/**
* @param {number} millis
* @return {Promise}
*/
async function sleep(millis) {
return new Promise(resolve => setTimeout(resolve, millis));
}
/**
* let t = Date.now()
* sleep(100).then(() => console.log(Date.now() - t)) // 100
*/这样的异步休眠功能在实际应用中可以用于多种情况,其中一些典型的用途包括:
-
定时任务: 在需要定时执行某些任务的场景下,可以使用异步休眠功能来控制任务的执行时间。
-
模拟延迟: 在开发和测试过程中,有时需要模拟异步操作或网络请求的延迟。通过异步休眠可以方便地模拟这种延迟。
-
事件触发后延迟执行: 当某个事件触发后,需要等待一段时间再执行相关操作,这时异步休眠可以派上用场。
-
节流和防抖: 在一些频繁触发的事件中,可以使用异步休眠来实现节流(一定时间内只执行一次)或防抖(等待一定时间后执行,若在这段时间内再次触发则重新计时)。
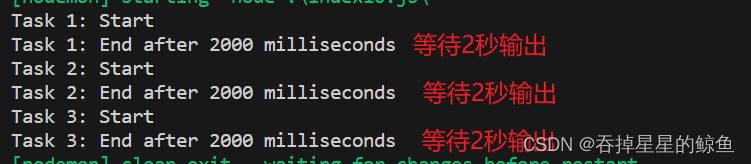
实际用法:
async function performTask(taskId) {
console.log(`Task ${taskId}: Start`);
await sleep(2000); // 休眠 2000 毫秒
console.log(`Task ${taskId}: End after 2000 milliseconds`);
}
async function runTasks() {
for (let i = 1; i <= 3; i++) {
await performTask(i);
}
}
async function sleep(millis) {
// 定时器在一定的延迟时间后触发执行指定的回调函数
return new Promise((resolve) => setTimeout(resolve, millis));
}
runTasks();