目录
- 实现一个将多维数组展示的方法有哪些,分别是?
- 方法一:递归展开成一维数组
- 方法二:嵌套展示结构
- 方法三:ES6新增的数组扩展方法 `flat()`
- 方法四:`apply()` 结合 `concat()` 使用以展开成一维数组
- 方法五:使用 `reduce()` 结合 `concat()` 方法展开多维数组
- 方法六:使用递归的方法进行展开
- 方法七:使用 `toString()` 和 `split(',')` 方法展开多维数组
- 方法八:使用 `reduce()` 和 `concat()` 方法结合递归展开多维数组
- 方法九:利用重写原型的另一种方法
- 方法十:ES6 扩展运算符
实现一个将多维数组展示的方法有哪些,分别是?
方法一:递归展开成一维数组
思路:
- 创建一个递归函数,负责将多维数组展开成一维数组。
- 遍历数组元素,对于每个元素,如果是数组则递归展开,否则添加到结果数组中。
详细说明:
function flattenArray(arr) {
return arr.reduce((result, item) => {
return result.concat(Array.isArray(item) ? flattenArray(item) : item)
}, [])
}
// 示例多维数组
const multiDimensionalArray = [1, [2, [3, 4]], [5, 6], [7, [8, 9, [10, 11]]]]
// 展开多维数组并输出结果
console.log(flattenArray(multiDimensionalArray))
参考效果:
[1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11]

方法二:嵌套展示结构
思路:
- 创建一个递归函数,递归地展示多维数组的层次结构。
- 使用缩进或其他方式表示数组的层次。
详细说明:
function displayMultiDimensionalArray(arr, depth = 0) {
let result = ''
for (let item of arr) {
result += ' '.repeat(depth)
if (Array.isArray(item)) {
result += '[' + displayMultiDimensionalArray(item, depth + 1) + ']'
} else {
result += item
}
result += '\n'
}
return result
}
// 示例多维数组
const multiDimensionalArray = [1, [2, [3, 4]], [5, 6], [7, [8, 9, [10, 11]]]]
// 展示多维数组的层次结构并输出结果
console.log(displayMultiDimensionalArray(multiDimensionalArray))
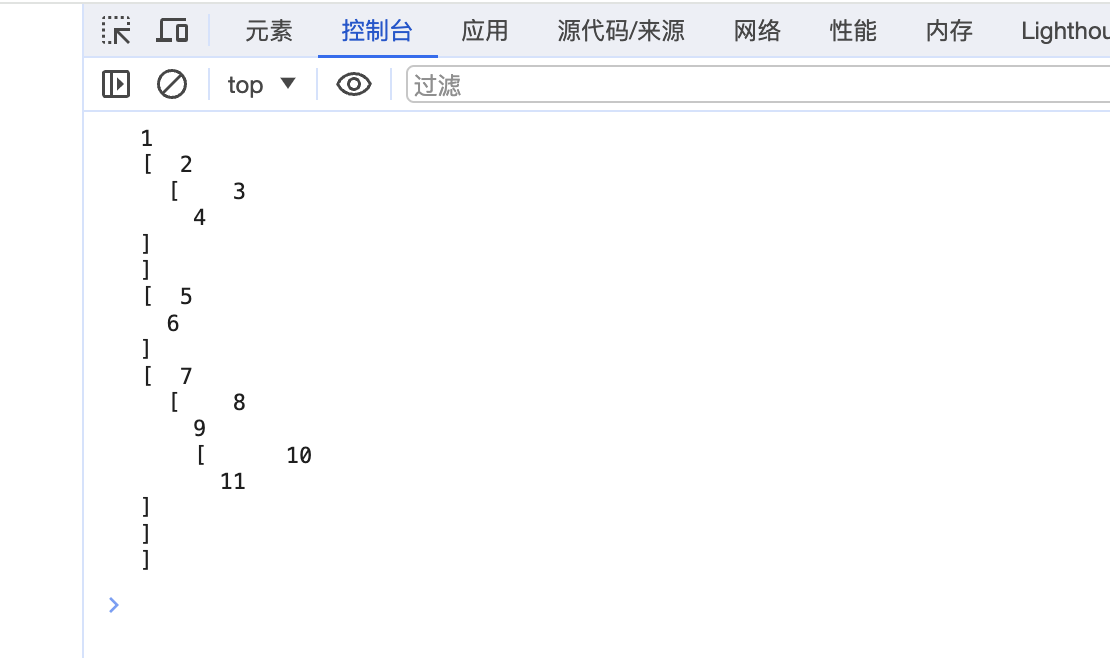
参考效果:
1
[2
[3
4]
]
[5
6]
[7
[8
9
[10
11]
]
]

方法三:ES6新增的数组扩展方法 flat()
思路:
- 使用
flat()方法直接将多维数组展开成一维数组。
详细说明:
// 示例多维数组
const multiDimensionalArray = [1, [2, [3, 4]], [5, 6], [7, [8, 9, [10, 11]]]]
// 使用 flat() 方法展开多维数组并输出结果
console.log(multiDimensionalArray.flat())
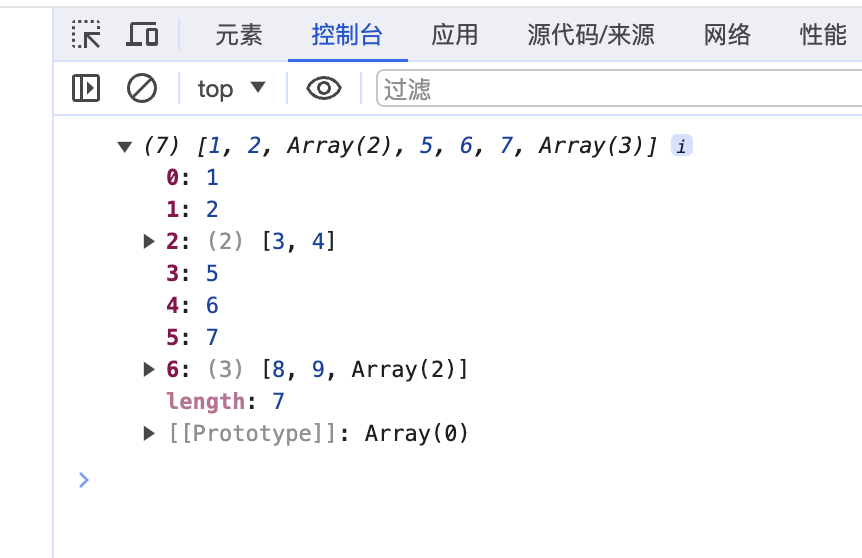
参考效果:
[1, 2, [3, 4], 5, 6, 7, [8, 9, [10, 11]]]

方法四:apply() 结合 concat() 使用以展开成一维数组
思路:
- 使用
apply()方法调用concat(),结合传递数组作为参数,实现展开。
详细说明:
// 示例多维数组
const multiDimensionalArray = [1, [2, [3, 4]], [5, 6], [7, [8, 9, [10, 11]]]]
// 使用 apply() 结合 concat() 方法展开多维数组并输出结果
console.log([].concat.apply([], multiDimensionalArray))
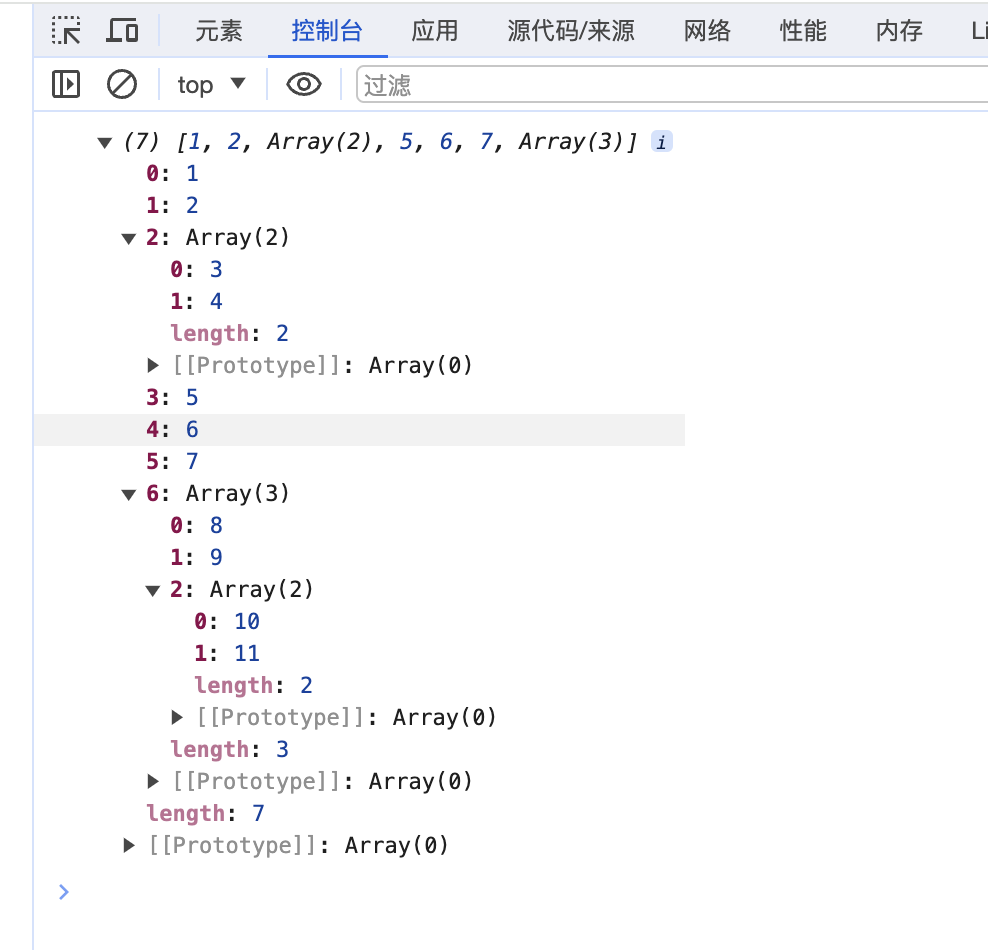
参考效果:
[1, 2, [3, 4], 5, 6, 7, [8, 9, [10, 11]]]

方法五:使用 reduce() 结合 concat() 方法展开多维数组
思路:
- 使用
reduce()方法遍历数组,将每个子数组通过concat()方法连接起来。
详细说明:
// 示例多维数组
const multiDimensionalArray = [1, [2, [3, 4]], [5, 6], [7, [8, 9, [10, 11]]]]
// 使用 reduce() 结合 concat() 方法展开多维数组并输出结果
const flattenedArray = multiDimensionalArray.reduce((result, current) => result.concat(current), [])
console.log(flattenedArray)
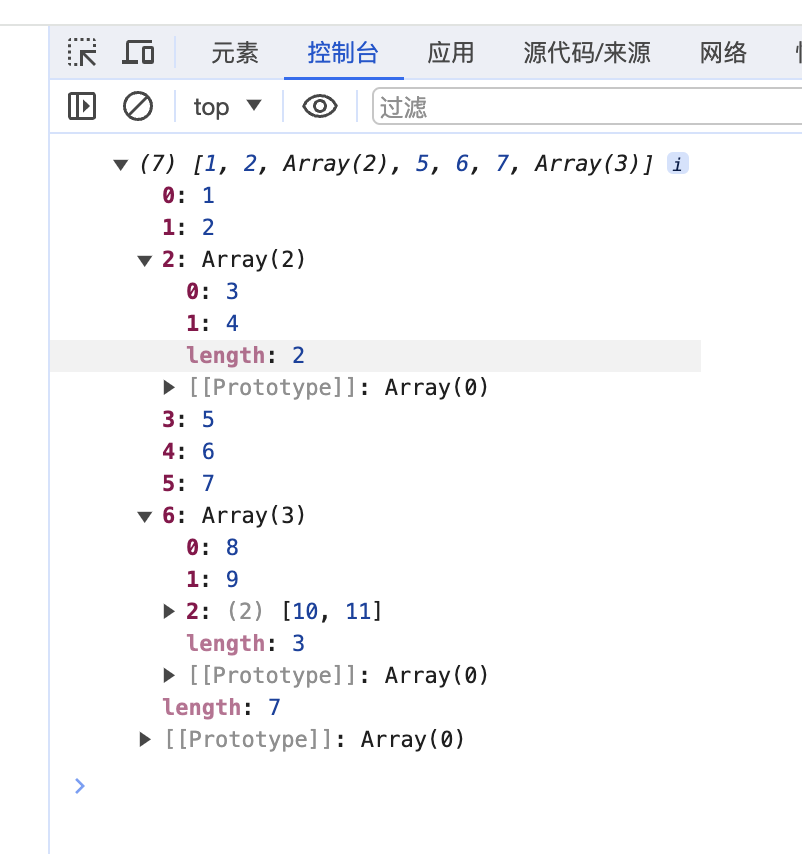
参考效果:
[1, 2, [3, 4], 5, 6, 7, [8, 9, [10, 11]]]

方法六:使用递归的方法进行展开
思路:
- 创建一个递归函数,负责将多维数组展开成一维数组。
- 遍历数组元素,对于每个元素,如果是数组则递归展开,否则添加到结果数组中。
详细说明:
function flattenArray(arr) {
return arr.reduce((result, item) => {
return result.concat(Array.isArray(item) ? flattenArray(item) : item)
}, [])
}
// 示例多维数组
const multiDimensionalArray = [1, [2, [3, 4]], [5, 6], [7, [8, 9, [10, 11]]]]
// 使用递归方法展开多维数组并输出结果
console.log(flattenArray(multiDimensionalArray))
参考效果:
[1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11]

方法七:使用 toString() 和 split(',') 方法展开多维数组
思路:
- 使用
toString()将数组转换成逗号分隔的字符串。 - 使用
split(',')将字符串按逗号分割成数组。
详细说明:
// 示例多维数组
const multiDimensionalArray = [1, [2, [3, 4]], [5, 6], [7, [8, 9, [10, 11]]]];
// 使用 toString() 和 split(',') 方法展开多维数组并输出结果
const flattenedArray = multiDimensionalArray.toString().split(',').map(item => +item || item);
console.log(flattenedArray);
参考效果:
[1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11]

方法八:使用 reduce() 和 concat() 方法结合递归展开多维数组
思路:
- 使用
reduce()方法遍历数组,对每个元素进行判断,如果是数组则递归展开,否则直接添加到结果数组中。
详细说明:
// 示例多维数组
const multiDimensionalArray = [1, [2, [3, 4]], [5, 6], [7, [8, 9, [10, 11]]]]
// 使用 reduce() 和 concat() 方法结合递归展开多维数组并输出结果
const flattenArray = arr => arr.reduce((result, item) => result.concat(Array.isArray(item) ? flattenArray(item) : item), [])
console.log(flattenArray(multiDimensionalArray))
参考效果:
[1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11]

方法九:利用重写原型的另一种方法
思路:
- 通过重写数组原型,在原型上添加
flatten()方法。 - 在
flatten()方法中,使用reduce()方法遍历数组,递归地将多维数组展开。
详细说明:
// 重写数组原型添加 flatten 方法
Array.prototype.flatten = function () {
return this.reduce((result, item) => result.concat(Array.isArray(item) ? item.flatten() : item), [])
}
// 示例多维数组
const multiDimensionalArray = [1, [2, [3, 4]], [5, 6], [7, [8, 9, [10, 11]]]]
// 使用重写原型的方法展开多维数组并输出结果
console.log(multiDimensionalArray.flatten())
参考效果:
[1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11]

方法十:ES6 扩展运算符
思路:
- 使用 ES6 扩展运算符
...,结合递归,逐层展开多维数组。
详细说明:
// 示例多维数组
const multiDimensionalArray = [1, [2, [3, 4]], [5, 6], [7, [8, 9, [10, 11]]]]
// 使用 ES6 扩展运算符展开多维数组并输出结果
const flattenArray = arr => [].concat(...arr.map(item => (Array.isArray(item) ? flattenArray(item) : item)))
console.log(flattenArray(multiDimensionalArray))
参考效果:
[1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11]
这些方法都能够方便地展开多维数组,可以根据个人偏好选择使用。
持续学习总结记录中,回顾一下上面的内容:
实现一个将多维数组展示的方法有哪些,分别是?
方法一:递归展开成一维数组
方法二:嵌套展示结构
方法三:ES6新增的数组扩展方法flat()
方法四:apply()结合concat()使用以展开成一维数组
方法五:使用reduce()结合concat()方法展开多维数组
方法六:使用递归的方法进行展开
方法七:使用toString()和split(',')方法展开多维数组
方法九:利用重写原型的另一种方法
方法十:ES6 扩展运算符






![[word] word艺术字体如何设置? #知识分享#职场发展#媒体](https://img-blog.csdnimg.cn/img_convert/8a1a495bf5a2344927402fddc8deb847.gif)