以下代码放到nodejs中运行
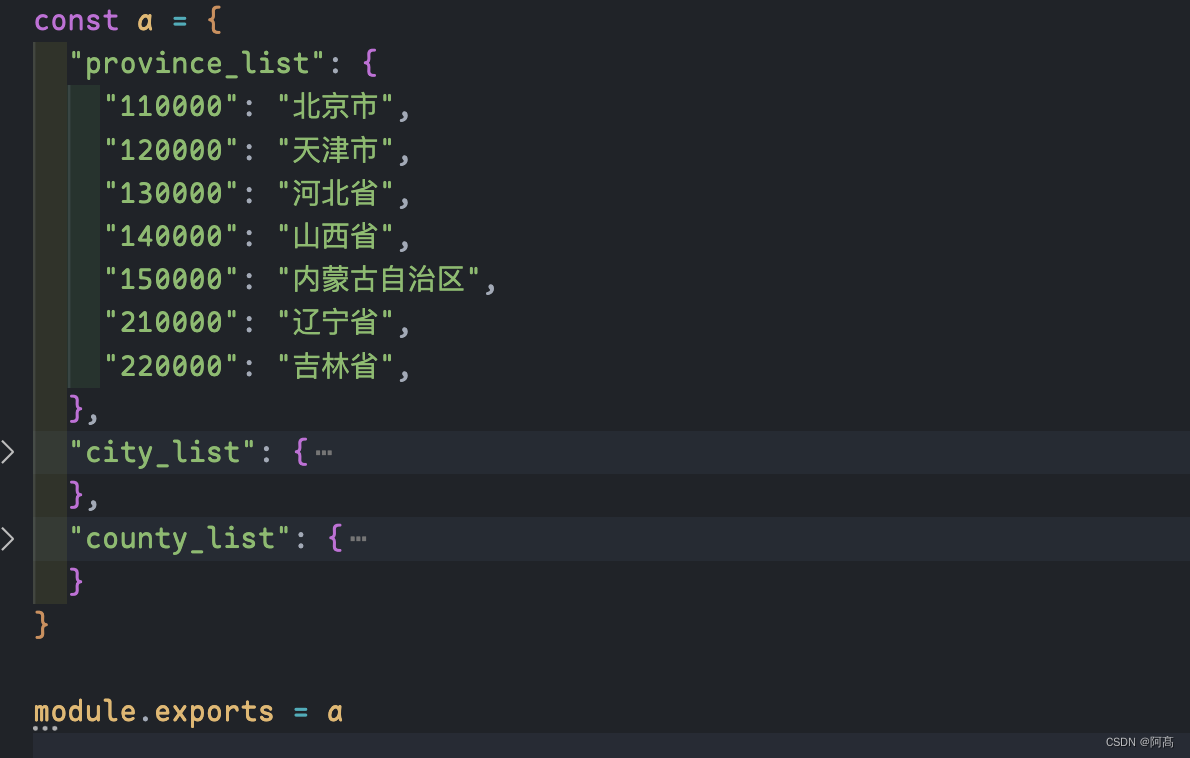
a.js文件内容,vant的数据,来自import { areaList } from '@vant/area-data',形如:

const fs = require('fs');
const a = require('./a.js');
const b = transformData(a);
fs.writeFileSync('./b.js', JSON.stringify(b,null,2));
function transformData(data) {
const result = [];
// 处理省级数据
for (const [provinceCode, provinceName] of Object.entries(data.province_list)) {
const provinceObj = {
children: [],
label: provinceName,
value: provinceCode
};
// 处理市级数据
for (const [cityCode, cityName] of Object.entries(data.city_list)) {
const provinceCode_ = provinceCode.slice(0, 2);
if (cityCode.startsWith(provinceCode_)) {
const cityObj = {
children: [],
label: cityName,
value: cityCode
};
// 处理区级数据
for (const [countyCode, countyName] of Object.entries(data.county_list)) {
const cityCode_ = cityCode.slice(0, 4);
if (countyCode.startsWith(cityCode_)) {
const countyObj = {
label: countyName,
value: countyCode
};
cityObj.children.push(countyObj);
}
}
provinceObj.children.push(cityObj);
}
}
result.push(provinceObj);
}
return result;
}
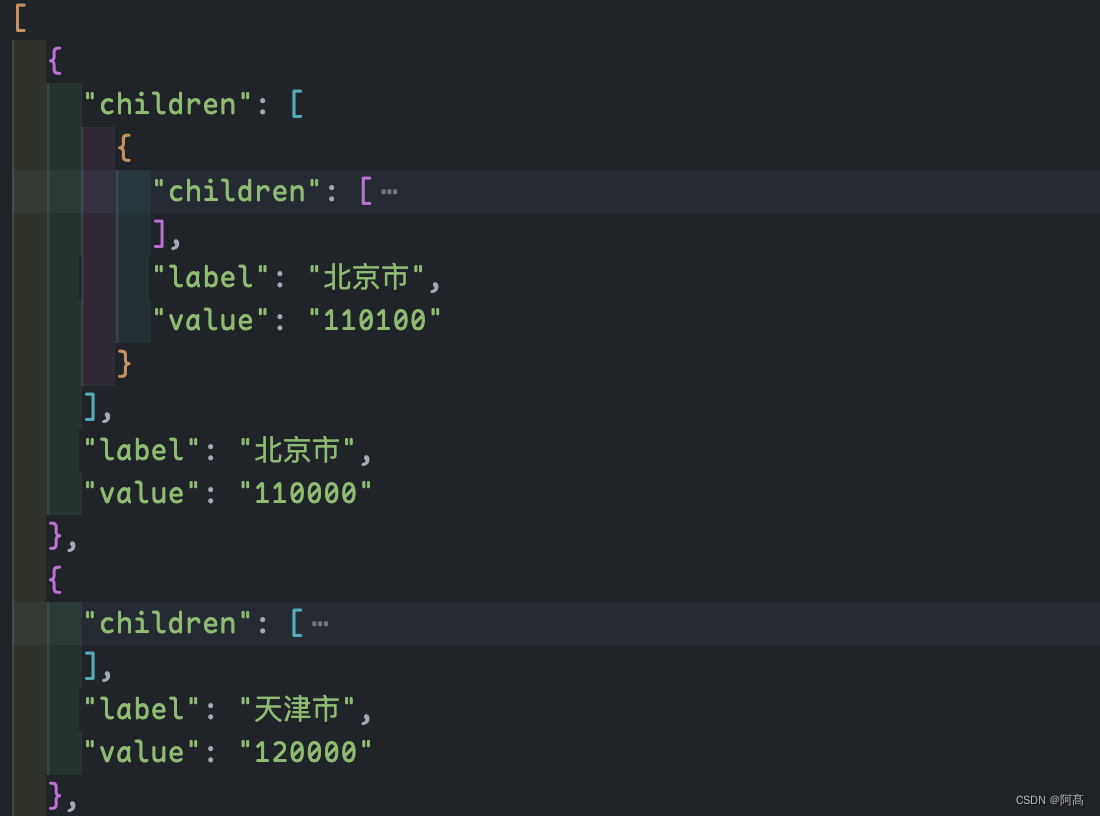
导出数据: