文章目录
- 前言
- 一、初级 Designer
- 1.1 拖拽设计界面
- 1.2 搞定之后记得保存ui文件
- 1.3 载入代码
- 1.4 运行结果
- 二、登入界面
- 代码
- 效果展示
- 账号密码错误时
- 账号和密码正确
- 总结
前言
自然还是跟着王铭东老师学的
一、初级 Designer
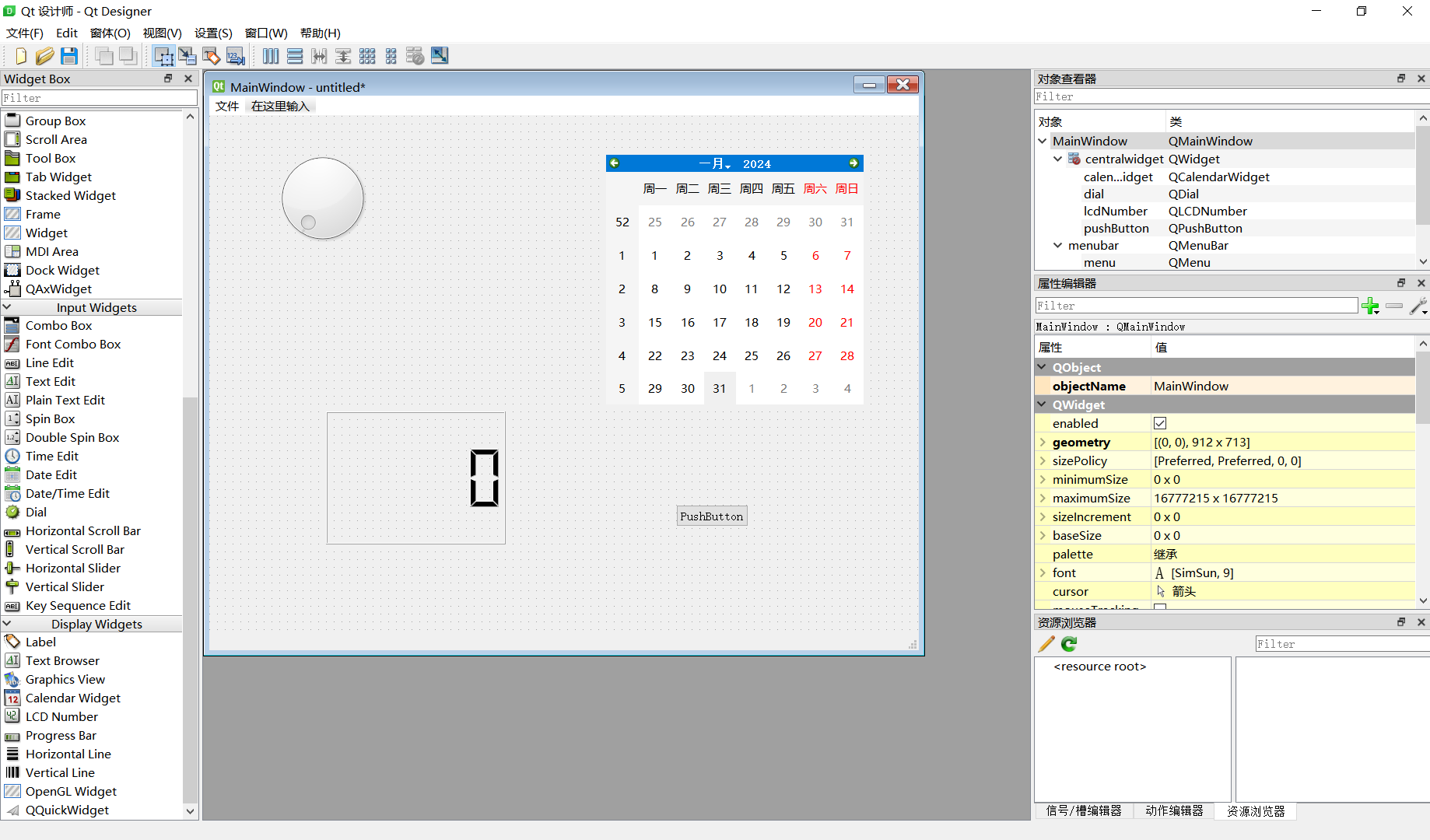
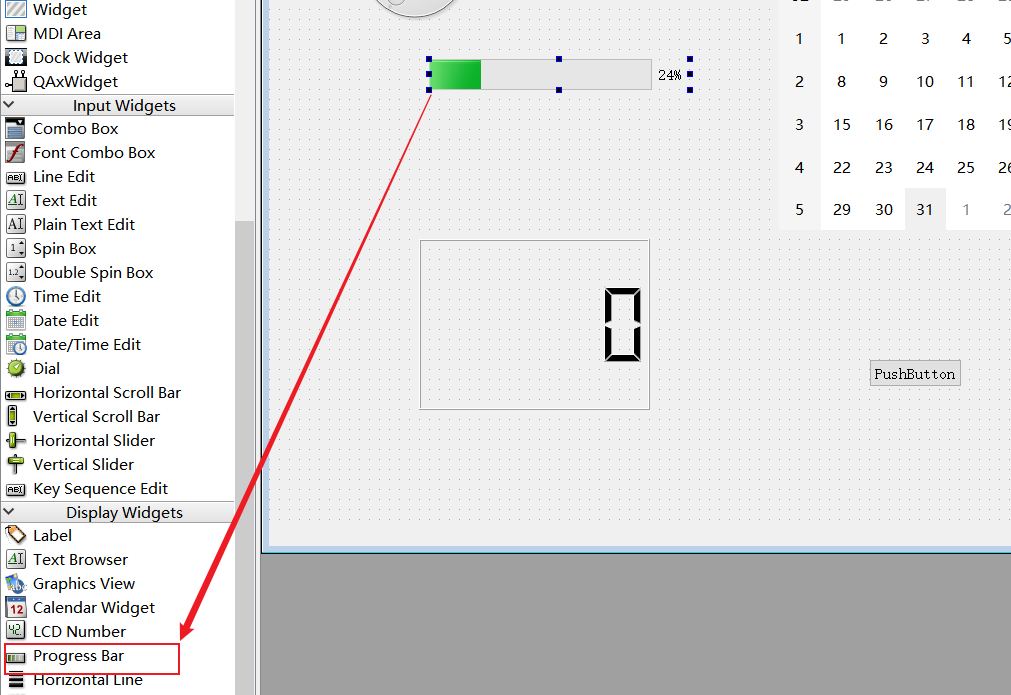
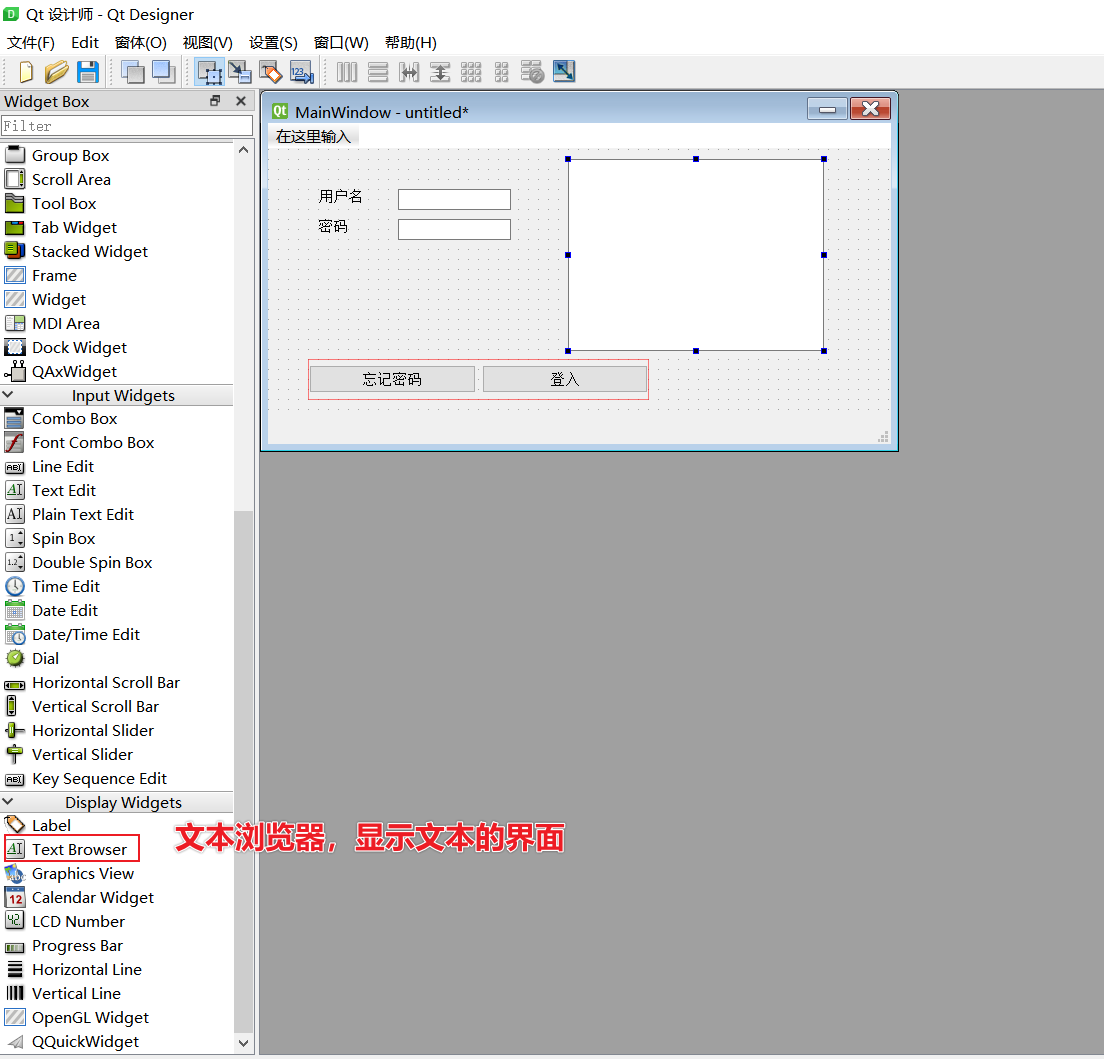
1.1 拖拽设计界面

进度条是这个

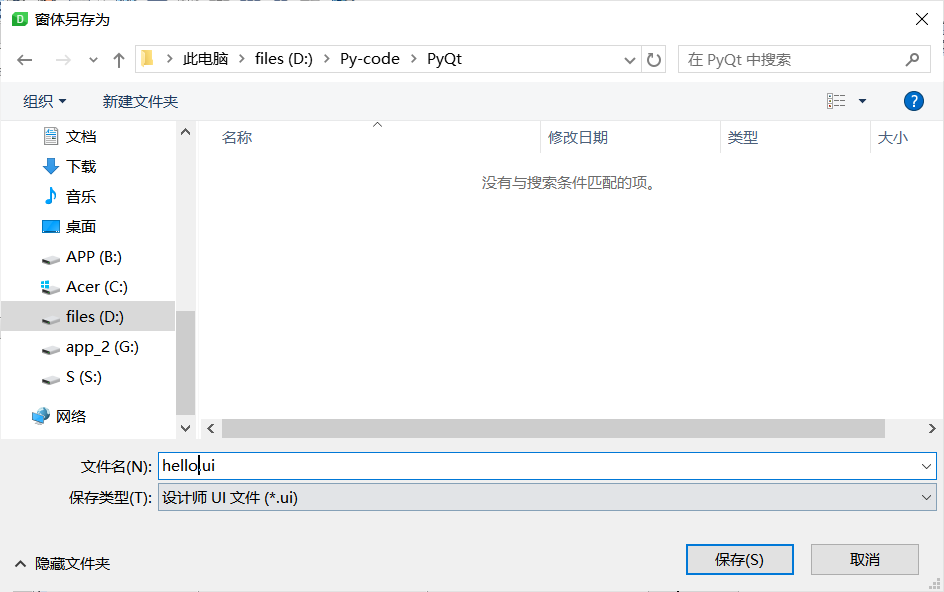
1.2 搞定之后记得保存ui文件

1.3 载入代码
'''
#Author :susocool
#Creattime:2024/1/31
#FileName:013-Qt Designer
#Description:
'''
import sys
from PyQt5.QtWidgets import QApplication
from PyQt5 import uic
if __name__ == "__main__" :
app = QApplication(sys.argv)
ui = uic.loadUi("hello.ui")
ui.show()
app.exec_()
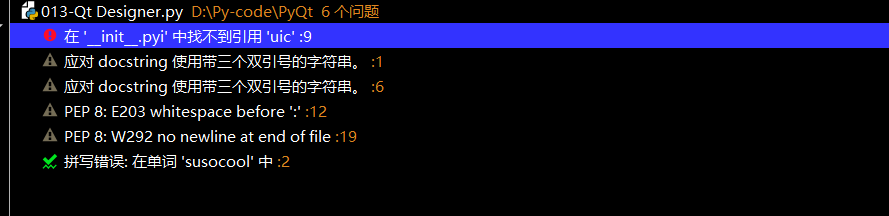
此时,如果出现报错,在 ‘init.pyi’ 中找不到引用 ‘uic’
可以直接忽视,对程序运行影响不大。
顺便一提,我每次在写Python程序的时候"main"总是忘记写下划线,真的很粗心。
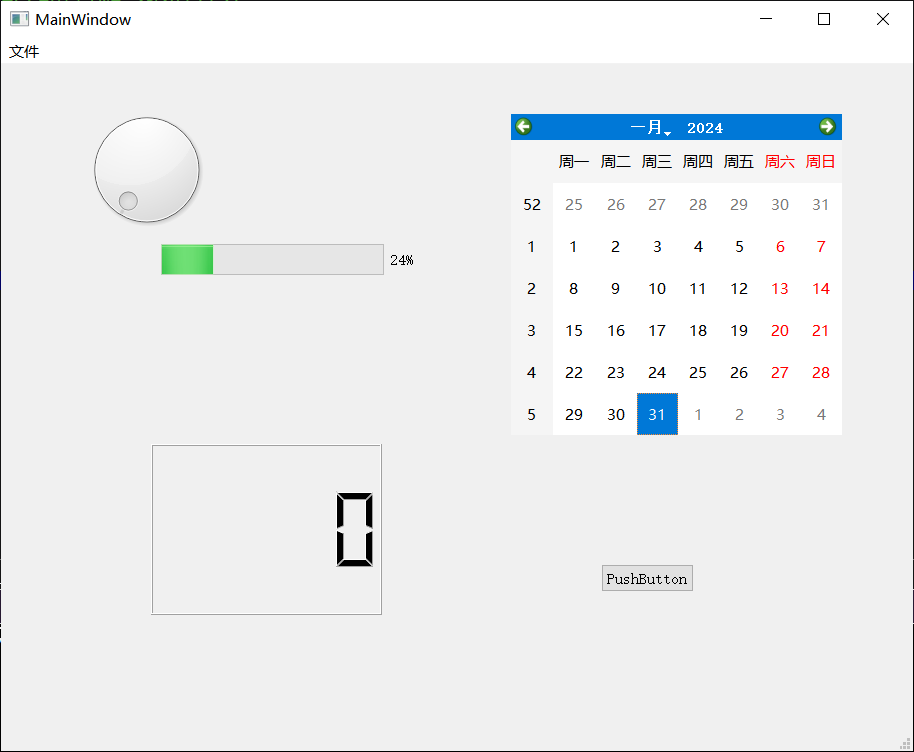
1.4 运行结果

调用成功
导入当前路径下的某个文件
./文件

一样可以实现效果
二、登入界面

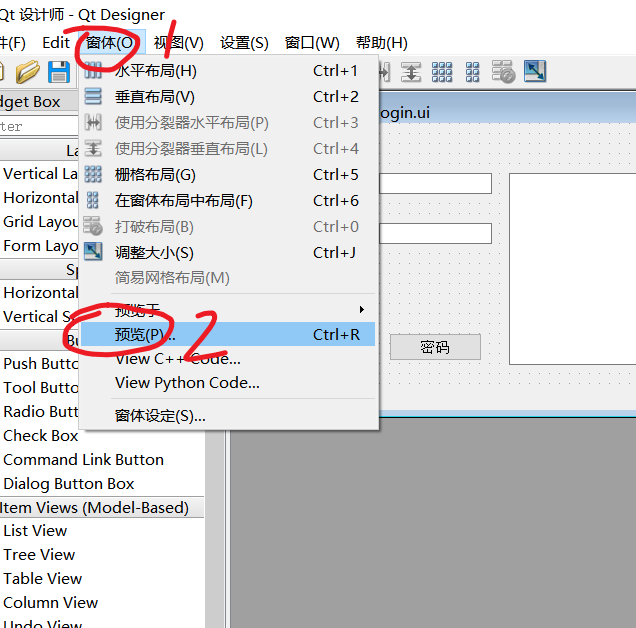
预览

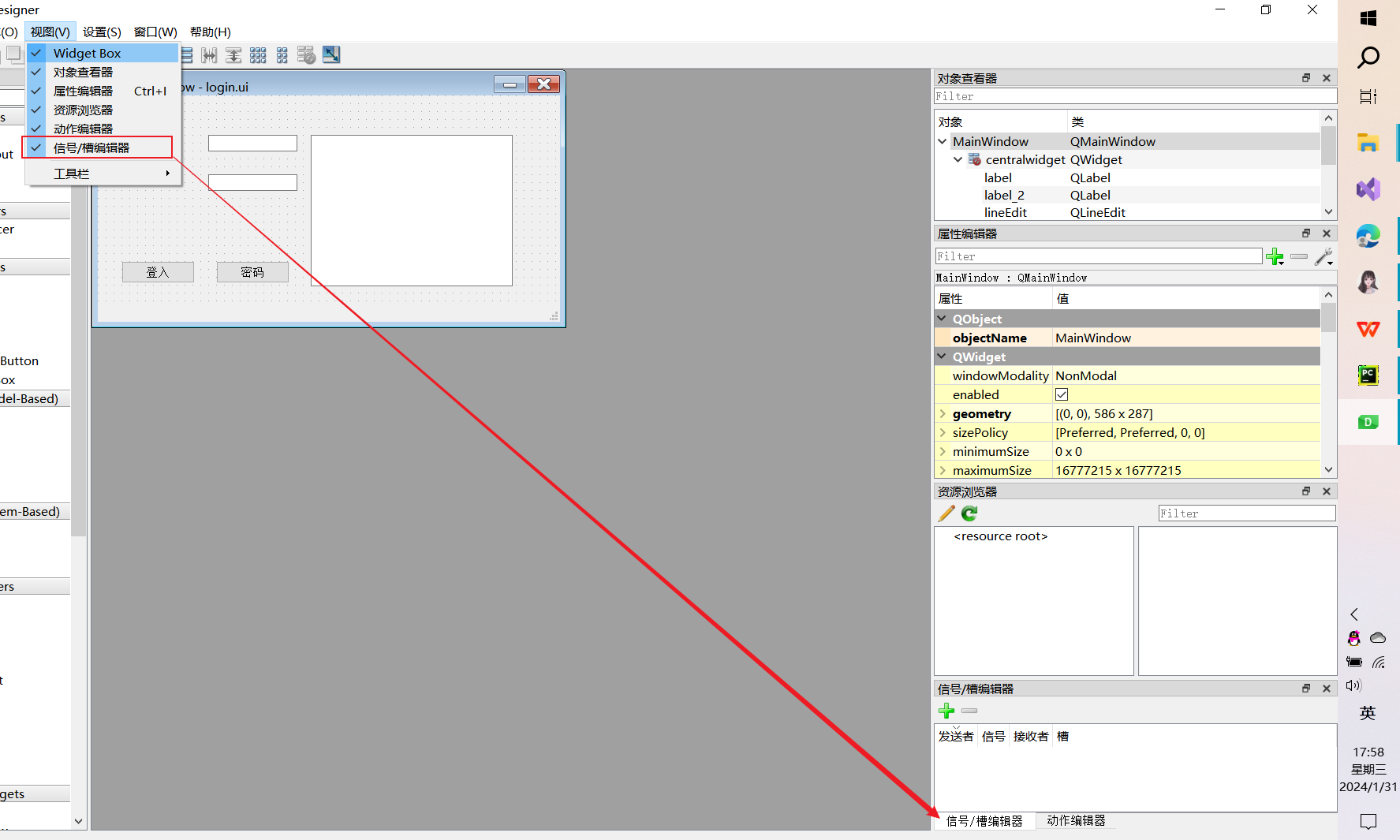
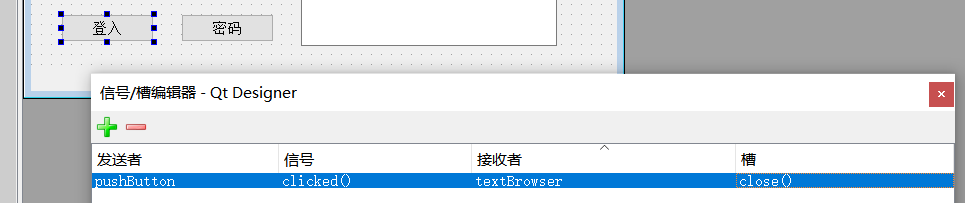
信号与槽编辑器

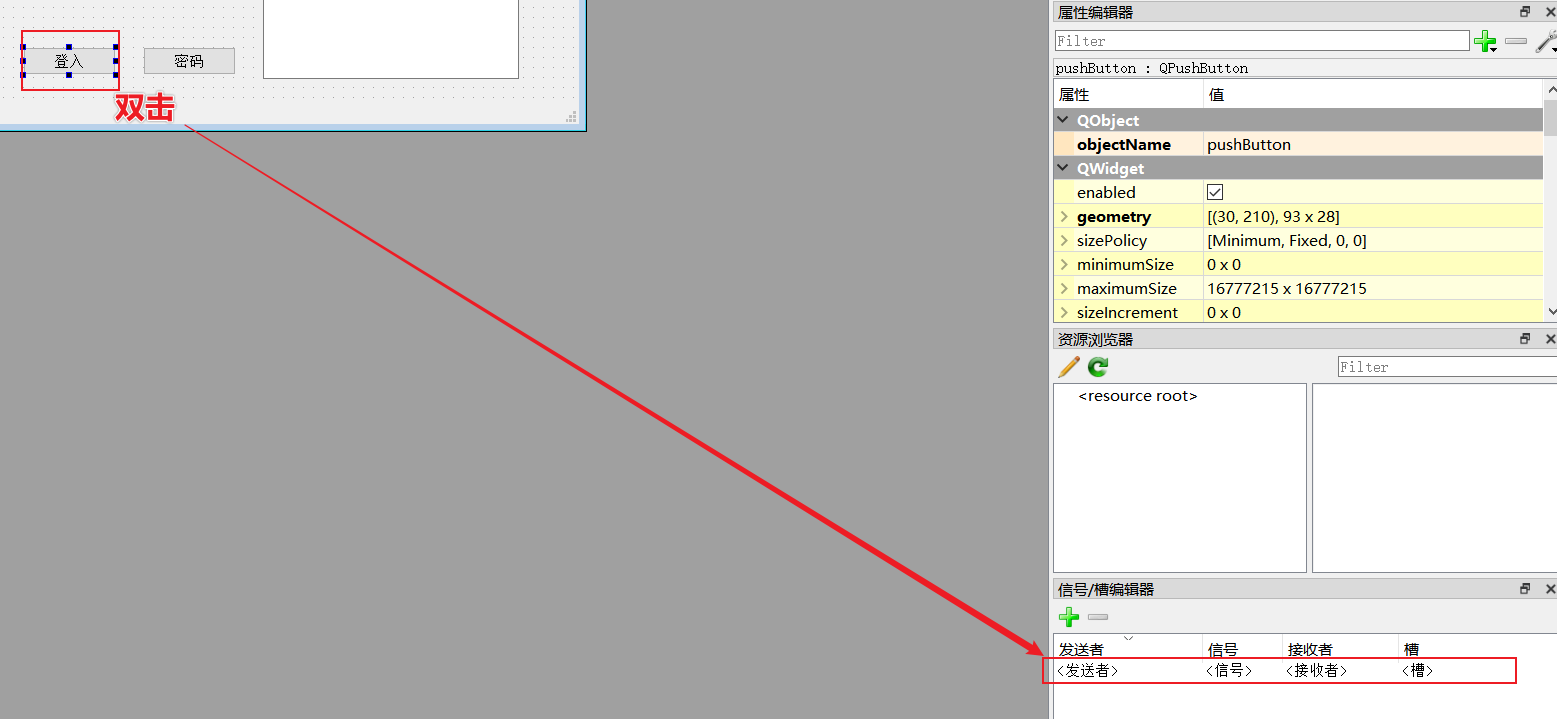
增加信号与槽

发送者选择
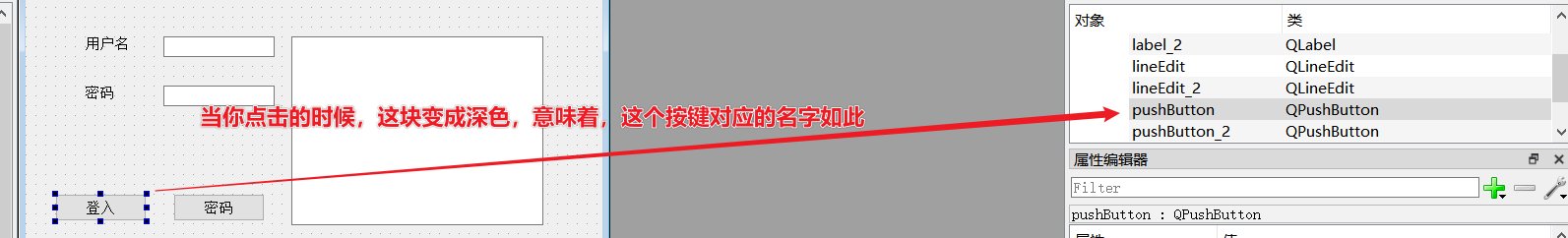
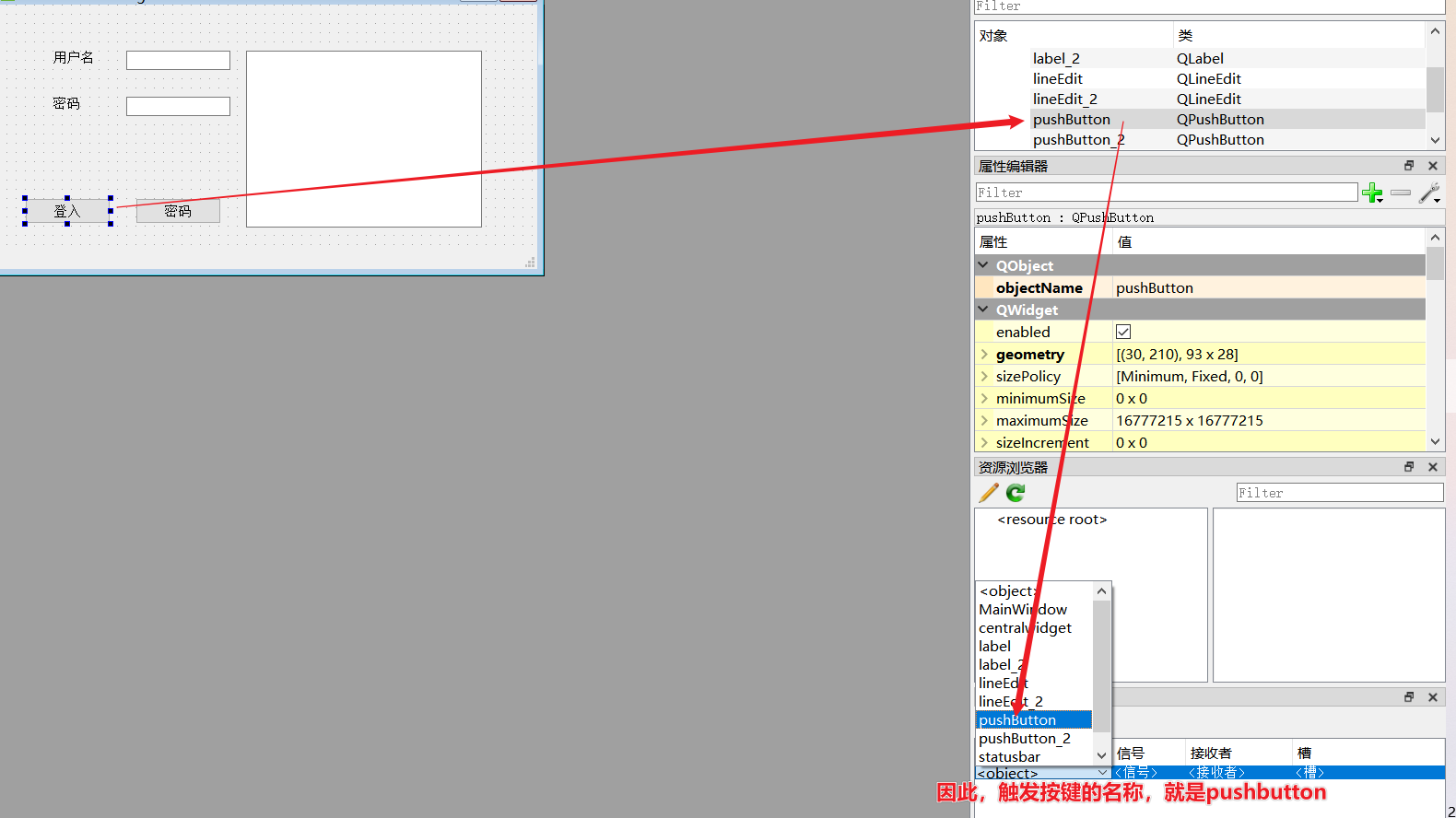
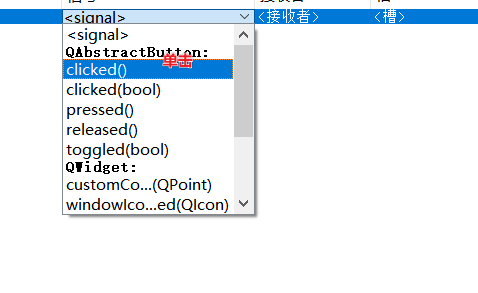
如何查看按键的名称


信号选择


代码
'''
#Author :susocool
#Creattime:2024/1/31
#FileName:013-Qt Designer
#Description:登入界面-1
'''
import sys
from PyQt5.QtCore import QTimer
from PyQt5.QtWidgets import *
from PyQt5 import uic
class MyWindow(QWidget):
def __init__(self):
super().__init__()
self.init_ui()
self.login_attempt = 6 # 登入尝试次数
self.locked = False # 是否锁定
self.countdown = 10 # 解锁倒计时的秒数【设置成全局变量】
def init_ui(self):
self.ui = uic.loadUi("./login.ui")
self.user_name_Qwidget = self.ui.lineEdit # 用户输入框
self.password_qwidget = self.ui.lineEdit_2 # 密码输入
self.login_bnt = self.ui.pushButton # 登入按键
self.forget_password_bnt = self.ui.pushButton_2 # 忘记密码按钮
self.textBrowser = self.ui.textBrowser # 文本显示区域
# 绑定信号与槽函数
self.login_bnt.clicked.connect(self.login)
def login(self):
"""登入按钮的槽函数"""
if self.locked:
# 如果处于锁定状态
self.textBrowser.setText("登入已锁定,请稍等。。。")
return
user_name = self.user_name_Qwidget.text()
password = self.password_qwidget.text()
if user_name == "admin" and password == "123456":
self.textBrowser.setText("欢迎%s"%user_name)
self.textBrowser.repaint()
self.login_attempt = 0 # 登入成功,重置次数
else:
self.login_attempt -= 1
self.textBrowser.setText(f"用户名或者密码错误,请重新输入\n你还有{self.login_attempt}次机会")
if self.login_attempt == 0:
self.textBrowser.append("\n 登入已锁定,请稍等10s")
self.locked = True
self.countdown = 10 # 重置倒计时秒数
self.countdown_timer = QTimer() # 倒计时的计时器
self.countdown_timer.timeout.connect(self.update_countdown)
self.countdown_timer.start(1000) # 每隔1秒触发一次
def update_countdown(self):
"""重载倒计时函数"""
if self.countdown > 0:
self.textBrowser.append(f"请等待:{self.countdown}秒后解锁")
self.countdown -= 1
else:
self.unlock()
def unlock(self):
"""解锁函数"""
self.locked = False
self.textBrowser.append("\n 解锁完成,请重新输入")
self.user_name_Qwidget.clear()
self.password_qwidget.clear()
self.countdown_timer.stop() # 停止倒计时计时器
if __name__ == '__main__':
app = QApplication(sys.argv)
w = MyWindow()
# 展示窗口
w.ui.show()
app.exec()
效果展示
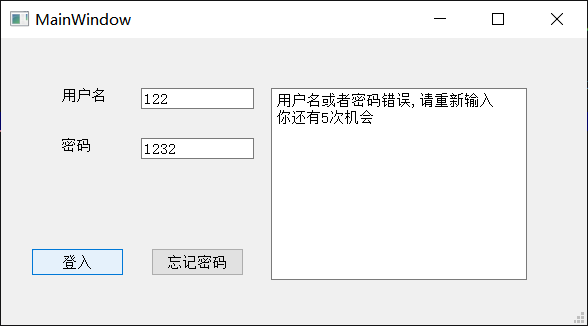
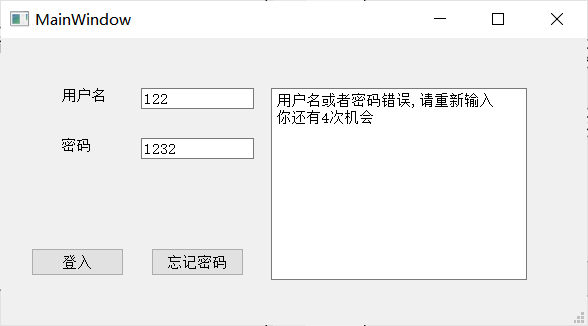
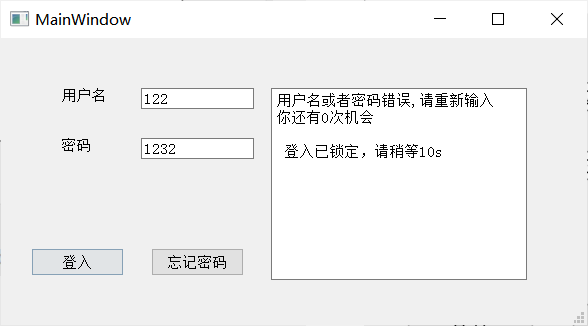
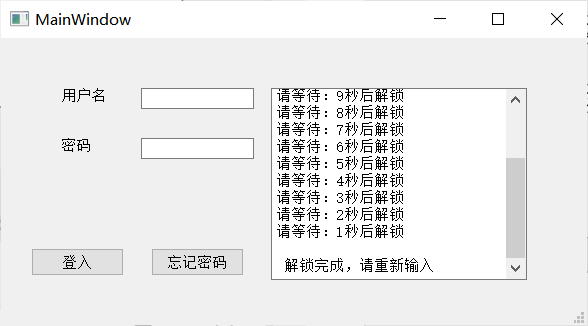
账号密码错误时
设置有6次输入机会,如果账号或者密码错误会显示输入错误,当输入错误到达6次,会进入锁定状态,倒计时10s后才允许继续用户输入。


倒计时啦~


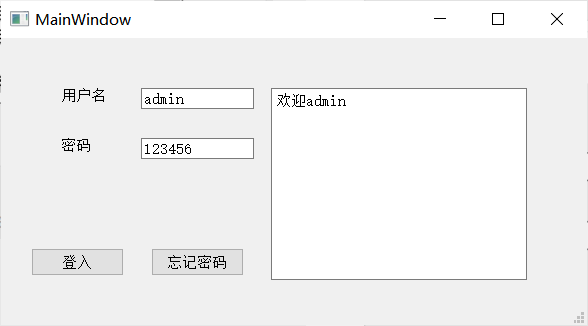
账号和密码正确

总结
-
这篇博文记录了结合QTdesigner和PyQt设计一个界面。
-
双击文本编辑的控件可以修改内容
-
最开始修改代码的时候,self.countdown设置成局部变量,导致倒计时的时候总是莫名其妙,需要改成全局变量才是达到预期,更直接地控制倒计时的逻辑,使得代码结构更加清晰。