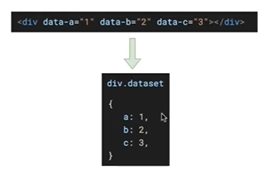
自定义属性 data: 的用法(如何设置,如何获取) ,有何优势?
data-* 的值的获取和设置,2种方法:
- 传统方法 getAttribute() 获取 data- 属性值; setAttribute() 设置 data- 属性值getAttribute() 获取 data- 属性值; setAttribute() 设置 data- 属性值。
- HTML5新方法。例如 data-heo,dataset.heo 获取 data-heo 属性值dataset.heo = "aaa " 设置 data-heo 属性值
注意:传统方法无兼容性问题,但是不够优雅、方便。HTML5新方法很优雅、方便,但是有兼容性问题。优势:自定义的数据可以让页面拥有更好的交互体验(不需要使用Ajax或去服务端查询数据)。
举例说明:
<div
id="app"
title="1"
b="2"
>一个标题</div>
<script>
let div = document.getElementById('app')
let a = div.getAttribute('title')
let b = div.getAttribute('b')
console.log(a, b)
</script>

此时 title 既是自己定义的一个属性又是标题属性。
为了解决类似的问题,我们可以使用自定义属性(data-)。
<div
id="app"
data-title="1"
data-b="2"
>一个标题</div>
<script>
let div = document.getElementById('app')
let a = div.getAttribute('data-title')
console.log(a)
let b = div.dataset.b
console.log(b)
这时就不存在属性冲突的问题。











![壹[1],Xamarin开发](https://img-blog.csdnimg.cn/direct/65acb3728902496696914df418299bf3.png)

![[网络安全]IIS---FTP服务器 、serverU详解](https://img-blog.csdnimg.cn/direct/51c0f28d4c6243f6ac1de0e7a2d759a9.png)