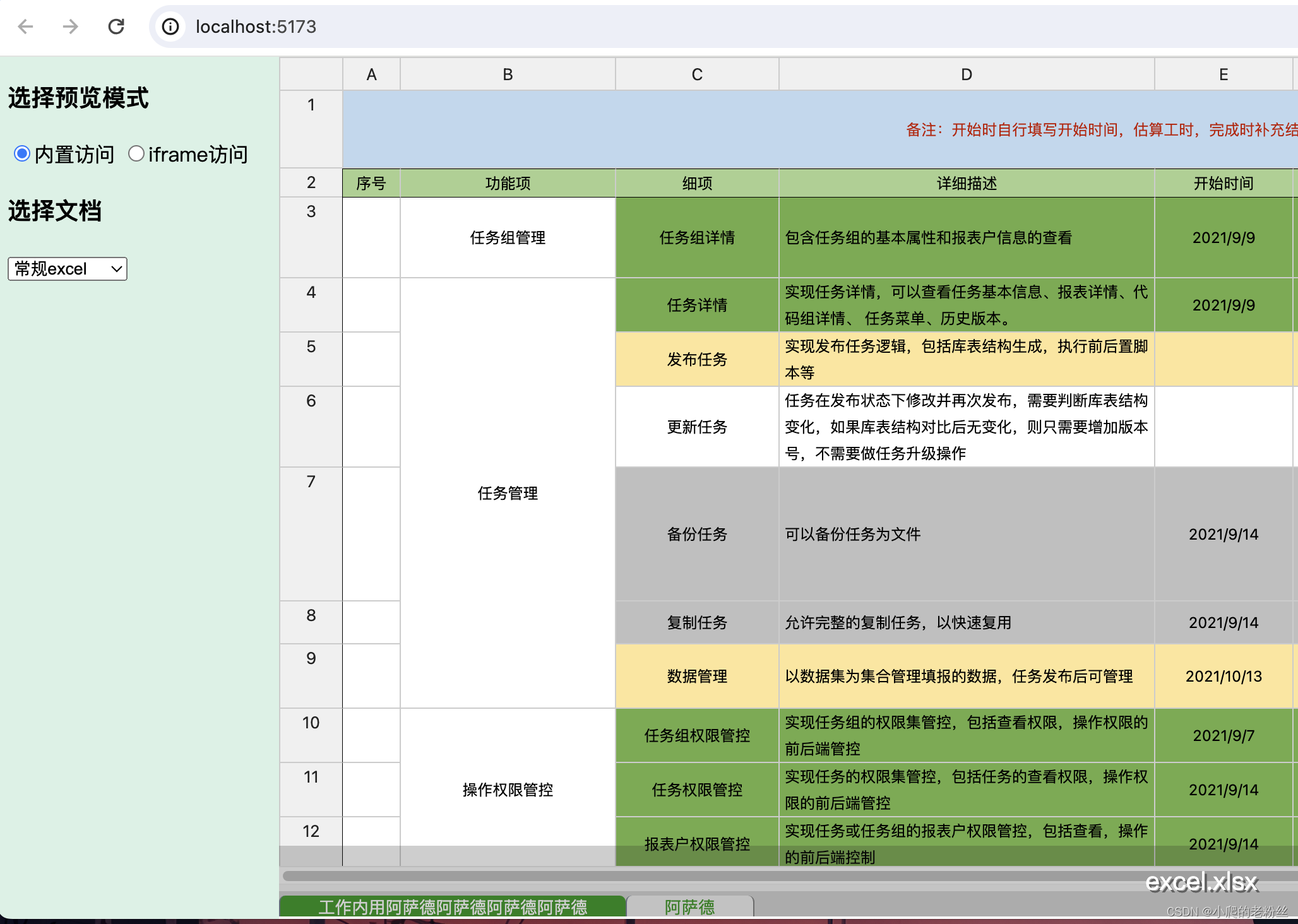
FileViewer 项目Vue2 demo

本demo基于vue-cli+js+vue2.x构建,如果您需要vue3版本的demo,请前往main分支。
适用于Vue2 + Webpack,本集成方法要求最低Webpack版本为5,也就是Vue Cli Service 5.0.0以上,当然,iframe集成没有任何限制
注意,为了版本稳定性,在iframe集成的场景下,无论是vue2版本还是vue3版本,都建议使用file-viewer3以获得最佳性能。
我们针对该项目进行了深度优化,npm仓库搜索 @flyfish-group/file-viewer就可以找到了,最新的是1.0.4版本。
方式一:iframe集成(推荐)
iframe集成是我们最推荐的集成方式,可以跳过所有的坑,为您的项目快速集成文件预览能力。
源码准备
下载我们的最新版本的file-viewer源码,然后执行npm build build,或者yarn build。
构建产物集成
然后将构建后的dist目录拷贝到您项目的public目录下。当然也可以放置到任何项目中。本demo只是演示。
如果您在公网,建议您使用我们的cdn:
https://viewer.flyfish.dev
以获得高效的访问。
如果您在内网,可以完全参照本demo进行实施。
添加iframe标签
您可以实现一个组件,内部包含一个<iframe>标签,接下来您有两种方法进行文件切换。
- 使用url控制切换(推荐)
这种方式是最便捷的实现方式,适合有文件链接的方案。如果你的文件是流式传输或者需要用于上传体验,则不适合该方案。
-
使用postMessage发送文件数据
这种方式适合本地上传或者后端返回流式二进制数据。
示例的IframeViewer.vue组件实现如下,该组件同时支持两种文件控制方式,您可以直接集成:
<template>
<iframe title="文档预览" ref="frame" :src="src" class="iframe-viewer"/>
</template>
<script>
// 查看器的源,当前示例为本源,指定为location.origin即可
const viewerOrigin = location.origin;
// iframe路径指向构建产物,这里是/,因为放在了public下面
// 如果使用cdn,请使用https://viewer.flyfish.dev
const source = '/dist/index.html'
export default {
name: 'IframeViewer',
props: {
url: String,
file: File,
name: String,
},
mounted() {
this.sendFileData();
},
computed: {
// 构建完整url
src() {
// 文件名称,建议传递,提高体验性
const name = this.name || '';
if (this.url) {
// 直接拼接url
return `${source}?url=${encodeURIComponent(this.url)}&name=${encodeURIComponent(name)}`
} else if (this.file) {
// 直接拼接来源origin
return `${source}?from=${encodeURIComponent(viewerOrigin)}&name=${encodeURIComponent(name)}`
} else {
return source;
}
}
},
methods: {
// 发送文件数据
sendFileData() {
this.nextTick(() => {
// iframe引用
const viewer = this.$refs.frame;
if (!viewer || !this.file) return;
viewer.onload = () => viewer.contentWindow?.postMessage(this.file, viewerOrigin);
})
}
}
}
</script>
<style scoped>
.iframe-viewer {
height: calc(100vh - 2px);
width: 100%;
border: 0
}
</style>
方式二: 使用仓库依赖集成
该方案适合有定制化需求,或者想要控制显示样式或者灵活控制渲染的开发需求。
为了您能够快速集成本项目,我们在中央仓库发布了我们的NPM包。具体地址如下:
-
Vue2版本
-
Vue3版本
您可以根据项目架构快速选用组件。
以下是示例代码:
main.js
import Vue from 'vue'
import FileViewer from '@flyfish-group/file-viewer'
// 导入样式
import '@flyfish-group/file-viewer/dist/style.css'
Vue.use(FileViewer);
new Vue({
render: h => h(App),
}).$mount('#app')
InnerViewer.vue
<template>
<div class='simple-view'>
<file-viewer :url="url" />
</div>
</template>
<script>
export default {
name: 'InnerViewer',
props: {
url: String,
},
}
</script>
<style scoped>
.simple-view {
width: 100%;
height: calc(100vh - 2px);
}
</style>
需要注意的是,内置组件file-viewer支持使用data的方式传入文件的二进制数据,您可以自行从服务器拉取集成。以下是组件API。
| 属性名 | 类型 | 示例 | 属性描述 |
|---|---|---|---|
| file | File | Blob | ArrayBuffer | new Blob(…) | 支持文件、二进制blob和arraybuffer数组缓存 |
| url | String | “https://flyfish.dev/1.docx” | 支持任意服务器文件url,需要支持跨域访问,即存在cors响应头 |
开源代码下载:
CSDN下载渠道
开源渠道
开源仓库社区:
https://git.flyfish.dev








![[机器学习]TF-IDF算法](https://img-blog.csdnimg.cn/direct/87fcdb2e1e484015ac3e7e9f384d5845.png)