项目介绍
随着我国汽车行业的不断发展,电动汽车已经开始逐步的领导整个汽车行业,越来越多的人在追求环保和经济实惠的同时开始使用电动汽车,电动汽车和燃油汽车最大的而不同就是 需要充电,同时我国的基础充电桩也开始遍及了大多数城市的个个角落本系统就是为了方便管理这些汽车充电桩而开发的
本系统主要包括首页、个人中心、维修员管理、用户管理、电桩类别管理、充电桩管理、充电桩报修管理、维修回复管理、系统管理等功能,通过这些功能的实现基本能够满足日常车辆充电桩管理的操作
开发语言:Java
开发工具:IDEA /Eclipse
数据库:MYSQL5.7
应用服务:Tomcat7/Tomcat8
使用框架:Springboot+vue
Maven包:Maven3.3.9
功能介绍
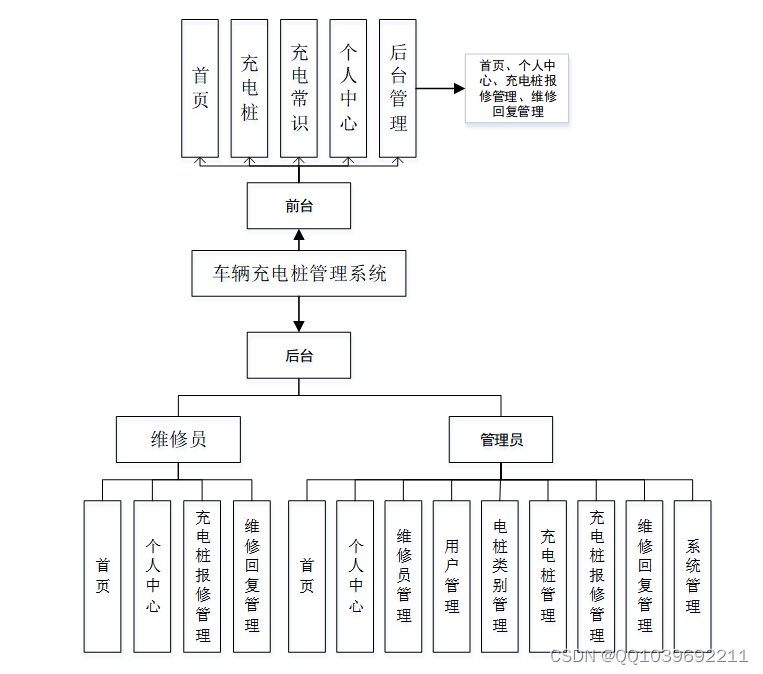
根据车辆充电桩管理系统的功能需求,进行系统设计。
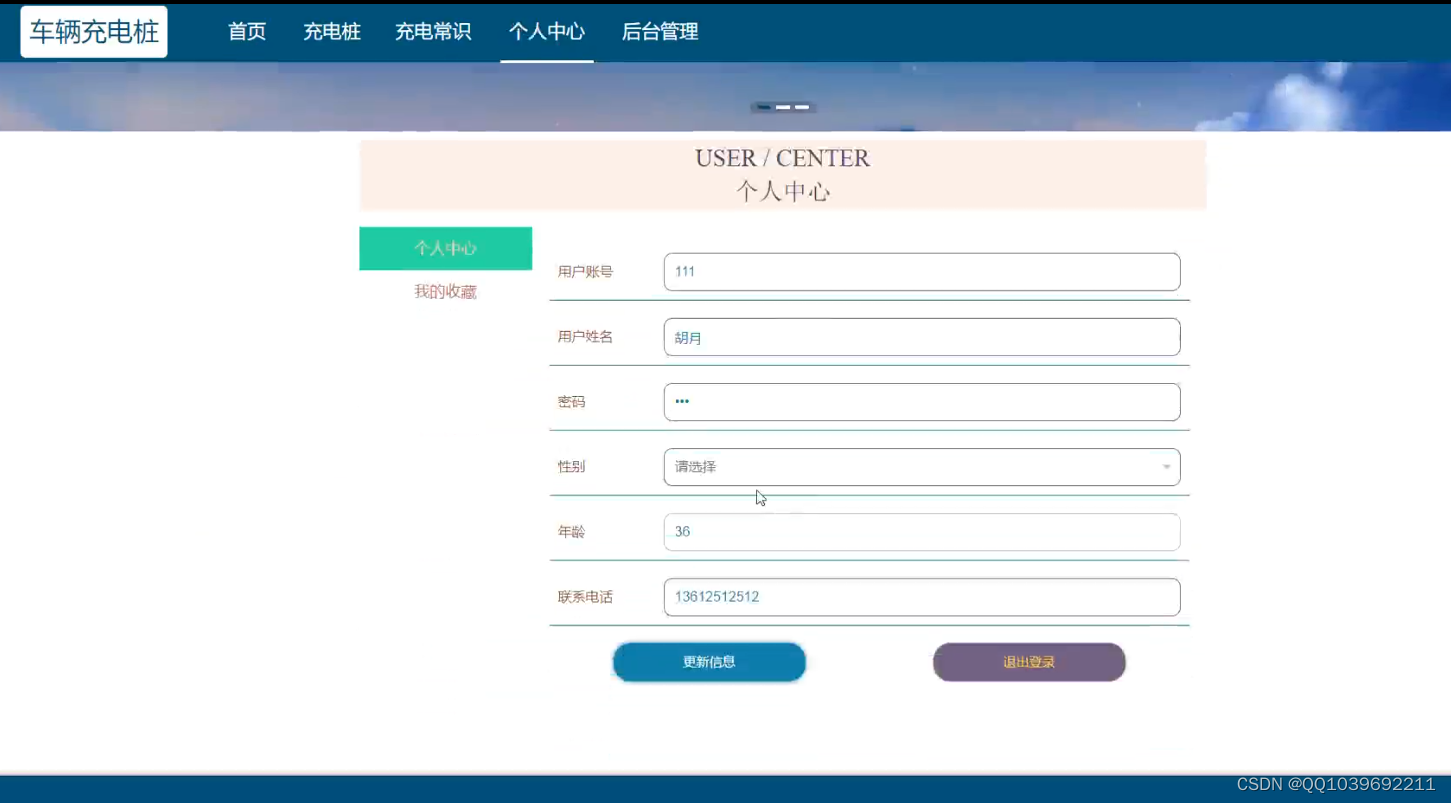
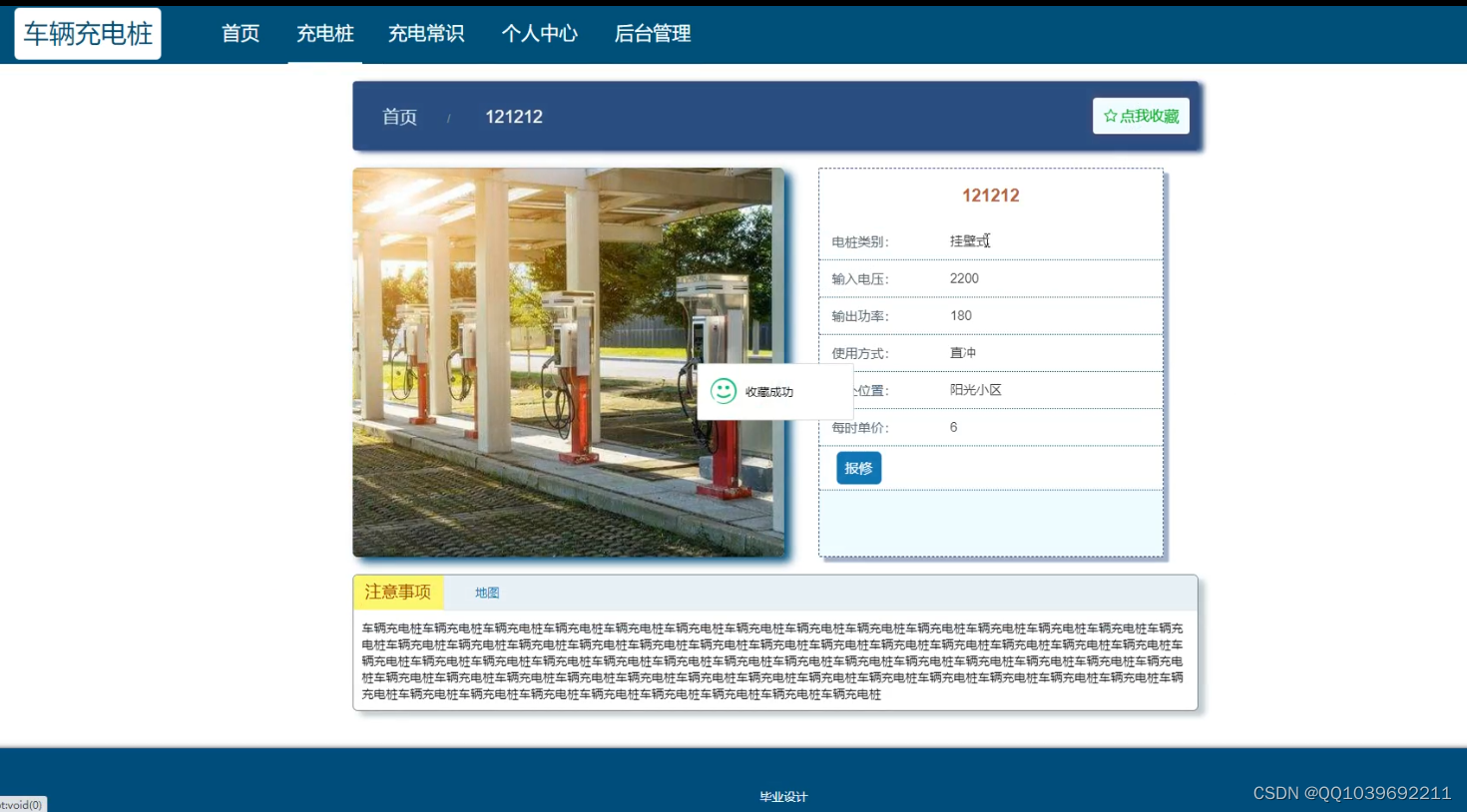
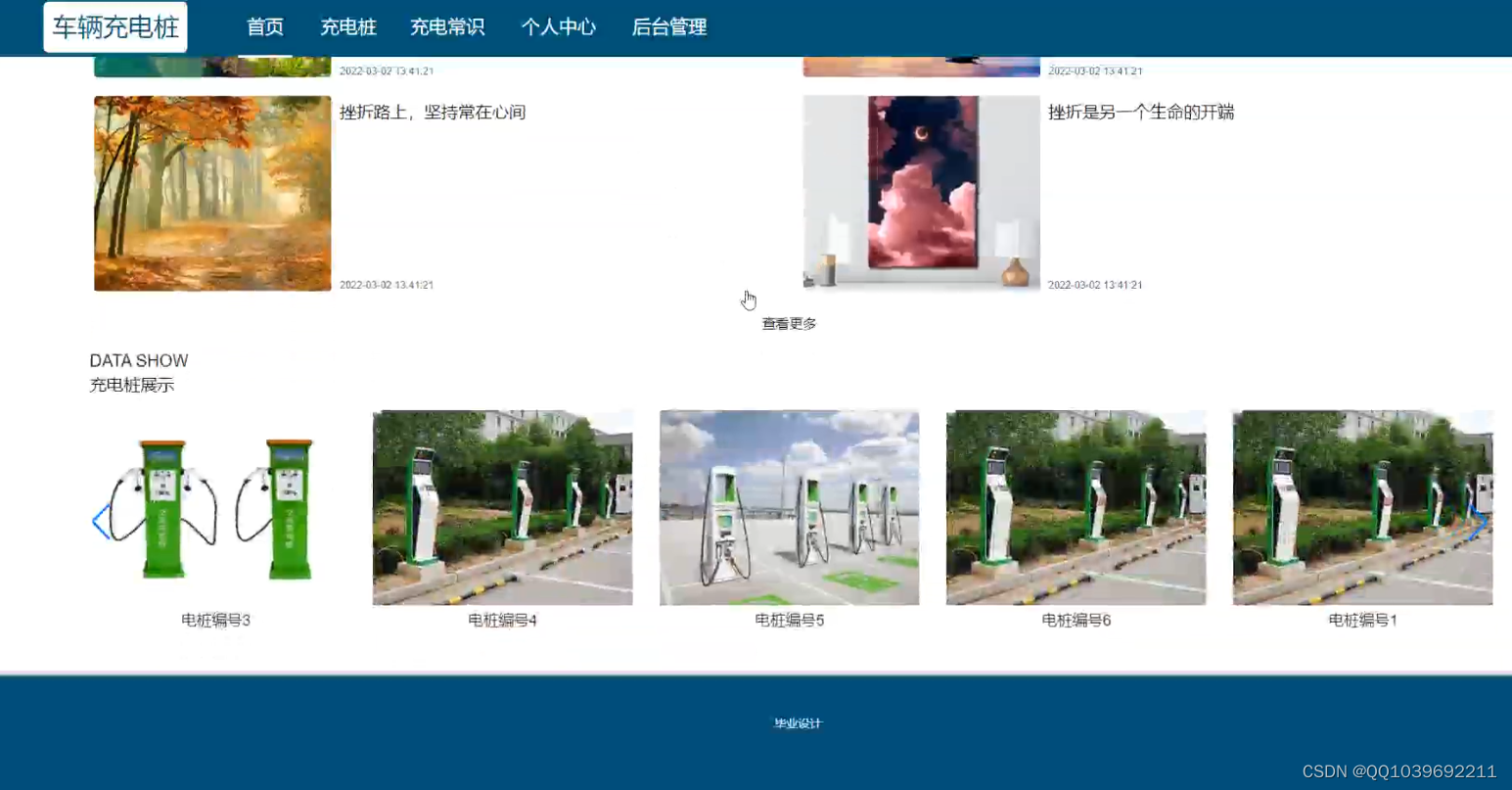
前台功能:用户进入系统可以实现首页、充电桩、充电常识、个人中心、后台管理等功能进行操作;
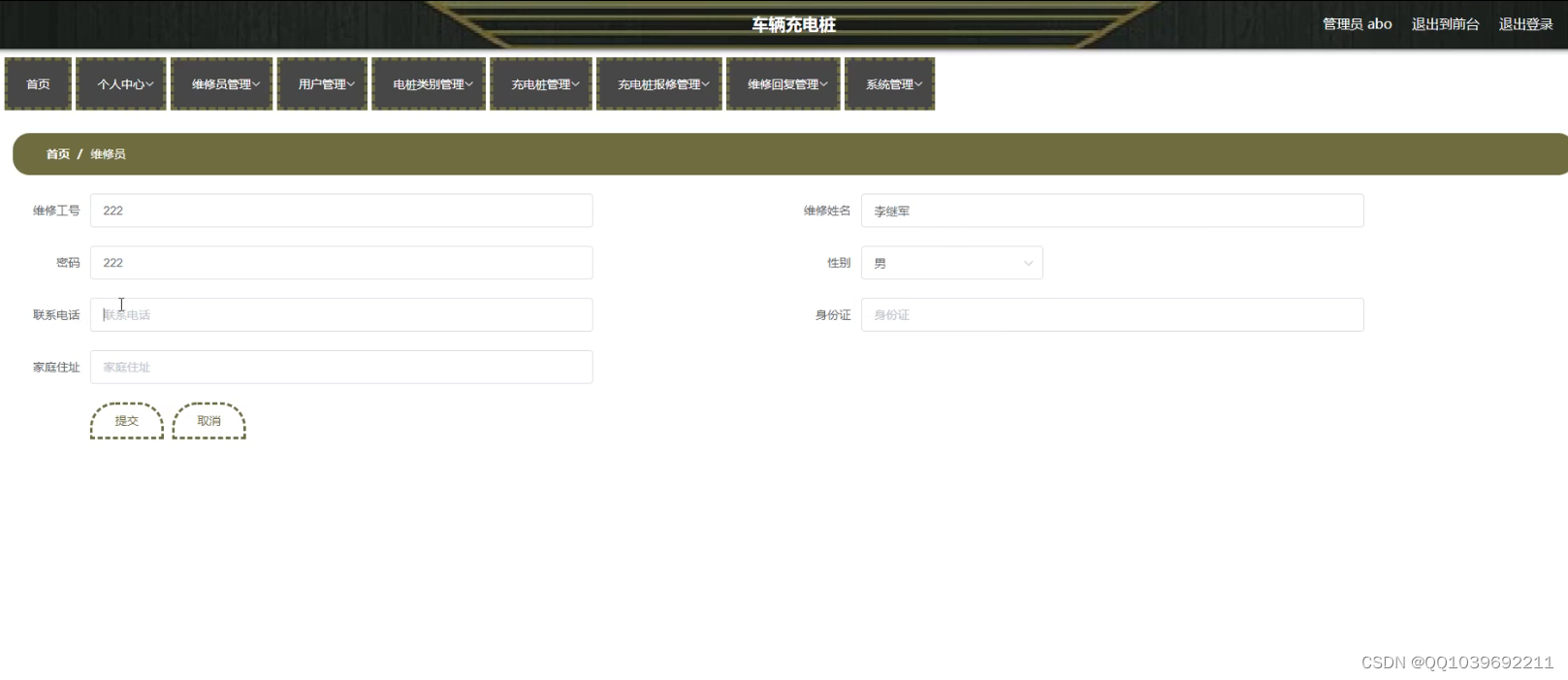
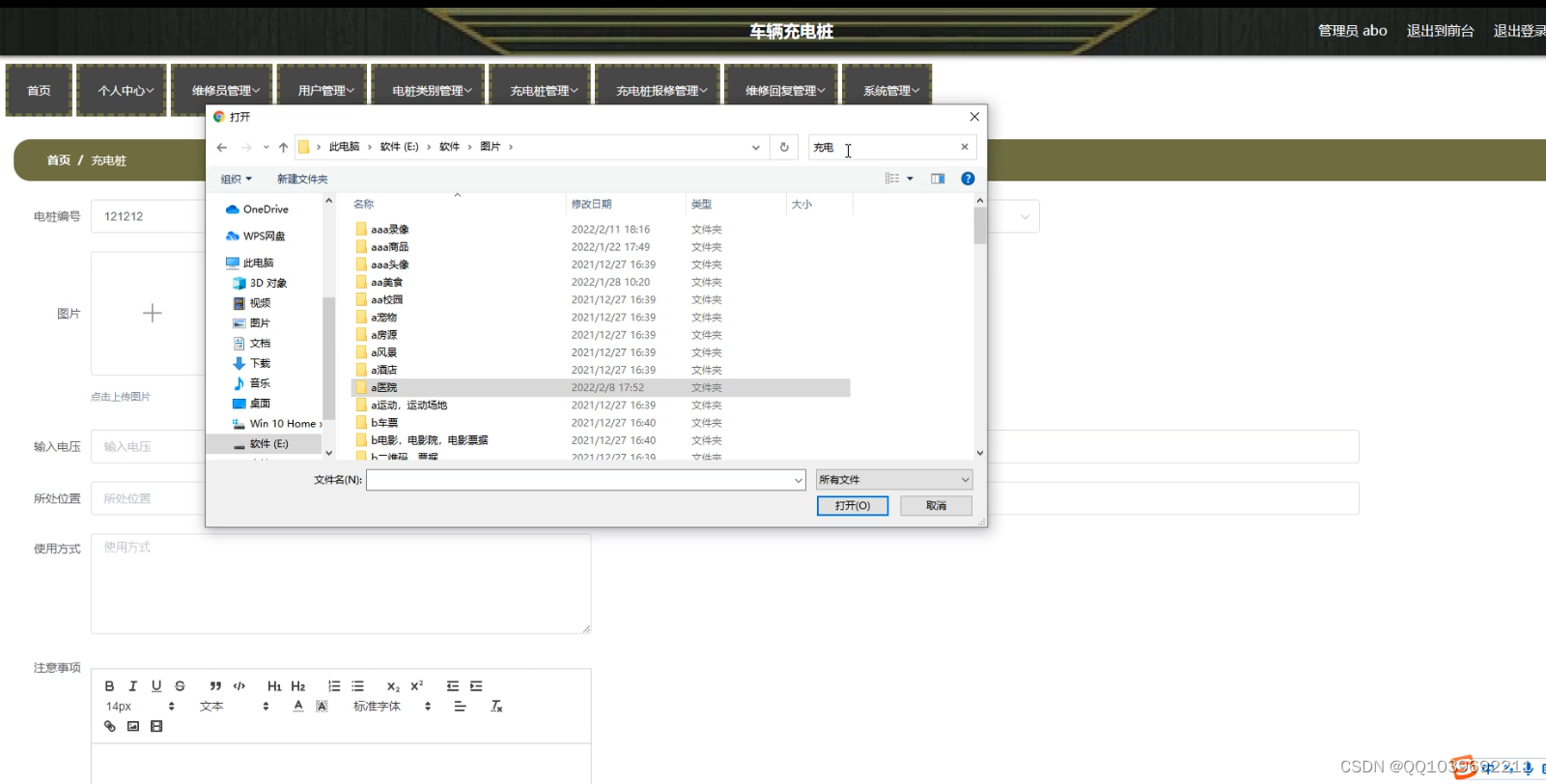
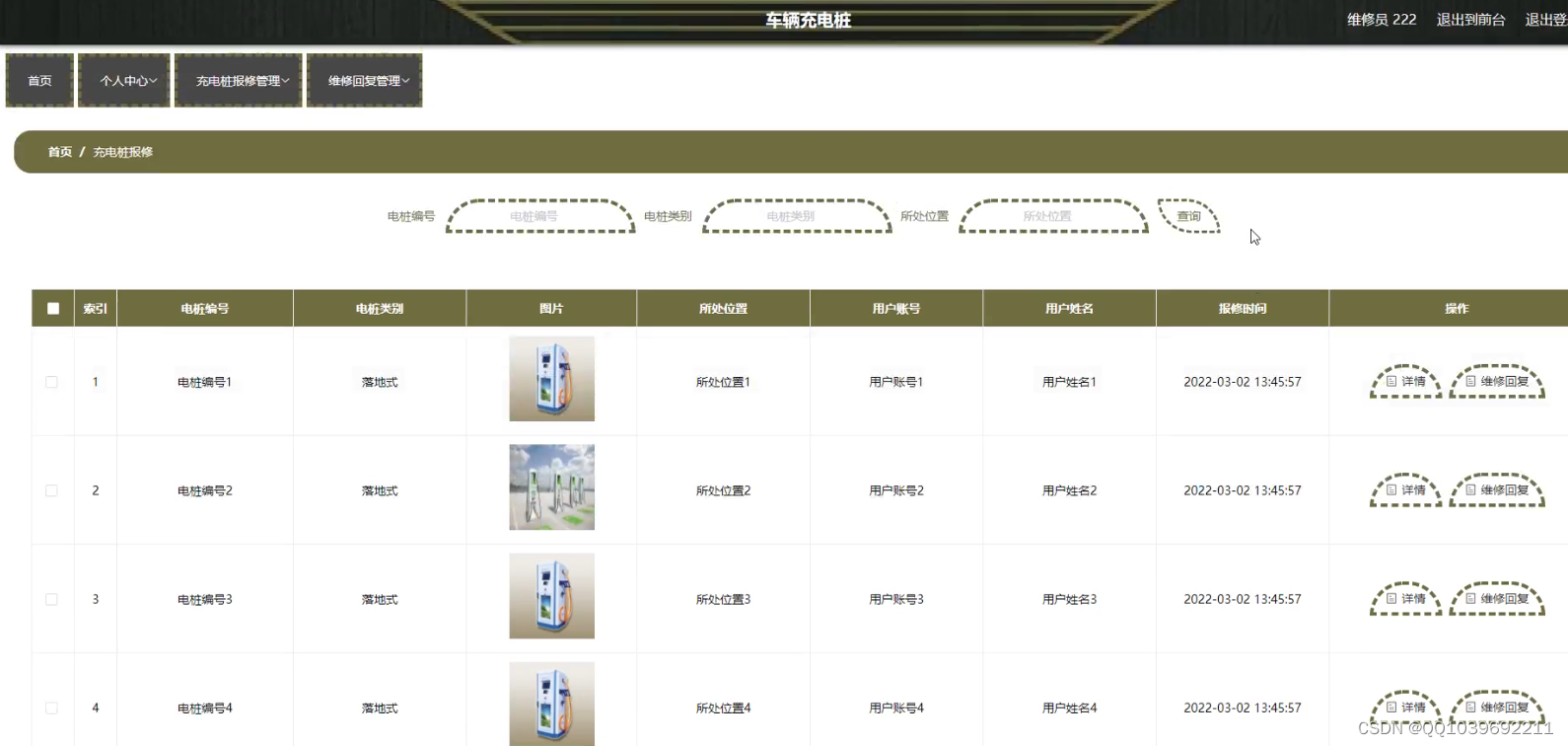
后台由管理员和维修员,主要功能包括首页、个人中心、维修员管理、用户管理、电桩类别管理、充电桩管理、充电桩报修管理、维修回复管理、系统管理等功能;

部分代码
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/list")
public R list( UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
ew.allEq(MPUtil.allEQMapPre( user, "user"));
return R.ok().put("data", userService.selectListView(ew));
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Long id = (Long)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
UserEntity u = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername()));
if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {
return R.error("用户名已存在。");
}
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
}
效果图







1绪论 5
1.1项目研究的背景 5
1.2开发意义 5
1.3项目研究内容 5
2开发技术介绍 6
2.1 B/S架构 6
2.2Java技术 6
2.3MySQL 介绍 7
2.4MySQL环境配置 7
2.5SpringBoot技术 8
3系统分析 9
3.1可行性分析 9
3.1.1技术可行性 9
3.1.2经济可行性 9
3.1.3操作可行性 9
3.2网站性能需求分析 10
3.3 网站现状分析 10
3.4网站功能分析 11
3.5系统流程的分析 11
3.5.1 用户管理的流程 12
3.5.2个人中心管理流程 12
3.5.3登录流程 13
4系统设计 14
4.1 软件功能模块设计 14
4.2数据库设计 14
4.2.1概念模型设计 14
4.2.2物理模型设计 15
5系统详细设计 22
5.1系统功能模块 22
5.2管理员功能模块 23
5.3用户功能模块 28
6系统测试 30
7总结与心得体会 31
7.1 总结 31
7.2 心得体会 31
参考文献 32
致谢 33







![[Linux] 如何查看内核 Kernel 版本(查多个Kernel的方法)](https://img-blog.csdnimg.cn/bca860ba942e46f2a937c7845c085b72.png)







![[附源码]java毕业设计兰州市邮政公司新邮预订户管理信息系统](https://img-blog.csdnimg.cn/9f259891745f4d8b928db1eacc02f828.png)