ElementUI安装与使用指南
Container 布局容器
点击下载learnelementuispringboot项目源码
效果图
el-container.vue页面效果图
项目里el-container.vue代码
<script>
import PagePath from "@/components/PagePath.vue";
export default {
name: 'el_container',//布局容器
data(){
return{
el_container_example: PagePath.el_container_example,
}
}
}
</script>
<!--
Container 布局容器
https://element.eleme.cn/#/zh-CN/component/container
-->
<template>
<div class="el_container_root">
<h2>Container 布局容器</h2>
用于布局的容器组件,方便快速搭建页面的基本结构:
<ul>
<li>el-container:外层容器。当子元素中包含 el-header 或 el-footer 时,全部子元素会垂直上下排列,否则会水平左右排列。
</li>
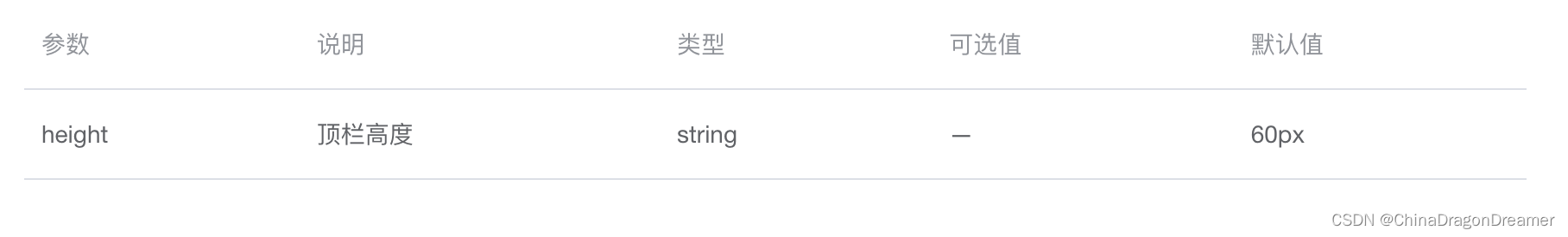
<li>el-header:顶栏容器。</li>
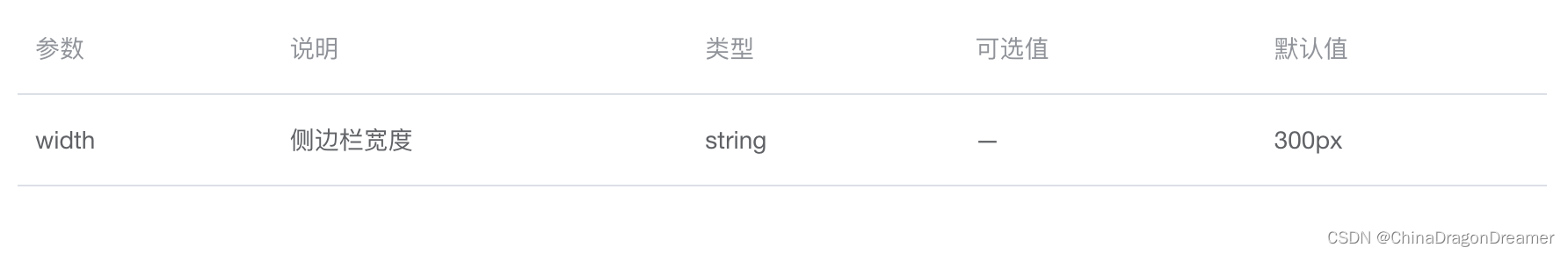
<li>el-aside:侧边栏容器。</li>
<li>el-main:主要区域容器。</li>
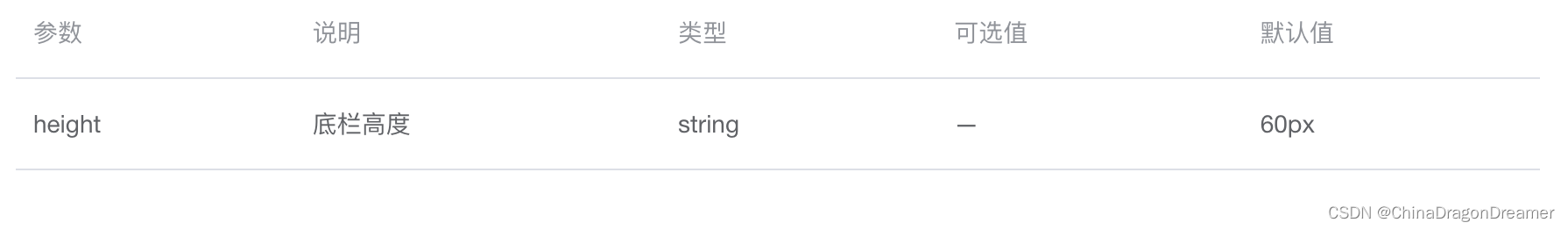
<li>el-footer:底栏容器。</li>
</ul>
<p>
以上组件采用了 flex 布局,使用前请确定目标浏览器是否兼容。此外,el-container 的子元素只能是后四者,后四者的父元素也只能是
el-container。
</p>
<h2>常见页面布局</h2>
<h5>样式一</h5>
<el-container>
<el-header>Header</el-header>
<el-main>Main</el-main>
</el-container>
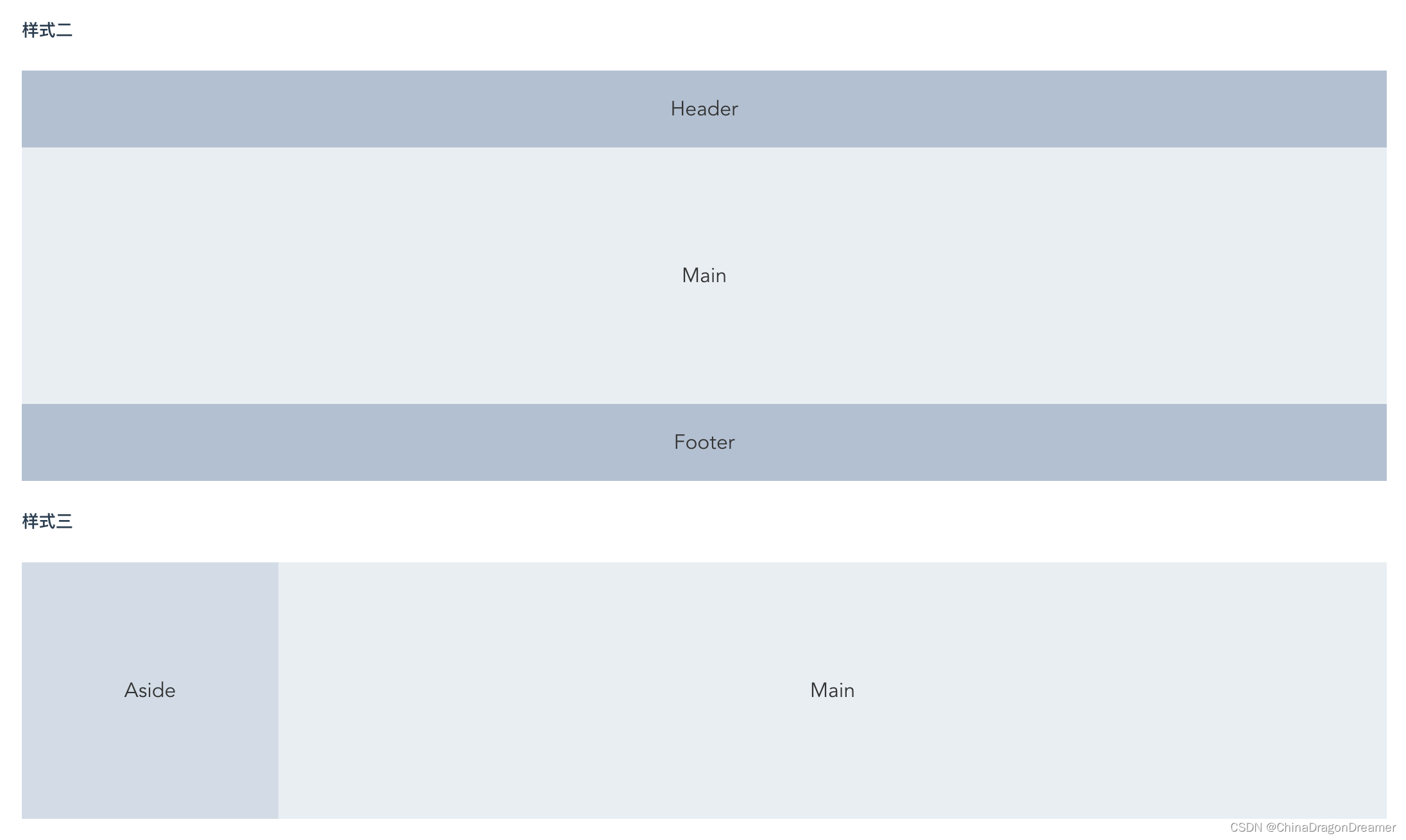
<h5>样式二</h5>
<el-container>
<el-header>Header</el-header>
<el-main>Main</el-main>
<el-footer>Footer</el-footer>
</el-container>
<h5>样式三</h5>
<el-container>
<el-aside width="200px">Aside</el-aside>
<el-main>Main</el-main>
</el-container>
<h5>样式四</h5>
<el-container>
<el-header>Header</el-header>
<el-container>
<el-aside width="200px">Aside</el-aside>
<el-main>Main</el-main>
</el-container>
</el-container>
<h5>样式五</h5>
<el-container>
<el-header>Header</el-header>
<el-container>
<el-aside width="200px">Aside</el-aside>
<el-container>
<el-main>Main</el-main>
<el-footer>Footer</el-footer>
</el-container>
</el-container>
</el-container>
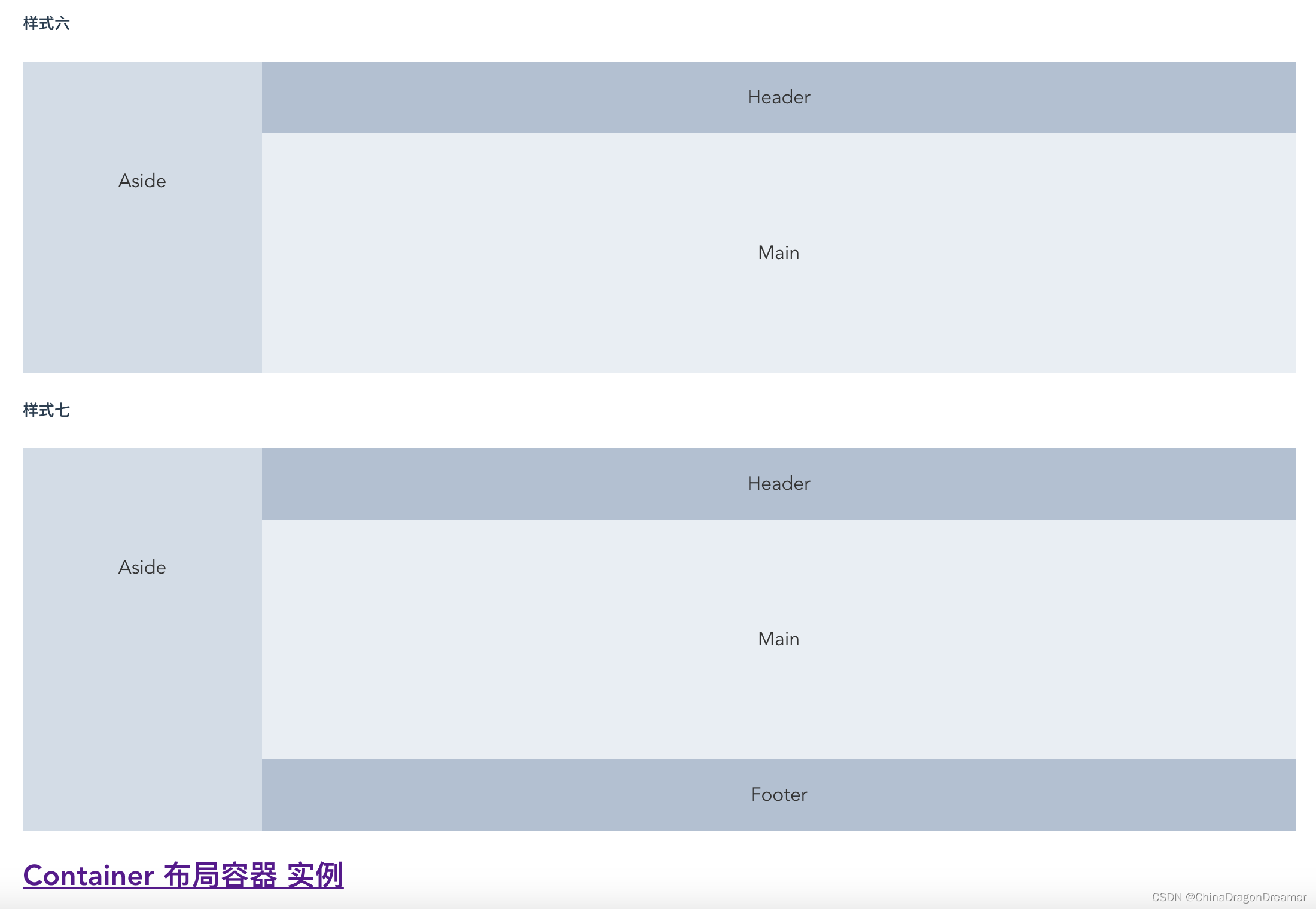
<h5>样式六</h5>
<el-container>
<el-aside width="200px">Aside</el-aside>
<el-container>
<el-header>Header</el-header>
<el-main>Main</el-main>
</el-container>
</el-container>
<h5>样式七</h5>
<el-container>
<el-aside width="200px">Aside</el-aside>
<el-container>
<el-header>Header</el-header>
<el-main>Main</el-main>
<el-footer>Footer</el-footer>
</el-container>
</el-container>
<h2><a v-bind:href="el_container_example" target="_blank">Container 布局容器 实例</a></h2>
</div>
</template>
<style>
.el_container_root {
margin-left: 300px;
margin-right: 300px;
text-align: left;
}
.el-header, .el-footer {
background-color: #B3C0D1;
color: #333;
text-align: center;
line-height: 60px;
}
.el-aside {
background-color: #D3DCE6;
color: #333;
text-align: center;
line-height: 200px;
}
.el-main {
background-color: #E9EEF3;
color: #333;
text-align: center;
line-height: 160px;
}
body > .el-container {
margin-bottom: 40px;
}
.el-container:nth-child(5) .el-aside,
.el-container:nth-child(6) .el-aside {
line-height: 260px;
}
.el-container:nth-child(7) .el-aside {
line-height: 320px;
}
</style>















![WebAssembly核心编程[1]:wasm模块实例化的N种方式](https://img-blog.csdnimg.cn/img_convert/43a2802e9d0fd08c6e4ebf1e472906e7.png)