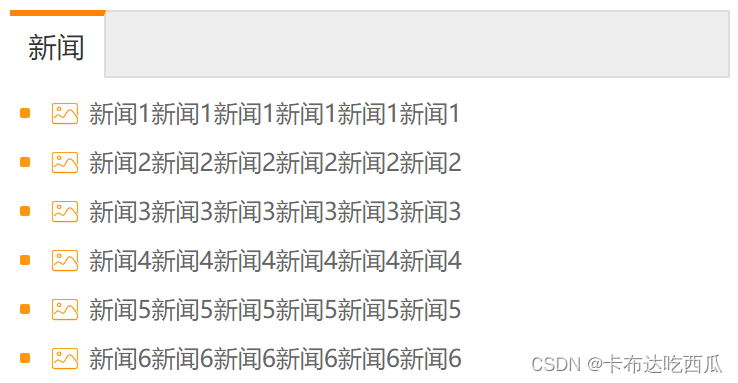
黑马程序员前端web入门:新浪新闻
几点学习到的:
- 设置li无圆点: list-style: none;
- 设置a无下划线:text-decoration: none;
- a属于行内元素,高度hegiht不起作用,可以设置 display: block; 把它变成块元素。此时,设置水平居中 text-align: center; , 设置垂直居中 line-height: 30px; 。
- 网页布局什么时候用图片背景,什么时候用img标签https://blog.csdn.net/smlljet/article/details/103321869
- 如果采用background显示图片,需要设置 padding-left 防止内容与背景重叠。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
box-sizing: border-box;
}
li{
list-style: none;
}
a{
text-decoration: none;
}
.news{
width: 360px;
height: 200px;
margin: 100px auto;
}
.news .hd{
height: 34px;
background-color: #eee;
border: 1px solid #dbdee1;
border-left: none;
}
.news .hd a{
height: 34px;
width: 48px;
display: block;
margin-top: -1px;
text-align: center;
line-height: 30px;
border-top:3px solid #ff8400 ;
border-right: 1px solid #dbdee1;
background-color: #fff;
font-size: 14px;
color:#333;
}
.news .bd{
padding: 5px;
}
.news .bd li{
padding-left: 15px;
background: url('./img/quare.png');
background-repeat: no-repeat;
background-position: 0 center;
background-size: 5px;
}
.news .bd li a{
padding-left: 20px;
background: url('./img/picture.png');
background-repeat: no-repeat;
background-position: 0 center;
background-size: 15px;
font-size: 12px;
color: #666;
line-height: 24px;
}
.news .bd li a:hover{
color: #ff8400;
}
</style>
</head>
<body>
<div class="news">
<div class="hd">
<a href="#">新闻</a>
</div>
<div class="bd">
<ul>
<li><a href="#">新闻1新闻1新闻1新闻1新闻1新闻1</a></li>
<li><a href="#">新闻2新闻2新闻2新闻2新闻2新闻2</a></li>
<li><a href="#">新闻3新闻3新闻3新闻3新闻3新闻3</a></li>
<li><a href="#">新闻4新闻4新闻4新闻4新闻4新闻4</a></li>
<li><a href="#">新闻5新闻5新闻5新闻5新闻5新闻5</a></li>
<li><a href="#">新闻6新闻6新闻6新闻6新闻6新闻6</a></li>
</ul>
</div>
</div>
</body>
</html>