在C语言中,C语言允许用户自己指定这样一种数据结构,它称为结构体(structure) 。它相当于其他高级语言中的“记录”。

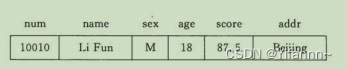
假设程序中要用到图所表示的数据结构,但是C语言没有提供这种现成的数据类型,因此用户必须要在程序中建立所需的结构体类型。
eg:
struct student
{
int num;
char name[20];
char sex;
int age;
float score;
char addr[30];
};
声明一个结构体类型的一般形式为:
struct 结构体名
{
成员列表
};
“结构体名”用作结构体类型的标志,它又称“结构体标记" (structure tag) 。上面的结构体声明中student就是结构体名(结构体标记)。花括号内是该结构体中的各个成员,由它们组成一个结构体。例如,例中的num、name、sex 等都是成员。对各成员都应进行类型声明,即
类型名 成员名;
也可以把“成员列表 “(member list) 称为“域表” (field list) 。每一个成员也称为结构体中的一个域。成员名命名规则与变量名相同。
定义结构体类型变量的方法
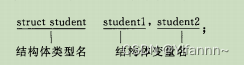
- 先声明结构体类型再定义变量名
如上面已定义了一个结构体类型 struct student, 可以用它来定义变量。例如:

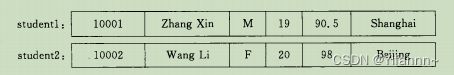
定义了 student1和student2为struct student类型的变量,即它们具有struct
student 类型的结构:

- 在声明类型的同时定义变量
eg:
struct student
{
int num;
char name[20];
char sex;
int age;
float score;
char addr[30];
}studentl, student2;
它的作用与第一种方法相同,即定义了两个 struct student 类型的变量 student1、student2 。这种形式的定义的一般形式为:
struct 结构体名
{
成员表列
}变量名表列;
- 直接定义结构体类型变量
其一般形式为:
struct
{
成员表列
}变量名表列;
即不出现结构体名。
结构体变量的引用
(1) 不能将一个结构体变量作为一个整体进行输人和输出。例如,已定义 student1和student2 为结构体变量并且它们已有值。
print£(11%d, %s, %c , %d, %£. %s\n" ,studentl) //不能这么引用
正确的方法应该是:结构体变量名.成员名
(2) 如果成员本身又属一个结构体类型,则要用若干个成员运算符,一级一级地找到最低的一级的成员。只能对最低级的成员进行赋值或存取以及运算。
(3) 对结构体变量的成员可以像普通变量一样进行各种运算(根据其类型决定可以进行的运算)。
eg:
student2.score= studentl. score;
sum = studentl.score+ student2.score;
studentl.age++ ;
++studentl.age;
(4) 可以引用结构体变量成员的地址,也可以引用结构体变量的地址。
scanf("%d", &studentl.num); //输入studentl. num 的值
printf("%o", &studentl); //输出 studentl 的首地址
结构体数组
定义结构体数组
struct student
{ int num;
char name[20];
char sex;
int age;
float score;
char addr[30];
};
struct student stu[3];
以上定义了一个数组stu, 数组有3个元素,均为 struct student 类型数据。

数组各元素在内存中连续存放。
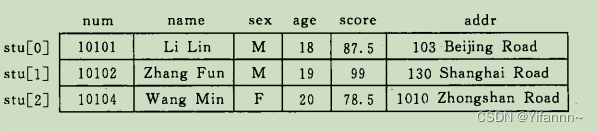
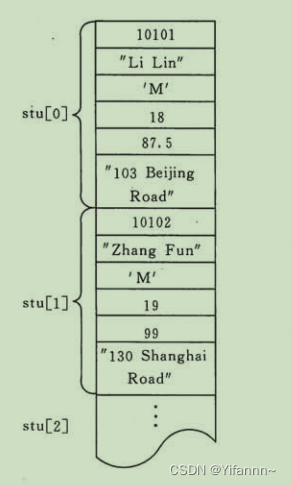
结构体数组的初始化
struct student
{int num;
char name[20];
char sex;
int age;
float score;
char add[30];
}stu[ 3] ={{10101,"Li Lin",'M',18,87.5,"103 Beijing Road"} , {10102 ,"Zhang Fun", 'M', 19, 99 ,
"130 Shanghai Road" }, { 10104 ,"Wang Min", 'F' ,
20, 78.5 ,"1010 Zhongshan Road"} } ;




![壹[1],Xamarin开发](https://img-blog.csdnimg.cn/direct/65acb3728902496696914df418299bf3.png)

![[网络安全]IIS---FTP服务器 、serverU详解](https://img-blog.csdnimg.cn/direct/51c0f28d4c6243f6ac1de0e7a2d759a9.png)