centOS+nodejs+mysql阿里云部署前后端个人网站
参考:
部署Node+Express+MySQL项目到阿里云轻量应用服务器
阿里云轻量应用服务器部署Node.js+React+MongoDB前后端分离项目
参考:在阿里云上部署nodejs服务 + https
部署的原理就是你在本地测试的时候在地址栏(locahost:8080)会出现你的项目,部署无非就是借用阿里云服务器为你托管你的项目,并能在公网上访问得到,而轻量服务器和ECS服务器不同的是:便宜,但是存储空间小,流量限制。废话不多说,开始部署!
1. 买一个域名。
2. 买一个服务器 https://www.aliyun.com/daily-act/ecs/activity_selection
配置:
应用镜像:nodejs
系统镜像:CentOS
数据盘:不用选

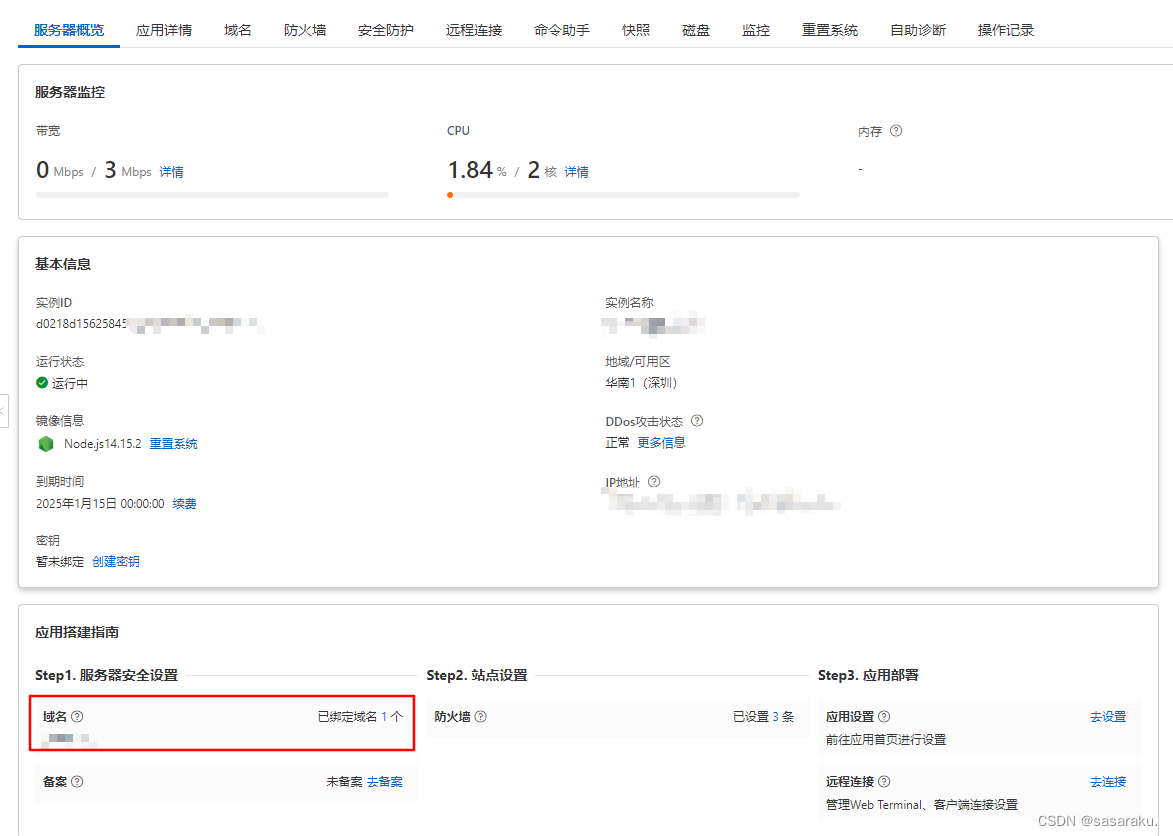
3. 创建成功后绑定域名

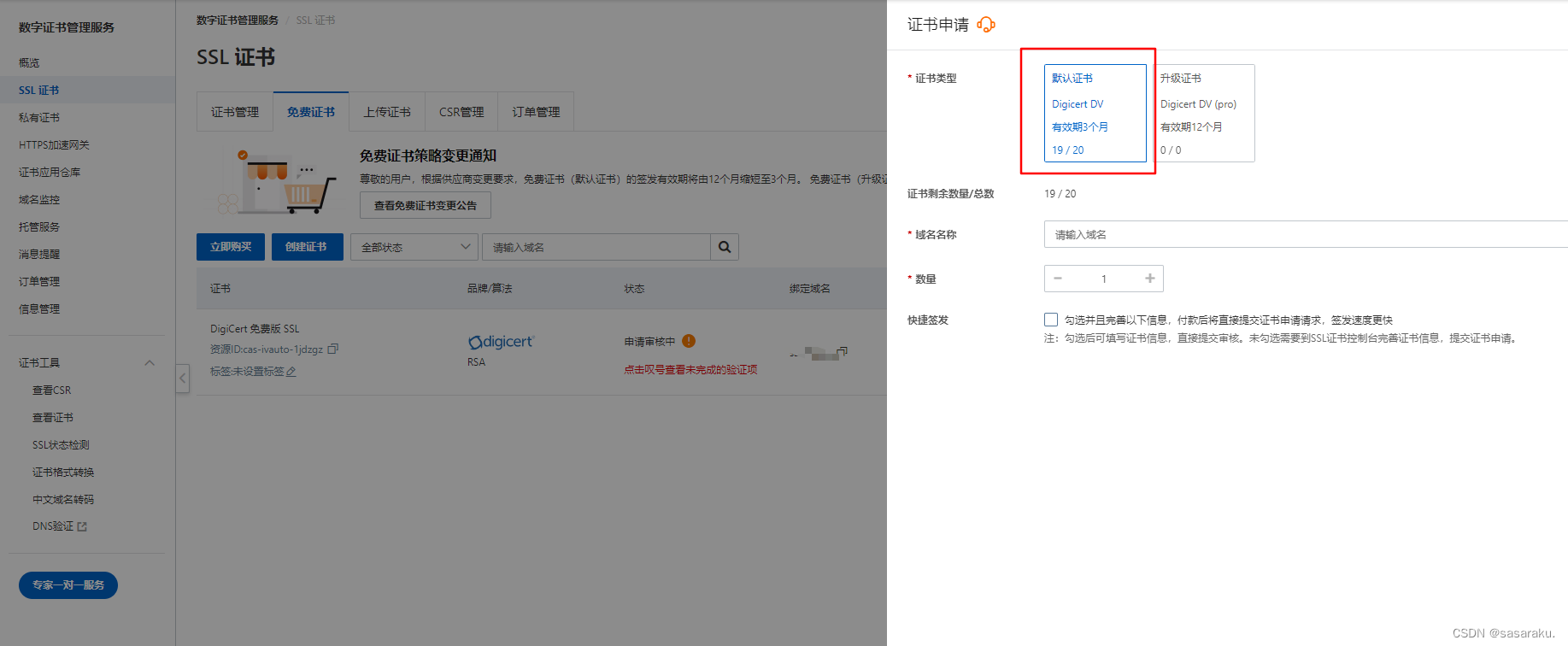
4. 配置免费的SSL证书:
参考:https://zhuanlan.zhihu.com/p/232488366?utm_id=0
阿里云操作网址:https://yundun.console.aliyun.com/?p=cas#/certExtend/buy/cn-hangzhou

注意记得解析不成功的时候点击这个感叹号,在自己的域名下配置解析才能验证成功。(我一直傻傻在那等了好几天)

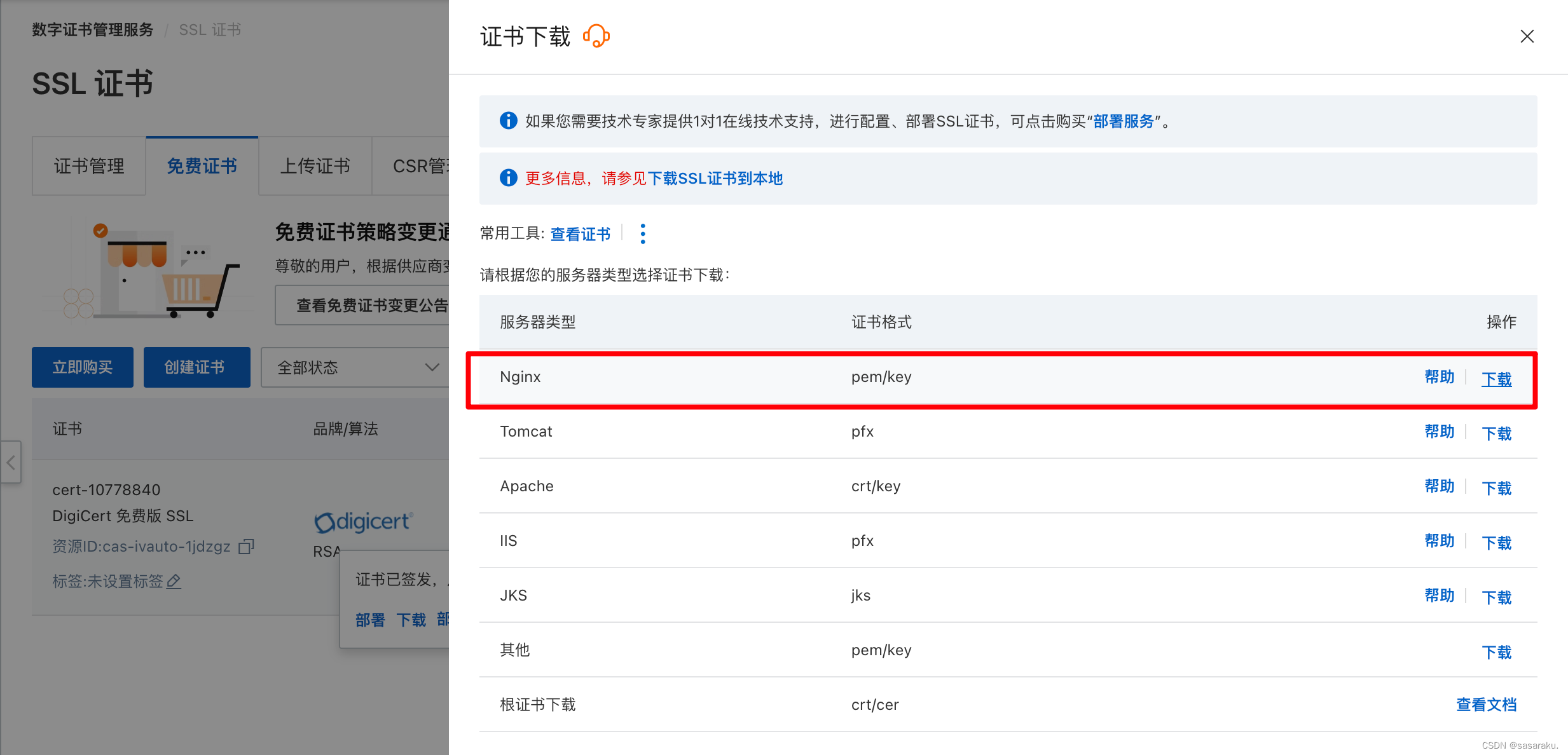
下载这个SSL证书之后有用

5. ICP备案。
ICP备案需要域名实名注册之后再过2-3天,不然会提示没有找到域名信息的。
备案要15天左右。

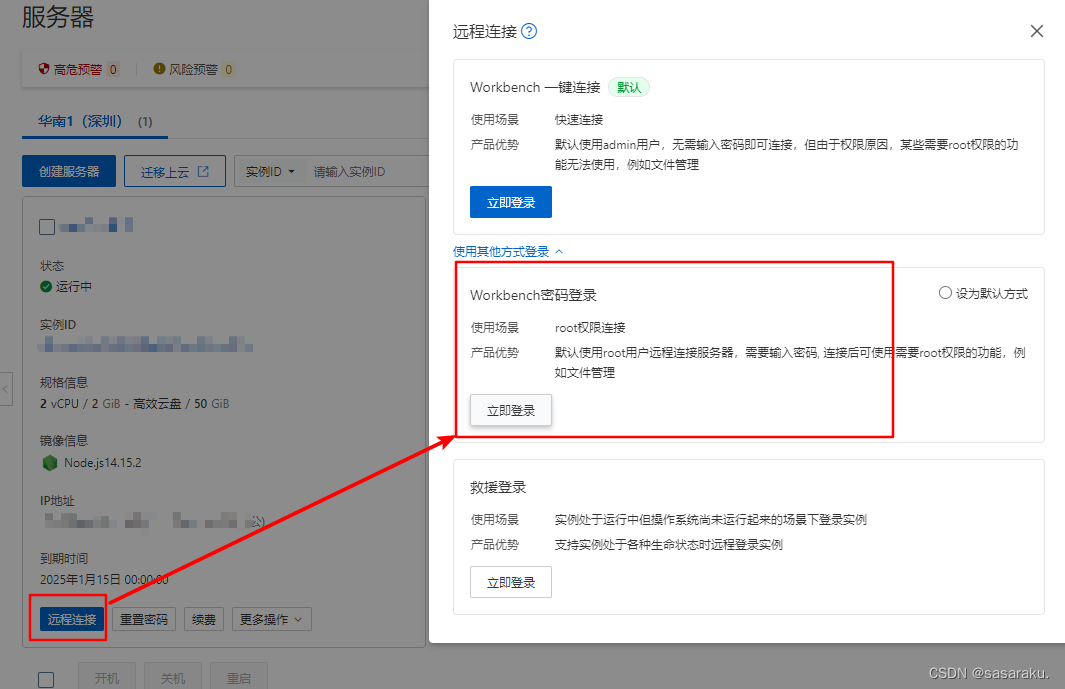
6. 远程链接,配置服务器的密码。
使用root方式登录,然后它会指引你重置root密码。


登陆后将进入一个这样的控制台页面。

使用上面阿里云提供的控制台操作就可以远程连接了。
但是因为我们还需要上传一些本地的文件到服务器(比如刚才下载的SSL证书文件夹)所以还需要下载一个远程连接软件,我这里用的xshell。
在mac操作远程服务器的终端可以用FinalShell,我试过了还行。
下载xshell用于远程链接。
参考:https://zhuanlan.zhihu.com/p/604492377
参考:https://juejin.cn/post/6844904106453123079
mac用户无法使用xshell
参考:https://blog.csdn.net/weixin_44637703/article/details/106596873
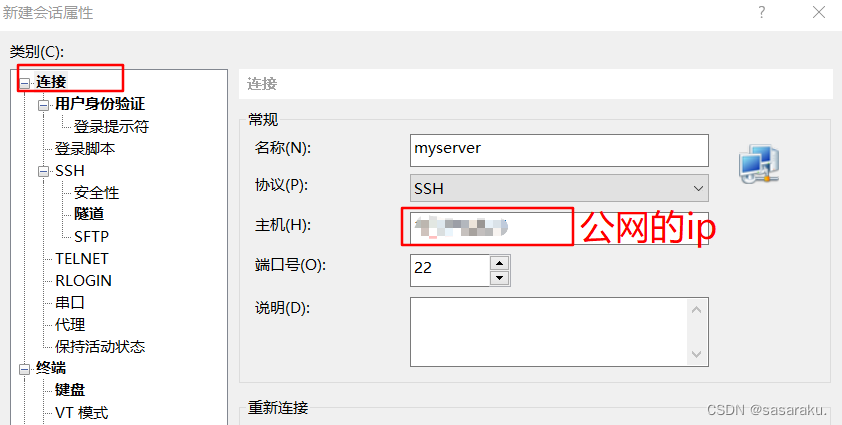
打开xshell,填写连接和用户名密码(就是刚才设置的root)


填写完毕后点击连接,可以看到一个窗口,代表连接成功。

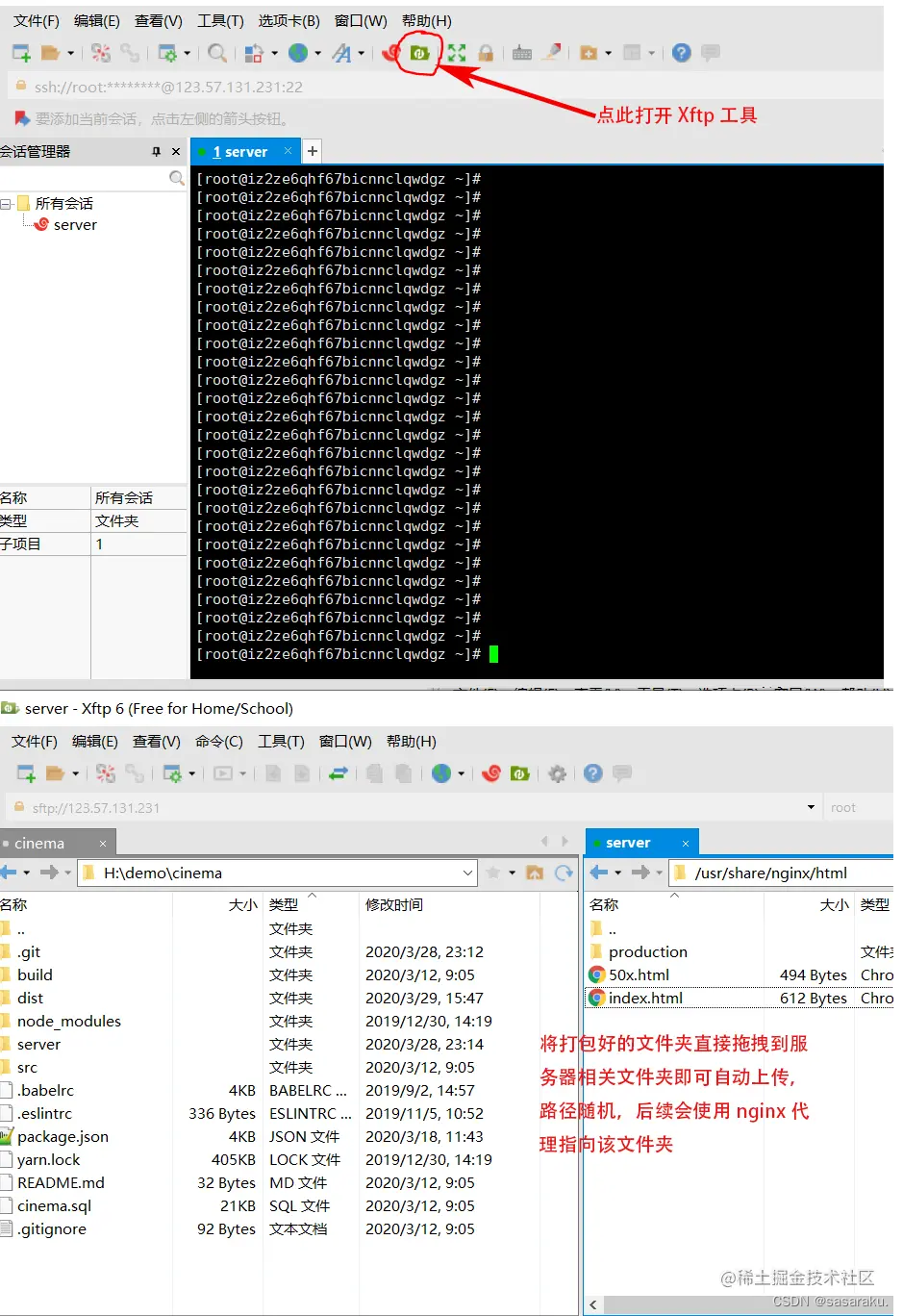
链接好后可以打开软件Xftp,浏览服务器上的文件夹跟本地一模一样,支持拖拽上传到服务器。

7. 安装node环境和node代码。
呃,安装node环境步骤好像是不需要的,因为我们创建时已经选好了node版本了,如果需要的读者可以自行百度安装。我就直接push node代码了。
1. 将自己的node代码push到自己的github仓库。
2. 打开远程控制窗口。输入yum install git -y 下载git
对不起,报错了。。。

参考解决:
https://www.cnblogs.com/wangzy-Zj/p/16327598.html
https://developer.aliyun.com/article/1165954
linux常用命令记录:
- vi打开文件
- i 输入,esc退出输入,:wq保存并退出。
解决之后,再下载git就OK了。
如果项目代码是私人仓库,linux要增加一下ssh key。
参考:https://www.cnblogs.com/lz0925/p/10794616.html
3. 然后就可以git clone了,定位到home文件夹下clone。
进入project,像往常一样npm i。记得设置一下淘宝镜像。
npm config set registry https://registry.npm.taobao.org/
在server目录下执行npm start或其他命令即可执行后台程序,但是如果将命令窗口关闭,那么后台程序就会停止运行,所以需要下载pm2来守护进程。
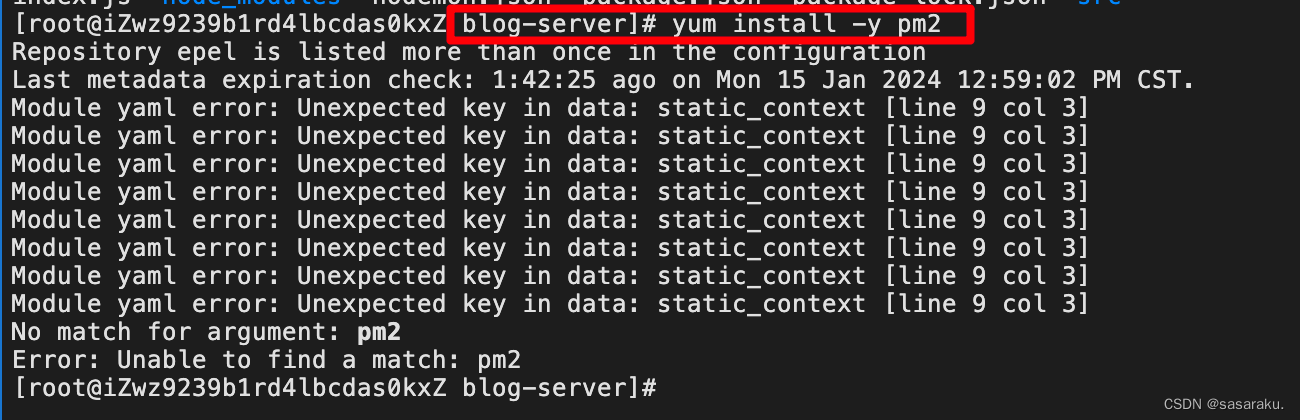
yum install -y pm2
报错了。。啊啊啊我知道为什么报错了,是因为阿里云自动帮我们下好了pm2。算了,没事,坑走多了总会遇到路的。。
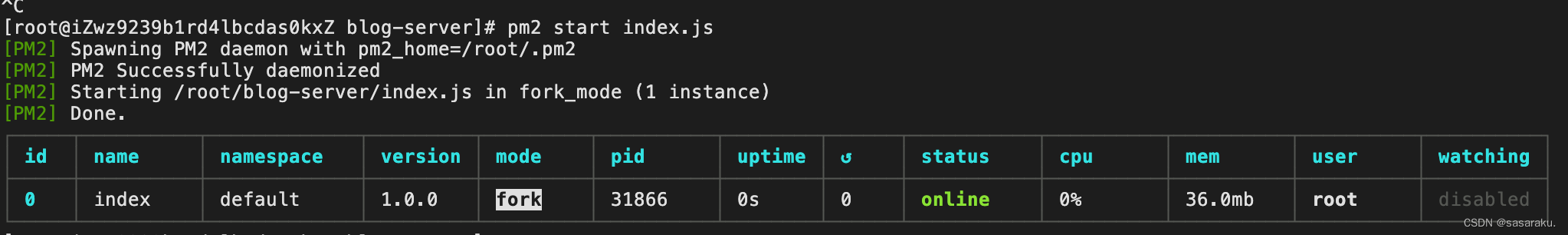
如果阿里云没有帮你们下好pm2的话,可以酱紫:直接npm install pm2 -g ,然后pm2 start index.js。。。 也可以运行成功。

报错记录:
Module yaml error: Unexpected key in data: static_context [line 9 col 3]
解决方式:参考:https://www.cnblogs.com/liqing1009/p/17296961.html
执行 yum upgrade libmodulemd
清除缓存:yum clean all,yum makecache
再安装
没用。。。 改用npm成功了
pm2 delete 0 删除停止的服务
pm2 start index.js
pm2 stop index
pm2 list
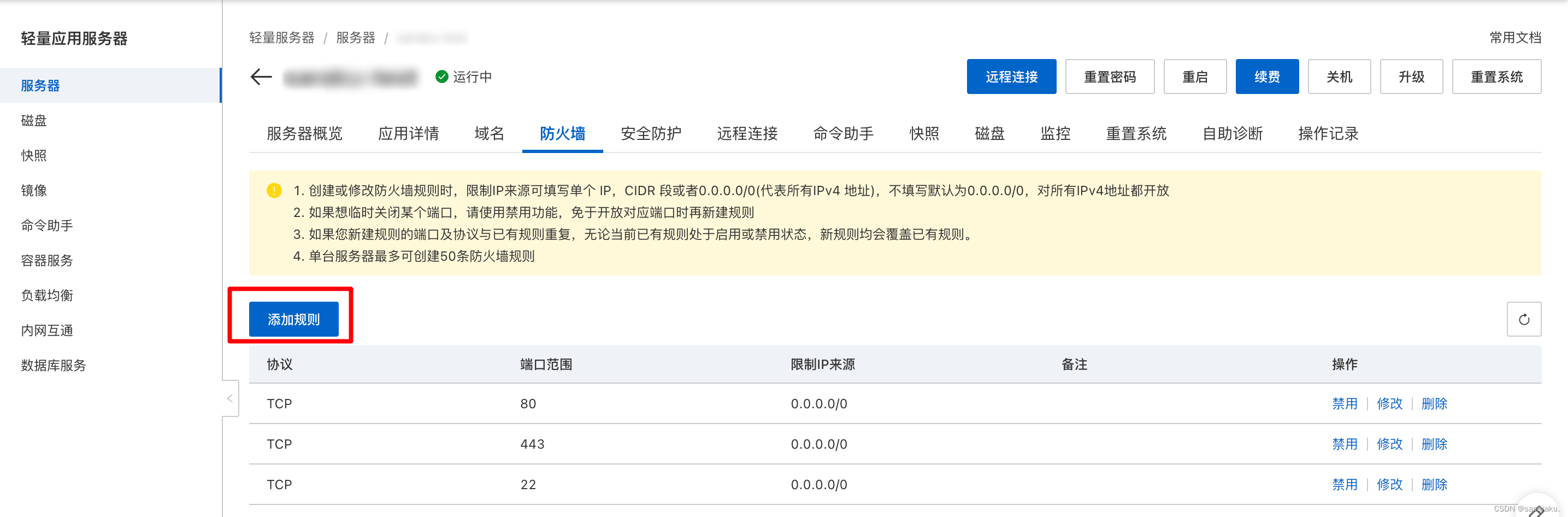
开放访问端口,比如我的项目运行在3030上,那这里就新添加一条防火墙规则开放3030端口。

执行完了以上几点之后,就可以 http://公网ip:端口号访问服务器了~

但是本地修改了代码后想要重新git pull 却报错了。

应该是无法连接的问题:
ssh -T git@github.com // 测试连接,但是报错。
ssh: connect to host github.com port 22: Connection timed out
ssh -T -p 443 git@ssh.github.com // 测试走443端口链接,成功。
解决方案
https://juejin.cn/post/7078618931782483998
/root/.ssh下新建config(不用后缀)
Host github.com
User 【注册github的邮箱】
Hostname ssh.github.com
PreferredAuthentications publickey
IdentityFile ~/.ssh/id_rsa
Port 443
再试一下 ssh -T git@github.com
记得重启一下pm2,pm2的开启命令可以改为:$ pm2 restart server.js --watch ,加个–watch可以使它在代码变动时自动重启
不确定pm2开启时的name,可以看一下pm2 list
重启后发现输入网址无法连接,可以在/var/nginx/error.log中查看访问日志(nginx配置),我看到刚才访问的错误日志是
*192 connect() failed (111: Connection refused) while connecting to upstream
经查询,这是一个“没有进程在监听这个端口”的错误,但是我们的pm2起起来了的呀,然后试一下npm start看了一下项目,原来是没有npm几个新的包,导致npm start失败。
npm i
报错:

呃,查看解决方法:https://baijiahao.baidu.com/s?id=1789209084590906424&wfr=spider&for=pc
重新换源再安装就可以了:
npm config set registry https://registry.npmmirror.com/
然后结果发现
继续npm start,继续报错:这是因为pm2已经占用了端口,kill了还会出来的,不用管,到这一步再重新试一下连接ip+api,可以重新访问了。
Error: listen EADDRINUSE: address already in use :::3300
如果还是想npm start可以继续往下看:
端口被占用,直接kill一下再重启。
注意:如果怎么kill都还有一直占用,应该是pm2的问题,pm2 stop 一下,再看端口就空出来了,npm start 再重启pm2
使用命令 lsof -i :3300(在 Linux 或 macOS 上)来识别正在监听端口 3300 的进程。
得到进程 ID (PID) 后,可以用 kill xxxpid、来结束占用端口的进程。
到这里,就可以修改代码后方便的git pull重启服务了。
8. 阿里云centOS配置nginx
上面的可以运行之后有点问题,毕竟我们不能每次请求的时候都带上端口号,需要隐藏端口号转发,因此需要安装nginx。
我们的前后端项目直接请求会引起跨域。因此需要借助nginx实现前后端通信的跨域问题,具体的配置信息还是在conf文件夹里面的nginx.conf文件。
并且nginx可以帮助隐藏公网ip,有利于安全性,或者多个项目同时运行时映射。
安装教程参考:
https://blog.csdn.net/qq_39997939/article/details/131999334
https://developer.aliyun.com/article/700682
https://cloud.tencent.com/developer/article/2061650
要开始使用Nginx,您需要按照以下步骤操作:
安装Nginx:
对于Ubuntu系统,使用以下命令安装Nginx:
sudo apt update && sudo apt install nginx。
对于CentOS系统,首先确保已经安装了EPEL repository,然后使用以下命令安装Nginx:sudo yum install epel-release && sudo yum install nginx。
启动Nginx服务:在Ubuntu系统中,使用以下命令启动Nginx服务:
sudo systemctl start nginx。
在CentOS系统中,同样使用systemctl命令启动Nginx服务:sudo systemctl start nginx。
检查Nginx配置文件语法:使用以下命令检查Nginx配置文件的语法是否正确:
nginx -t。
配置Nginx:Nginx的主要配置文件是
/etc/nginx/nginx.conf。在这个文件中,您可以配置Nginx的工作模式、服务监听的端口、网站的根目录等信息。
// 查看状态
systemctl status nginx.service
// 开启
sudo systemctl enable nginx
sudo systemctl start nginx
sudo systemctl restart nginx
执行sudo systemctl start nginx 报错,于是查看状态看到是端口占用,

参考:https://stackoverflow.com/questions/14972792/nginx-nginx-emerg-bind-to-80-failed-98-address-already-in-use
解决:
sudo pkill -f nginx & wait $!
sudo systemctl start nginx
注意nginx配置的域名映射应该配置80(http)和443(https)两个,参考:https://blog.csdn.net/huningfei/article/details/133001962
注意:如果前后端想部署在同一个域名下,前端使用/访问,后端可以使用/api访问,配置下方的nginx.conf时location可以注意一下。
配置nginx:
80端口是http,下面配置完了可以试一下用http://【ip】访问一下,能访问成功就是正确反向代理了。注意都是要有分号结尾的。
配置完记得sudo systemctl restart nginx重启一下。
// 下载完成后打开下载好后的文件夹,打开conf文件夹里面的nginx.conf文件
server {
listen 80;
server_name 【你的域名|或者 你的公网ip】;
access_log /var/log/nginx/xxxx.cn-access.log;
error_log /var/log/nginx/xxxx.cn-error.log;
location / {
proxy_pass 【命中这个域名时转发到哪里 我填入:http://127.0.0.1:8899】;
}
}
// Nginx解析域名,转发给本地的nodejs的8899端口~
server {
listen 80;
server_name 112.74.55.172;
location / {
root “C:\Users\Administrator\Desktop\code\sysu-competition-system\build”;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
}
首先listen 80端口没问题,因为我们输入域名或服务器ip后默认打开的就是80端口;server_name,如果你的服务器绑定了域名那么这里就填你的域名,比如sysyu-competition.top,如果你没有绑定域名那么像我一样直接填ip,localtion / 下面的root是你上一步前端打包好后生成的静态文件夹的位置;index表示build文件夹下的入口文件,不需要我们修改,用默认的配置,如果你的入口文件不是index.html,那么自己手动修改。try_files这个配置主要是避免前端页面在用户刷新的时候404了,具体的原理可以自行百度。
这个配置的意思就是当输入网址112.74.55.172时,命中根路径,返回root配置的静态文件给浏览器,加载页面。修改完成后,我们在nginx.exe文件夹目录输入:
nginx -t
检查配置文件是否有语法错误。如果没有的话输入:
start nginx
每次当你修改nginx.conf文件后,输入:
taskkill /IM nginx.exe /F
来杀死所有的nginx进程,再输入启动命令启动nginx,配置才会生效。这时候输入你的域名(或者服务器ip)应该能看到前端的静态页面了,但是此时前后端接口还没有连通。
配置ssl证书到nginx
参考:https://help.aliyun.com/zh/simple-application-server/use-cases/install-an-ssl-certificate-in-a-node-js-runtime
参考:https://developer.aliyun.com/article/1261177
1.在nginx目录下新增cert目录
2.把下载好的包上传至cert目录下
3.修改nginx.conf,替换为以下内容
server {
listen 443;
server_name localhost;
ssl on;
root html;
index index.html index.htm;
ssl_certificate cert/214799830030327.pem; #访问的证书目录
ssl_certificate_key cert/214799830030327.key; #访问的证书目录
access_log /var/log/nginx/xxxx.cn-access.log;
error_log /var/log/nginx/xxxx.cn-error.log;
location / {
root html;
index index.html index.htm;
}
}
9. 配置Node和mysql。
参考:https://blog.csdn.net/weixin_44567080/article/details/131770045
- 下载mysql:https://downloads.mysql.com/archives/community
例如CentOS 8.4 64位,选择Red Hat Enterprise Linux / Oracle Linux ,OS Version选择Red Hat Enterprise Linux 8 / Oracle Linux 8 (x86,64-bit)

- usr/local下创建一个Mysql文件夹,下载mysql用xshell拖进去。
- 然后进入这个文件夹内命令行解压。
# 进入mysql文件夹
cd /usr/local/mysql
# 解压
tar -xvf mysql-8.2.0-1.el8.x86_64.rpm-bundle.tar
# 依次执行以下命令安装rpp包 记得命令行里的版本号换成自己的版本
rpm -ivh mysql-community-common-8.2.0-1.el8.x86_64.rpm
rpm -ivh mysql-community-client-plugins-8.2.0-1.el8.x86_64.rpm
rpm -ivh mysql-community-libs-8.2.0-1.el8.x86_64.rpm
rpm -ivh mysql-community-devel-8.2.0-1.el8.x86_64.rpm // 执行时报错了,解决方法如下
rpm -ivh mysql-community-client-8.2.0-1.el8.x86_64.rpm
rpm -ivh mysql-community-icu-data-files-8.2.0-1.el8.x86_64.rpm
rpm -ivh mysql-community-server-8.2.0-1.el8.x86_64.rpm
执行rpm -ivh mysql-community-devel-8.2.0-1.el7.x86_64.rpm报错:
Failed dependencies: pkgconfig(openssl) is needed by mysql-community-devel-8.2.0-1.el7.x86_64
解决方案:
这是由于缺少openssl-devel,使用如下命令安装一下就可以了:
yum install openssl-devel -y
接着再执行就不会报错了
- 完成后查看是否安装成功
mysql --version看到有版本号就是安装成功。 - mysql命令
启动mysql
systemctl start mysqld
重启mysql
systemctl restart mysqld
关闭mysql
systemctl stop mysqld
查看mysql状态
systemctl status mysqld
- 启动、设置mysql命令、初始密码等等。
systemctl start mysqld
查看状态status退出使用:q就好。

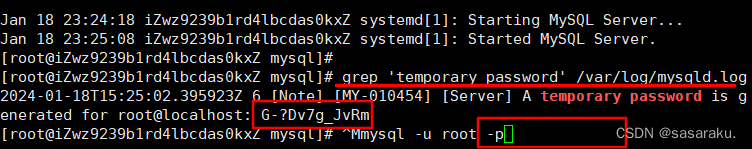
# 查看初始随机密码
grep 'temporary password' /var/log/mysqld.log
# 登录mysql数据库
mysql -u root -p
# 设置初始密码
ALTER USER 'root'@'localhost' IDENTIFIED WITH mysql_native_password BY '新密码';
这就是临时密码,输入就可以登陆了。

如果报错Your password does not satisfy the current policy requirements,则表明设置的密码强度过低。
解决办法:①先设置一个符合强度的密码;②查看密码验证插件;③降低密码验证规则的值。
设置一个符合规则的密码
ALTER USER 'root'@'localhost' IDENTIFIED WITH mysql_native_password BY 'root@_1Root';
# 查看密码验证插件
SHOW VARIABLES LIKE 'validate_password%';
# 设置密码验证规则的值为LOW
set global validate_password.policy=LOW;
# 设置密码长度限制的值为1
set global validate_password.length=1;
再重新用Alter命令设置一次密码即可。
开启远程登录可以让本地MySQL数据库管理工具连接
# 打开权限
UPDATE mysql.user SET host = '%' WHERE user='root';
# 进行刷新
FLUSH PRIVILEGES;
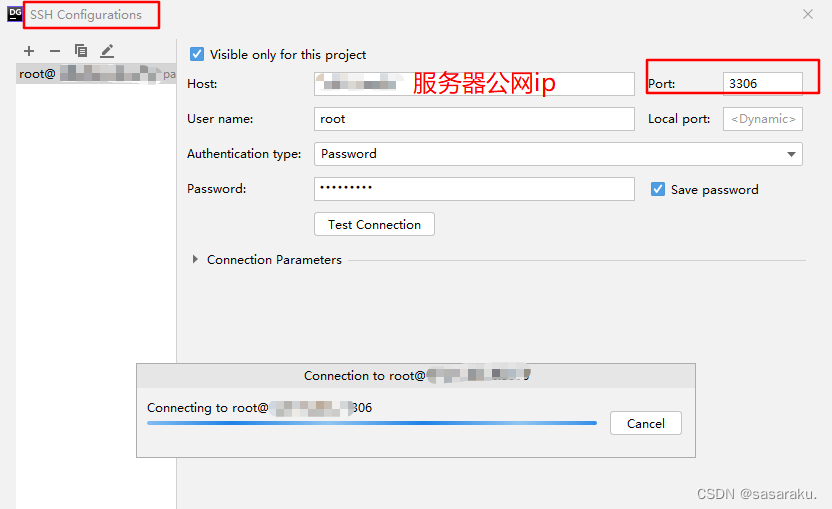
本地连接到服务器。
举例:
datagrip:https://blog.csdn.net/xiebeixb/article/details/129277969

然后可以先配置数据库,通过http://【ip】/api访问试试数据库连接的效果。
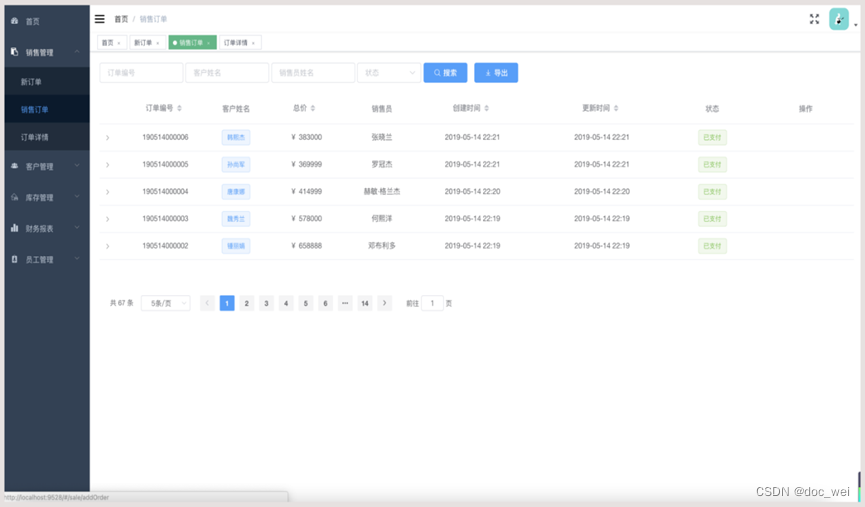
10. 前端页面
我的前端页面我直接上传github,然后使用netlify帮我静态部署了,之后只要把域名的Cname修改一下指向就好。大家可以自己尝试一下,或者继续部署到阿里云服务器里,但是问题是每次push之后都需要重新把build好的文件又放一次到服务器上,不太自动。(我有点懒了,就酱用别人的静态部署服务吧哈哈哈哈哈)
查看:https://app.netlify.com/
11. OSS
可以尝试申请七牛云免费的10G OSS。
http://www.taodudu.cc/news/show-3007517.html?action=onClick










![[机器学习]TF-IDF算法](https://img-blog.csdnimg.cn/direct/87fcdb2e1e484015ac3e7e9f384d5845.png)