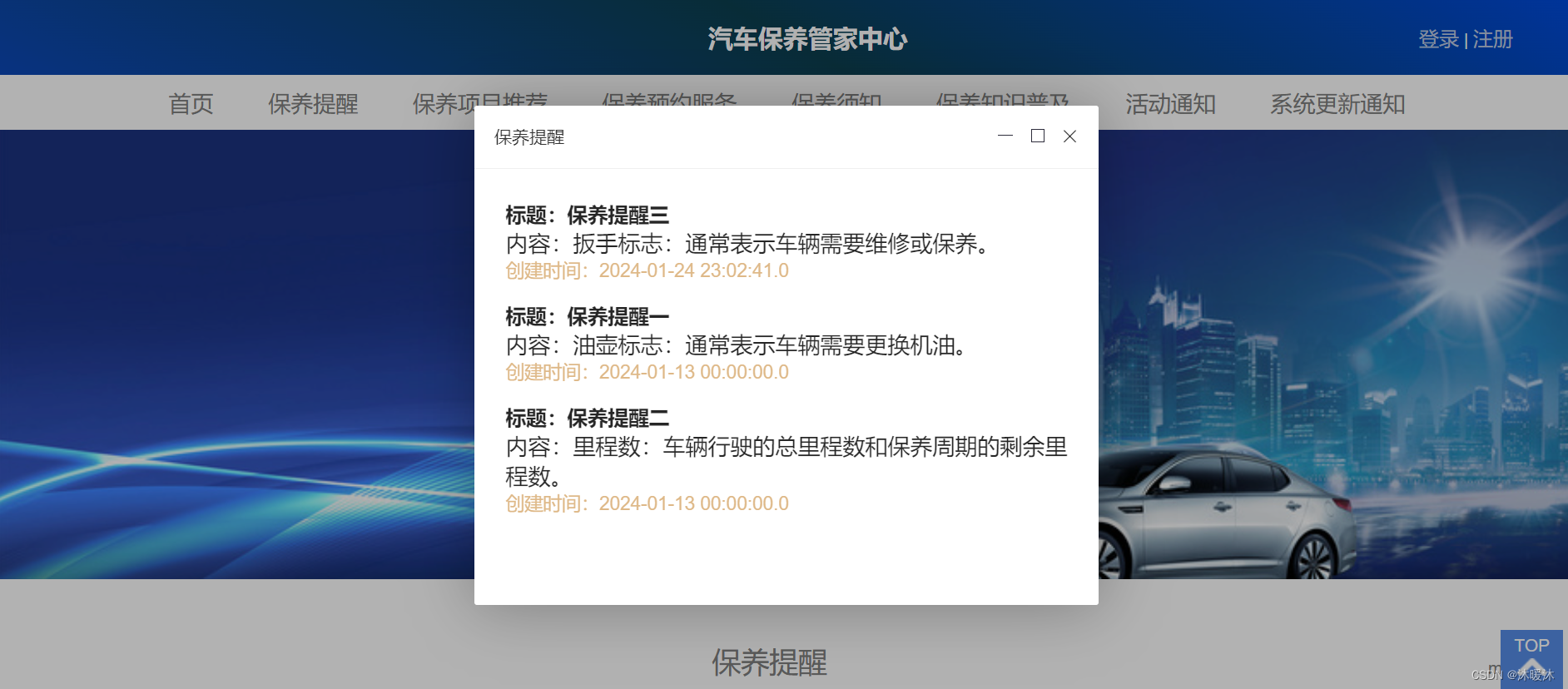
①首页页面home.html

②栏目内容 more+,采用layui框架中的页面弹出
 ③单个内容详情
③单个内容详情

④登录成功页面login.html,注册页面和忘记密码页面相似

⑤管理员 车辆保养管理信息页面maintenance_advice.html

建议,能查看对应的车辆信息和保养信息并给出建议

⑥管理员 公告管理页面announcement.html
 修改 ,弹出页面,回显相应公告信息,公告栏目从数据库中查出来的,不是写死的,每个栏目及内容发布后在首页能显示,并根据数据库中的修改首页内容相应发生修改
修改 ,弹出页面,回显相应公告信息,公告栏目从数据库中查出来的,不是写死的,每个栏目及内容发布后在首页能显示,并根据数据库中的修改首页内容相应发生修改

发布,发布后能在首页面展示,如果已发布,发布按钮无效;如果未发布,停止发布按钮无效

删除

⑦管理员 用户留言管理页面user_message.html

查看详情
 ⑧用户 车辆保养记录管理页面maintenance_records.html
⑧用户 车辆保养记录管理页面maintenance_records.html

查看保养建议

查看车辆信息

⑨用户 车辆信息管理页面vehicle_information.html

⑩用户 联系管理员页面contact_admin.html

四、关键代码展示
①首页home.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>主页面</title>
<link rel="stylesheet" href="resource/css/home.css">
<link rel="stylesheet" href="resource/layui/css/layui.css">
<script src="resource/js/jquery.js"></script>
<script src="resource/js/jquery.cookie.js"></script>
<script src="resource/layui/layui.js"></script>
<script src="resource/js/home.js" defer></script>
</head>
<body>
<a name="top"></a>
<!-- 页面头部开始 -->
<div class="top">
<div class="left">
<h3>汽车保养管家中心</h3>
</div>
<div class="right">
<a href="login.html">登录</a> |
<a href="register.html">注册</a>
</div>
</div>
<!-- 页面头部结束 -->
<!-- 页面菜单开始 -->
<div class="menubox">
<ul>
<li><a href="#top">首页</a></li>
</ul>
</div>
<!-- 页面菜单结束 -->
<!-- 轮播图开始 -->
<div class="lunbo">
<div class="layui-carousel" id="ID-carousel-demo-1">
<div carousel-item>
<img src="resource/images/lunbo1.jpg" alt="" style="object-fit:cover">
<img src="resource/images/lunbo2.jpg" alt="" style="object-fit:cover">
<img src="resource/images/lunbo3.jpg" alt="" style="object-fit:cover">
<img src="resource/images/lunbo4.jpg" alt="" style="object-fit:cover">
<img src="resource/images/lunbo5.jpg" alt="" style="object-fit:cover">
</div>
</div>
<script>
layui.use(function(){
var carousel = layui.carousel;
// 渲染 - 常规轮播
carousel.render({
elem: '#ID-carousel-demo-1',
anim: 'fade',
width: '100%',
height: '360px'
});
});
</script>
</div>
<!-- 轮播图结束 -->
<!-- 页面主体开始 -->
<div class="main">
</div>
<!-- 页面主体结束 -->
<!-- 页面底部开始 -->
<div class="bottom">
<span>系统创建时间:2024.1.13
联系方式:1750502120@qq.com</span>
</div>
<!-- 页面底部结束 -->
<!-- 返回顶部开始-->
<a href="#top" class="backTop">
<span>TOP</span>
<img src="resource/images/top.png" alt="">
</a>
<!-- 返回顶部结束 -->
</body>
</html>home.css
/* 公共样式开始 */
*{
padding: 0;
margin: 0;
}
ul {
list-style: none;
}
a {
text-decoration: none;
}
/* 公共样式结束 */
/* 页面头部样式开始 */
.top {
display: flex;
height: 60px;
justify-content: space-between;
align-items: center;
background: linear-gradient(30deg, rgb(12,72,184), rgb(11,63,79), rgb(0,74,221));
}
.top .left {
display: flex;
align-items: center;
margin-left: 45%;
}
.top .left h3 {
font-size: 20px;
font-weight: 700;
color: white;
}
.top .right {
margin-right: 50px;
color: white;
}
.top .right a {
color: rgb(190, 200, 225);
font-size: 16px;
}
.top .right a:hover{
color: palevioletred;
}
/* 页面头部样式结束 */
/* 页面菜单样式开始 */
.menubox ul {
display: flex;
width: 80%;
margin: 0 auto;
justify-content: space-between;
}
.menubox ul li a {
padding: 10px;
display: block;
color: gray;
font-size: 18px;
cursor: pointer;
}
.menubox ul li a:hover {
background: #fff;
color: rgb(62, 234, 219);
border-bottom: 5px solid;
}
/* 页面菜单样式结束 */
/* 页面轮播样式开始 */
.lunbo{
margin-bottom: 50px;
}
/* 页面轮播样式结束 */
/* 页面主体开始 */
.main .colums{
display: flex;
justify-content: space-between;
margin: 5px 40px;
}
.main h5{
display: flex;
margin-top: 50px;
border-bottom: 1px solid rgb(126, 128, 128);
padding-bottom: 7px;
justify-content: space-between;
margin: 50px 30px;
}
.main h5 span{
font-size: 23px;
color: gray;
margin-left: 45%;
}
.main h5 a{
color: gray;
margin-top: 13px;
}
.main h5 a:hover{
color: plum;
}
.main .left,
.main .right{
width: 48.5%;
}
.main .left ul li,
.main .right ul li{
border-bottom: 1px solid gainsboro;
}
.main .left a,
.main .right a{
display: flex;
margin-bottom: 5px;
margin-top: 5px;
}
.main .left a:hover,
.main .right a:hover{
color: rgb(62, 234, 219);
}
.main .left a .le,
.main .right a .le{
margin-right: 8px;
}
.main .left a .le h3,
.main .right a .le h3{
text-align: center;
font-size: 20px;
}
.main .left a .ri,
.main .right a .ri{
font-size: 15px;
padding-top: 3px;
padding-bottom: 6px;
}
/* 页面主体结束 */
.backTop {
position: fixed;
bottom: 10px;
right: 10px;
width: 50px;
height: 50px;
display: block;
text-align: center;
background: rgb(86, 141, 230);
color: #fff;
padding-top: 5px;
}
/* 页面底部开始 */
.bottom{
height: 100px;
margin-top: 50px;
background: linear-gradient(30deg, rgb(12,72,184), rgb(11,63,79), rgb(0,74,221));
display: flex;
justify-content: center; /* 水平居中 */
align-items: center; /* 垂直居中 */
}
.bottom span{
color: white;
font-size: 16px;
/* display: block; /* 将span设为块级元素 */
/*margin-left: auto; /* 向左外边距自动 */
/*margin-right: auto; /* 向右外边距自动 */
/*width: fit-content; /* 让宽度等于内容宽度 */
}
/* 页面底部结束 */home,js
//剪裁方法
function cut_str(str,len){
if(str.length>len){
str=str.substring(0,len)+"..."
}
return str
}
//加载页面菜单
$.ajax({
url:"Home?action=getMenu",
type:"get",
success:function(value){
//$(".menubox ul").empty()
var arr = value.data
for(var i=0; i<arr.length;i++){
$(".menubox ul").append("<li><a href='#"+arr[i].id+"'>"+arr[i].column+"</a></li>")
$(".main").append("<a name='"+arr[i].id+"'></a>"+
"<h5>"+
"<span>"+arr[i].column+"</span>"+
"<a href='#' index='"+arr[i].id+"' class='more'>more+</a>"+
"</h5>")
loadContent(arr[i].id)
}
},
error:function(){
console.log("加载页面菜单失败")
}
})
//加载公告
function loadContent(id){
$.ajax({
url:"Home?action=getContent&colum_id="+id,
type:"get",
async:false,
success:function(value){
var arr = value.data
for(var i=0; i<arr.length;i++){
if(i==0){
$(".main").append("<div class='colums' id='"+id+"'><div class='right'><ul></ul></div><div class='left'><ul></ul></div></div>")
}
if(i%2==0){
$("#"+id).find(".right ul").append("<li>"+
"<a href='#' num='"+arr[i].id+"' class='detail'>"+
"<div class='le'>"+
"<h3>"+arr[i].createtime.substring(8,10)+"</h3>"+
"<p>"+arr[i].createtime.substring(0,7)+"</p>"+
"</div>"+
"<div class='ri'>"+
"<h4>"+cut_str(arr[i].title,10)+"</h4>"+
"<p>"+cut_str(arr[i].content,25)+"</p>"+
"</div>"+
"</a>"+
"</li>")
}else{
$("#"+id).find(".left ul").append("<li>"+
"<a href='#' num='"+arr[i].id+"' class='detail'>"+
"<div class='le'>"+
"<h3>"+arr[i].createtime.substring(8,10)+"</h3>"+
"<p>"+arr[i].createtime.substring(0,7)+"</p>"+
"</div>"+
"<div class='ri'>"+
"<h4>"+cut_str(arr[i].title,10)+"</h4>"+
"<p>"+cut_str(arr[i].content,25)+"</p>"+
"</div>"+
"</a>"+
"</li>")
}
}
},
error:function(){
console.log("加载通知公告失败")
}
})
}
//加载more+
$(".main").on("click",".more",function(){
var more_id = $(this).attr("index")
$.ajax({
url:"Home?action=getMore&more_id="+more_id,
type:"get",
success:function(value){
var arr = value.data
var content = "<div style='margin: 5%;'>";
for(var i=0; i<arr.length;i++){
content = content+"<h3>标题:"+arr[i].title+"</h3>"+
"<p style='font-size: 18px;'>内容:"+arr[i].content+"</p>"+
"<p style='font-size: 15px;color: burlywood;'>创建时间:"+arr[i].createtime+"</p><br>"
}
content = content + "</div>"
layer.open({
type: 1, // page 层类型
area: ['500px', '400px'],
title: arr[0].column,
title_position: 'middle', // 标题居中显示
shade: 0.3, // 遮罩透明度
shadeClose: true, // 点击遮罩区域,关闭弹层
maxmin: true, // 允许全屏最小化
anim: 0, // 0-6 的动画形式,-1 不开启
content: content,
});
},
error:function(){
layer.alert("加载more+失败啦")
}
})
})
//加载公告详细信息
$(".main").on("click",".detail",function(){
var detail_id = $(this).attr("num")
$.ajax({
url:"Home?action=getDetail&detail_id="+detail_id,
type:"get",
success:function(value){
var arr = value.data
var content = "<div style='margin: 5%;'>";
for(var i=0; i<arr.length;i++){
content = content+"<h4>标题:"+arr[i].title+"</h4>"+
"<p style='font-size: 16px;'>内容:"+arr[i].content+"</p>"+
"<p style='font-size: 14px;color: burlywood;'>创建时间:"+arr[i].createtime+"</p><br>"
}
content = content + "</div>"
layer.open({
type: 1, // page 层类型
area: ['500px', '400px'],
title: arr[0].column,
title_position: 'middle', // 标题居中显示
shade: 0.3, // 遮罩透明度
shadeClose: true, // 点击遮罩区域,关闭弹层
maxmin: true, // 允许全屏最小化
anim: 0, // 0-6 的动画形式,-1 不开启
content: content,
});
},
error:function(){
layer.alert("加载详细信息失败啦")
}
})
})
HomeServlet.java
package servlet;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import db.MysqlUtil;
/**
* Servlet implementation class HomeServlet
*/
@WebServlet("/Home")
public class HomeServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public HomeServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/json;charset=utf-8");
String action = request.getParameter("action");
String[] colums = {"id","column"};
String[] content = {"id","colum_id","title","content","createtime"};
String[] more = {"id","column","title","content","createtime"};
String res = "";
switch(action) {
//查找页面菜单
case "getMenu":
String sql = "select * from menu";
res = MysqlUtil.getJsonBySql(sql, colums);
break;
//查找公告内容
case "getContent":
String colum_id = request.getParameter("colum_id");
sql = "select * from content where available=1 and colum_id="+colum_id+" order by createtime desc";
res = MysqlUtil.getJsonBySql(sql, content);
break;
//加载more+
case "getMore":
String more_id = request.getParameter("more_id");
sql = "select menu.column,content.* from menu,content where menu.id=content.colum_id and content.available=1 and colum_id='"+more_id+"' order by createtime desc";
res = MysqlUtil.getJsonBySql(sql, more);
break;
//加载more+
case "getDetail":
String detail_id = request.getParameter("detail_id");
sql = "select menu.column,content.* from menu,content where menu.id=content.colum_id and content.id="+detail_id;
res = MysqlUtil.getJsonBySql(sql, more);
break;
default:
break;
}
response.getWriter().write(res);
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
②后台管理主页面 main.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>页面</title>
<link rel="stylesheet" href="resource/css/main.css">
<script src="resource/js/jquery.js"></script>
<script src="resource/js/jquery.cookie.js"></script>
<script src="resource/layer/layer.js"></script>
<script type="text/javascript">
$(function(){
var role = $.cookie("role")
var account = $.cookie("account")
//加载用户或管理员
if(role==="0"){
var str = "欢迎管理员:"+account
$("span").text(str)
$(".bottom ul").append("<li><a href='maintenance_advice.html' target='aa'>车辆保养信息管理</a></li>"+
"<li><a href='announcement.html' target='aa'>公告管理</a></li>"+
// "<li><a href='announcement_column.html?a=2' target='aa'>公告栏目管理</a></li>"+
"<li><a href='user_message.html' target='aa'>用户留言管理</a></li>")
$(".bottom iframe").attr("src","maintenance_advice.html")
}
if(role==="1"){
var str = "欢迎用户:"+account
$("span").text(str)
$(".bottom ul").append("<li><a href='maintenance_records.html?"+account+"' target='aa'>车辆保养记录管理</a></li>"+
"<li><a href='vehicle_information.html?"+account+"' target='aa'>车辆信息管理</a></li>"+
"<li><a href='contact_admin.html?"+account+"' target='aa'>联系管理员</a></li>")
$(".bottom iframe").attr("src","maintenance_records.html?"+account)
}
$(".top .logout").on("click",function(){
$.ajax({
url:"Login?action=logout",
type:"get",
success:function(){
location.href="home.html"
},
error:function(){
alert("登出出错啦")
}
})
})
})
</script>
</head>
<body>
<div class="container">
<div class="top">
<h1>汽车保养管理系统</h1>
<span></span>
<a href="#" class="logout">登出</a>
</div>
<div class="bottom">
<ul>
</ul>
<iframe src="" frameborder="0" name="aa"></iframe>
</div>
</div>
</body>
</html>main.css
* {
padding: 0;
margin: 0;
}
.top{
border:3px solid rgb(117, 175, 236);
display: flex;
justify-content: space-between;
align-items: center;
padding: 20px 30px;
}
.top h1{
font-size:36px;
color: rgb(108, 159, 241);
margin-left: 38%;
}
.top span{
color: gray;
margin-left: 12%;
}
.top a{
text-decoration: none;
background: linear-gradient(30deg,rgb(121, 216, 237),rgb(163, 122, 233));
padding: 4px 8px;
font-size: 15px;
color:white
}
.top a:hover{
box-shadow: 2px 2px 2px pink;
}
.bottom{
display: flex;
height: 650px;
justify-content: space-between;
border-right: 3px solid rgb(117, 175, 236);
border-bottom: 3px solid rgb(117, 175, 236);
}
.bottom ul{
background: linear-gradient(30deg, rgb(162, 235, 206),rgb(137, 194, 237), rgb(186, 186, 230));
width: 15%;
}
.bottom iframe{
width: 86%;
}
.bottom ul li{
list-style: none;
text-align: center;
width: 80%;
padding: 4px 0;
margin: 30px auto;
border: 2px solid white;
}
.bottom ul li:first-child{
margin-top: 50px;
}
.bottom ul li a{
text-decoration: none;
color: white;
font-size: 16px;
}
.bottom ul li:hover{
box-shadow: inset 2px 2px 2px rgb(230, 100, 71);
background: rgb(186, 244, 244);
}
.bottom ul li a:hover{
color: rgb(241, 152, 152);
cursor: pointer;
}AdminServlet.java
package servlet;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import db.MysqlUtil;
/**
* Servlet implementation class AdminServlet
*/
@WebServlet("/Admin")
public class AdminServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public AdminServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/json;charset=utf-8");
String action = request.getParameter("action");
String username = request.getParameter("username");
String carname = request.getParameter("carname");
String page = request.getParameter("page");
String pageSize = request.getParameter("pageSize");
String[] colums = {"id","username","carname","type","mantaincetime","updatetime"};
String[] colums_all = {"id","column","title","content","createtime","available","colum_id"};
String[] advice = {"id","username","carname","model","mileage","displace","producetime","buytime","img","other","type","body","inner","renovate","engine","component","clear","others","mantaincetime","advice"};
String[] menus = {"id","column"};
String[] messages = {"id","username","title","message","answer","updatetime"};
String res = "{\"msg\":\"查找失败\",\"code\":0}";
switch(action) {
//加载保养信息
case "getAdvice":
String sql="select records.id,user.username,vehicle.carname,records.type,records.mantaincetime,records.updatetime from user,vehicle,records where vehicle.available=1 and records.available=1 and user.id=vehicle.user_id and vehicle.id=records.car_id and username like '%"+username+"%' and carname like '%"+carname+"%' order by records.updatetime desc limit "+(Integer.parseInt(page)-1)*Integer.parseInt(pageSize)+","+pageSize;
res = MysqlUtil.getJsonBySql(sql, colums);
break;
//加载保养信息分页
case "getCount":
username = request.getParameter("username");
carname = request.getParameter("carname");
sql="select count(*) from user,vehicle,records where vehicle.available=1 and records.available=1 and user.id=vehicle.user_id and vehicle.id=records.car_id and username like '%"+username+"%' and carname like '%"+carname+"%'";
int count = MysqlUtil.getCount(sql);
res = "{\"msg\":\""+count+"\",\"code\":0}";
break;
//加载公告信息
case "getColum":
String title = request.getParameter("title");
String content = request.getParameter("content");
String colum_id = request.getParameter("colum_id");
sql="select menu.column,content.* from menu,content where content.available>0 and menu.id=content.colum_id and title like '%"+title+"%'and content like '%"+content+"%'";
if(!"0".equals(colum_id)) {
sql +=" and colum_id="+colum_id;
}
sql +=" order by createtime desc limit "+(Integer.parseInt(page)-1)*Integer.parseInt(pageSize)+","+pageSize;
res = MysqlUtil.getJsonBySql(sql, colums_all);
break;
//根据Id加载公告信息
case "getColumId":
String id = request.getParameter("id");
sql="select content.*,menu.column from content,menu where content.colum_id=menu.id and content.id="+id;
res = MysqlUtil.getJsonBySql(sql, colums_all);
break;
//加载公告信息分页
case "getPage":
title = request.getParameter("title");
content = request.getParameter("content");
colum_id = request.getParameter("colum_id");
sql="select count(*) from menu,content where content.available>0 and menu.id=content.colum_id and title like '%"+title+"%'and content like '%"+content+"%'";
if(!"0".equals(colum_id)) {
sql +=" and colum_id="+colum_id;
}
count = MysqlUtil.getCount(sql);
res = "{\"msg\":\""+count+"\",\"code\":0}";
break;
//加载公告栏目
case "getMenu":
sql="select * from menu";
res = MysqlUtil.getJsonBySql(sql, menus);
break;
//加载用户留言
case "getMessage":
String uname = request.getParameter("username");
String message = request.getParameter("message");
sql="select user.username,contact.* from user,contact where user.id=contact.user_id and username like '%"+uname+"%' and message like '%"+message+"%' order by updatetime desc limit "+(Integer.parseInt(page)-1)*Integer.parseInt(pageSize)+","+pageSize;
res = MysqlUtil.getJsonBySql(sql, messages);
break;
//加载用户留言分页
case "getMecount":
uname = request.getParameter("username");
message = request.getParameter("message");
sql="select count(*) from user,contact where user.id=contact.user_id and username like '%"+uname+"%' and message like '%"+message+"%'";
count = MysqlUtil.getCount(sql);
res = "{\"msg\":\""+count+"\",\"code\":0}";
break;
//根据id加载建议
case "getAdviceId":
id = request.getParameter("id");
sql="select records.*,vehicle.carname,vehicle.model,vehicle.mileage,vehicle.displace,vehicle.buytime,vehicle.producetime,vehicle.img,vehicle.other,user.username from records,vehicle,user where records.car_id=vehicle.id and vehicle.user_id=user.id and records.id='"+id+"'";
res = MysqlUtil.getJsonBySql(sql, advice);
break;
case "getMedetail":
id = request.getParameter("id");
sql="select contact.*,user.username from contact,user where contact.id='"+id+"' and user.id=contact.user_id";
res = MysqlUtil.getJsonBySql(sql, messages);
break;
default:
break;
}
response.getWriter().write(res);
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/json;charset=utf-8");
String action = request.getParameter("action");
String res = "{\"msg\":\"删除失败\",\"code\":0}";
String id = request.getParameter("id");
switch(action) {
//单个删除
case "delete_id":
String sql="update content set available=0 where id="+id;
int num = MysqlUtil.update(sql);
if(num>0) {
res = "{\"msg\":\"删除成功\",\"code\":1}";
}
break;
//批量删除
case "deleteAll":
String ids = request.getParameter("ids");
sql="update content set available=0 where id in("+ids+")";
num = MysqlUtil.update(sql);
if(num>0) {
res = "{\"msg\":\"批量删除成功\",\"code\":1}";
}
break;
case "advice":
String suggestion = request.getParameter("suggestion");
id = request.getParameter("id");
sql="update records set advice='"+suggestion+"' where id='"+id+"'";
res = "{\"msg\":\"建议信息失败\",\"code\":0}";
num = MysqlUtil.update(sql);
if(num>0) {
res = "{\"msg\":\"建议信息成功\",\"code\":1}";
}
break;
case "answer":
String answer = request.getParameter("answer");
id = request.getParameter("id");
sql="update contact set answer='"+answer+"' where id='"+id+"'";
res = "{\"msg\":\"回复信息失败\",\"code\":0}";
num = MysqlUtil.update(sql);
if(num>0) {
res = "{\"msg\":\"回复信息成功\",\"code\":1}";
}
break;
case "add":
String title = request.getParameter("title");
String colum_id = request.getParameter("colum_id");
String content = request.getParameter("content");
content = content.replaceAll("\"", "\'");
sql="insert into content(colum_id,title,content,available) values('"+colum_id+"','"+title+"','"+content+"','2')";
res = "{\"msg\":\"添加公告信息失败\",\"code\":0}";
num = MysqlUtil.add(sql);
if(num>0) {
res = "{\"msg\":\"添加公告信息成功\",\"code\":1}";
}
break;
//修改公告信息
case "update":
id = request.getParameter("id");
colum_id = request.getParameter("colum_id");
title = request.getParameter("title");
content = request.getParameter("content");
sql="update content set title='"+title+"',content='"+content+"',colum_id='"+colum_id+"' where id = "+id;
res = "{\"msg\":\"修改信息失败\",\"code\":0}";
num = MysqlUtil.update(sql);
if(num>0) {
res = "{\"msg\":\"修改信息成功\",\"code\":1}";
}
break;
//发布公告信息
case "publish":
id = request.getParameter("id");
sql="update content set available='1' where id = "+id;
res = "{\"msg\":\"发布公告信息失败\",\"code\":0}";
num = MysqlUtil.update(sql);
if(num>0) {
res = "{\"msg\":\"发布公告信息成功\",\"code\":1}";
}
break;
//停止发布公告信息
case "no_publish":
id = request.getParameter("id");
sql="update content set available='2' where id = "+id;
res = "{\"msg\":\"停止发布公告信息失败\",\"code\":0}";
num = MysqlUtil.update(sql);
if(num>0) {
res = "{\"msg\":\"停止发布公告信息成功\",\"code\":1}";
}
break;
default:
break;
}
response.getWriter().write(res);
}
}
UserServlet.java
package servlet;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.json.JSONArray;
import org.json.JSONObject;
import db.MysqlUtil;
/**
* Servlet implementation class UserServlet
*/
@WebServlet("/User")
public class UserServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public UserServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/json;charset=utf-8");
String action = request.getParameter("action");
String page = request.getParameter("page");
String pageSize = request.getParameter("pageSize");
String username = request.getParameter("username");
String[] records = {"id","carname","type","body","inner","renovate","engine","component","clear","others","mantaincetime","car_id"};
String[] vehicle = {"id","carname","model","mileage","displace","producetime","buytime","img","other"};
String[] messages = {"id","title","message","answer","updatetime"};
String[] reinform = {"id","type","body","inner","renovate","engine","component","clear","others","mantaincetime","advice"};
String[] car = {"id","carname"};
String res = "{\"msg\":\"查找失败\",\"code\":0}";
switch(action) {
//加载保养信息
case "getRecords":
String carname = request.getParameter("carname");
String sql="select vehicle.carname,records.* from records,user,vehicle where records.car_id=vehicle.id and vehicle.user_id=user.id and vehicle.available=1 and records.available=1 and username='"+username+"' and carname like '%"+carname+"%' order by updatetime desc limit "+(Integer.parseInt(page)-1)*Integer.parseInt(pageSize)+","+pageSize;
res = MysqlUtil.getJsonBySql(sql, records);
break;
//加载保养信息分页
case "getRpage":
carname = request.getParameter("carname");
sql="select count(*) from records,user,vehicle where records.car_id=vehicle.id and vehicle.user_id=user.id and vehicle.available=1 and records.available=1 and username='"+username+"' and carname like '%"+carname+"%'";
int count = MysqlUtil.getCount(sql);
res = "{\"msg\":\""+count+"\",\"code\":0}";
break;
//加载车辆信息
case "getVehicle":
carname = request.getParameter("carname");
sql="select vehicle.* from vehicle,user where vehicle.available=1 and user.id=vehicle.user_id and username='"+username+"' and carname like '%"+carname+"%' limit "+(Integer.parseInt(page)-1)*Integer.parseInt(pageSize)+","+pageSize;
res = MysqlUtil.getJsonBySql(sql, vehicle);
break;
//加载公告信息分页
case "getVpage":
carname = request.getParameter("carname");
sql="select count(*) from vehicle,user where vehicle.available=1 and user.id=vehicle.user_id and username='lala' and carname like '%%' ";
count = MysqlUtil.getCount(sql);
res = "{\"msg\":\""+count+"\",\"code\":0}";
break;
//加载用户留言
case "getMessage":
String title = request.getParameter("title");
String message = request.getParameter("message");
sql="select user.username,contact.* from user,contact where user.id=contact.user_id and title like '%"+title+"%' and message like '%"+message+"%' and username='"+username+"' order by updatetime desc limit "+(Integer.parseInt(page)-1)*Integer.parseInt(pageSize)+","+pageSize;
res = MysqlUtil.getJsonBySql(sql, messages);
break;
//加载用户留言分页
case "getMecount":
title = request.getParameter("title");
message = request.getParameter("message");
sql="select count(*) from user,contact where user.id=contact.user_id and title like '%"+title+"%' and message like '%"+message+"%' and username='"+username+"'";
count = MysqlUtil.getCount(sql);
res = "{\"msg\":\""+count+"\",\"code\":0}";
break;
//根据车辆信息查看保养信息
case "getReinform":
String id = request.getParameter("id");
sql="select * from records where car_id='"+id+"'";
res = MysqlUtil.getJsonBySql(sql, reinform);
break;
//根据保养信息查看保养建议
case "getReadvice":
id = request.getParameter("id");
sql="select * from records where id='"+id+"'";
res = MysqlUtil.getJsonBySql(sql, reinform);
break;
//根据保养信息查看车辆信息
case "getVeinform":
id = request.getParameter("id");
sql="select vehicle.* from records,vehicle where records.id='"+id+"' and records.car_id=vehicle.id";
res = MysqlUtil.getJsonBySql(sql, vehicle);
break;
//根据保养信息查看车辆信息
case "getVeById":
id = request.getParameter("id");
sql = "select * from vehicle where id="+id;
res = MysqlUtil.getJsonBySql(sql, vehicle);
break;
//根据保养信息查看车辆信息
case "getReById":
id = request.getParameter("id");
sql = "select vehicle.carname,records.* from records,vehicle where vehicle.id=records.car_id and records.id="+id;
res = MysqlUtil.getJsonBySql(sql, records);
break;
case "getCarId":
sql = "select distinct vehicle.id,vehicle.carname from user,vehicle,records where user.id=vehicle.user_id and records.car_id=vehicle.id and username='"+username+"'";
res = MysqlUtil.getJsonBySql(sql, car);
break;
default:
break;
}
response.getWriter().write(res);
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/json;charset=utf-8");
String action = request.getParameter("action");
String res = "{\"msg\":\"删除失败\",\"code\":0}";
String id = request.getParameter("id");
String[] user = {"id","username"};
switch(action) {
//车辆保养单个删除
case "del_id":
String sql="update records set available=0 where id="+id;
int num = MysqlUtil.update(sql);
if(num>0) {
res = "{\"msg\":\"删除成功\",\"code\":1}";
}
break;
//车辆保养批量删除
case "delAll":
String ids = request.getParameter("ids");
sql="update records set available=0 where id in("+ids+")";
num = MysqlUtil.update(sql);
if(num>0) {
res = "{\"msg\":\"批量删除成功\",\"code\":1}";
}
break;
//车辆信息单个删除
case "delete_id":
sql="update vehicle set available=0 where id="+id;
num = MysqlUtil.update(sql);
if(num>0) {
res = "{\"msg\":\"删除成功\",\"code\":1}";
}
break;
//车辆信息批量删除
case "deleteAll":
ids = request.getParameter("ids");
sql="update vehicle set available=0 where id in("+ids+")";
num = MysqlUtil.update(sql);
if(num>0) {
res = "{\"msg\":\"批量删除成功\",\"code\":1}";
}
break;
//添加车辆保养信息
case "addRe":
String car_id = request.getParameter("car_id");
String type = request.getParameter("type");
String body = request.getParameter("body");
String inner = request.getParameter("inner");
String renovate = request.getParameter("renovate");
String engine = request.getParameter("engine");
String component = request.getParameter("component");
String clear = request.getParameter("clear");
String others = request.getParameter("others");
String mantaincetime = request.getParameter("mantaincetime");
sql = "insert into records(car_id, type, body, `inner`, renovate, `engine`, component, clear, others, mantaincetime, available) values ('" + car_id + "', '" + type + "', '" + body + "', '" + inner + "', '" + renovate + "', '" + engine + "', '" + component + "', '" + clear + "', '" + others + "', '" + mantaincetime + "', '1')";
res = "{\"msg\":\"添加车辆保养信息失败\",\"code\":0}";
num = MysqlUtil.add(sql);
if(num>0) {
res = "{\"msg\":\"添加车辆保养信息成功\",\"code\":1}";
}
break;
//修改车辆保养信息
case "updateRe":
id = request.getParameter("id");
car_id = request.getParameter("car_id");
type = request.getParameter("type");
body = request.getParameter("body");
inner = request.getParameter("inner");
renovate = request.getParameter("renovate");
engine = request.getParameter("engine");
component = request.getParameter("component");
clear = request.getParameter("clear");
others = request.getParameter("others");
mantaincetime = request.getParameter("mantaincetime");
sql = "update records set car_id='"+car_id+"', type='"+type+"', body='"+body+"', `inner`='"+inner+"', renovate='"+renovate+"', `engine`='"+engine+"', component='"+component+"', clear='"+clear+"', others='"+others+"', mantaincetime='"+mantaincetime+"' where id="+id;
res = "{\"msg\":\"修改车辆保养信息失败\",\"code\":0}";
num = MysqlUtil.update(sql);
if(num>0) {
res = "{\"msg\":\"修改车辆保养信息成功\",\"code\":1}";
}
break;
//添加车辆信息
case "addVe":
String carname = request.getParameter("carname");
String model = request.getParameter("model");
String mileage = request.getParameter("mileage");
String displace = request.getParameter("displace");
String producetime = request.getParameter("producetime");
String buytime = request.getParameter("buytime");
String img = request.getParameter("img");
String other = request.getParameter("other");
String account = request.getParameter("account");
String find_user = "select * from user where username='"+account+"'";
String res_user = MysqlUtil.getJsonBySql(find_user, user);
JSONObject jsonObject = new JSONObject(res_user);
JSONArray data = jsonObject.getJSONArray("data");
JSONObject dataObj = data.getJSONObject(0); // 获取第一个数据对象,索引从0开始
String user_id = dataObj.getString("id"); // 获取username的值
sql="insert into vehicle(user_id,carname,model,mileage,displace,producetime,buytime,img,other,available) values('"+user_id+"','"+carname+"','"+model+"','"+mileage+"','"+displace+"','"+producetime+"','"+buytime+"','"+img+"','"+other+"','1')";
res = "{\"msg\":\"添加车辆信息失败\",\"code\":0}";
num = MysqlUtil.add(sql);
if(num>0) {
res = "{\"msg\":\"添加车辆信息成功\",\"code\":1}";
}
break;
//修改车辆信息
case "updateVe":
id = request.getParameter("id");
carname = request.getParameter("carname");
model = request.getParameter("model");
mileage = request.getParameter("mileage");
displace = request.getParameter("displace");
producetime = request.getParameter("producetime");
buytime = request.getParameter("buytime");
img = request.getParameter("img");
other = request.getParameter("other");
sql="update vehicle set carname='"+carname+"',model='"+model+"',mileage='"+mileage+"',displace='"+displace+"',producetime='"+producetime+"',buytime='"+buytime+"',img='"+img+"',other='"+other+"' where id = "+id;
res = "{\"msg\":\"修改车辆信息失败\",\"code\":0}";
num = MysqlUtil.update(sql);
if(num>0) {
res = "{\"msg\":\"修改车辆信息成功\",\"code\":1}";
}
break;
//留言
case "leave":
String title = request.getParameter("title");
String message = request.getParameter("message");
message = message.replaceAll("\"", "\'");
account = request.getParameter("account");
find_user = "select * from user where username='"+account+"'";
res_user = MysqlUtil.getJsonBySql(find_user, user);
jsonObject = new JSONObject(res_user);
data = jsonObject.getJSONArray("data");
dataObj = data.getJSONObject(0); // 获取第一个数据对象,索引从0开始
user_id = dataObj.getString("id"); // 获取username的值
sql="insert into contact(user_id,title,message) values('"+user_id+"','"+title+"','"+account+"')";
res = "{\"msg\":\"留言失败\",\"code\":0}";
num = MysqlUtil.add(sql);
if(num>0) {
res = "{\"msg\":\"留言成功\",\"code\":1}";
}
break;
default:
break;
}
response.getWriter().write(res);
}
}
③管理员 车辆保养管理信息页面maintenance_advice.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="resource/css/manage.css">
<script src="resource/js/jquery.js"></script>
<script src="resource/js/jquery.cookie.js"></script>
<script src="resource/layer/layer.js"></script>
<script src="resource/js/advice.js" defer></script>
</head>
<body>
<div class="container">
<div class="search_box">
<div class="search">
<input type="text" placeholder="请输入车主" class="username">
<input type="text" placeholder="请车辆名称" class="carname">
<input type="button" value="查找" class="search_btn">
</div>
</div>
</div>
<table border="1" >
<thead>
<tr>
<th>序号</th>
<th>车主</th>
<th>车辆名称</th>
<th>保养类型</th>
<th>上次保养时间</th>
<th>更新时间</th>
<th>操作</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<ul class="page">
</ul>
</body>
</html>manage.css
*{
padding: 0;
margin: 0;
}
.container{
width: 98%;
margin: 20px auto;
}
.container .search_box{
display: flex;
justify-content: space-between;
margin-bottom: 20px;
}
.container .search_box .search{
display: flex;
align-items: center;
}
.container .search_box .search select,
.container .search_box .search input{
padding: 3px 3px;
margin-right: 10px;
font-size: 13px;
}
.container .search_box .search select,
.container .search_box .search input[type=text]{
border: 1.5px solid rgb(126, 173, 240);
outline: none;
padding: 8px 10px;
}
.container .search_box .search select:focus,
.container .search_box .search input[type=text]:focus{
border: 3px solid rgb(64, 182, 237);
}
.container .search_box .search input[type=button]{
background: linear-gradient(30deg, rgb(160, 209, 221), rgb(171, 171, 237));
color: white;
border: none;
font-size: 15px;
padding: 6px 8px;
cursor: pointer;
}
.container .search_box .search input:hover{
box-shadow: 1px 1px 2px plum;
}
.container .search_box .btns input{
background: rgb(119, 184, 237);
font-size: 15px;
color: rgb(250, 247, 247);
padding: 5px 5px;
border: none;
margin-right: 15px;
margin-top: 5px;
cursor: pointer;
}
.container .search_box .btns input:hover{
background: rgb(237, 160, 160);
}
table{
width: 98%;
margin: 20px auto;
border: 1px solid wheat;
}
table thead tr{
background: rgb(151, 190, 234);
color: white;
font-size: 15px;
}
table th tr th{
padding: 3px 0;
}
table tr td,
table tr th{
border: 1px solid white;
text-align: center;
}
table tr td{
color: gray;
}
table tbody tr:nth-child(odd){
background: rgb(227, 246, 249);
}
table tbody tr:nth-child(even){
background: rgb(203, 234, 234);
}
table tbody input[type=button]{
background: none;
border: none;
font-size: 14px;
margin-left: 5px;
padding: 2px 3px;
color: rgb(14, 32, 231);
}
table tbody input[type=button]:hover{
cursor: pointer;
color: red;
}
.page{
display: flex;
justify-content: center;
}
.page li{
list-style: none;
margin: 5px;
border: 1px solid rgb(37, 156, 248);
padding: 3px 6px;
font-size: 13px;
color: rgb(70, 72, 72);
cursor: pointer;
}
.page .current{
background: rgb(217, 183, 236);
}advice.js
//剪裁方法
function cut_str(str,len){
if(str.length>len){
str=str.substring(0,len)+"..."
}
return str
}
//页面大小
var pageSize=4
function loadData(page){
var username = $(".username").val().trim()
var carname = $(".carname").val().trim()
$.ajax({
url:"Admin?action=getAdvice&username="+username+"&carname="+carname+"&page="+page+"&pageSize="+pageSize,
type:"get",
success:function(value){
var arr = value.data
$("tbody").empty()
for(var i=0; i<arr.length;i++){
$("tbody").append("<tr>"+
"<td>"+arr[i].id+"</td>"+
"<td>"+arr[i].username+"</td>"+
"<td>"+arr[i].carname+"</td>"+
"<td>"+arr[i].type+"</td>"+
"<td>"+arr[i].mantaincetime.substring(0,10)+"</td>"+
"<td>"+arr[i].updatetime.substring(0,10)+"</td>"+
"<td><input type='button' value='建议' class='advice' index='"+arr[i].id+"'></td>"+
"</tr>")
}
},
error:function(){
layer.alert("查找失败")
}
})
}
//加载分页
function loadPage(){
var username = $(".username").val().trim()
var carname = $(".carname").val().trim()
$.ajax({
url:"Admin?action=getCount&username="+username+"&carname="+carname,
type:"get",
success:function(value){
var count = value.msg
$(".page").empty()
$(".page").append("<li class='first'>首页</li>")
$(".page").append("<li class='prev'>上一页</li>")
for(var i=0;i<Math.ceil(count/pageSize);i++){
if(i==0){
$(".page").append("<li class='current item'>"+(i+1)+"</li>")
}else{
$(".page").append("<li class='item'>"+(i+1)+"</li>")
}
}
$(".page").append("<li class='next'>下一页</li>")
$(".page").append("<li class='last'>尾页</li>")
},
error:function(){
layer.alert("查找失败")
}
})
}
//加载数据
loadData(1)
loadPage()
//搜索框搜索
$(".search_btn").on("click",function(){
loadData(1)
loadPage()
})
//指定页码加载
$(".page").on("click",".item",function(){
//数据切换
loadData($(this).text())
//样式切换
$(this).addClass("current").siblings().removeClass("current")
$(".checkAll").prop("checked",false)
})
//首页切换
$(".page").on("click",".first",function(){
//数据切换
loadData(1)
//样式切换
$(".item").removeClass("current").first().addClass("current")
})
//尾页切换
$(".page").on("click",".last",function(){
//数据切换
loadData($(".item").length)
//样式切换
$(".item").removeClass("current").last().addClass("current")
$(".checkAll").prop("checked",false)
})
//上一页切换
$(".page").on("click",".prev",function(){
if($("li.current").text()==1){
layer.alert("当前已经是第一页啦")
return
}
//数据切换
loadData($("li.current").text()-1)
//样式切换
$("li.current").removeClass("current").prev().addClass("current")
$(".checkAll").prop("checked",false)
})
//下一页切换
$(".page").on("click",".next",function(){
if($("li.current").text()==$(".item").length){
layer.alert("当前已经是最后页啦")
return
}
//数据切换
loadData(parseInt($("li.current").text())+1)
//样式切换
$("li.current").removeClass("current").next().addClass("current")
$(".checkAll").prop("checked",false)
})
//建议
$("tbody").on("click",".advice",function(){
var index = $(this).attr("index")
$.ajax({
url:"Admin?action=getAdviceId&id="+index,
type:"get",
success:function(value){
var arr = value.data
var content = "<div style='display: flex;margin: 5%;justify-content: space-between;'>"+
"<div style='width: 45%;'>"+
"<h3 style='text-align: center;'>车辆信息</h3>"+
"<p>车主:"+arr[0].username+"</p>"+
"<p>汽车名称:"+arr[0].carname+"</p>"+
"<p>车辆型号:"+arr[0].model+"</p>"+
"<p>里程数:"+arr[0].mileage+"</p>"+
"<p>发动机排量:"+arr[0].displace+"</p>"+
"<p>生产年份:"+arr[0].producetime.substring(0,10)+"</p>"+
"<p>购买日期:"+arr[0].buytime.substring(0,10)+"</p>"+
"<p>车辆图:<img src='upload/"+arr[0].img+"' style='width: 60%;height: auto;object-fit: cover;'></p>"+
"<p>备注:"+arr[0].other+"</p>"+
"</div>"+
"<div style='width: 45%;'>"+
"<h3 style='text-align: center;'>保养信息</h3>"+
"<p>保养类型:"+arr[0].type+"</p>"+
"<p>车体保养:"+arr[0].body+"</p>"+
"<p>车内保养:"+arr[0].inner+"</p>"+
"<p>车体翻新:"+arr[0].renovate+"</p>"+
"<p>发动机保养:"+arr[0].engine+"</p>"+
"<p>零部件更换:"+arr[0].component+"</p>"+
"<p>清洗和维护:"+arr[0].clear+"</p>"+
"<p>其它:"+arr[0].others+"</p>"+
"<p>上次保养时间:"+arr[0].mantaincetime.substring(0,10)+"</p>"+
"</div>"+
"</div>"+
"<div style='margin: 0% 10% 5% 10%;width: 80%;'>"+
"<h4>建议</h4>"+
"<div style='width: 90%;'>"+
"<textarea name='' id='' cols='70' rows='10' class='content'>"+arr[0].advice+"</textarea>"+
"</div>"+
"</div>"+
"<div style='margin:0% 35% 5%;'>"+
"<input type='button' value='建议' style='outline: none;padding: 3px 6px;margin: 0 5px;background-color: aquamarine;'><input type='button' value='取消' style='outline: none;padding: 3px 6px;margin: 0 5px;background-color: rgb(146, 230, 245);'>"+
"</div>"
layer.open({
type: 1, // page 层类型
area: ['700px', '500px'],
title: arr[0].column,
title_position: 'middle', // 标题居中显示
shade: 0.3, // 遮罩透明度
shadeClose: true, // 点击遮罩区域,关闭弹层
maxmin: true, // 允许全屏最小化
anim: 0, // 0-6 的动画形式,-1 不开启
content: content,
success: function(layero) {
var textarea = layero.find('textarea');
var adviceBtn = layero.find('input[value="建议"]');
var cancelBtn = layero.find('input[value="取消"]');
adviceBtn.on('click', function() {
var suggestion = textarea.val(); // 获取建议内容
$.ajax({
url:"Admin",
type:"post",
data:{
id:index,
suggestion,
action:"advice"
},
success:function(value){
layer.msg(value.msg,function(){
layer.closeAll(); // 关闭当前弹窗
})
},
error:function(){
alert("建议信息提交失败啦")
}
})
});
// 处理取消操作
cancelBtn.on('click', function() {
layer.closeAll(); // 关闭当前弹窗
});
}
});
},
error:function(){
layer.alert("查找失败")
},
})
})
④管理员 公告管理页面announcement.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="resource/css/manage.css">
<script src="resource/js/jquery.js"></script>
<script src="resource/js/jquery.cookie.js"></script>
<script src="resource/layer/layer.js"></script>
<script src="resource/js/announce.js" defer></script>
</head>
<body>
<div class="container">
<div class="search_box">
<div class="search">
<select class='colum'>
</select>
<input type="text" placeholder="请输入标题" class="title">
<input type="text" placeholder="请输入内容关键字" class="content">
<input type="button" value="查找" class="search_btn">
</div>
<div class="btns">
<input type="button" value="批量删除" class="deleteAll">
<input type="button" value="添加" class="add">
</div>
</div>
</div>
<table border="1" >
<thead>
<tr>
<th style="width: 4%;"><input type="checkbox" name="" id="" class="checkAll"></th>
<th style="width: 6%;">序号</th>
<th>公告栏目</th>
<th>标题</th>
<th>内容</th>
<th style="width: 12%;">创建时间</th>
<th style="width: 15%;">操作</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<ul class="page">
</ul>
</body>
</html>announce.js
//剪裁方法
function cut_str(str,len){
if(str.length>len){
str=str.substring(0,len)+"..."
}
return str
}
//页面大小
var pageSize=4
// 获取查询字符串
var param = window.location.search; //?a=1
// 提取参数a的值
//var a = param.split('=')[1];
function loadData(page){
var title = $(".title").val().trim()
var content = $(".content").val().trim()
var colum_id = $(".colum").val()
$.ajax({
url:"Admin?action=getColum&title="+title+"&content="+content+"&page="+page+"&pageSize="+pageSize+"&colum_id="+colum_id,
type:"get",
success:function(value){
var arr = value.data
$("tbody").empty()
for(var i=0; i<arr.length;i++){
$("tbody").append("<tr>"+
"<td><input type='checkbox' index='"+arr[i].id+"' class='option'></td>"+
"<td>"+arr[i].id+"</td>"+
"<td>"+arr[i].column+"</td>"+
"<td>"+arr[i].title+"</td>"+
"<td>"+cut_str(arr[i].content,18)+"</td>"+
"<td>"+arr[i].createtime.substring(0,10)+"</td>"+
"<td><input type='button' value='修改'' class='update' index='"+arr[i].id+"'><input type='button' value='删除' class='delete' index='"+arr[i].id+"'><input type='button' value='发布' class='publish' index='"+arr[i].id+"'></td>"+
"</tr>")
}
},
error:function(){
alert("查找失败")
}
})
}
//加载分页
function loadPage(){
var title = $(".title").val().trim()
var content = $(".content").val().trim()
var colum_id = $(".colum").val()
$.ajax({
url:"Admin?action=getPage&title="+title+"&content="+content+"&colum_id="+colum_id,
type:"get",
success:function(value){
var count = value.msg
$(".page").empty()
$(".page").append("<li class='first'>首页</li>")
$(".page").append("<li class='prev'>上一页</li>")
for(var i=0;i<Math.ceil(count/pageSize);i++){
if(i==0){
$(".page").append("<li class='current item'>"+(i+1)+"</li>")
}else{
$(".page").append("<li class='item'>"+(i+1)+"</li>")
}
}
$(".page").append("<li class='next'>下一页</li>")
$(".page").append("<li class='last'>尾页</li>")
},
error:function(){
alert("查找失败")
}
})
}
//加载栏目
function loadMenu(){
$.ajax({
url:"Admin?action=getMenu",
type:"get",
async:false, //默认为异步请求,设置为同步
success:function(value){
var arr = value.data
$(".colum").append("<option value='0'>全部</option>")
for(var i=0; i<arr.length;i++){
$(".colum").append("<option value='"+arr[i].id+"'>"+arr[i].column+"</option>")
}
},
error:function(){
alert("栏目加载失败")
}
})
}
loadMenu()
//加载数据
loadData(1)
loadPage()
//搜索框搜索
$(".search_btn").on("click",function(){
loadData(1)
loadPage()
})
//指定页码加载
$(".page").on("click",".item",function(){
//数据切换
loadData($(this).text())
//样式切换
$(this).addClass("current").siblings().removeClass("current")
$(".checkAll").prop("checked",false)
})
//首页切换
$(".page").on("click",".first",function(){
//数据切换
loadData(1)
//样式切换
$(".item").removeClass("current").first().addClass("current")
})
//尾页切换
$(".page").on("click",".last",function(){
//数据切换
loadData($(".item").length)
//样式切换
$(".item").removeClass("current").last().addClass("current")
$(".checkAll").prop("checked",false)
})
//上一页切换
$(".page").on("click",".prev",function(){
if($("li.current").text()==1){
layer.alert("当前已经是第一页啦")
return
}
//数据切换
loadData($("li.current").text()-1)
//样式切换
$("li.current").removeClass("current").prev().addClass("current")
$(".checkAll").prop("checked",false)
})
//下一页切换
$(".page").on("click",".next",function(){
if($("li.current").text()==$(".item").length){
layer.alert("当前已经是最后页啦")
return
}
//数据切换
loadData(parseInt($("li.current").text())+1)
//样式切换
$("li.current").removeClass("current").next().addClass("current")
$(".checkAll").prop("checked",false)
})
//单个删除
$("tbody").on("click",".delete",function(){
var id = $(this).attr("index")
layer.confirm('确定要删除吗?', function(){
$.ajax({
url:"Admin",
type:"post",
data:{
id,
action:"delete_id"
},
success:function(value){
layer.msg(value.msg,{
icon: 2,
time: 2000 // 设置 2 秒后自动关闭
},function(){
location.reload() ``
})
},
error:function(){
layer.msg("删除信息失败啦")
}
})
}, function(){
layer.msg("感谢手下留情")
})
})
//批量删除
$(".deleteAll").on("click",function(){
var ids=""
for(var i=0;i<$(".option:checked").length;i++){
//$(".option:checked")[i].getAttribute("index") //js方法
ids +=$(".option:checked").eq(i).attr("index")+","
}
ids=ids.slice(0,-1) //slice(start,end) 不包含end,支持负数截取
if(ids.length==0){
layer.msg("请至少选择一项")
return
}
layer.confirm('确定要删除吗?', function(){
$.ajax({
url:"Admin",
type:"post",
data:{
ids,
action:"deleteAll"
},
success:function(value){
layer.msg(value.msg,function(){
location.reload()
})
},
error:function(){
layer.msg("批量删除信息失败啦")
}
})
}, function(){
layer.msg("感谢手下留情",function(){
location.reload()
})
})
})
//全选
$(".checkAll").on("change",function(){
if($(".checkAll").prop("checked")){
$(".option").prop("checked",true)
}else{
$(".option").prop("checked",false)
}
})
$("tbody").on("click",".option",function(){
var flag = true
for(var i=0;i<$(".option").length;i++){
flag &= $(".option").eq(i).prop("checked")
}
if(flag){
$(".checkAll").prop("checked",true)
}else{
$(".checkAll").prop("checked",false)
}
})
//添加
$(".add").on("click",function(){
var content = "<div style='margin: 5%;'>"+
"<div style='margin: 1%;'>"+
"<span style='font-size:17px'>公告栏目: </span>"+
"<select class='colum' style='padding: 5px;'></select>"+
"</div>"+
"<div style='margin: 1%;'>"+
"<span style='font-size:17px'>标题: </span>"+
"<input type='text' class='title' style='padding: 5px;'>"+
"</div>"+
"<div style='margin: 1%;'>"+
"<span style='font-size:17px'>内容: </span>"+
"<textarea name='' id='' cols='40' rows='10' class='content'></textarea>"+
"</div>"+
"<div style='margin: 1%;'>"+
"<input type='button' value='添加' style='outline: none;padding: 3px 6px;margin: 0 5px;background-color: aquamarine;''><input type='button' value='取消' style='outline: none;padding: 3px 6px;margin: 0 5px;background-color: rgb(146, 230, 245);'>"+
"</div>"
"</div>"
layer.open({
type: 1, // page 层类型
area: ['700px', '500px'],
title: '公告添加',
title_position: 'middle', // 标题居中显示
shade: 0.3, // 遮罩透明度
shadeClose: true, // 点击遮罩区域,关闭弹层
maxmin: true, // 允许全屏最小化
anim: 0, // 0-6 的动画形式,-1 不开启
content: content,
success: function(layero) {
$.ajax({
url:"Admin?action=getMenu",
type:"get",
async:false, //默认为异步请求,设置为同步
success:function(value){
var arr = value.data
for(var i=0; i<arr.length;i++){
$(".colum").append("<option value='"+arr[i].id+"'>"+arr[i].column+"</option>")
}
},
error:function(){
alert("添加栏目内容失败啦")
}
})
var addBtn = layero.find('input[value="添加"]');
var cancelBtn = layero.find('input[value="取消"]');
addBtn.on('click', function() {
var colum_id = layero.find('.colum').val()
var title = layero.find('.title').val()
var content = layero.find('.content').val()
$.ajax({
url:"Admin",
type:"post",
data:{
colum_id,
title,
content,
action:"add"
},
success:function(value){
layer.msg(value.msg,function(){
layer.closeAll(); // 关闭当前弹窗
})
location.reload()
},
error:function(){
alert("添加公告信息失败啦")
}
})
})
// 处理取消操作
cancelBtn.on('click', function() {
layer.closeAll(); // 关闭当前弹窗
});
}
});
})
//修改
$("tbody").on("click",".update",function(){
var id = $(this).attr("index")
if(id){
$.ajax({
url:"Admin?action=getColumId&id="+id,
type:"get",
success:function(value){
var obj = value.data[0]
var content = "<div style='margin: 5%;'>"+
"<div style='margin: 2%;'>"+
"<span style='font-size:20px'>公告"+obj.id+"</span>"+
"</div>"+
"<div style='margin: 1%;'>"+
"<span style='font-size:17px'>公告栏目: </span>"+
"<select class='colum' style='padding: 5px;'></select>"+
"</div>"+
"<div style='margin: 1%;'>"+
"<span style='font-size:17px'>标题: </span>"+
"<input type='text' class='title' style='padding: 5px;'>"+
"</div>"+
"<div style='margin: 1%;'>"+
"<span style='font-size:17px'>内容: </span>"+
"<textarea name='' id='' cols='40' rows='10' class='content'>"+obj.content+"</textarea>"+
"</div>"+
"<div style='margin: 1%;'>"+
"<span style='font-size:15px;color: rgb(171, 39, 9);'>创建时间:"+obj.createtime+"</span>"+
"</div>"+
"<div style='margin: 1%;'>"+
"<input type='button' value='修改' style='outline: none;padding: 3px 6px;margin: 0 5px;background-color: aquamarine;''><input type='button' value='取消' style='outline: none;padding: 3px 6px;margin: 0 5px;background-color: rgb(146, 230, 245);'>"+
"</div>"
"</div>"
layer.open({
type: 1, // page 层类型
area: ['700px', '500px'],
title: '公告修改',
title_position: 'middle', // 标题居中显示
shade: 0.3, // 遮罩透明度
shadeClose: true, // 点击遮罩区域,关闭弹层
maxmin: true, // 允许全屏最小化
anim: 0, // 0-6 的动画形式,-1 不开启
content: content,
success: function(layero) {
$.ajax({
url:"Admin?action=getMenu",
type:"get",
async:false, //默认为异步请求,设置为同步
success:function(value){
var arr = value.data
for(var i=0; i<arr.length;i++){
$(".colum").append("<option value='"+arr[i].id+"'>"+arr[i].column+"</option>")
}
},
error:function(){
alert("栏目加载失败啦")
}
})
layero.find('.colum').val(obj.colum_id)
layero.find('.title').val(obj.title)
layero.find('.createtime').val(obj.createtime)
var updateBtn = layero.find('input[value="修改"]');
var cancelBtn = layero.find('input[value="取消"]');
updateBtn.on('click', function() {
var id = obj.id
var colum_id = layero.find('.colum').val()
var title = layero.find('.title').val()
var content = layero.find('.content').val()
$.ajax({
url:"Admin",
type:"post",
data:{
id,
colum_id,
title,
content,
action:"update"
},
success:function(value){
layer.msg(value.msg,function(){
layer.closeAll(); // 关闭当前弹窗
})
},
error:function(){
alert("修改公告信息失败啦")
}
})
})
// 处理取消操作
cancelBtn.on('click', function() {
layer.closeAll(); // 关闭当前弹窗
});
}
});
},
error:function(){
layer.msg("单个加载公告信息失败啦")
}
})
}
})
//单个发布
$("tbody").on("click",".publish",function(){
var id = $(this).attr("index")
if(id){
$.ajax({
url:"Admin?action=getColumId&id="+id,
type:"get",
success:function(value){
var obj = value.data[0]
var str = '未发布'
if(obj.available==='1'){
str = '已发布'
}
var content = "<div style='margin: 5%;'>"+
"<div style='margin: 2%;'>"+
"<span style='font-size:20px'>公告"+obj.id+"</span>"+
"</div>"+
"<div style='margin: 1%;'>"+
"<span style='font-size:17px'>公告栏目: "+obj.column+"</span>"+
"</div>"+
"<div style='margin: 1%;'>"+
"<span style='font-size:17px'>标题: "+obj.title+"</span>"+
"</div>"+
"<div style='margin: 1%;'>"+
"<span style='font-size:17px'>内容: "+obj.content+"</span>"+
"</div>"+
"<div style='margin: 1%;'>"+
"<span style='font-size:17px'>发布情况: "+str+"</span>"+
"</div>"+
"<div style='margin: 1%;'>"+
"<span style='font-size:15px;color: rgb(171, 39, 9);'>创建时间:"+obj.createtime+"</span>"+
"</div>"+
"<div style='margin: 1%;'>"+
"<input type='button' value='发布' style='outline: none;padding: 3px 6px;margin: 0 5px;background-color: rgb(225, 138, 201);'><input type='button' value='停止发布' style='outline: none;padding: 3px 6px;margin: 0 5px;background-color: aquamarine;'><input type='button' value='取消' style='outline: none;padding: 3px 6px;margin: 0 5px;background-color: rgb(146, 230, 245);'>"+
"</div>"
"</div>"
layer.open({
type: 1, // page 层类型
area: ['700px', '500px'],
title: '公告发布',
title_position: 'middle', // 标题居中显示
shade: 0.3, // 遮罩透明度
shadeClose: true, // 点击遮罩区域,关闭弹层
maxmin: true, // 允许全屏最小化
anim: 0, // 0-6 的动画形式,-1 不开启
content: content,
success: function(layero) {
var publishBtn = layero.find('input[value="发布"]');
var noBtn = layero.find('input[value="停止发布"]');
var cancelBtn = layero.find('input[value="取消"]');
if(obj.available==='2'){
publishBtn.on('click', function() {
var id = obj.id
$.ajax({
url:"Admin",
type:"post",
data:{
id,
action:"publish"
},
success:function(value){
layer.msg(value.msg,function(){
layer.closeAll(); // 关闭当前弹窗
})
},
error:function(){
alert("公告信息发布失败啦")
}
})
})
}else{
noBtn.on('click', function() {
var id = obj.id
$.ajax({
url:"Admin",
type:"post",
data:{
id,
action:"no_publish"
},
success:function(value){
layer.msg(value.msg,function(){
layer.closeAll(); // 关闭当前弹窗
})
},
error:function(){
alert("公告信息发布失败啦")
}
})
})
}
// 处理取消操作
cancelBtn.on('click', function() {
layer.closeAll(); // 关闭当前弹窗
});
}
});
},
error:function(){
layer.msg("单个加载公告信息失败啦")
}
})
}
})
⑤管理员 用户留言管理页面user_message.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="resource/css/manage.css">
<script src="resource/js/jquery.js"></script>
<script src="resource/js/jquery.cookie.js"></script>
<script src="resource/layer/layer.js"></script>
<script src="resource/js/message.js" defer></script>
</head>
<body>
<div class="container">
<div class="search_box">
<div class="search">
<input type="text" placeholder="请输入留言关键字" class="message">
<input type="text" placeholder="请输入用户名" class="username">
<input type="button" value="查找" class="search_btn">
</div>
</div>
</div>
<table border="1" >
<thead>
<tr>
<th style="width: 5%;">序号</th>
<th style="width: 10%;">用户</th>
<th>标题</th>
<th>留言</th>
<th style="width: 10%;">留言时间</th>
<th>回复</th>
<th style="width: 10%;">操作</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<ul class="page">
</ul>
</body>
</html>message.js
//剪裁方法
function cut_str(str,len){
if(str.length>len){
str=str.substring(0,len)+"..."
}
return str
}
//页面大小
var pageSize=4
function loadData(page){
var message = $(".message").val().trim()
var username = $(".username").val().trim()
$.ajax({
url:"Admin?action=getMessage&username="+username+"&message="+message+"&page="+page+"&pageSize="+pageSize,
type:"get",
success:function(value){
var arr = value.data
$("tbody").empty()
for(var i=0; i<arr.length;i++){
$("tbody").append("<tr>"+
"<td>"+arr[i].id+"</td>"+
"<td>"+arr[i].username+"</td>"+
"<td>"+arr[i].title+"</td>"+
"<td>"+cut_str(arr[i].message,16)+"</td>"+
"<td>"+arr[i].updatetime.substring(0,10)+"</td>"+
"<td>"+cut_str(arr[i].answer,16)+"</td>"+
"<td><input type='button' value='查看详情' class='detail' index='"+arr[i].id+"'></td>"+
"</tr>")
}
},
error:function(){
alert("查找失败")
}
})
}
//加载分页
function loadPage(){
var message = $(".message").val().trim()
var username = $(".username").val().trim()
$.ajax({
url:"Admin?action=getMecount&username="+username+"&message="+message,
type:"get",
success:function(value){
var count = value.msg
$(".page").empty()
$(".page").append("<li class='first'>首页</li>")
$(".page").append("<li class='prev'>上一页</li>")
for(var i=0;i<Math.ceil(count/pageSize);i++){
if(i==0){
$(".page").append("<li class='current item'>"+(i+1)+"</li>")
}else{
$(".page").append("<li class='item'>"+(i+1)+"</li>")
}
}
$(".page").append("<li class='next'>下一页</li>")
$(".page").append("<li class='last'>尾页</li>")
},
error:function(){
alert("查找失败")
}
})
}
//加载数据
loadData(1)
loadPage()
//搜索框搜索
$(".search_btn").on("click",function(){
loadData(1)
loadPage()
})
//指定页码加载
$(".page").on("click",".item",function(){
//数据切换
loadData($(this).text())
//样式切换
$(this).addClass("current").siblings().removeClass("current")
$(".checkAll").prop("checked",false)
})
//首页切换
$(".page").on("click",".first",function(){
//数据切换
loadData(1)
//样式切换
$(".item").removeClass("current").first().addClass("current")
})
//尾页切换
$(".page").on("click",".last",function(){
//数据切换
loadData($(".item").length)
//样式切换
$(".item").removeClass("current").last().addClass("current")
$(".checkAll").prop("checked",false)
})
//上一页切换
$(".page").on("click",".prev",function(){
if($("li.current").text()==1){
layer.alert("当前已经是第一页啦")
return
}
//数据切换
loadData($("li.current").text()-1)
//样式切换
$("li.current").removeClass("current").prev().addClass("current")
$(".checkAll").prop("checked",false)
})
//下一页切换
$(".page").on("click",".next",function(){
if($("li.current").text()==$(".item").length){
layer.alert("当前已经是最后页啦")
return
}
//数据切换
loadData(parseInt($("li.current").text())+1)
//样式切换
$("li.current").removeClass("current").next().addClass("current")
$(".checkAll").prop("checked",false)
})
//查看详情
$("tbody").on("click",".detail",function(){
var index = $(this).attr("index")
$.ajax({
url:"Admin?action=getMedetail&id="+index,
type:"get",
success:function(value){
var arr = value.data
var content = "<div style='margin: 5%;'>"+
"<h3>标题:"+arr[0].title+"</h3>"+
"<p>用户:"+arr[0].username+"</p>"+
"<p style='font-size: 16px;'>留言:"+arr[0].message+"</p>"+
"<p style='font-size: 14px;color: burlywood;'>留言时间:"+arr[0].updatetime+"</p>"+
"回复:<textarea name='' id='' cols='40' rows='10' class='content'>"+arr[0].answer+"</textarea><br>"+
"<input type='button' value='回复' style='outline: none;padding: 3px 6px;margin: 0 5px;background-color: aquamarine;''><input type='button' value='取消' style='outline: none;padding: 3px 6px;margin: 0 5px;background-color: rgb(146, 230, 245);'>"+
"</div>"
layer.open({
type: 1, // page 层类型
area: ['500px', '400px'],
title: '留言信息',
title_position: 'middle', // 标题居中显示
shade: 0.3, // 遮罩透明度
shadeClose: true, // 点击遮罩区域,关闭弹层
maxmin: true, // 允许全屏最小化
anim: 0, // 0-6 的动画形式,-1 不开启
content: content,
success: function(layero) {
var textarea = layero.find('textarea');
var answerBtn = layero.find('input[value="回复"]');
var cancelBtn = layero.find('input[value="取消"]');
answerBtn.on('click', function() {
var answer = textarea.val(); // 获取建议内容
$.ajax({
url:"Admin",
type:"post",
data:{
id:index,
answer,
action:"answer"
},
success:function(value){
layer.msg(value.msg,function(){
layer.closeAll(); // 关闭当前弹窗
})
location.reload()
},
error:function(){
alert("回复信息提交失败啦")
}
})
});
// 处理取消操作
cancelBtn.on('click', function() {
layer.closeAll(); // 关闭当前弹窗
});
}
});
},
error:function(){
layer.alert("加载详细信息失败啦")
}
})
})
⑥用户 车辆保养记录管理页面maintenance_records.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="resource/css/manage.css">
<script src="resource/js/jquery.js"></script>
<script src="resource/js/jquery.cookie.js"></script>
<script src="resource/layer/layer.js"></script>
<script src="resource/js/records.js" defer></script>
</head>
<body>
<div class="container">
<div class="search_box">
<div class="search">
<input type="text" placeholder="请输入汽车名称" class="carname">
<input type="button" value="查找" class="search_btn">
</div>
<div class="btns">
<input type="button" value="批量删除" class="deleteAll">
<input type="button" value="添加" class="add">
</div>
</div>
</div>
<table border="1" >
<thead>
<tr>
<th><input type="checkbox" name="" id="" class="checkAll"></th>
<th>序号</th>
<th>车辆名称</th>
<th>保养类型</th>
<th>车体保养</th>
<th>车内保养</th>
<th>车体翻新</th>
<th>发动机保养</th>
<th>零部件更换</th>
<th>清洗和维护</th>
<th>其它</th>
<th>上次保养时间</th>
<th style="width: 8%;">编辑操作</th>
<th style="width: 10%;">查看操作</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<ul class="page">
</ul>
</body>
</html>records.js
//剪裁方法
function cut_str(str,len){
if(str.length>len){
str=str.substring(0,len)+"..."
}
return str
}
//页面大小
var pageSize=4
var param = window.location.search;
var account = param.split('?')[1];
function loadData(page){
var carname = $(".carname").val().trim()
$.ajax({
url:"User?action=getRecords&carname="+carname+"&username="+account+"&page="+page+"&pageSize="+pageSize,
type:"get",
success:function(value){
var arr = value.data
$("tbody").empty()
for(var i=0; i<arr.length;i++){
$("tbody").append("<tr>"+
"<td><input type='checkbox' index='"+arr[i].id+"' class='option'></td>"+
"<td>"+arr[i].id+"</td>"+
"<td>"+arr[i].carname+"</td>"+
"<td>"+arr[i].type+"</td>"+
"<td>"+arr[i].body+"</td>"+
"<td>"+arr[i].inner+"</td>"+
"<td>"+arr[i].renovate+"</td>"+
"<td>"+arr[i].engine+"</td>"+
"<td>"+arr[i].component+"</td>"+
"<td>"+arr[i].clear+"</td>"+
"<td>"+arr[i].others+"</td>"+
"<td>"+arr[i].mantaincetime.substring(0,10)+"</td>"+
"<td><input type='button' value='修改' class='update' index='"+arr[i].id+"'><input type='button' value='删除' class='delete' index='"+arr[i].id+"'></td>"+
"<td><input type='button' value='查看保养建议' class='advice' kid='"+arr[i].id+"'><input type='button' value='查看车辆信息' class='vehicle' kid='"+arr[i].id+"'></td>"+
"</tr>")
}
},
error:function(){
alert("查找失败")
}
})
}
//加载分页
function loadPage(){
var carname = $(".carname").val().trim()
$.ajax({
url:"User?action=getRpage&carname="+carname+"&username="+account,
type:"get",
success:function(value){
var count = value.msg
$(".page").empty()
$(".page").append("<li class='first'>首页</li>")
$(".page").append("<li class='prev'>上一页</li>")
for(var i=0;i<Math.ceil(count/pageSize);i++){
if(i==0){
$(".page").append("<li class='current item'>"+(i+1)+"</li>")
}else{
$(".page").append("<li class='item'>"+(i+1)+"</li>")
}
}
$(".page").append("<li class='next'>下一页</li>")
$(".page").append("<li class='last'>尾页</li>")
},
error:function(){
alert("查找失败")
}
})
}
//加载数据
loadData(1)
loadPage()
//搜索框搜索
$(".search_btn").on("click",function(){
loadData(1)
loadPage()
})
//指定页码加载
$(".page").on("click",".item",function(){
//数据切换
loadData($(this).text())
//样式切换
$(this).addClass("current").siblings().removeClass("current")
$(".checkAll").prop("checked",false)
})
//首页切换
$(".page").on("click",".first",function(){
//数据切换
loadData(1)
//样式切换
$(".item").removeClass("current").first().addClass("current")
})
//尾页切换
$(".page").on("click",".last",function(){
//数据切换
loadData($(".item").length)
//样式切换
$(".item").removeClass("current").last().addClass("current")
$(".checkAll").prop("checked",false)
})
//上一页切换
$(".page").on("click",".prev",function(){
if($("li.current").text()==1){
layer.alert("当前已经是第一页啦")
return
}
//数据切换
loadData($("li.current").text()-1)
//样式切换
$("li.current").removeClass("current").prev().addClass("current")
$(".checkAll").prop("checked",false)
})
//下一页切换
$(".page").on("click",".next",function(){
if($("li.current").text()==$(".item").length){
layer.alert("当前已经是最后页啦")
return
}
//数据切换
loadData(parseInt($("li.current").text())+1)
//样式切换
$("li.current").removeClass("current").next().addClass("current")
$(".checkAll").prop("checked",false)
})
//单个删除
$("tbody").on("click",".delete",function(){
var id = $(this).attr("index")
console.log(id)
layer.confirm('确定要删除吗?', function(){
$.ajax({
url:"User",
type:"post",
data:{
id,
action:"del_id"
},
success:function(value){
layer.msg(value.msg,{
icon: 2,
time: 2000 // 设置 2 秒后自动关闭
},function(){
location.reload() ``
})
},
error:function(){
layer.msg("删除信息失败啦")
}
})
}, function(){
layer.msg("感谢手下留情")
})
})
//批量删除
$(".deleteAll").on("click",function(){
var ids=""
for(var i=0;i<$(".option:checked").length;i++){
//$(".option:checked")[i].getAttribute("index") //js方法
ids +=$(".option:checked").eq(i).attr("index")+","
}
ids=ids.slice(0,-1) //slice(start,end) 不包含end,支持负数截取
if(ids.length==0){
layer.msg("请至少选择一项")
return
}
layer.confirm('确定要删除吗?', function(){
$.ajax({
url:"User",
type:"post",
data:{
ids,
action:"delAll"
},
success:function(value){
layer.msg(value.msg,function(){
location.reload()
})
},
error:function(){
layer.msg("批量删除信息失败啦")
}
})
}, function(){
layer.msg("感谢手下留情",function(){
location.reload()
})
})
})
//全选
$(".checkAll").on("change",function(){
if($(".checkAll").prop("checked")){
$(".option").prop("checked",true)
}else{
$(".option").prop("checked",false)
}
})
$("tbody").on("click",".option",function(){
var flag = true
for(var i=0;i<$(".option").length;i++){
flag &= $(".option").eq(i).prop("checked")
}
if(flag){
$(".checkAll").prop("checked",true)
}else{
$(".checkAll").prop("checked",false)
}
})
//查看车辆信息
$("tbody").on("click",".vehicle",function(){
var id = $(this).attr("kid")
$.ajax({
url:"User?action=getVeinform&id="+id,
type:"get",
success:function(value){
var arr = value.data
var content = "<div style='margin: 5%;'>"+
"<h3>车辆信息</h3>"+
"<p>汽车名称:"+arr[0].carname+"</p>"+
"<p>车辆型号:"+arr[0].model+"</p>"+
"<p>里程数:"+arr[0].mileage+"</p>"+
"<p>发动机排量:"+arr[0].displace+"</p>"+
"<p>生产年份:"+arr[0].producetime.substring(0,10)+"</p>"+
"<p>购买日期:"+arr[0].buytime.substring(0,10)+"</p>"+
"<p>车辆图:<img src='upload/"+arr[0].img+"' style='width:60%;height:auto;object-fit:cover'></p>"+
"<p>备注:"+arr[0].other+"</p></div>"
layer.open({
type: 1, // page 层类型
area: ['600px', '500px'],
title: '车辆信息',
title_position: 'middle', // 标题居中显示
shade: 0.3, // 遮罩透明度
shadeClose: true, // 点击遮罩区域,关闭弹层
maxmin: true, // 允许全屏最小化
anim: 0, // 0-6 的动画形式,-1 不开启
content: content,
});
},
error:function(){
layer.alert("加载车辆信息失败啦")
}
})
})
//查看保养建议
$("tbody").on("click",".advice",function(){
var id = $(this).attr("kid")
$.ajax({
url:"User?action=getReadvice&id="+id,
type:"get",
success:function(value){
var arr = value.data
var content = "<div style='margin: 5%;'>"
for(var i=0;i<arr.length;i++){
if(arr[i].advice==""){
content = content + "<h3>保养信息"+id+"</h3>"+
"<p style='font-size: 18px;'>暂时没有建议</p>"+
"<p style='font-size: 16px;color: rgb(171, 39, 9);'>上次保养时间:"+arr[i].mantaincetime.substring(0,10)+"</p><hr>"
}else{
content = content + "<h3>保养信息"+(i+1)+"</h3>"+
"<p style='font-size: 18px;'>建议:"+arr[i].advice+"</p>"+
"<p style='font-size: 16px;color: rgb(171, 39, 9);'>上次保养时间:"+arr[i].mantaincetime.substring(0,10)+"</p><hr>"
}
}
content = content + "</div>"
layer.open({
type: 1, // page 层类型
area: ['500px', '300px'],
title: '保养建议',
title_position: 'middle', // 标题居中显示
shade: 0.3, // 遮罩透明度
shadeClose: true, // 点击遮罩区域,关闭弹层
maxmin: true, // 允许全屏最小化
anim: 0, // 0-6 的动画形式,-1 不开启
content: content,
});
},
error:function(){
layer.alert("加载保养建议失败啦")
}
})
})
//添加
$(".add").on("click",function(){
var content = "<div style='margin: 5%;'>"+
"<div style='margin: 1%;'>"+
"<span style='font-size:17px'>汽车名称: </span>"+
"<select class='carname' style='padding:5px;'></select>"+
"</div>"+
"<div style='margin: 1%;'>"+
"<span style='font-size:17px'>保养类型: </span>"+
"<input type='text' class='type' style='padding: 5px;'>"+
"</div>"+
"<div style='margin: 1%;'>"+
"<span style='font-size:17px'>车体保养: </span>"+
"<input type='text' class='body' style='padding: 5px;'>"+
"</div>"+
"<div style='margin: 1%;'>"+
"<span style='font-size:17px'>车内保养: </span>"+
"<input type='text' class='inner' style='padding: 5px;'>"+
"</div>"+
"<div style='margin: 1%;'>"+
"<span style='font-size:17px'>车体翻新: </span>"+
"<input type='text' class='renovate' style='padding: 5px;'>"+
"</div>"+
"<div style='margin: 1%;'>"+
"<span style='font-size:17px'>发动机保养: </span>"+
"<input type='text' class='engine' style='padding: 5px;'>"+
"</div>"+
"<div style='margin: 1%;'>"+
"<span style='font-size:17px'>零部件更换: </span>"+
"<input type='text' class='component' style='padding: 5px;'>"+
"</div>"+
"<div style='margin: 1%;'>"+
"<span style='font-size:17px'>清洗和维护: </span>"+
"<input type='text' class='clear' style='padding: 5px;'>"+
"</div>"+
"<div style='margin: 1%;'>"+
"<span style='font-size:17px'>其它: </span>"+
"<input type='text' class='others' style='padding: 5px;'>"+
"</div>"+
"<div style='margin: 1%;'>"+
"<span style='font-size:17px'>上次保养时间: </span>"+
"<input type='datetime-local' class='mantaincetime'>"+
"</div>"+
"<div style='margin: 1%;'>"+
"<input type='button' value='添加' style='outline: none;padding: 3px 6px;margin: 0 5px;background-color: aquamarine;''><input type='button' value='取消' style='outline: none;padding: 3px 6px;margin: 0 5px;background-color: rgb(146, 230, 245);'>"+
"</div>"
"</div>"
layer.open({
type: 1, // page 层类型
area: ['700px', '500px'],
title: '保养信息添加',
title_position: 'middle', // 标题居中显示
shade: 0.3, // 遮罩透明度
shadeClose: true, // 点击遮罩区域,关闭弹层
maxmin: true, // 允许全屏最小化
anim: 0, // 0-6 的动画形式,-1 不开启
content: content,
success: function(layero) {
$.ajax({
url:"User?action=getCarId&username="+account,
type:"get",
async:false, //默认为异步请求,设置为同步
success:function(value){
var arr = value.data
for(var i=0; i<arr.length;i++){
$(".carname").append("<option value='"+arr[i].id+"'>"+arr[i].carname+"</option>")
}
},
error:function(){
alert("保养信息加载失败啦")
}
})
var addBtn = layero.find('input[value="添加"]');
var cancelBtn = layero.find('input[value="取消"]');
addBtn.on('click', function() {
var car_id = layero.find('.carname').val()
var type = layero.find('.type').val()
var body = layero.find('.body').val()
var inner = layero.find('.inner').val()
var renovate = layero.find('.renovate').val()
var engine = layero.find('.engine').val()
var component = layero.find('.component').val()
var clear = layero.find('.clear').val()
var others = layero.find('.others').val()
var mantaincetime = layero.find('.mantaincetime').val()
$.ajax({
url:"User",
type:"post",
data:{
car_id,
type,
body,
inner,
renovate,
engine,
component,
clear,
others,
mantaincetime,
action:"addRe"
},
success:function(value){
console.log(value.msg)
layer.msg(value.msg,{
icon: 1,
time: 2000 // 设置 2 秒后自动关闭
},function(){
layer.closeAll(); // 关闭当前弹窗
})
location.reload()
},
error:function(){
alert("添加车辆信息失败啦")
}
})
})
// 处理取消操作
cancelBtn.on('click', function() {
layer.closeAll(); // 关闭当前弹窗
});
}
})
})
//修改
$("tbody").on("click",".update",function(){
var id = $(this).attr("index")
if(id){
$.ajax({
url:"User?action=getReById&id="+id,
type:"get",
success:function(value){
var obj = value.data[0]
var content = "<div style='margin: 5%;'>"+
"<div style='margin: 1%;'>"+
"<span style='font-size:17px'>汽车名称: </span>"+
"<select class='carname' style='padding:5px;'></select>"+
"</div>"+
"<div style='margin: 1%;'>"+
"<span style='font-size:17px'>保养类型: </span>"+
"<input type='text' class='type' style='padding: 5px;'>"+
"</div>"+
"<div style='margin: 1%;'>"+
"<span style='font-size:17px'>车体保养: </span>"+
"<input type='text' class='body' style='padding: 5px;'>"+
"</div>"+
"<div style='margin: 1%;'>"+
"<span style='font-size:17px'>车内保养: </span>"+
"<input type='text' class='inner' style='padding: 5px;'>"+
"</div>"+
"<div style='margin: 1%;'>"+
"<span style='font-size:17px'>车体翻新: </span>"+
"<input type='text' class='renovate' style='padding: 5px;'>"+
"</div>"+
"<div style='margin: 1%;'>"+
"<span style='font-size:17px'>发动机保养: </span>"+
"<input type='text' class='engine' style='padding: 5px;'>"+
"</div>"+
"<div style='margin: 1%;'>"+
"<span style='font-size:17px'>零部件更换: </span>"+
"<input type='text' class='component' style='padding: 5px;'>"+
"</div>"+
"<div style='margin: 1%;'>"+
"<span style='font-size:17px'>清洗和维护: </span>"+
"<input type='text' class='clear' style='padding: 5px;'>"+
"</div>"+
"<div style='margin: 1%;'>"+
"<span style='font-size:17px'>其它: </span>"+
"<input type='text' class='others' style='padding: 5px;'>"+
"</div>"+
"<div style='margin: 1%;'>"+
"<span style='font-size:17px'>上次保养时间: </span>"+
"<input type='datetime-local' class='mantaincetime'>"+
"</div>"+
"<div style='margin: 1%;'>"+
"<input type='button' value='修改' style='outline: none;padding: 3px 6px;margin: 0 5px;background-color: aquamarine;''><input type='button' value='取消' style='outline: none;padding: 3px 6px;margin: 0 5px;background-color: rgb(146, 230, 245);'>"+
"</div>"
"</div>"
layer.open({
type: 1, // page 层类型
area: ['700px', '500px'],
title: '车辆保养信息修改',
title_position: 'middle', // 标题居中显示
shade: 0.3, // 遮罩透明度
shadeClose: true, // 点击遮罩区域,关闭弹层
maxmin: true, // 允许全屏最小化
anim: 0, // 0-6 的动画形式,-1 不开启
content: content,
success: function(layero) {
$.ajax({
url:"User?action=getCarId&username="+account,
type:"get",
async:false, //默认为异步请求,设置为同步
success:function(value){
var arr = value.data
for(var i=0; i<arr.length;i++){
$(".carname").append("<option value='"+arr[i].id+"'>"+arr[i].carname+"</option>")
}
},
error:function(){
alert("保养信息加载失败啦")
}
})
layero.find('.carname').val(obj.car_id)
layero.find('.type').val(obj.type)
layero.find('.body').val(obj.body)
layero.find('.inner').val(obj.inner)
layero.find('.renovate').val(obj.renovate)
layero.find('.engine').val(obj.engine)
layero.find('.component').val(obj.component)
layero.find('.clear').val(obj.clear)
layero.find('.others').val(obj.others)
layero.find('.mantaincetime').val(obj.mantaincetime)
var updateBtn = layero.find('input[value="修改"]');
var cancelBtn = layero.find('input[value="取消"]');
updateBtn.on('click', function() {
var id = obj.id
var car_id = layero.find('.carname').val()
var type = layero.find('.type').val()
var body = layero.find('.body').val()
var inner = layero.find('.inner').val()
var renovate = layero.find('.renovate').val()
var engine = layero.find('.engine').val()
var component = layero.find('.component').val()
var clear = layero.find('.clear').val()
var others = layero.find('.others').val()
var mantaincetime = layero.find('.mantaincetime').val()
$.ajax({
url:"User",
type:"post",
data:{
id,
car_id,
type,
body,
inner,
renovate,
engine,
component,
clear,
others,
mantaincetime,
action:"updateRe",
},
success:function(value){
console.log(value.msg)
layer.msg(value.msg,{
icon: 1,
time: 2000 // 设置 2 秒后自动关闭
},function(){
layer.closeAll(); // 关闭当前弹窗
})
location.reload()
},
error:function(){
alert("修改公告信息失败啦")
}
})
})
// 处理取消操作
cancelBtn.on('click', function() {
layer.closeAll(); // 关闭当前弹窗
});
}
});
},
error:function(){
layer.msg("修改车辆保养信息失败啦")
}
})
}
})
⑦用户 车辆信息管理页面vehicle_information.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="resource/css/manage.css">
<script src="resource/js/jquery.js"></script>
<script src="resource/js/jquery.cookie.js"></script>
<script src="resource/layer/layer.js"></script>
<script src="resource/js/vehicle.js" defer></script>
</head>
<body>
<div class="container">
<div class="search_box">
<div class="search">
<input type="text" placeholder="请输入汽车名称" class="carname">
<input type="button" value="查找" class="search_btn">
</div>
<div class="btns">
<input type="button" value="批量删除" class="deleteAll">
<input type="button" value="添加" class="add">
</div>
</div>
</div>
<table border="1" >
<thead>
<tr>
<th><input type="checkbox" name="" id="" class="checkAll"></th>
<th>序号</th>
<th>汽车名称</th>
<th>车辆型号</th>
<th>里程数</th>
<th>发动机排量</th>
<th>生产年份</th>
<th>购买日期</th>
<th>车辆图片</th>
<th>备注</th>
<th style="width: 8%;">编辑操作</th>
<th style="width: 10%;">查看操作</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<ul class="page">
</ul>
</body>
</html>vehicle.js
//剪裁方法
function cut_str(str,len){
if(str.length>len){
str=str.substring(0,len)+"..."
}
return str
}
//页面大小
var pageSize=4
var param = window.location.search;
var account = param.split('?')[1];
function loadData(page){
var car = $(".carname").val().trim()
$.ajax({
url:"User?action=getVehicle&carname="+car+"&username="+account+"&page="+page+"&pageSize="+pageSize,
type:"get",
success:function(value){
var arr = value.data
$("tbody").empty()
for(var i=0; i<arr.length;i++){
$("tbody").append("<tr>"+
"<td><input type='checkbox' index='"+arr[i].id+"' class='option'></td>"+
"<td>"+arr[i].id+"</td>"+
"<td>"+arr[i].carname+"</td>"+
"<td>"+arr[i].model+"</td>"+
"<td>"+arr[i].mileage+"</td>"+
"<td>"+arr[i].displace+"</td>"+
"<td>"+arr[i].producetime.substring(0,10)+"</td>"+
"<td>"+arr[i].buytime.substring(0,10)+"</td>"+
"<td><img src='upload/"+arr[i].img+"' style='width:70px;height:55px;object-fit:cover'></td>"+
"<td>"+arr[i].other+"</td>"+
"<td><input type='button' value='修改' class='update' index='"+arr[i].id+"'><input type='button' value='删除' class='delete' index='"+arr[i].id+"'></td>"+
"<td><input type='button' value='查看保养信息' class='inform' kid='"+arr[i].id+"'><input type='button' value='查看保养建议' class='advice' kid='"+arr[i].id+"'></td>"+
"</tr>")
}
},
error:function(){
alert("查找失败")
}
})
}
//加载分页
function loadPage(){
var carname = $(".carname").val().trim()
$.ajax({
url:"User?action=getVpage&carname="+carname+"&username="+account,
type:"get",
success:function(value){
var count = value.msg
$(".page").empty()
$(".page").append("<li class='first'>首页</li>")
$(".page").append("<li class='prev'>上一页</li>")
for(var i=0;i<Math.ceil(count/pageSize);i++){
if(i==0){
$(".page").append("<li class='current item'>"+(i+1)+"</li>")
}else{
$(".page").append("<li class='item'>"+(i+1)+"</li>")
}
}
$(".page").append("<li class='next'>下一页</li>")
$(".page").append("<li class='last'>尾页</li>")
},
error:function(){
alert("查找失败")
}
})
}
//加载数据
loadData(1)
loadPage()
//搜索框搜索
$(".search_btn").on("click",function(){
loadData(1)
loadPage()
})
//指定页码加载
$(".page").on("click",".item",function(){
//数据切换
loadData($(this).text())
//样式切换
$(this).addClass("current").siblings().removeClass("current")
$(".checkAll").prop("checked",false)
})
//首页切换
$(".page").on("click",".first",function(){
//数据切换
loadData(1)
//样式切换
$(".item").removeClass("current").first().addClass("current")
})
//尾页切换
$(".page").on("click",".last",function(){
//数据切换
loadData($(".item").length)
//样式切换
$(".item").removeClass("current").last().addClass("current")
$(".checkAll").prop("checked",false)
})
//上一页切换
$(".page").on("click",".prev",function(){
if($("li.current").text()==1){
layer.alert("当前已经是第一页啦")
return
}
//数据切换
loadData($("li.current").text()-1)
//样式切换
$("li.current").removeClass("current").prev().addClass("current")
$(".checkAll").prop("checked",false)
})
//下一页切换
$(".page").on("click",".next",function(){
if($("li.current").text()==$(".item").length){
layer.alert("当前已经是最后页啦")
return
}
//数据切换
loadData(parseInt($("li.current").text())+1)
//样式切换
$("li.current").removeClass("current").next().addClass("current")
$(".checkAll").prop("checked",false)
})
//单个删除
$("tbody").on("click",".delete",function(){
var id = $(this).attr("index")
layer.confirm('确定要删除吗?', function(){
$.ajax({
url:"User",
type:"post",
data:{
id,
action:"delete_id"
},
success:function(value){
layer.msg(value.msg,{
icon: 2,
time: 2000 // 设置 2 秒后自动关闭
},function(){
location.reload() ``
})
},
error:function(){
layer.msg("删除信息失败啦")
}
})
}, function(){
layer.msg("感谢手下留情")
})
})
//批量删除
$(".deleteAll").on("click",function(){
var ids=""
for(var i=0;i<$(".option:checked").length;i++){
//$(".option:checked")[i].getAttribute("index") //js方法
ids +=$(".option:checked").eq(i).attr("index")+","
}
ids=ids.slice(0,-1) //slice(start,end) 不包含end,支持负数截取
if(ids.length==0){
layer.msg("请至少选择一项")
return
}
layer.confirm('确定要删除吗?', function(){
$.ajax({
url:"User",
type:"post",
data:{
ids,
action:"deleteAll"
},
success:function(value){
layer.msg(value.msg,function(){
location.reload()
})
},
error:function(){
layer.msg("批量删除信息失败啦")
}
})
}, function(){
layer.msg("感谢手下留情",function(){
location.reload()
})
})
})
//全选
$(".checkAll").on("change",function(){
if($(".checkAll").prop("checked")){
$(".option").prop("checked",true)
}else{
$(".option").prop("checked",false)
}
})
$("tbody").on("click",".option",function(){
var flag = true
for(var i=0;i<$(".option").length;i++){
flag &= $(".option").eq(i).prop("checked")
}
if(flag){
$(".checkAll").prop("checked",true)
}else{
$(".checkAll").prop("checked",false)
}
})
//查看保养信息
$("tbody").on("click",".inform",function(){
var id = $(this).attr("kid")
$.ajax({
url:"User?action=getReinform&id="+id,
type:"get",
success:function(value){
var arr = value.data
var content = "<div style='margin: 5%;'>"
for(var i=0;i<arr.length;i++){
content = content + "<h3>保养信息"+(i+1)+"</h3>"+
"<p>保养类型:"+arr[i].type+"</p>"+
"<p>车体保养:"+arr[i].body+"</p>"+
"<p>车内保养:"+arr[i].inner+"</p>"+
"<p>车体翻新:"+arr[i].renovate+"</p>"+
"<p>发动机保养:"+arr[i].engine+"</p>"+
"<p>零部件更换:"+arr[i].component+"</p>"+
"<p>清洗和维护:"+arr[i].clear+"</p>"+
"<p>其它:"+arr[i].others+"</p>"+
"<p style='font-size: 15px;color: rgb(171, 39, 9);'>上次保养时间:"+arr[i].mantaincetime.substring(0,10)+"</p><hr>"
}
content = content + "</div>"
layer.open({
type: 1, // page 层类型
area: ['500px', '300px'],
title: '保养信息',
title_position: 'middle', // 标题居中显示
shade: 0.3, // 遮罩透明度
shadeClose: true, // 点击遮罩区域,关闭弹层
maxmin: true, // 允许全屏最小化
anim: 0, // 0-6 的动画形式,-1 不开启
content: content,
});
},
error:function(){
layer.alert("加载保养信息失败啦")
}
})
})
//查看保养建议
$("tbody").on("click",".advice",function(){
var id = $(this).attr("kid")
$.ajax({
url:"User?action=getReinform&id="+id,
type:"get",
success:function(value){
var arr = value.data
var content = "<div style='margin: 5%;'>"
for(var i=0;i<arr.length;i++){
if(arr[i].advice==""){
content = content + "<h3>保养信息"+(i+1)+"</h3>"+
"<p style='font-size: 18px;'>暂时没有建议</p>"+
"<p style='font-size: 16px;color: rgb(171, 39, 9);'>上次保养时间:"+arr[i].mantaincetime.substring(0,10)+"</p><hr>"
}else{
content = content + "<h3>保养信息"+(i+1)+"</h3>"+
"<p style='font-size: 18px;'>建议:"+arr[i].advice+"</p>"+
"<p style='font-size: 16px;color: rgb(171, 39, 9);'>上次保养时间:"+arr[i].mantaincetime.substring(0,10)+"</p><hr>"
}
}
content = content + "</div>"
layer.open({
type: 1, // page 层类型
area: ['500px', '300px'],
title: '保养建议',
title_position: 'middle', // 标题居中显示
shade: 0.3, // 遮罩透明度
shadeClose: true, // 点击遮罩区域,关闭弹层
maxmin: true, // 允许全屏最小化
anim: 0, // 0-6 的动画形式,-1 不开启
content: content,
});
},
error:function(){
layer.alert("加载保养建议失败啦")
}
})
})
//添加
$(".add").on("click",function(){
var content = "<div style='margin: 5%;'>"+
"<div style='margin: 1%;'>"+
"<span style='font-size:17px'>汽车名称: </span>"+
"<input type='text' class='carname' style='padding: 5px;'>"+
"</div>"+
"<div style='margin: 1%;'>"+
"<span style='font-size:17px'>车辆型号: </span>"+
"<input type='text' class='model' style='padding: 5px;'>"+
"</div>"+
"<div style='margin: 1%;'>"+
"<span style='font-size:17px'>里程数: </span>"+
"<input type='text' class='mileage' style='padding: 5px;'>"+
"</div>"+
"<div style='margin: 1%;'>"+
"<span style='font-size:17px'>发动机排量: </span>"+
"<input type='text' class='displace' style='padding: 5px;'>"+
"</div>"+
"<div style='margin: 1%;'>"+
"<span style='font-size:17px'>生产年份: </span>"+
"<input type='datetime-local' class='producetime'>"+
"</div>"+
"<div style='margin: 1%;'>"+
"<span style='font-size:17px'>购买日期: </span>"+
"<input type='datetime-local' class='buytime'>"+
"</div>"+
"<div style='margin: 1%;'>"+
"<span style='font-size:17px'>车辆图片: </span>"+
"<form class='imgbox'>"+
"<input type='file' class='img' name='img'>"+
"<input type='hidden' class='file_value'>"+
"</form>"+
"<div class='img_display'></div>"+
"</div>"+
"<div style='margin: 1%;'>"+
"<span style='font-size:17px'>备注: </span>"+
"<textarea name='' id='' cols='40' rows='5' class='other'></textarea>"+
"</div>"+
"<div style='margin: 1%;'>"+
"<input type='button' value='添加' style='outline: none;padding: 3px 6px;margin: 0 5px;background-color: aquamarine;''><input type='button' value='取消' style='outline: none;padding: 3px 6px;margin: 0 5px;background-color: rgb(146, 230, 245);'>"+
"</div>"
"</div>"
layer.open({
type: 1, // page 层类型
area: ['700px', '500px'],
title: '车辆信息添加',
title_position: 'middle', // 标题居中显示
shade: 0.3, // 遮罩透明度
shadeClose: true, // 点击遮罩区域,关闭弹层
maxmin: true, // 允许全屏最小化
anim: 0, // 0-6 的动画形式,-1 不开启
content: content,
success: function(layero) {
//上传图片
$(".img").on("change",function(){
if($(".img").val()){
//对图片进行序列化
console.log($(".imgbox")[0])
var data = new FormData($(".imgbox")[0]) //把表单数据序列化
console.log(data.get("img").name)
$.ajax({
url:"Upload",
type:"post",
data:data,
contentType:false, //发送的数据格式,默认是文本
processData:false, //处理数据,以对象形式上传的数据会被转化成字符串的形式上传
success:function(value){
console.log(value)
$(".img_display").empty()
$(".img_display").append("<img src='upload/"+value.img+"' style='width:60px;height:auto;'>")
//给隐藏域设置值
$(".file_value").val(value.img)
},
error:function(){
layer.alert("上传图像出错啦!")
}
})
}else{
$("file_value").val("")
$(".img_display").empty()
layer.alert("请上传图片")
}
})
var addBtn = layero.find('input[value="添加"]');
var cancelBtn = layero.find('input[value="取消"]');
addBtn.on('click', function() {
var carname = layero.find('.carname').val()
var model = layero.find('.model').val()
var mileage = layero.find('.mileage').val()
var displace = layero.find('.displace').val()
var producetime = layero.find('.producetime').val()
var buytime = layero.find('.buytime').val()
var img = layero.find('.file_value').val()
var other = layero.find('.other').val()
$.ajax({
url:"User",
type:"post",
data:{
account:decodeURIComponent(account),
carname,
model,
mileage,
displace,
producetime,
buytime,
img,
other,
action:"addVe"
},
success:function(value){
console.log(value.msg)
layer.msg(value.msg,{
icon: 1,
time: 2000 // 设置 2 秒后自动关闭
},function(){
layer.closeAll(); // 关闭当前弹窗
})
location.reload()
},
error:function(){
alert("添加车辆信息失败啦")
}
})
})
// 处理取消操作
cancelBtn.on('click', function() {
layer.closeAll(); // 关闭当前弹窗
});
}
})
})
//修改
$("tbody").on("click",".update",function(){
var id = $(this).attr("index")
if(id){
$.ajax({
url:"User?action=getVeById&id="+id,
type:"get",
success:function(value){
var obj = value.data[0]
var content = "<div style='margin: 5%;'>"+
"<div style='margin: 1%;'>"+
"<span style='font-size:17px'>汽车名称: </span>"+
"<input type='text' class='carname' style='padding: 5px;'>"+
"</div>"+
"<div style='margin: 1%;'>"+
"<span style='font-size:17px'>车辆型号: </span>"+
"<input type='text' class='model' style='padding: 5px;'>"+
"</div>"+
"<div style='margin: 1%;'>"+
"<span style='font-size:17px'>里程数: </span>"+
"<input type='text' class='mileage' style='padding: 5px;'>"+
"</div>"+
"<div style='margin: 1%;'>"+
"<span style='font-size:17px'>发动机排量: </span>"+
"<input type='text' class='displace' style='padding: 5px;'>"+
"</div>"+
"<div style='margin: 1%;'>"+
"<span style='font-size:17px'>生产年份: </span>"+
"<input type='datetime-local' class='producetime'>"+
"</div>"+
"<div style='margin: 1%;'>"+
"<span style='font-size:17px'>购买日期: </span>"+
"<input type='datetime-local' class='buytime'>"+
"</div>"+
"<div style='margin: 1%;'>"+
"<span style='font-size:17px'>车辆图片: </span>"+
"<form class='imgbox'>"+
"<input type='file' class='img' name='img'>"+
"<input type='hidden' class='file_value'>"+
"</form>"+
"<div class='img_display'></div>"+
"</div>"+
"<div style='margin: 1%;'>"+
"<span style='font-size:17px'>备注: </span>"+
"<textarea name='' id='' cols='40' rows='5' class='other'></textarea>"+
"</div>"+
"<div style='margin: 1%;'>"+
"<input type='button' value='修改' style='outline: none;padding: 3px 6px;margin: 0 5px;background-color: aquamarine;''><input type='button' value='取消' style='outline: none;padding: 3px 6px;margin: 0 5px;background-color: rgb(146, 230, 245);'>"+
"</div>"
"</div>"
layer.open({
type: 1, // page 层类型
area: ['700px', '500px'],
title: '车辆信息修改',
title_position: 'middle', // 标题居中显示
shade: 0.3, // 遮罩透明度
shadeClose: true, // 点击遮罩区域,关闭弹层
maxmin: true, // 允许全屏最小化
anim: 0, // 0-6 的动画形式,-1 不开启
content: content,
success: function(layero) {
layero.find('.carname').val(obj.carname)
layero.find('.model').val(obj.model)
layero.find('.mileage').val(obj.mileage)
layero.find('.displace').val(obj.displace)
layero.find('.producetime').val(obj.producetime)
layero.find('.buytime').val(obj.buytime)
//隐藏域设置值
layero.find(".file_value").val(obj.img)
//缩略图回显
layero.find(".img_display").append("<img src='upload/"+obj.img+"' style='width:80px;height:60px;object-fit:cover'>")
//layero.find('.img').val(obj.img)
layero.find('.other').val(obj.other)
var updateBtn = layero.find('input[value="修改"]');
var cancelBtn = layero.find('input[value="取消"]');
//上传图片
$(".img").on("change",function(){
if($(".img").val()){
//对图片进行序列化
console.log($(".imgbox")[0])
var data = new FormData($(".imgbox")[0]) //把表单数据序列化
console.log(data.get("img").name)
$.ajax({
url:"Upload",
type:"post",
data:data,
contentType:false, //发送的数据格式,默认是文本
processData:false, //处理数据,以对象形式上传的数据会被转化成字符串的形式上传
success:function(value){
console.log(value)
$(".img_display").empty()
$(".img_display").append("<img src='upload/"+value.img+"' style='width:60px;height:auto;'>")
//给隐藏域设置值
$(".file_value").val(value.img)
},
error:function(){
layer.alert("上传图像出错啦!")
}
})
}else{
$("file_value").val("")
$(".img_display").empty()
layer.alert("请上传图片")
}
})
updateBtn.on('click', function() {
var id = obj.id
var carname = layero.find('.carname').val()
var model = layero.find('.model').val()
var mileage = layero.find('.mileage').val()
var displace = layero.find('.displace').val()
var producetime = layero.find('.producetime').val()
var buytime = layero.find('.buytime').val()
var img = layero.find('.file_value').val()
var other = layero.find('.other').val()
$.ajax({
url:"User",
type:"post",
data:{
id,
carname,
model,
mileage,
displace,
producetime,
buytime,
img,
other,
action:"updateVe",
},
success:function(value){
console.log(value.msg)
layer.msg(value.msg,{
icon: 1,
time: 2000 // 设置 2 秒后自动关闭
},function(){
layer.closeAll(); // 关闭当前弹窗
})
location.reload()
},
error:function(){
alert("修改公告信息失败啦")
}
})
})
// 处理取消操作
cancelBtn.on('click', function() {
layer.closeAll(); // 关闭当前弹窗
});
}
});
},
error:function(){
layer.msg("单个加载公告信息失败啦")
}
})
}
})
⑧用户 联系管理员页面contact_admin.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="resource/css/manage.css">
<script src="resource/js/jquery.js"></script>
<script src="resource/js/jquery.cookie.js"></script>
<script src="resource/layer/layer.js"></script>
<script src="resource/js/contact.js" defer></script>
</head>
<body>
<div class="container">
<div class="search_box">
<div class="search">
<input type="text" placeholder="请输入内容关键字" class="message">
<input type="text" placeholder="请输入标题" class="title">
<input type="button" value="查找" class="search_btn">
</div>
<div class="btns">
<input type="button" value="留言" class="leave">
</div>
</div>
</div>
<table border="1" >
<thead>
<tr>
<th style="width: 4%;">序号</th>
<th>标题</th>
<th style="width: 30%;">内容</th>
<th style="width: 30%;">回复</th>
<th style="width: 10%;">留言时间</th>
<th style="width: 6%;">操作</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<ul class="page">
</ul>
</body>
</html>contact.js
//剪裁方法
function cut_str(str,len){
if(str.length>len){
str=str.substring(0,len)+"..."
}
return str
}
//页面大小
var pageSize=4
var param = window.location.search;
var account = param.split('?')[1];
function loadData(page){
var message = $(".message").val().trim()
var title = $(".title").val().trim()
$.ajax({
url:"User?action=getMessage&title="+title+"&username="+account+"&message="+message+"&page="+page+"&pageSize="+pageSize,
type:"get",
success:function(value){
var arr = value.data
$("tbody").empty()
for(var i=0; i<arr.length;i++){
$("tbody").append("<tr>"+
"<td>"+arr[i].id+"</td>"+
"<td>"+cut_str(arr[i].title,10)+"</td>"+
"<td>"+cut_str(arr[i].message,20)+"</td>"+
"<td>"+cut_str(arr[i].answer,20)+"</td>"+
"<td>"+arr[i].updatetime.substring(0,10)+"</td>"+
"<td><input type='button' value='查看详情' class='detail' index='"+arr[i].id+"'></td>"+
"</tr>")
}
},
error:function(){
alert("查找失败")
}
})
}
//加载分页
function loadPage(){
var message = $(".message").val().trim()
var title = $(".title").val().trim()
$.ajax({
url:"User?action=getMecount&title="+title+"&message="+message+"&username="+account,
type:"get",
success:function(value){
var count = value.msg
$(".page").empty()
$(".page").append("<li class='first'>首页</li>")
$(".page").append("<li class='prev'>上一页</li>")
for(var i=0;i<Math.ceil(count/pageSize);i++){
if(i==0){
$(".page").append("<li class='current item'>"+(i+1)+"</li>")
}else{
$(".page").append("<li class='item'>"+(i+1)+"</li>")
}
}
$(".page").append("<li class='next'>下一页</li>")
$(".page").append("<li class='last'>尾页</li>")
},
error:function(){
alert("查找失败")
}
})
}
//加载数据
loadData(1)
loadPage()
//搜索框搜索
$(".search_btn").on("click",function(){
loadData(1)
loadPage()
})
//指定页码加载
$(".page").on("click",".item",function(){
//数据切换
loadData($(this).text())
//样式切换
$(this).addClass("current").siblings().removeClass("current")
$(".checkAll").prop("checked",false)
})
//首页切换
$(".page").on("click",".first",function(){
//数据切换
loadData(1)
//样式切换
$(".item").removeClass("current").first().addClass("current")
})
//尾页切换
$(".page").on("click",".last",function(){
//数据切换
loadData($(".item").length)
//样式切换
$(".item").removeClass("current").last().addClass("current")
$(".checkAll").prop("checked",false)
})
//上一页切换
$(".page").on("click",".prev",function(){
if($("li.current").text()==1){
layer.alert("当前已经是第一页啦")
return
}
//数据切换
loadData($("li.current").text()-1)
//样式切换
$("li.current").removeClass("current").prev().addClass("current")
$(".checkAll").prop("checked",false)
})
//下一页切换
$(".page").on("click",".next",function(){
if($("li.current").text()==$(".item").length){
layer.alert("当前已经是最后页啦")
return
}
//数据切换
loadData(parseInt($("li.current").text())+1)
//样式切换
$("li.current").removeClass("current").next().addClass("current")
$(".checkAll").prop("checked",false)
})
//查看详情
$("tbody").on("click",".detail",function(){
var index = $(this).attr("index")
$.ajax({
url:"Admin?action=getMedetail&id="+index,
type:"get",
success:function(value){
var arr = value.data
var content = "<div style='margin: 5%;'>"+
"<h3>标题:"+arr[0].title+"</h3>"+
"<p style='font-size: 18px;'>留言:"+arr[0].message+"</p>"+
"<p style='font-size: 18px;color: rgb(67, 238, 238);'>回复:"+arr[0].answer+"</p>"+
"<p style='font-size: 15px;color: burlywood;'>留言时间:"+arr[0].updatetime+"</p>"+
"</div>"
layer.open({
type: 1, // page 层类型
area: ['400px', '300px'],
title: '留言信息',
title_position: 'middle', // 标题居中显示
shade: 0.3, // 遮罩透明度
shadeClose: true, // 点击遮罩区域,关闭弹层
maxmin: true, // 允许全屏最小化
anim: 0, // 0-6 的动画形式,-1 不开启
content: content,
});
},
error:function(){
layer.alert("加载详细信息失败啦")
}
})
})
//留言
$(".leave").on("click",function(){
var content = "<div style='margin: 5%;'>"+
"<div style='margin: 1%;'>"+
"<span style='font-size:17px'>标题: </span>"+
"<input type='text' class='title' style='padding: 5px;width:50%;'>"+
"</div>"+
"<div style='margin: 1%;'>"+
"<span style='font-size:17px'>内容: </span>"+
"<textarea name='' id='' cols='50' rows='10' class='content'></textarea>"+
"</div>"+
"<div style='margin: 1%;'>"+
"<input type='button' value='留言' style='outline: none;padding: 3px 6px;margin: 0 5px;background-color: aquamarine;''><input type='button' value='取消' style='outline: none;padding: 3px 6px;margin: 0 5px;background-color: rgb(146, 230, 245);'>"+
"</div>"
"</div>"
layer.open({
type: 1, // page 层类型
area: ['700px', '400px'],
title: '留言',
title_position: 'middle', // 标题居中显示
shade: 0.3, // 遮罩透明度
shadeClose: true, // 点击遮罩区域,关闭弹层
maxmin: true, // 允许全屏最小化
anim: 0, // 0-6 的动画形式,-1 不开启
content: content,
success: function(layero) {
var leaveBtn = layero.find('input[value="留言"]');
var cancelBtn = layero.find('input[value="取消"]');
leaveBtn.on('click', function() {
var title = layero.find('.title').val()
var message = layero.find('.content').val()
$.ajax({
url:"User",
type:"post",
data:{
account:decodeURIComponent(account),
title,
message,
action:"leave"
},
success:function(value){
layer.msg(value.msg,function(){
layer.closeAll(); // 关闭当前弹窗
})
location.reload()
},
error:function(){
layer.alert("添加公告信息失败啦")
}
})
})
// 处理取消操作
cancelBtn.on('click', function() {
layer.closeAll(); // 关闭当前弹窗
});
}
});
})
![Flink 1.18.1 部署与配置[CentOS7]](https://img-blog.csdnimg.cn/direct/e06e1abfbca04bbf9c19452edeb41f08.png)