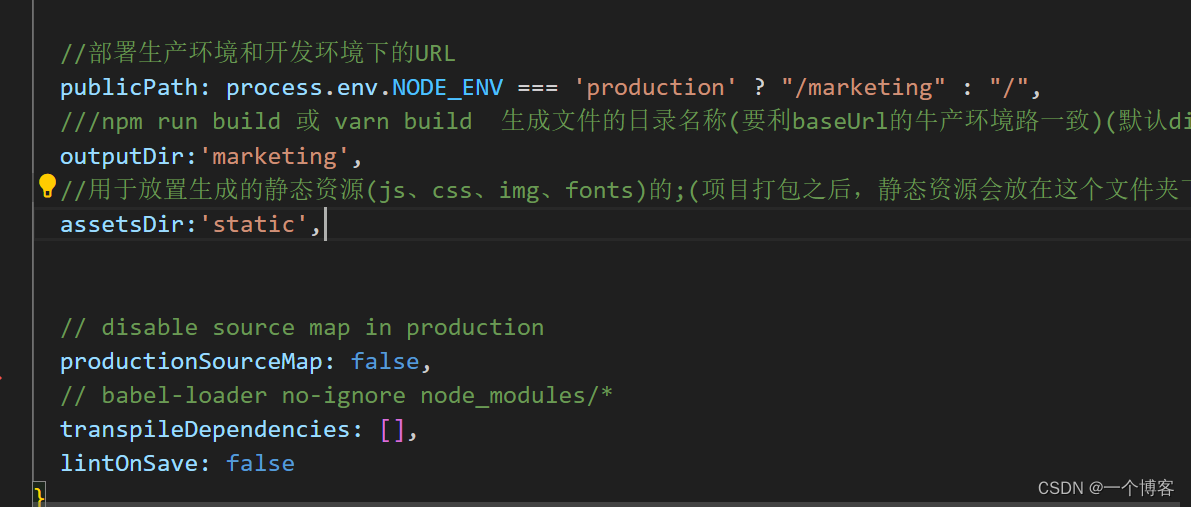
1、配置 vue.config.js,指定生成环境的包

//部署生产环境和开发环境下的URL
publicPath: process.env.NODE_ENV === 'production' ? "/marketing" : "/",
///npm run build 或 varn build 生成文件的日录名称(要利baseUrl的牛产环境路一致)(默认dist)
outputDir:'marketing',
//用于放置生成的静态资源(js、css、img、fonts)的;(项目打包之后,静态资源会放在这个文件夹下)
assetsDir:'static',
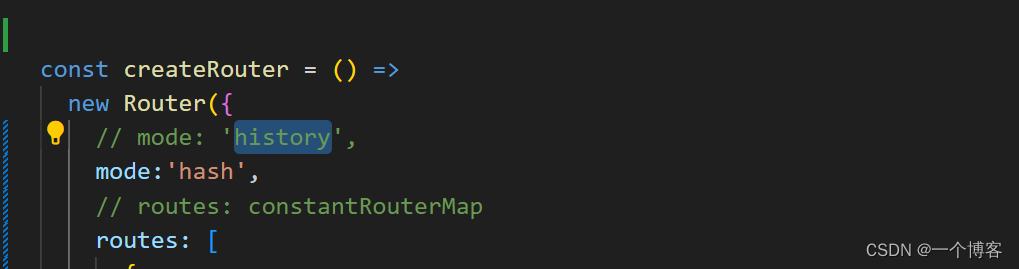
2、配置路由模式为hash(history模式刷新后,找不到页面)

3、修改 Nginx 下的配置文件
C:\server\nginx-1.24.0\conf\nginx.conf
server {
listen 80;
server_name localhost; //前端访问时需要的ip,默认127.0.0.1或localhost
#charset koi8-r;
location /marketing{
root C:/server;
index index.html index.htm;
#解决刷新后nginx报404问题
try_files $uri $uri/ /marketing/index.html;
}
}
4、浏览器输入 localhost/marketing
注意:
因为使用nginx访问静态资源时,路径名要和实际路径名匹配(root路径+location路径,意思是nginx是按照C:/server/marketing这个路径去寻找资源)












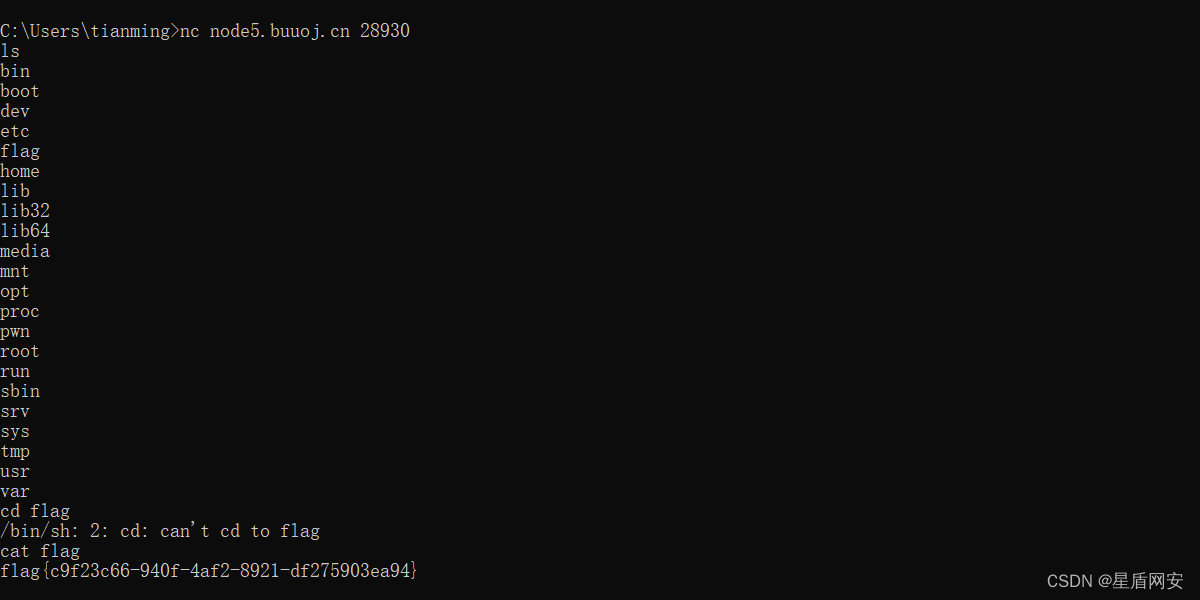
![XCTF:warmup[WriteUP]](https://img-blog.csdnimg.cn/direct/33a1b03297744e6db6fddc3d3e739300.png)