一、什么是路由?
在Web开发中,路由(Routing)是指根据用户访问的URL来决定应用程序应该显示哪个页面或者加载哪个组件的过程。简单来说,路由就是将不同的URL映射到不同的功能模块或页面上。当用户点击链接或者直接输入URL时,路由系统会解析这个URL并调用相应的处理逻辑和渲染视图。
通过 Vue.js 可以实现多视图单页面web应用(single page web application,SPA)
二、SPA
SPA 单页应用是一种Web应用模式,在这种模式下,整个网站只有一个完整的HTML页面加载,随后的所有交互和导航都是在这个单个页面内通过JavaScript异步更新数据和视图来完成,而不需要重新加载整个页面。Vue.js配合Vue Router可以很好地实现SPA的应用架构,允许用户在不刷新页面的情况下进行无缝跳转,提供类似原生应用的用户体验。
单页应用不存在页面跳转,它本身只有一个HTML页面。我们传统意义上的页面跳转在单页应用的概念下转变为了 body 内某些元素的替换和更新,举个例子:

整个body的内容从登录组件变成了欢迎页组件, 从视觉上感受页面已经进行了跳转。但实际上,页面 只是随着用户操作,实现了局部内容更新,依然还是在index.html 页面中。
单页面应用的好处:
- 用户操作体验好,用户不用刷新页面,整个交互过程都是通过Ajax来操作。
- 适合前后端分离开发,服务端提供http接口,前端请求http接口获取数据,使用JS进行客户端渲染。
三、路由相关概念
1、router
在Vue.js中,router 是一个 Vue Router 实例,它是整个应用的路由管理器。它负责管理路由规则、解析URL、执行路由跳转以及与组件之间的交互。通过调用 new VueRouter(routes) 初始化路由器实例,并传入路由配置对象。
2、route
router 相当于路由器, route就相当于一条路由.比如: Home按钮 => home内容, 这是一条route, news按钮 => news内容, 这是另一条路由。
3、routes
是一组路由,把上面的每一条路由组合起来,形成一个数组。[{home 按钮 =>home内容 }, { about按钮 => about 内容}]
4、router-link组件
router-link 是一个组件,是对标签的一个封装. 该组件用于设置一个导航链接,切换不同 HTML 内容。 to 属性为目标地址, 即要显示的内容
例如:
<router-link to="/">首页</router-link>
这里,to 属性可以接受一个字符串或一个描述目标位置的对象。
5、router-view 组件
<router-view> 是 Vue Router 的核心组件,用于展示匹配当前路由的组件视图。当 URL 改变时,与新路由相对应的组件将会渲染在这个组件的位置上。
四、使用路由
1、安装vue-router库。
//方式1: 本地导入
<script src="vue-router.min.js"></script>
//方式2: CDN
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
2、代码演示
-
代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <!-- 1.router 是VUE中路由管理器对象,用来管理路由 2.route 是路由对象,一个路由就对应了一条访问路径,一组路由用 routes 3.每个路由对象,都有两部分: path路径, component组件 4.router-link 是对a标签的封装,通过to属性 指定链接 5.router-view 路由访问到指定的组件,进行页面展示 --> <body> <div id="app"> <p> <!-- 添加超链接, router-link 组件来进行导航, to属性指定链接 --> <router-link to="/home">go to home</router-link> <router-link to="/news">go to news</router-link> </p> <hr /> <!-- 路由的出口, 路由匹配到组件之后,要渲染到这里 --> <router-view></router-view> </div> </body> <!-- 导入vue 与 router库 --> <script src="js/vue.min.js"></script> <script src="./js/vue-router.min.js"></script> <script> //1.定义路由所需的组件 const home = { template: "<div>首页</div>" }; const news = { template: "<div>新闻</div>" }; //2.定义路由 每个路由有两部分 path(路径),component(组件) const routes = [ { path: "/home", component: home }, { path: "/news", component: news }, ]; //3.创建路由管理器实例 const router = new VueRouter({ routes: routes, }); //4.创建Vue实例 ,将router注入到 vue实例中,让整个应用都拥有路由的功能 var VM = new Vue({ router, }).$mount("#app"); //代替el </script> </html>特别注意:需要先导入vue,再导入vue-router,顺序不能乱!!
-
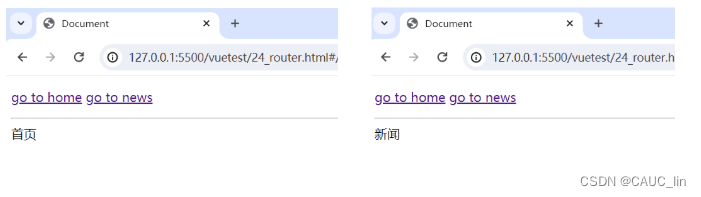
测试结果

可以看到,点击不停的链接会跳转到不停的组件显示。