SSR的优点
- 更好的SEO
- 首屏加载速度更快,用户体验更好
- 可以使用相同的语言以及相同的声明式、面向组件的心智模型来开发整个应用,而不需要在后端模板系统和前端框架之间来回切换。
Vue生态中的SSR通用解决方案
- Nuxt是一个构建于 Vue 生态系统之上的全栈框架
- Quasar是基于 Vue 的完整解决方案
- Vite 提供了内置的 Vue 服务端渲染支持,插件使用vite-plugin-ssr
这里采用vite进行ssr改造
项目改造
安装开发服务器所需依赖
- sirv 是一个优化过的轻量级中间件,用来处理静态资源请求
- compression 是一个 Node.js 的中间件,用来对 HTTP 响应进行压缩
- express 是 Node.js 的一个轻量级的 Web 服务器框架
- cross-env 是一个跨平台的环境变量设置和使用工具
- vite-plugin-ssr 是一个 Vite 插件,用于在 Vue 应用中启用服务端渲染(SSR)
执行以下命令安装依赖:
npm install sirv compression express cross-env -D
接下来对于package.json中的构建命令进行改造
"scripts": {
"dev": "node server",
"build": "npm run build:client && npm run build:server",
"build:client": "vite build --ssrManifest --outDir dist/client",
"build:server": "vite build --ssr src/entry-server.ts --outDir dist/server",
"preview": "cross-env NODE_ENV=production node server"
}
进行代码改造,在 src 目录下新建entry-client.ts和entry-server.ts两个入口文件。
其中entry-client.ts文件内容如下
import './style.css'
import { createApp } from './main'
const { app } = createApp()
app.mount('#app')
entry-server.ts文件内容如下
import { renderToString } from 'vue/server-renderer'
import { createApp } from './main'
export async function render() {
const { app } = createApp()
const ctx = {}
const html = await renderToString(app, ctx)
return { html }
}
修改main.ts文件,将Vue应用的入口文件改为entry-server.ts。
import { createSSRApp } from 'vue'
import App from './App.vue'
export function createApp() {
const app = createSSRApp(App)
return { app }
}
修改index.html引入入口js路径
<div id="app"><!--app-html--></div>
<script type="module" src="/src/entry-client.ts"></script>
提示
重点来了,和不是单纯的注释,而是占位符,需要替换成实际的内容。 这里和server.js里面的设置向对应
最后在项目根目录新建启动文件server.js
import fs from 'node:fs/promises'
import express from 'express'
// Constants
const isProduction = process.env.NODE_ENV === 'production'
const port = process.env.PORT || 3000
const base = process.env.BASE || '/'
// Cached production assets
const templateHtml = isProduction
? await fs.readFile('./dist/client/index.html', 'utf-8')
: ''
const ssrManifest = isProduction
? await fs.readFile('./dist/client/.vite/ssr-manifest.json', 'utf-8')
: undefined
// Create http server
const app = express()
// Add Vite or respective production middlewares
let vite
if (!isProduction) {
const { createServer } = await import('vite')
vite = await createServer({
server: { middlewareMode: true },
appType: 'custom',
base
})
app.use(vite.middlewares)
} else {
const compression = (await import('compression')).default
const sirv = (await import('sirv')).default
app.use(compression())
app.use(base, sirv('./dist/client', { extensions: [] }))
}
// Serve HTML
app.use('*', async (req, res) => {
try {
const url = req.originalUrl.replace(base, '')
let template
let render
if (!isProduction) {
// Always read fresh template in development
template = await fs.readFile('./index.html', 'utf-8')
template = await vite.transformIndexHtml(url, template)
render = (await vite.ssrLoadModule('/src/entry-server.ts')).render
} else {
template = templateHtml
render = (await import('./dist/server/entry-server.js')).render
}
const rendered = await render(url, ssrManifest)
const html = template
.replace(`<!--app-head-->`, rendered.head ?? '')
.replace(`<!--app-html-->`, rendered.html ?? '')
res.status(200).set({ 'Content-Type': 'text/html' }).end(html)
} catch (e) {
vite?.ssrFixStacktrace(e)
console.log(e.stack)
res.status(500).end(e.stack)
}
})
// Start http server
app.listen(port, () => {
console.log(`Server started at http://localhost:${port}`)
})
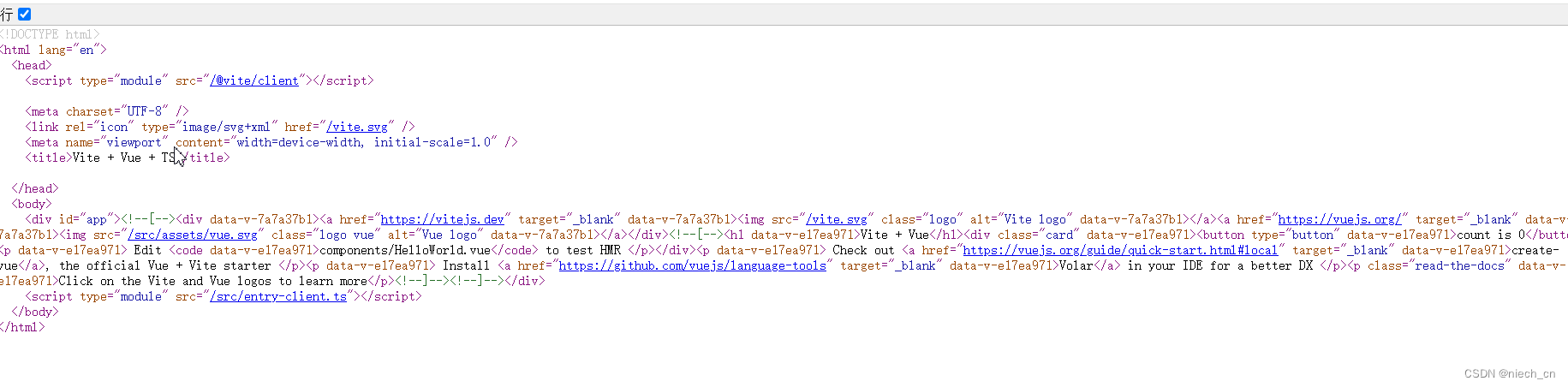
运行npm run dev启动项目,查看源代码
如下图id为app的div标签中出现对应的内容就证明实现ssr了

最后将项目部署到生产环境上,执行npm run build打包
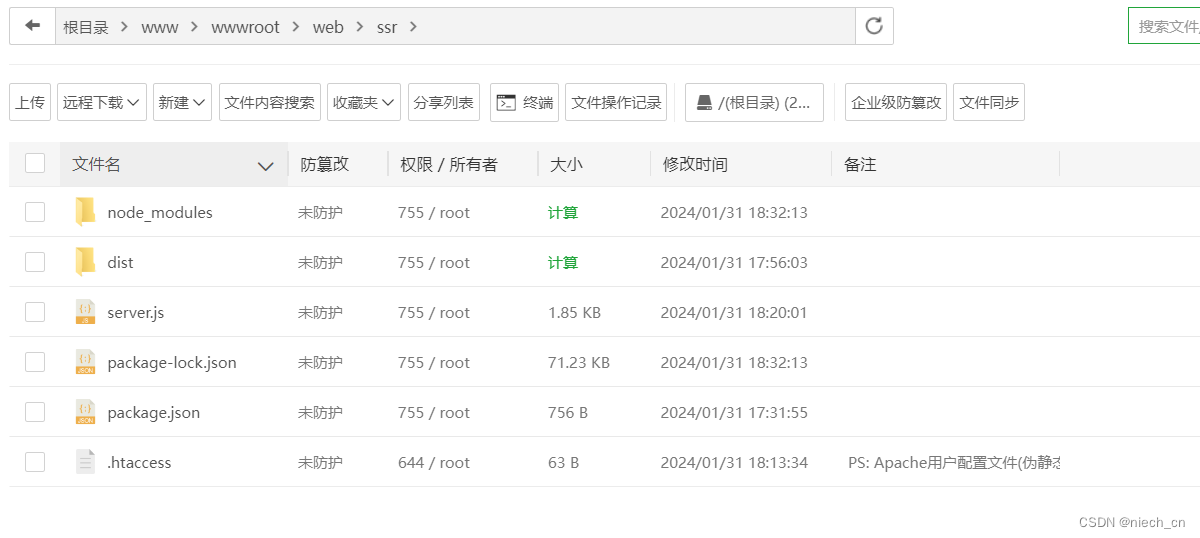
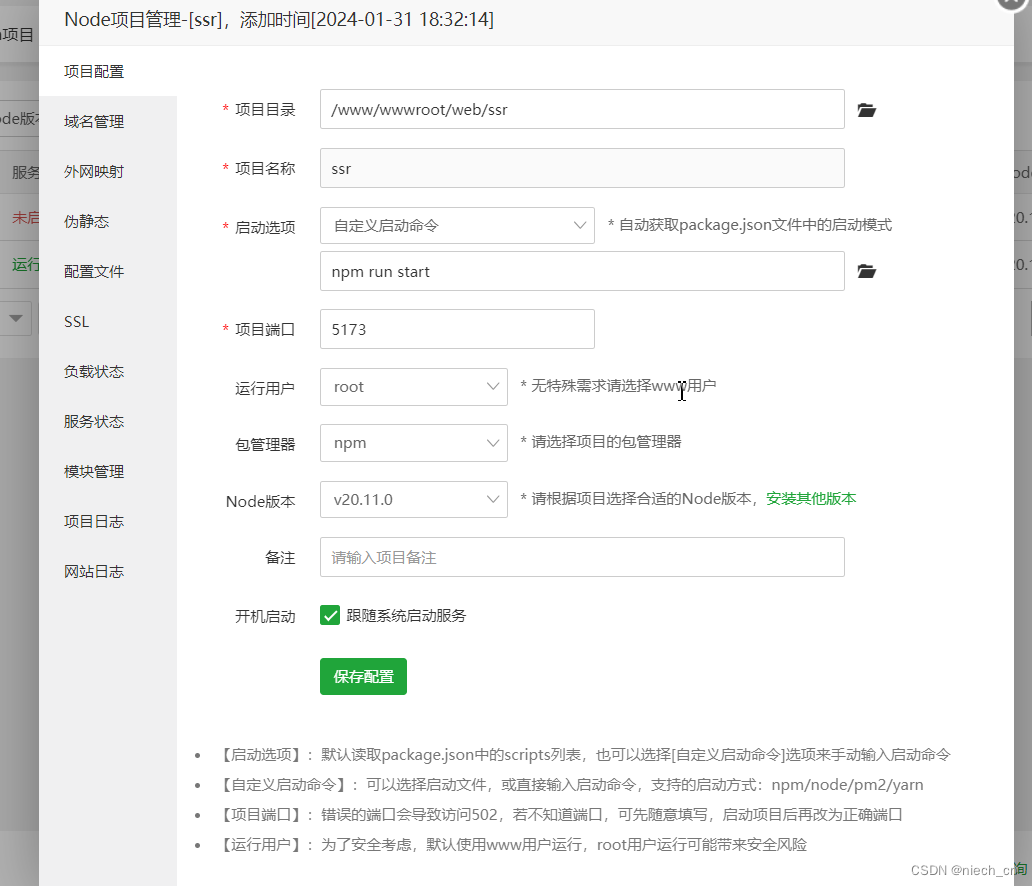
将dist文件夹/package.json/server.js部署到node服务上,启动服务,访问项目,查看效果。


提示
如果不清楚如何部署node项目到服务,可以去看云风的知识库,里面有详细步骤