富文本编辑器CKEditor4简单使用-03(图片上传)
- 1. 前言
- 1.1 关于CKEditor4的安装及简单使用
- 1.2 关于CKEditor4的插件安装及使用
- 1.3 关于Easy Image
- 2. CKEditor4自带的默认上传图片按钮功能
- 3. 使用增强的图像插件
- 3.1 什么是增强的图像插件
- 3.2 下载并安装增强的图像插件(Enhanced Image plugin)
- 3.2.1 下载 Enhanced Image plugin 插件
- 3.2.1 启用 Enhanced Image plugin 插件
- 3.3 下载并安装 uploadimage 插件
- 3.3.1 下载uploadimage插件
- 3.3.2 下载 uploadimage的依赖 uploadwidget 插件
- 3.3.3 检查插件 以及 依赖插件是否下载齐全
- 3.3.4 安装uploadimage插件
- 3.3.4.1 同时开启image2 和 uploadimage
- 3.3.4.2 同时只开启 uploadimage 插件
- 3.4 解决问题
- 3.4.1 安装uploadimage插件后上传安装不展示
- 4. 准备图片上传服务接口
- 4.1 确保前端上传界面可用
- 4.2 查看接口规范
- 4.2.1 接口请求规范
- 4.2.2 接口响应规范
- 4.2.2.1 上传文件成功响应
- 4.2.2.2 上传文件失败响应
- 4.3 创建图片上传的boot项目
- 4.3.1 关于图片上传
- 4.3.2 项目目录结构
- 4.3.3 配置springboot可访问服务器外部资源
- 4.3.3.1 核心配置
- 4.3.3.2 效果
- 4.4 编写上传图片响应实体
- 4.5 编写上传图片接口
- 4.6 在线接口文档测试上传图片
- 5. CKEditor4中配置config.js
- 5.1 配置
- 5.2 测试看效果
- 6. 附项目
- 6.1 上传图片的项目
- 6.2 CKEditor4测试项目(含测试中下载的插件)
- 7. 参考
1. 前言
1.1 关于CKEditor4的安装及简单使用
- 如下:
富文本编辑器CKEditor4简单使用-01(入门).
1.2 关于CKEditor4的插件安装及使用
- 如下:
富文本编辑器CKEditor4简单使用-02(常用插件安装及使用).
1.3 关于Easy Image
- 收费的,在==“富文本编辑器CKEditor4简单使用-01(入门)“==有做过简单的介绍,在此就不做介绍了。
2. CKEditor4自带的默认上传图片按钮功能
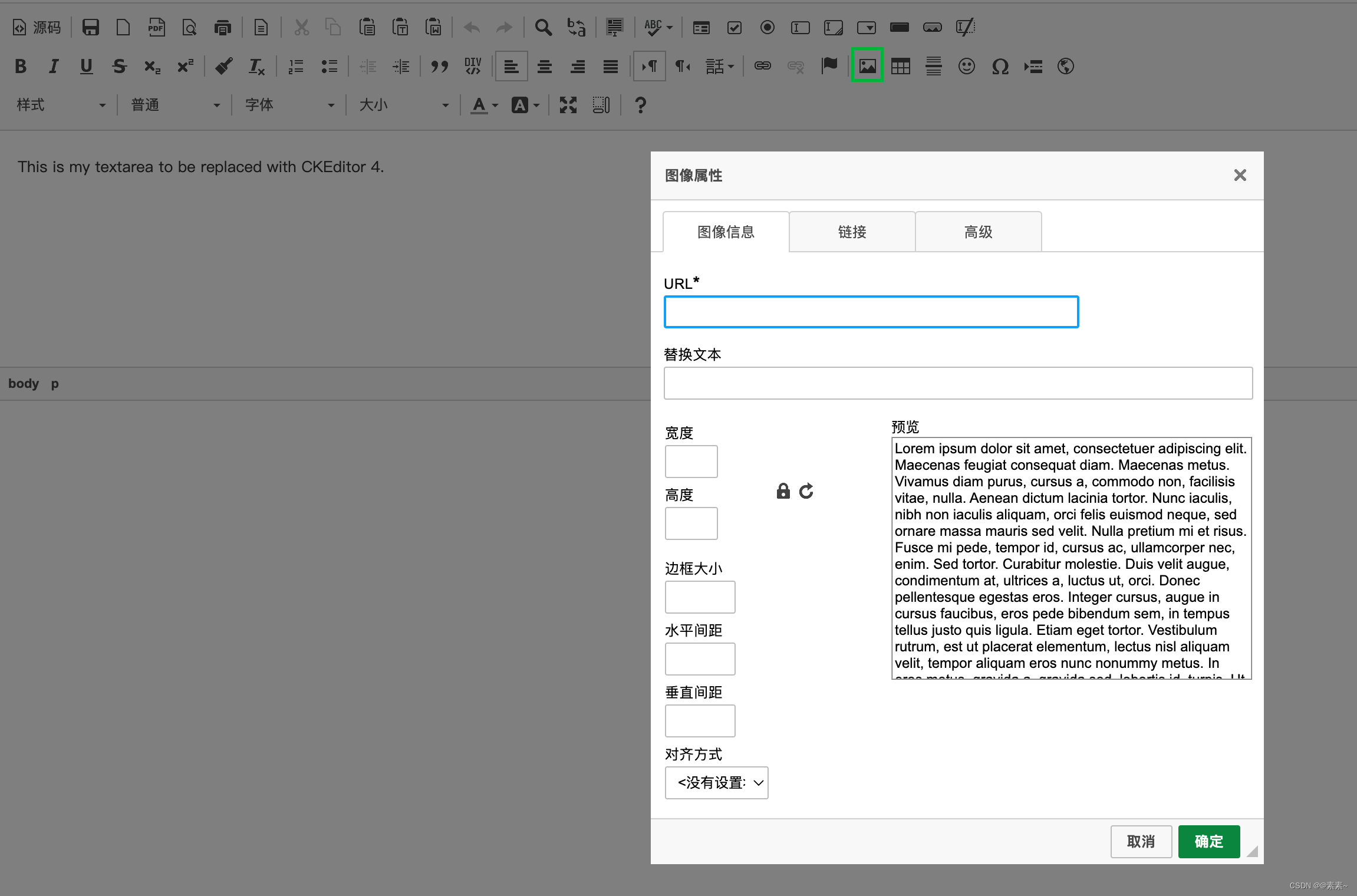
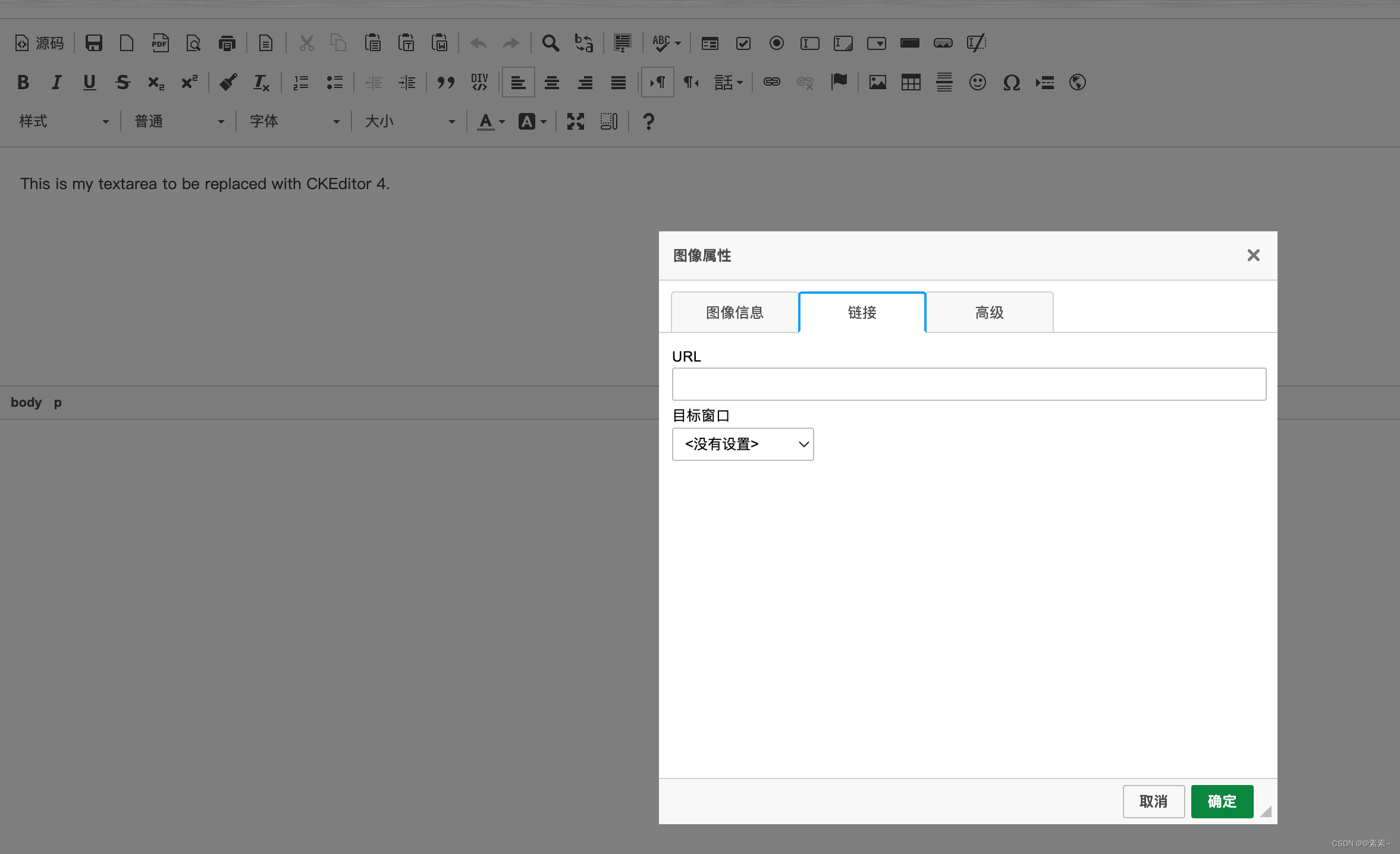
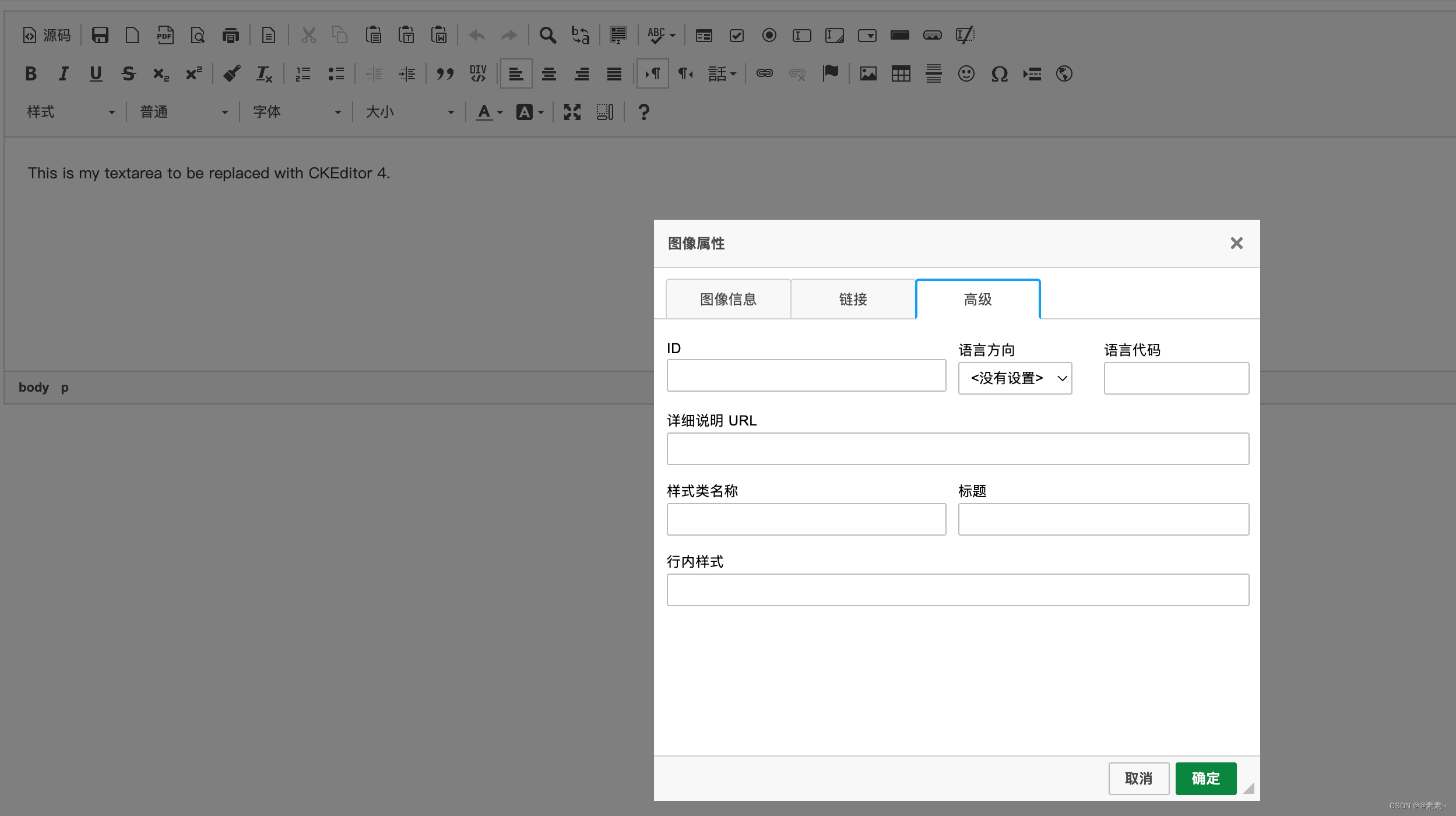
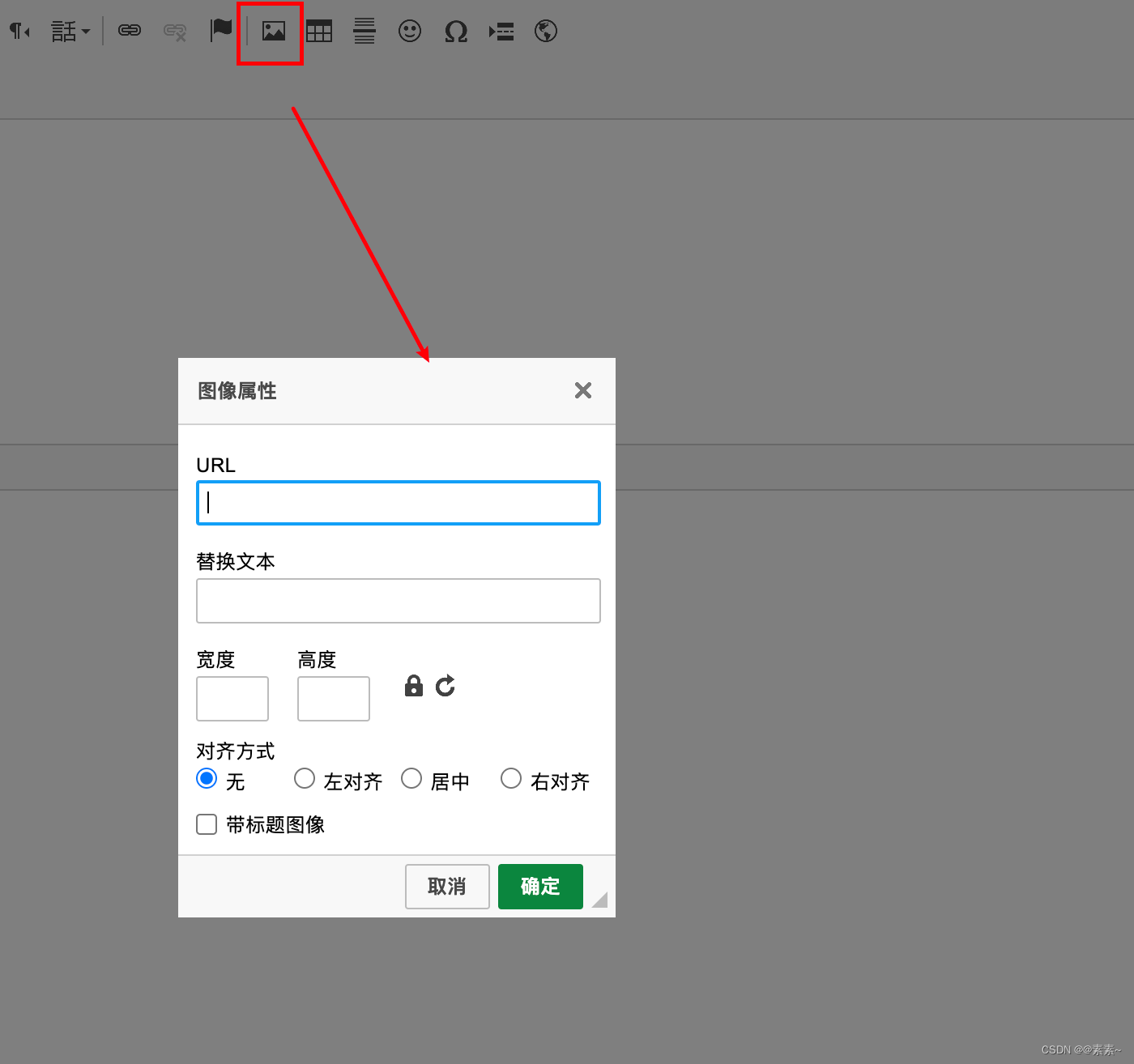
- 一下子真不知道怎么用,也没有上传按钮,看着也不是很舒服,如下:



3. 使用增强的图像插件
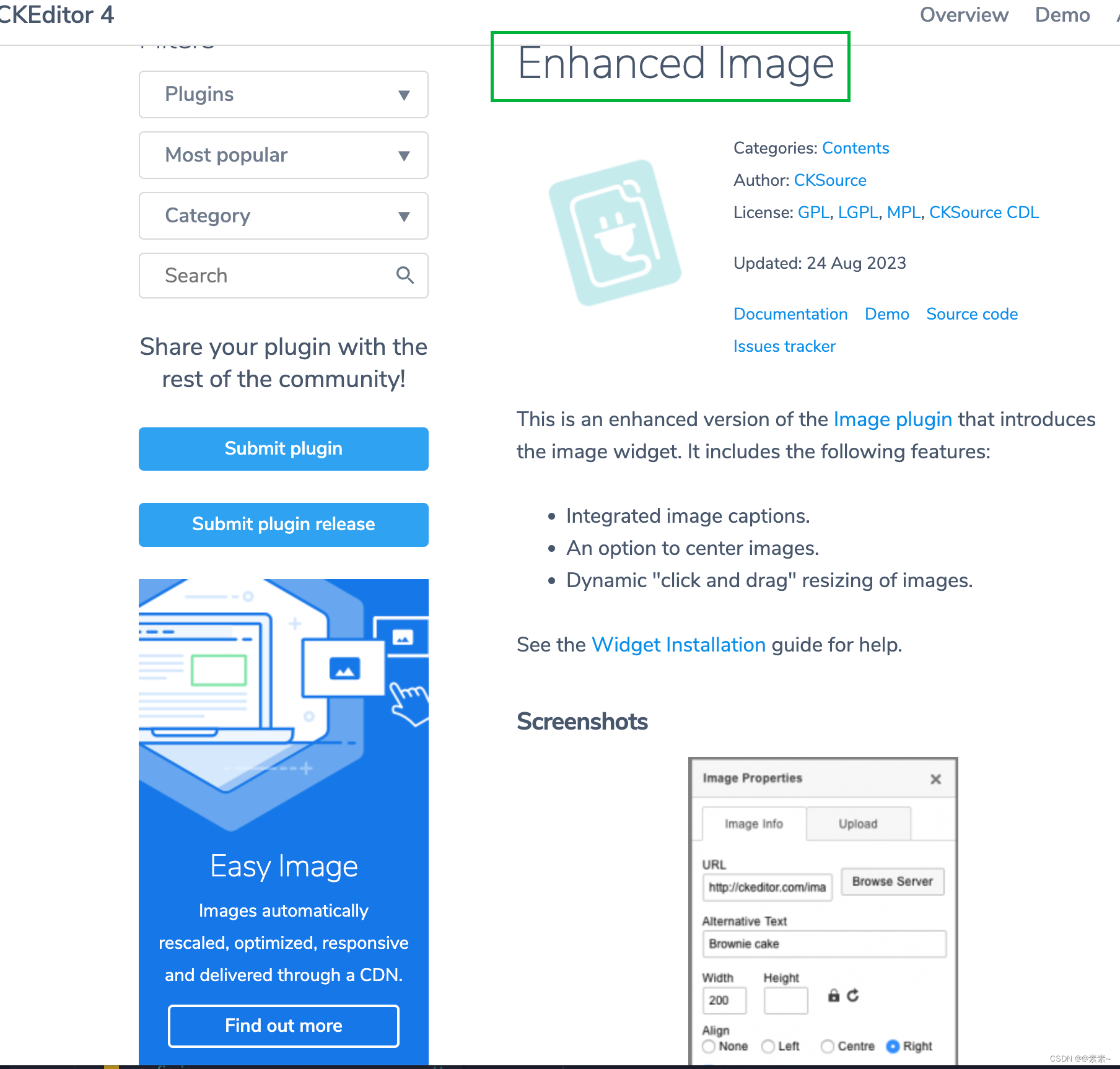
3.1 什么是增强的图像插件
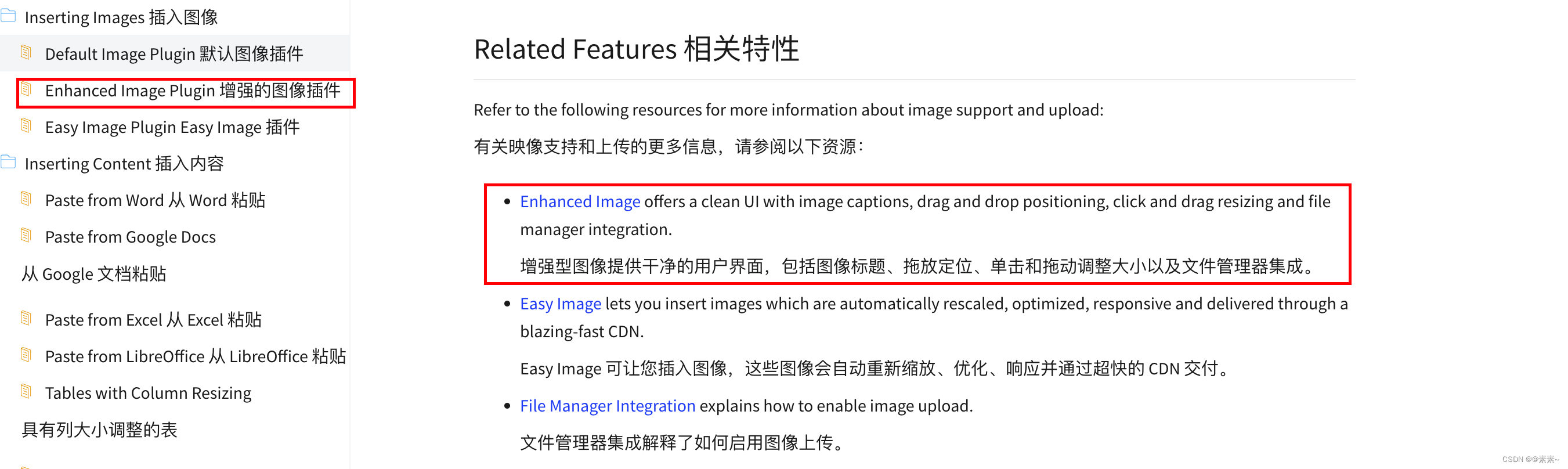
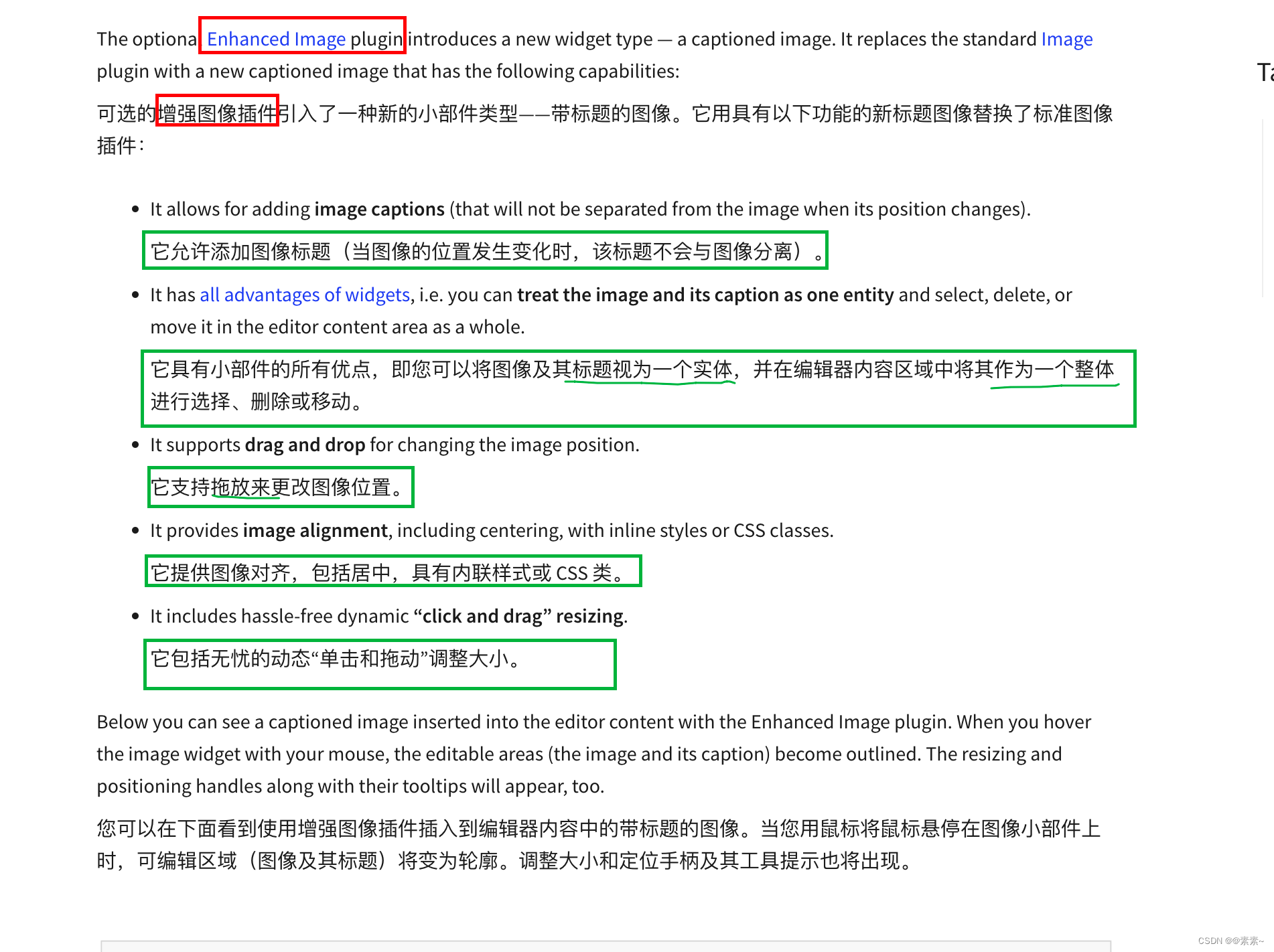
- 直接看官网介绍,如下:


3.2 下载并安装增强的图像插件(Enhanced Image plugin)
3.2.1 下载 Enhanced Image plugin 插件
-
下载地址:
https://ckeditor.com/cke4/addon/image2.

-
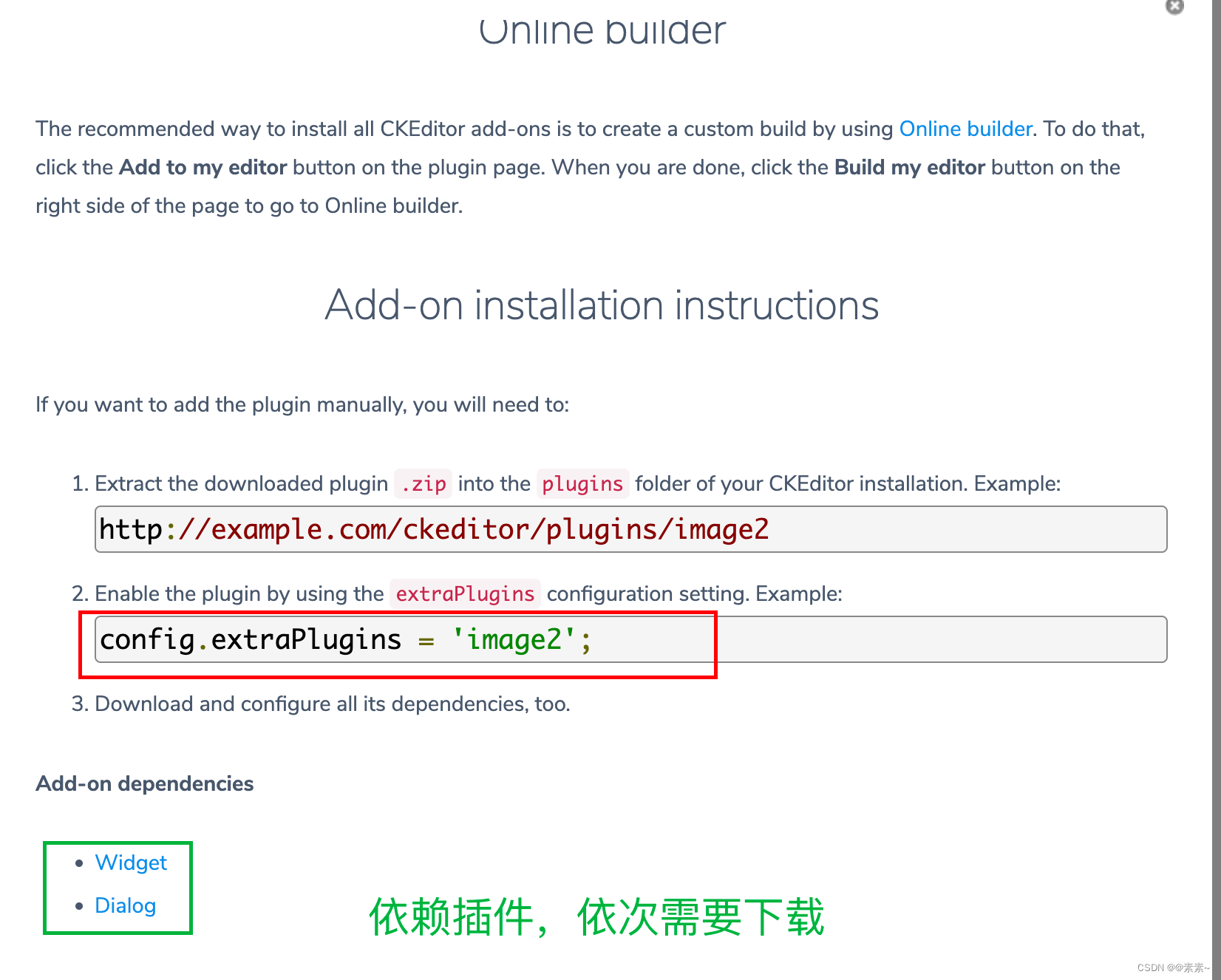
下载后检查插件以及依赖插件是否有缺少,如下是所有需要的插件,其中
依赖插件Widget 和 Dialog默认包里已经自带,所以不需下载(备注:如果本地插件已经有下载过,可忽略):
3.2.1 启用 Enhanced Image plugin 插件
- 启用
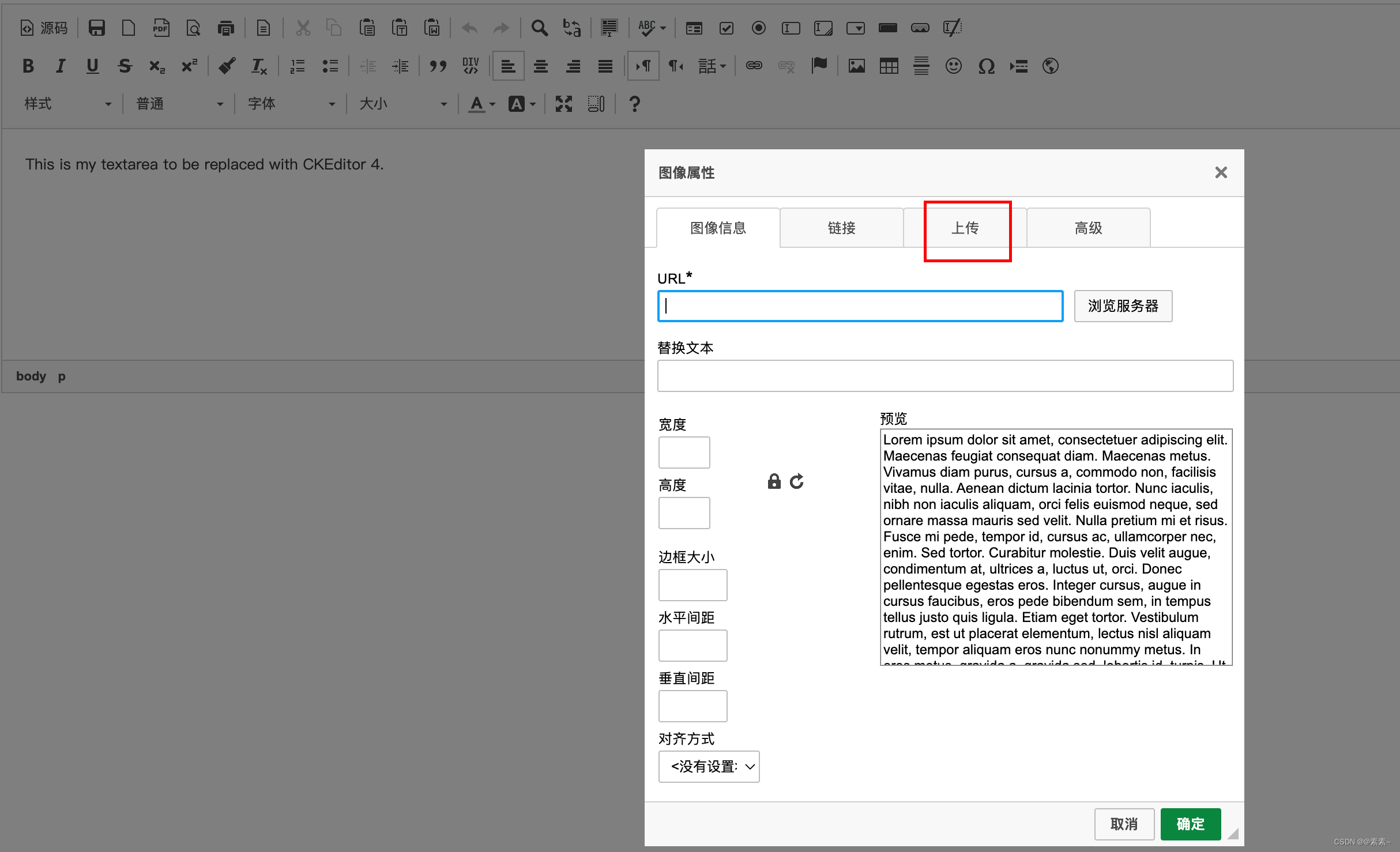
Enhanced Image plugin,如下:config.extraPlugins = 'image2'; - 看效果,如下(比默认界面好看多了,但是没有上传按钮,所以还需按钮上传图片插件):

3.3 下载并安装 uploadimage 插件
3.3.1 下载uploadimage插件
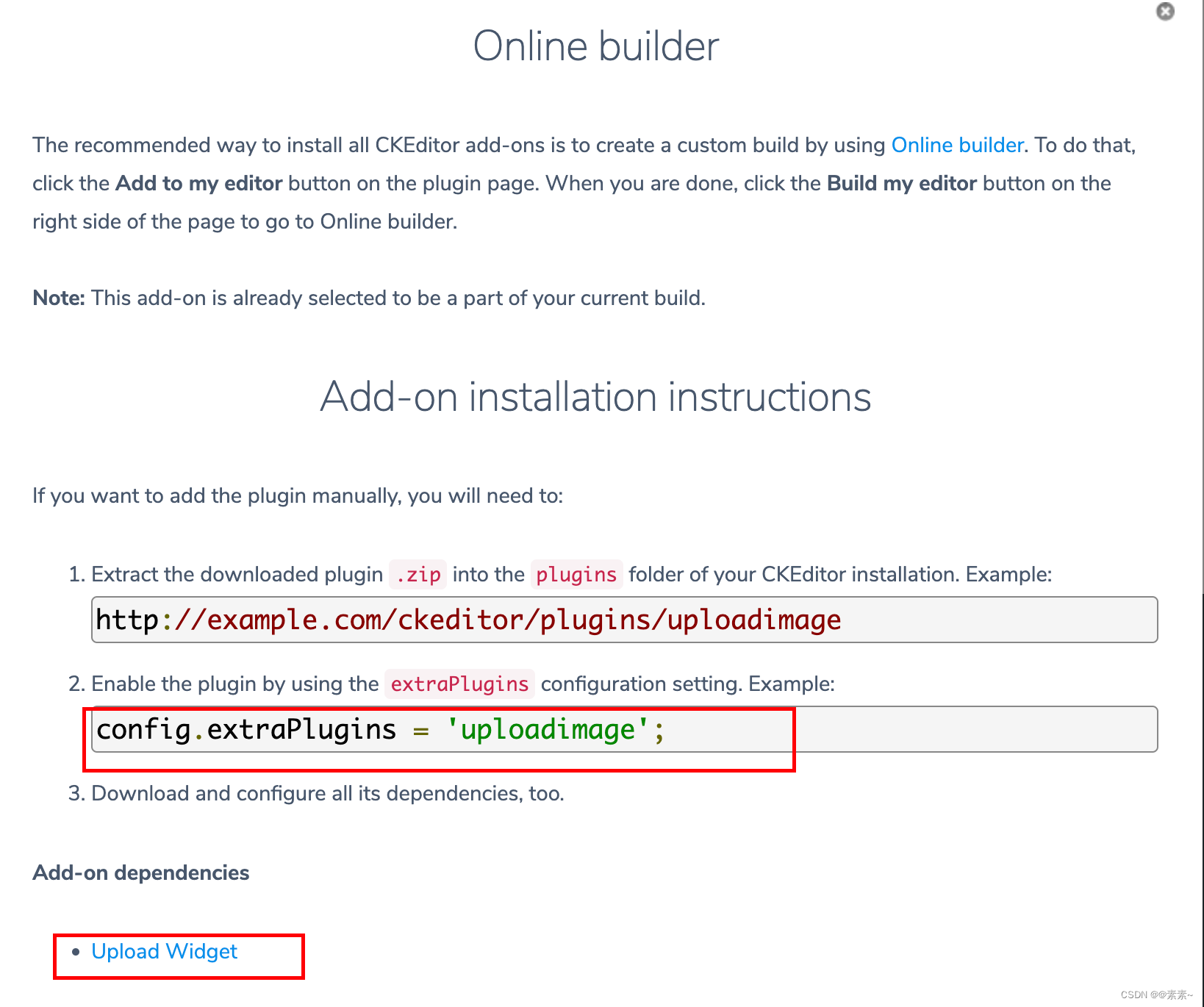
- 如下:

3.3.2 下载 uploadimage的依赖 uploadwidget 插件
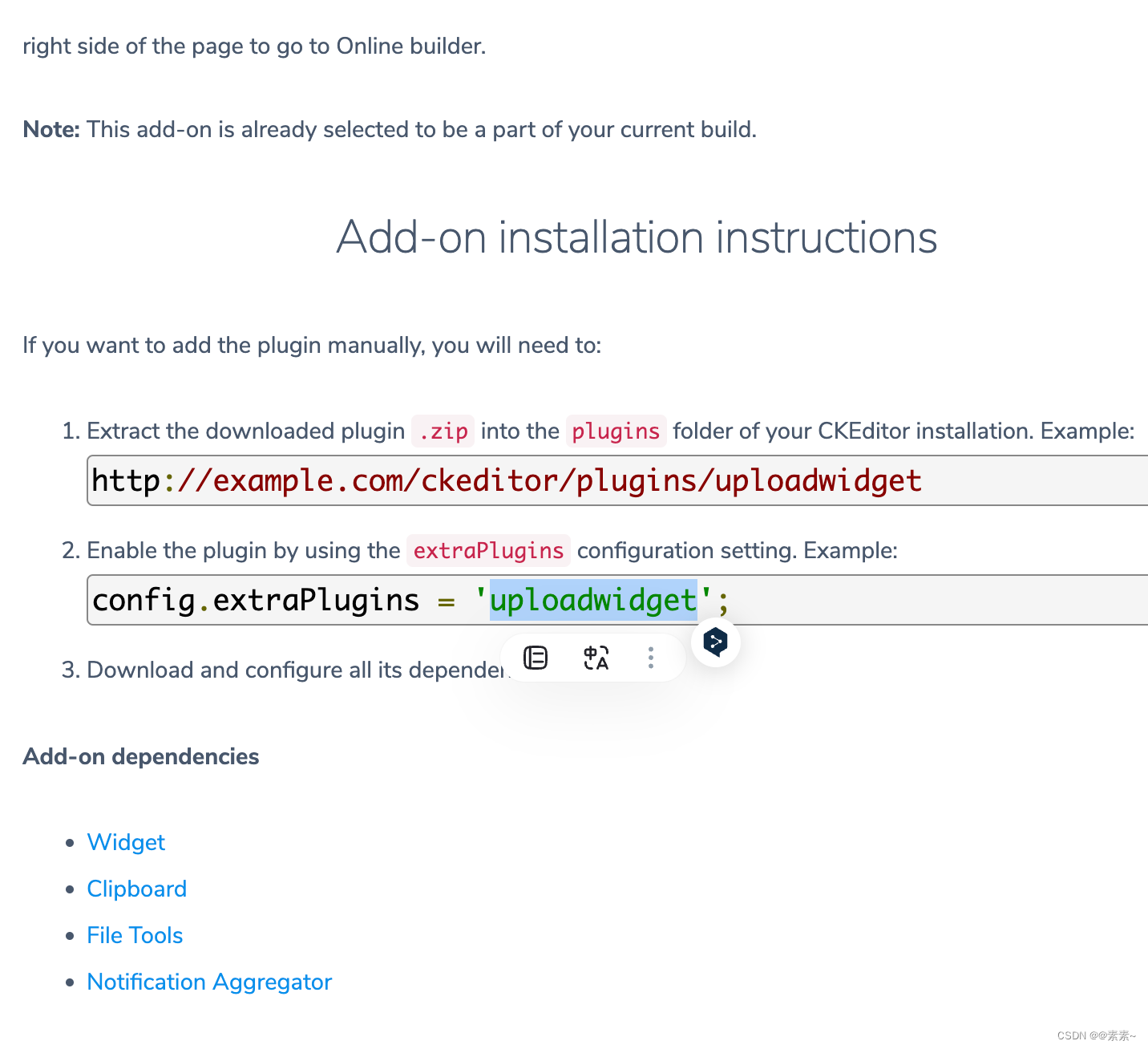
- 如下:

3.3.3 检查插件 以及 依赖插件是否下载齐全
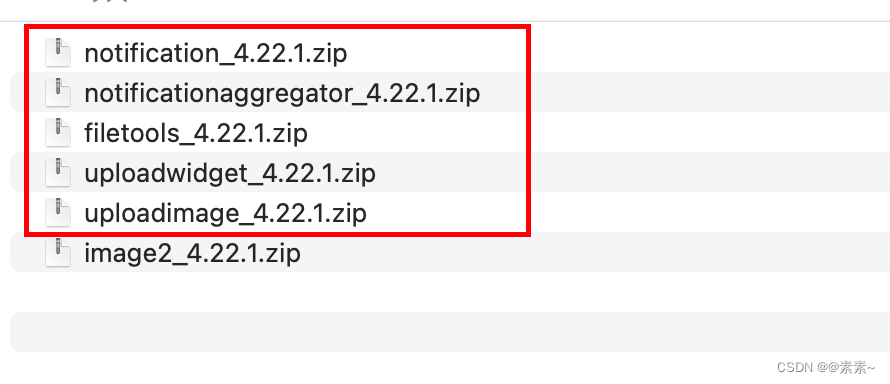
- 除了默认自带的(当然根据自己的版本而定,我这里用的是CKEditor4-4.22.1的版本),还需下载的插件,如下:

3.3.4 安装uploadimage插件
3.3.4.1 同时开启image2 和 uploadimage
- 去定插件下载无误后,解压拷贝到指定的目录,然后开启插件,不多说了,直接看吧:
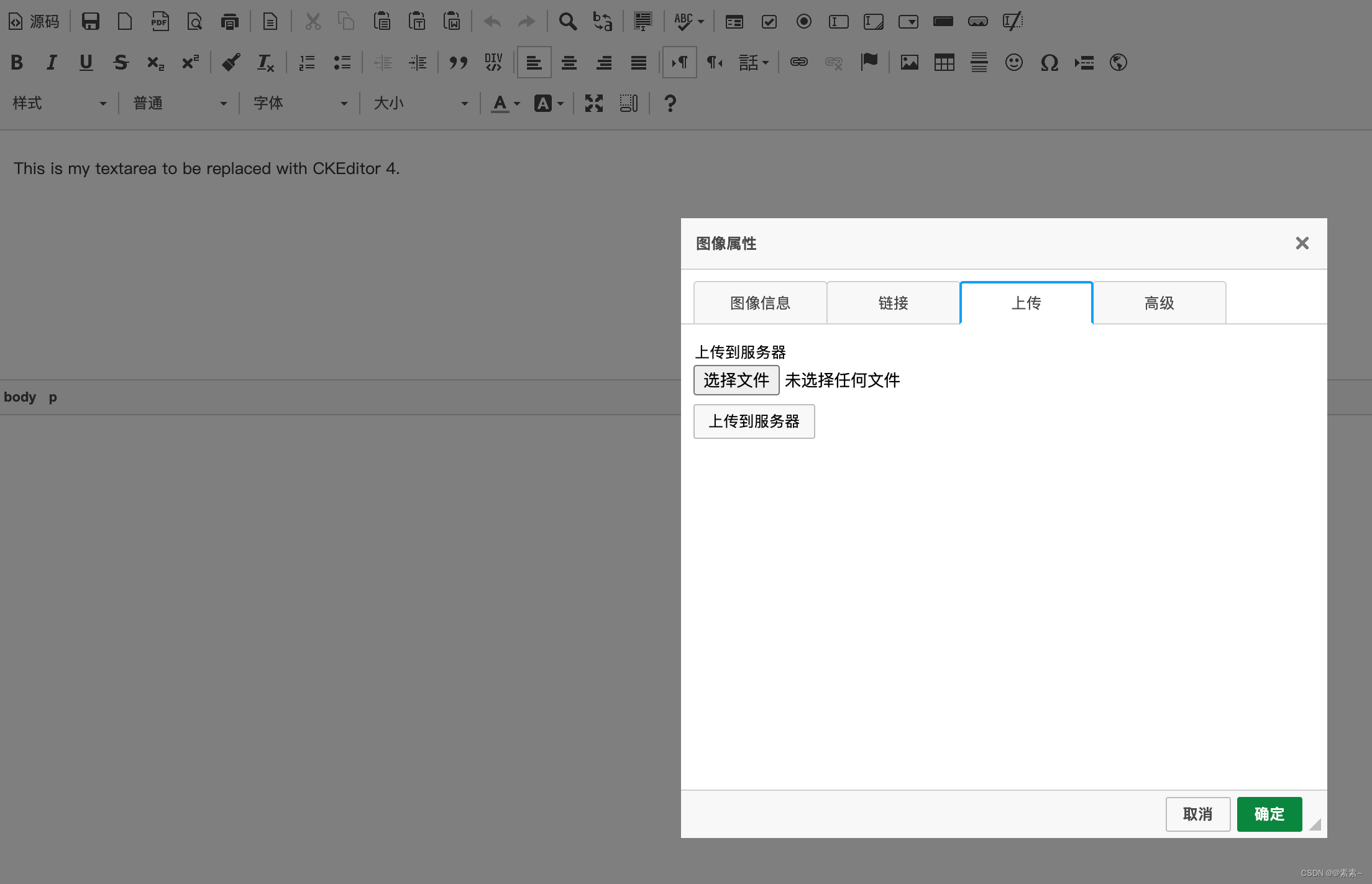
config.extraPlugins = 'image2,uploadimage'; - 看效果(开启之后记得配置路径,详情看下面3.4.1的问题)


3.3.4.2 同时只开启 uploadimage 插件
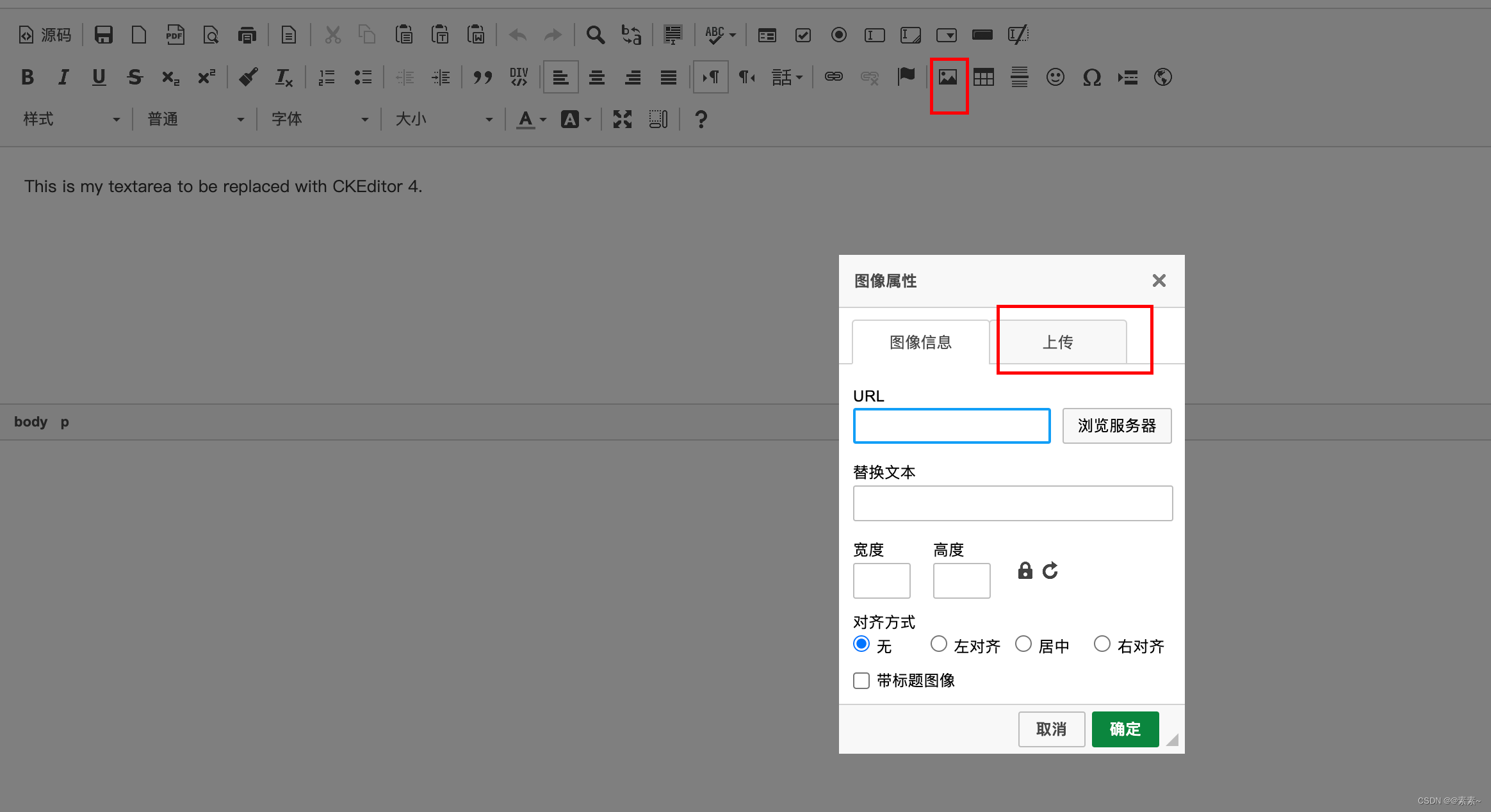
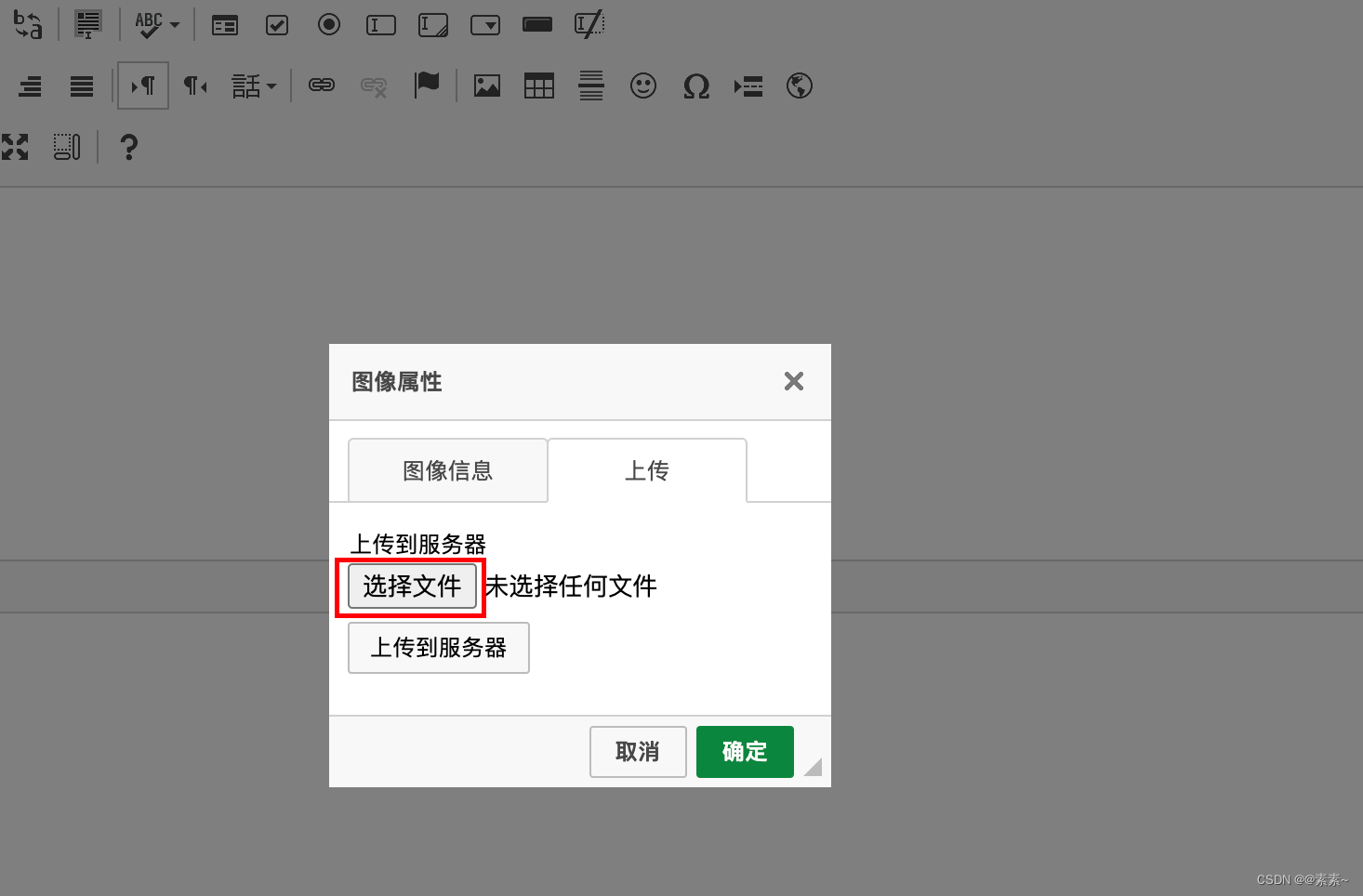
- 当然你可以使用默认的界面,然后只开启 uploadimage 插件(出现【上传】按钮),但是界面可能不是很美观,如下:


3.4 解决问题
3.4.1 安装uploadimage插件后上传安装不展示
-
如果开启 uploadimage 插件后,上传安装还不展示,是因为缺少对应的配置,如下(先随便配置,后面改成自己的路径):
// 启用插件。使用 extraPlugins 设置将插件添加到您的配置中: // config.extraPlugins = 'language'; // config.extraPlugins = 'quicktable'; config.extraPlugins = 'image2,uploadimage'; // uploadimage 所需的配置 // config.filebrowserBrowseUrl='/apps/ckfinder/3.4.5/ckfinder.html', // config.filebrowserImageBrowseUrl= '/apps/ckfinder/3.4.5/ckfinder.html?type=Images', // config.filebrowserUploadUrl='/apps/ckfinder/3.4.5/core/connector/php/connector.php?command=QuickUpload&type=Files', config.filebrowserImageUploadUrl='/apps/ckfinder/3.4.5/core/connector/php/connector.php?command=QuickUpload&type=Images'; // Upload dropped or pasted images to the CKFinder connector (note that the response type is set to JSON). // config.uploadUrl='/apps/ckfinder/3.4.5/core/connector/php/connector.php?command=QuickUpload&type=Files&responseType=json'; -
关于此配置的更多参考,请去官网看例子:
https://ckeditor.com/docs/ckeditor4/latest/examples/image2.html.
4. 准备图片上传服务接口
4.1 确保前端上传界面可用
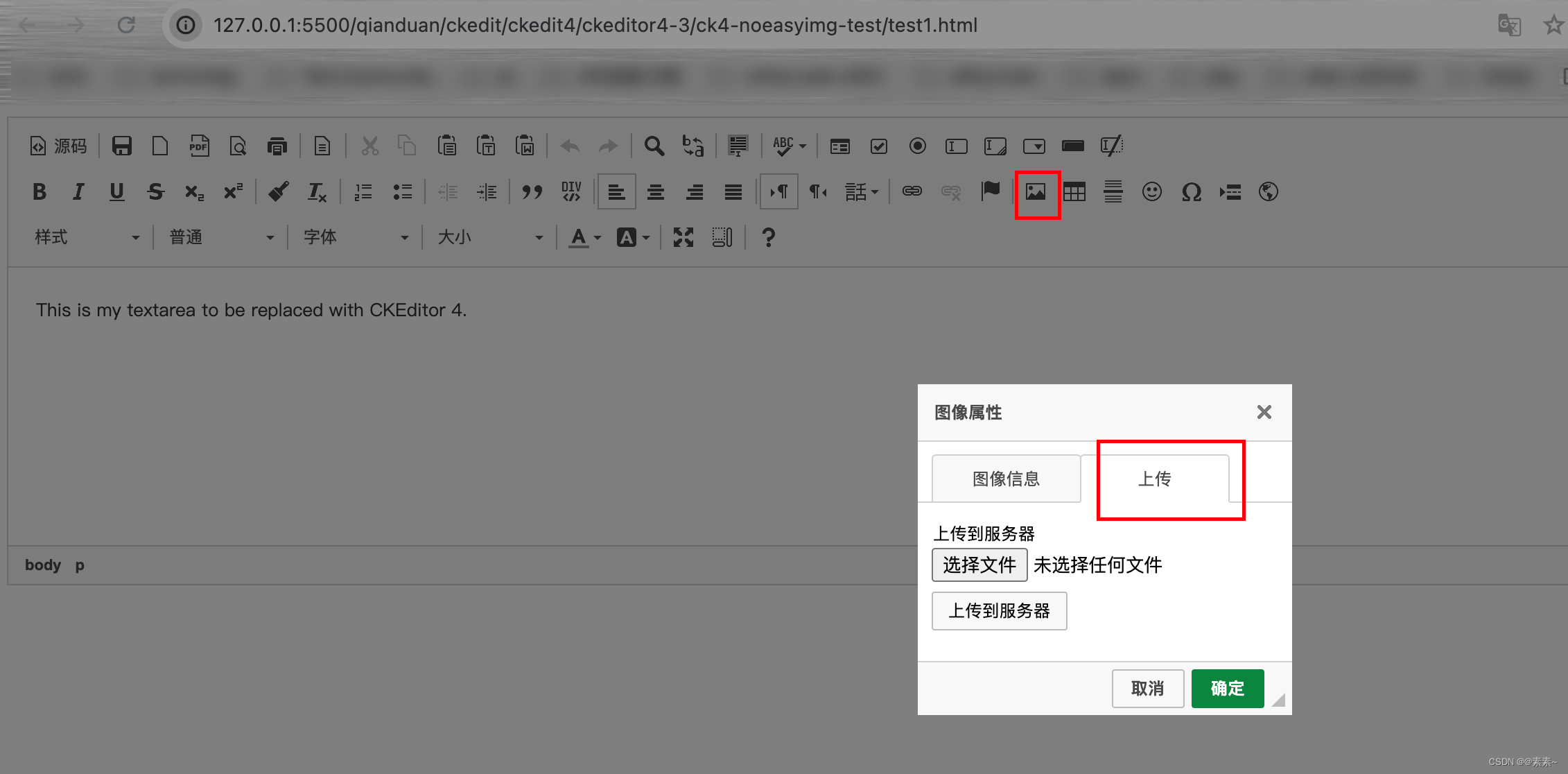
- 即:达到下面的效果即为可用:

4.2 查看接口规范
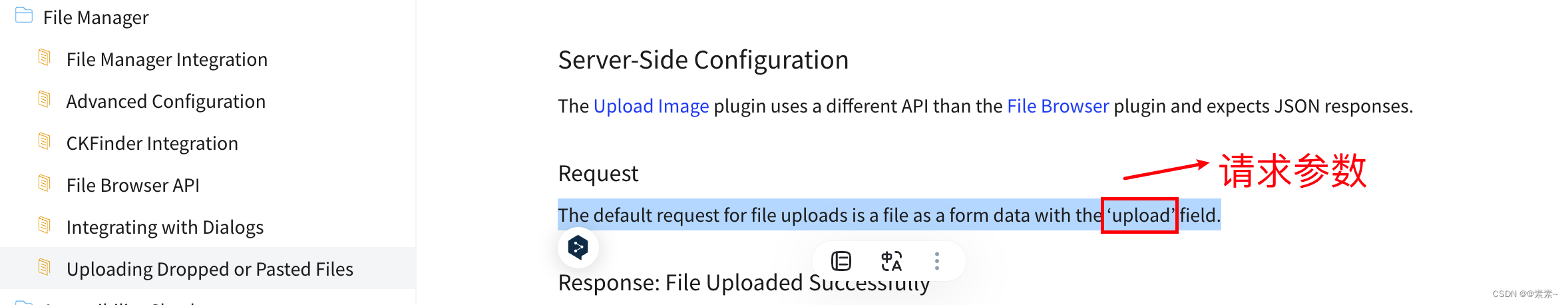
4.2.1 接口请求规范
- 文件上传的默认请求是带有
“upload”字段的表单数据文件。如下:

4.2.2 接口响应规范
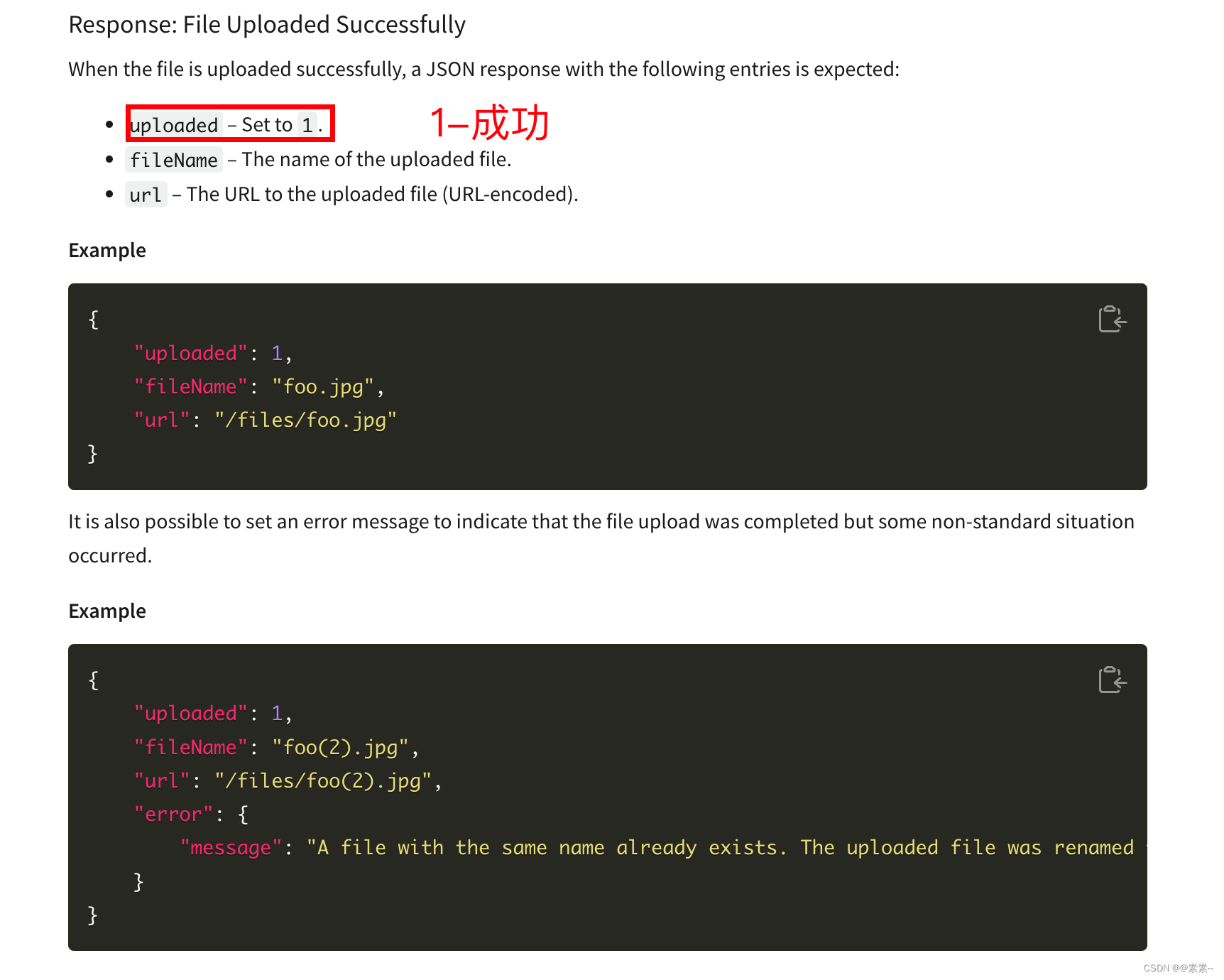
4.2.2.1 上传文件成功响应
- 看官网规范:

- 成功响应,如下:
{ "uploaded": 1, "fileName": "foo.jpg", "url": "/files/foo.jpg" } - 成功上传的其他情况(也可以设置错误消息,指示文件上传已完成,但发生了一些非标准情况)
{ "uploaded": 1, "fileName": "foo(2).jpg", "url": "/files/foo(2).jpg", "error": { "message": "A file with the same name already exists. The uploaded file was renamed to \"foo(2).jpg\"." } }
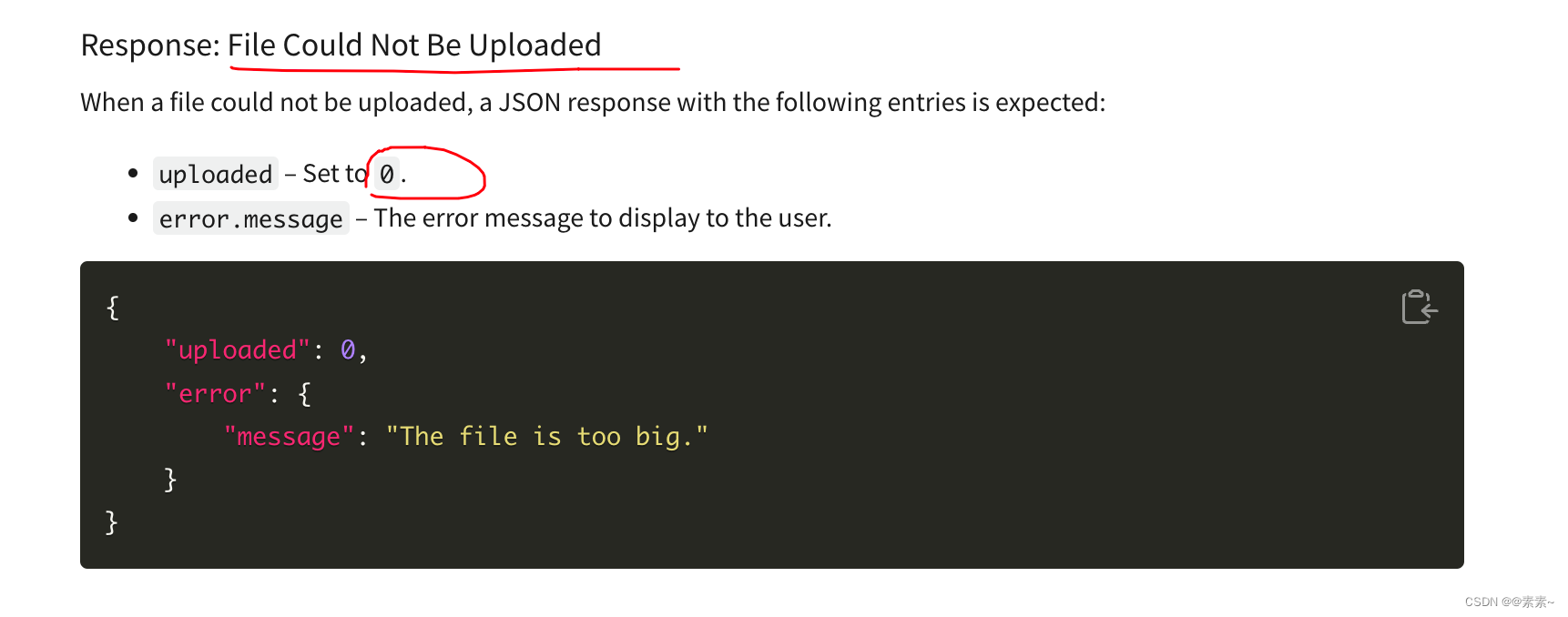
4.2.2.2 上传文件失败响应
- 失败响应,如下:

{ "uploaded": 0, "error": { "message": "The file is too big." } }
4.3 创建图片上传的boot项目
4.3.1 关于图片上传
- 如果不需要下载后面的项目代码,可参考下面的文章:
ava简单实现图片上传与下载.
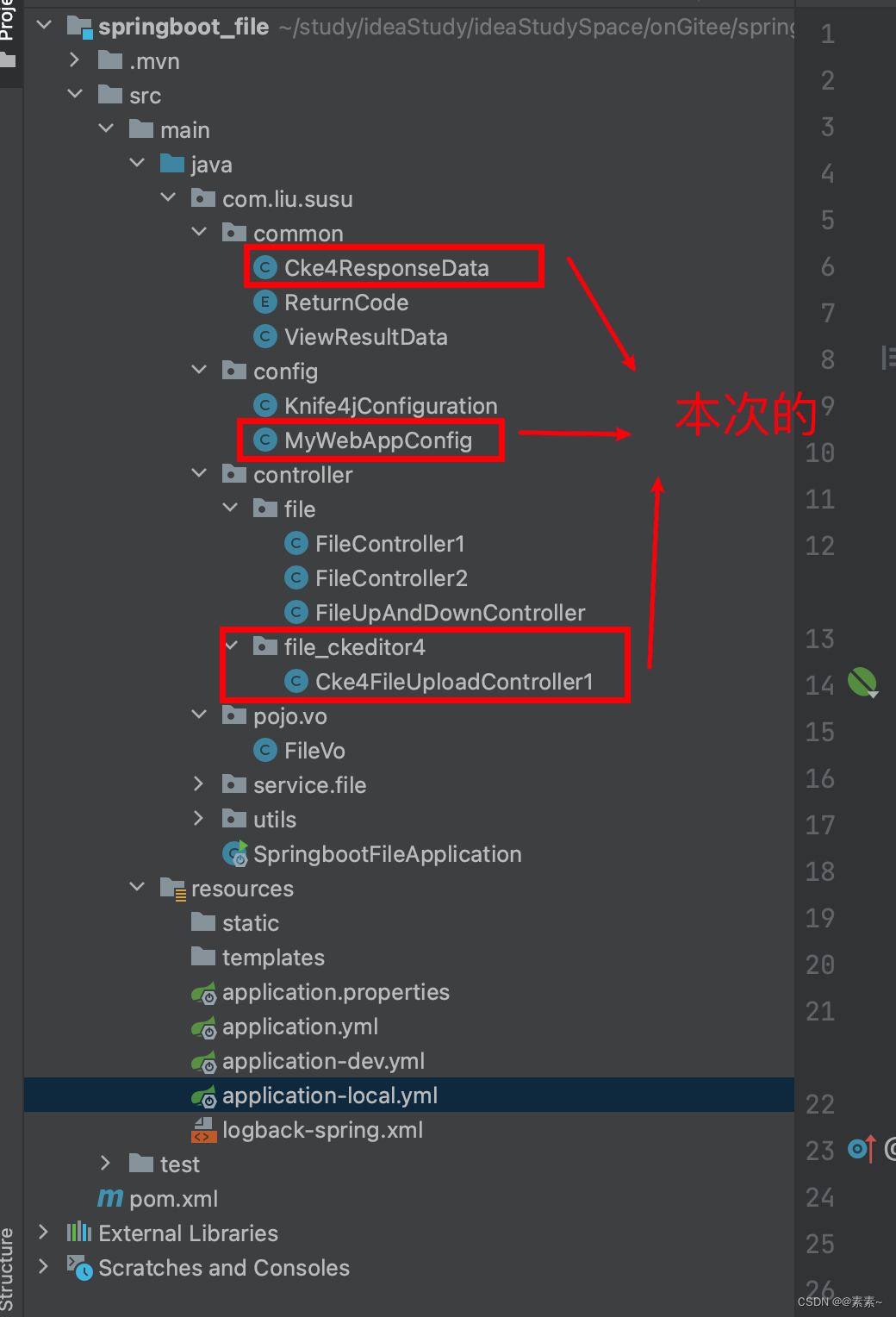
4.3.2 项目目录结构
- 本次所需controller只需一个,项目是在上面项目基础上改写的,所以有之前的上传和下载,本次新加一个,如下:

4.3.3 配置springboot可访问服务器外部资源
4.3.3.1 核心配置
- 先让boot项目可访问外部资源,待会儿测试方便,如下:
package com.liu.susu.config; import org.springframework.context.annotation.Configuration; import org.springframework.web.servlet.config.annotation.CorsRegistry; import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry; import org.springframework.web.servlet.config.annotation.WebMvcConfigurer; /** * description * * @author susu **/ @Configuration public class MyWebAppConfig implements WebMvcConfigurer { /** * @description: 处理跨域 * @param corsRegistry * @return void * @author susu */ @Override public void addCorsMappings(CorsRegistry corsRegistry){ corsRegistry.addMapping("/**") .allowedOrigins("*") .allowCredentials(true) .allowedMethods("*"); } /** * SpringBoot前后端分离项目中通过URL访问Linux服务器上的图片 * /image/**是访问路径: http://localhost:8993/image/123.jpeg * /Users/liusuxia/file_test/image_upload/ 是服务器地址(本次配置是Mac环境) */ @Override public void addResourceHandlers(ResourceHandlerRegistry registry) { // /images/**是静态映射, file:/root/images/是文件在服务器的路径 // registry.addResourceHandler("/images/**") // .addResourceLocations("file:F:/home/visitor/file/uploadPath/"); registry.addResourceHandler("/image/**") .addResourceLocations("file:/Users/susu/file_test/image_upload/"); } }
4.3.3.2 效果
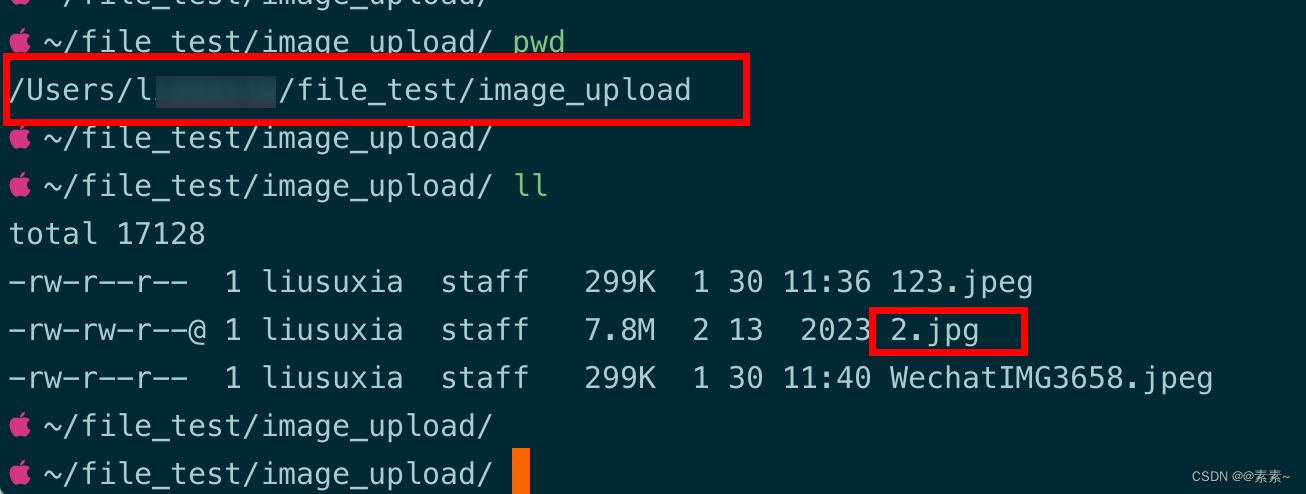
- 图片真实路径

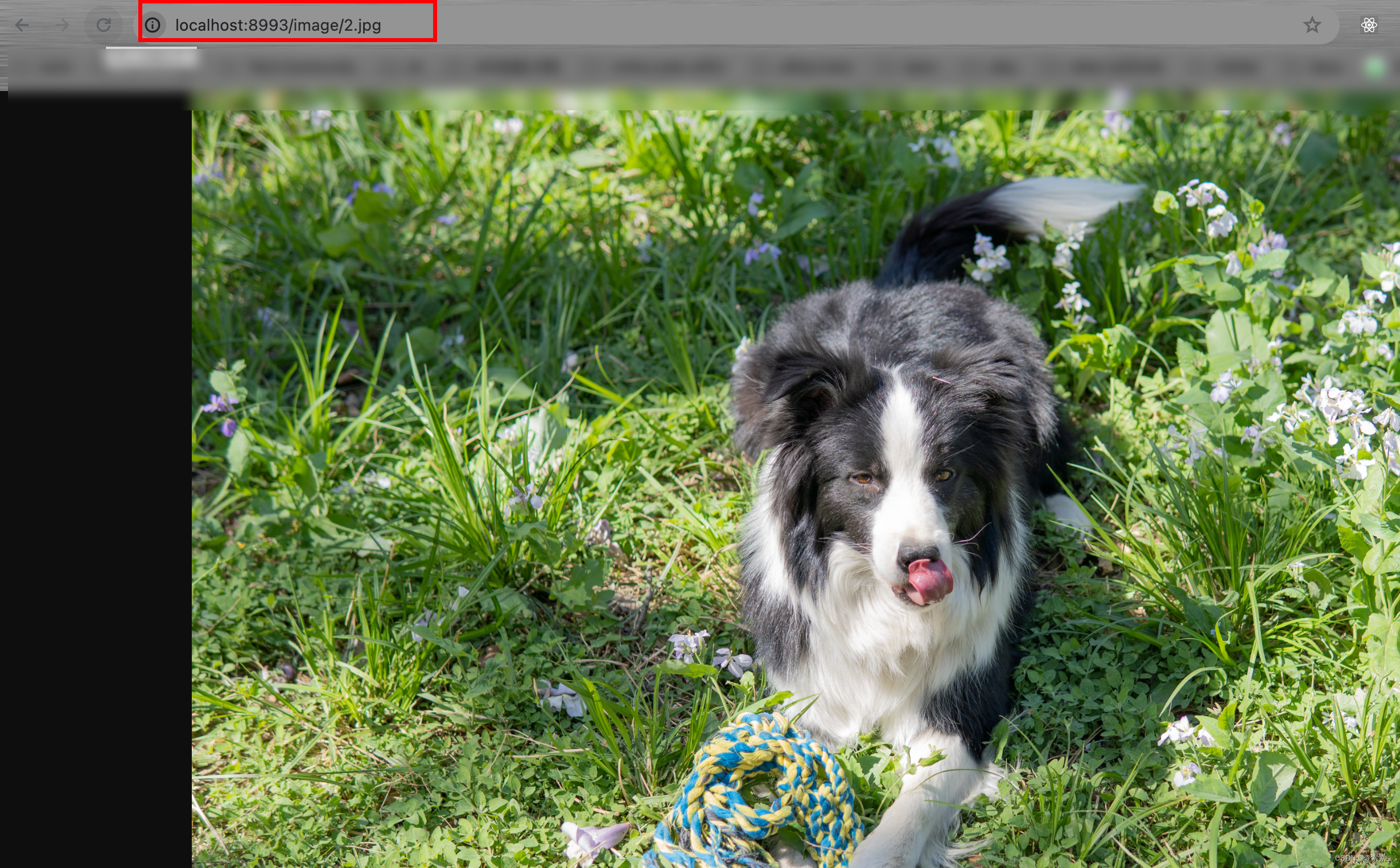
- 地址栏输入访问路径:
http://localhost:8993/image/2.jpg- 启动服务看效果,如下:

4.4 编写上传图片响应实体
-
如下:
package com.liu.susu.common; import lombok.AllArgsConstructor; import lombok.Data; import lombok.NoArgsConstructor; /** * @Description Ckeditor4上传图片的响应 * @Author susu */ @Data public class Cke4ResponseData { private String uploaded;//响应结果标识 1-成功 0-失败 private String fileName; private String url; private Error error; @Data @AllArgsConstructor @NoArgsConstructor public static class Error{ private String message;// 错误信息 } /** * @description: 成功响应1 * @param uploaded * @param fileName * @param url * @return */ public Cke4ResponseData(String uploaded,String fileName,String url){ this.uploaded = uploaded; this.fileName = fileName; this.url = url; } /** * @description: 成功响应2 * @param uploaded * @param fileName * @param url * @param error * @return */ public Cke4ResponseData(String uploaded,String fileName,String url,Error error){ this.uploaded = uploaded; this.fileName = fileName; this.url = url; this.error = error; } /** * @description: 失败响应 * @param uploaded * @param error * @return * @author susu */ public Cke4ResponseData(String uploaded,Error error){ this.uploaded = uploaded; this.error = error; } }
4.5 编写上传图片接口
-
如下:

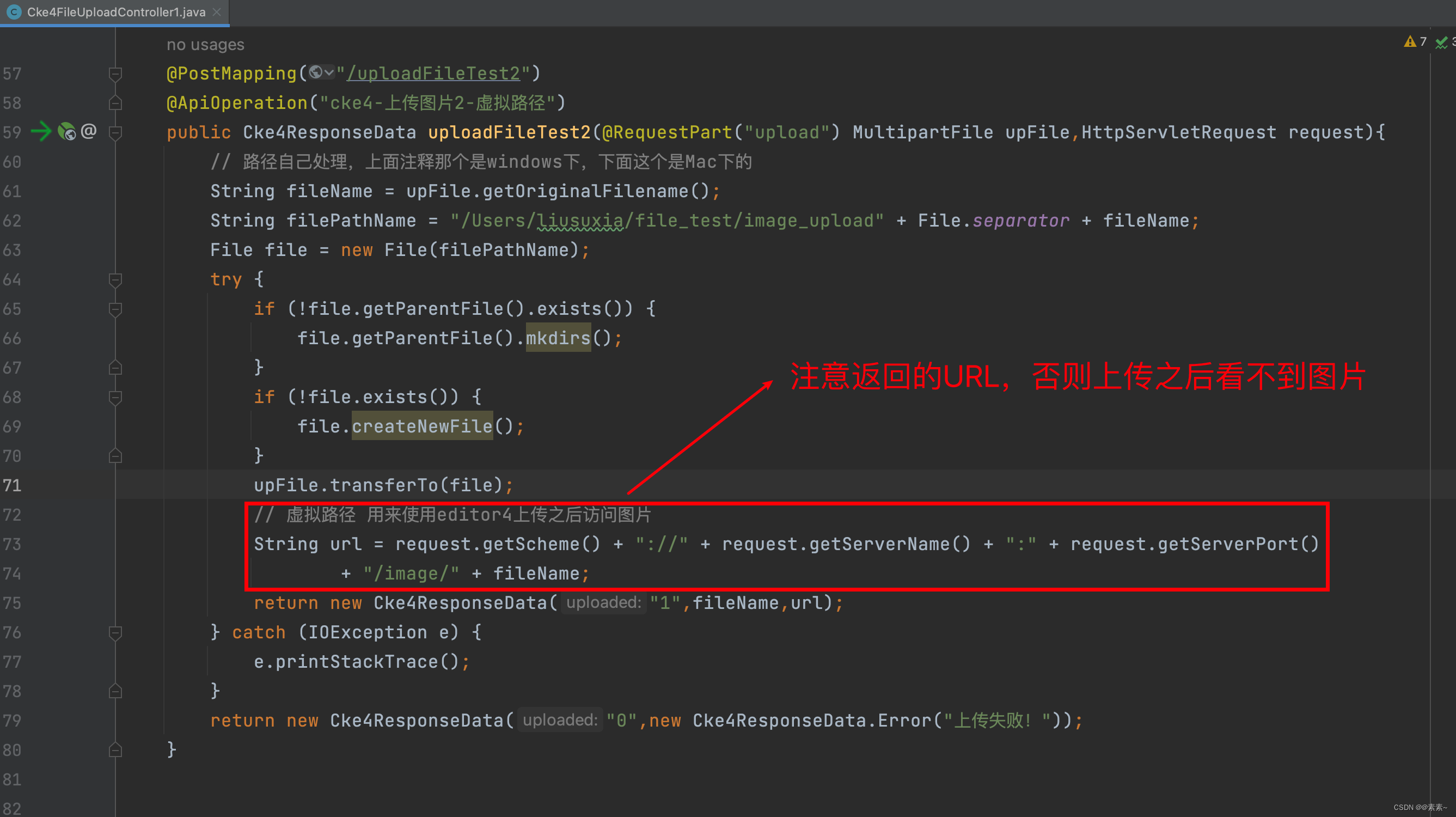
-
Cke4FileUploadController1代码如下:package com.liu.susu.controller.file_ckeditor4; import com.github.xiaoymin.knife4j.annotations.ApiSupport; import com.liu.susu.common.Cke4ResponseData; import io.swagger.annotations.Api; import io.swagger.annotations.ApiOperation; import lombok.extern.slf4j.Slf4j; import org.springframework.web.bind.annotation.*; import org.springframework.web.multipart.MultipartFile; import javax.servlet.http.HttpServletRequest; import java.io.File; import java.io.IOException; /** * description 图片上传 * @author susu **/ @RestController @RequestMapping("/cke4/file/upload") @Slf4j @Api(tags = "cke4-图片上传") @ApiSupport(author = "披荆斩棘",order = 4) @CrossOrigin public class Cke4FileUploadController1 { @PostMapping("/uploadFileTest1") @ApiOperation("cke4-上传图片") public Cke4ResponseData uploadFileTest1(@RequestPart("upload") MultipartFile upFile){ // String filePathName = "F:/file/uploadPath" + File.separator + upFile.getOriginalFilename(); // 路径自己处理,上面注释那个是windows下,下面这个是Mac下的 String fileName = upFile.getOriginalFilename(); String filePathName = "/Users/liusuxia/file_test/image_upload" + File.separator + fileName; // String filePathName = "/Users/liusuxia/file_test/image_upload/images" + File.separator + fileName; File file = new File(filePathName); try { if (!file.getParentFile().exists()) { file.getParentFile().mkdirs(); } if (!file.exists()) { file.createNewFile(); } upFile.transferTo(file); return new Cke4ResponseData("1",fileName,filePathName); } catch (IOException e) { e.printStackTrace(); } return new Cke4ResponseData("0",new Cke4ResponseData.Error("上传失败!")); } /** * 解决在creditor4插件下,上传图片之后看不到图片的问题 * @param upFile * @param request * @return */ @PostMapping("/uploadFileTest2") @ApiOperation("cke4-上传图片2-虚拟路径") public Cke4ResponseData uploadFileTest2(@RequestPart("upload") MultipartFile upFile,HttpServletRequest request){ // 路径自己处理,上面注释那个是windows下,下面这个是Mac下的 String fileName = upFile.getOriginalFilename(); String filePathName = "/Users/liusuxia/file_test/image_upload" + File.separator + fileName; File file = new File(filePathName); try { if (!file.getParentFile().exists()) { file.getParentFile().mkdirs(); } if (!file.exists()) { file.createNewFile(); } upFile.transferTo(file); // 虚拟路径 用来使用editor4上传之后访问图片 String url = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + "/image/" + fileName; return new Cke4ResponseData("1",fileName,url); } catch (IOException e) { e.printStackTrace(); } return new Cke4ResponseData("0",new Cke4ResponseData.Error("上传失败!")); } }
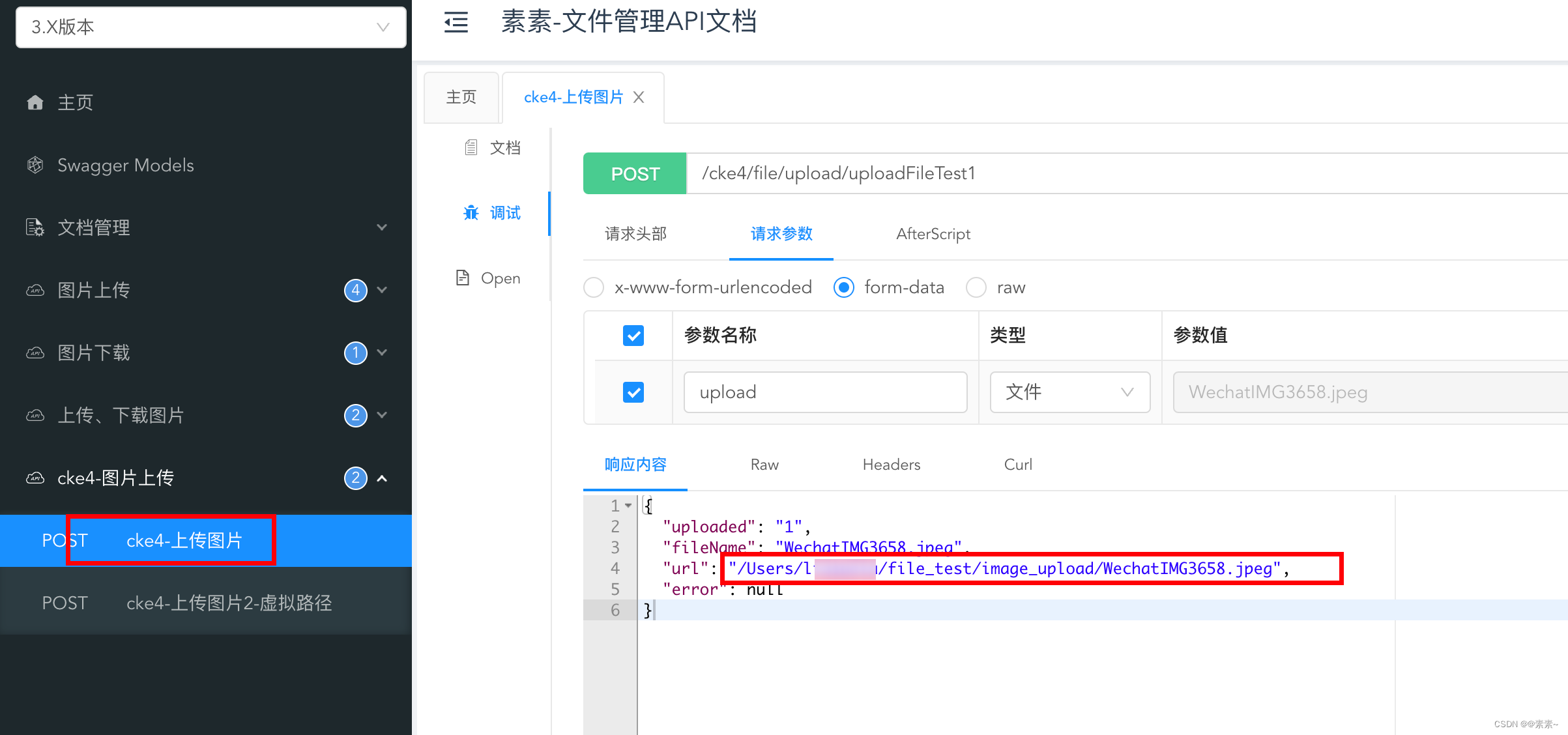
4.6 在线接口文档测试上传图片
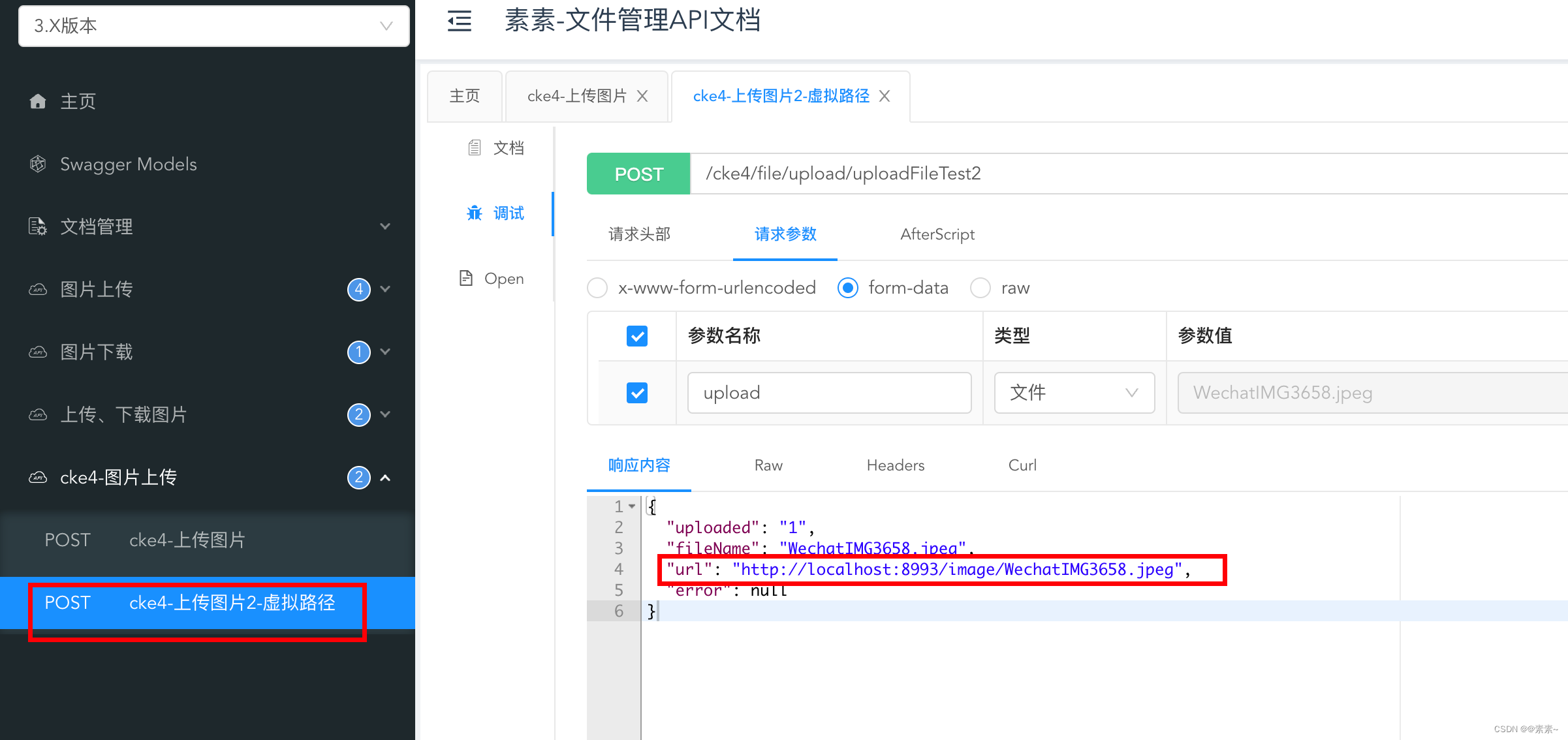
-
没有处理URL的接口:

-
处理URL后的接口:

5. CKEditor4中配置config.js
5.1 配置
- 为了方便,直接拷贝了config.js,只看没有注释掉的即可,如下:
/**
* @license Copyright (c) 2003-2023, CKSource Holding sp. z o.o. All rights reserved.
* For licensing, see https://ckeditor.com/legal/ckeditor-oss-license
*/
CKEDITOR.editorConfig = function( config ) {
// Define changes to default configuration here. For example:
// config.language = 'fr';
// config.uiColor = '#AADC6E';
// 1. 工具栏配置
// 1.1 工具栏配置组(一般配置)
// config.toolbarGroups = [
// { name: 'document', groups: [ 'mode', 'document', 'doctools' ] },
// { name: 'clipboard', groups: [ 'clipboard', 'undo' ] },
// { name: 'editing', groups: [ 'find', 'selection', 'spellchecker', 'editing' ] },
// { name: 'forms', groups: [ 'forms' ] },
// '/',
// { name: 'basicstyles', groups: [ 'basicstyles', 'cleanup' ] },
// { name: 'paragraph', groups: [ 'list', 'indent', 'blocks', 'align', 'bidi', 'paragraph' ] },
// { name: 'links', groups: [ 'links' ] },
// { name: 'insert', groups: [ 'insert' ] },
// '/',
// { name: 'styles', groups: [ 'styles' ] },
// { name: 'colors', groups: [ 'colors' ] },
// { name: 'tools', groups: [ 'tools' ] },
// { name: 'others', groups: [ 'others' ] },
// { name: 'about', groups: [ 'about' ] }
// ];
// // 1.2 工具栏中移除不需要的按钮工具
// config.removeButtons = 'Strike,Subscript,Superscript,Outdent,Language';
// 2. 工具栏配置(高级配置)
// config.toolbar = [
// { name: 'document', items: [ 'Source', '-', 'Save', 'NewPage', 'ExportPdf', 'Preview', 'Print', '-', 'Templates' ] },
// { name: 'insert', items: [ 'Image', 'Table', 'HorizontalRule', 'Smiley', 'SpecialChar', 'PageBreak', 'Iframe' ] },
// '/',
// { name: 'styles', items: [ 'Styles', 'Format', 'Font', 'FontSize' ] },
// { name: 'colors', items: [ 'TextColor', 'BGColor' ] },
// { name: 'tools', items: [ 'Maximize', 'ShowBlocks' ] },
// { name: 'about', items: [ 'About' ] },
// '/',
// {name: 'paragraph', items: ['NumberedList', 'BulletedList', 'Language']}
// ];
// config.qtRows = 20, // Count of rows
// config.qtColumns = 20, // Count of columns
// config.qtBorder='1', // Border of inserted table
// config.qtWidth= '60%', // Width of inserted table 占浏览器的宽度比
// config.qtStyle= { 'border-collapse' : 'collapse' },
// config.qtClass= 'test', // Class of table
// config.qtCellPadding='0', // Cell padding table
// config.qtCellSpacing= '0', // Cell spacing table
// // config.qtPreviewBorder= '4px double black', // preview table border
// config.qtPreviewSize= '8px', // Preview table cell size
// config.qtPreviewBackground= '#c8def4' // preview table background (hover)
// 启用皮肤
// config.skin = 'office2013';
// 启用插件。使用 extraPlugins 设置将插件添加到您的配置中:
// config.extraPlugins = 'language';
// config.extraPlugins = 'quicktable';
config.extraPlugins = 'image2,uploadimage';
// config.extraPlugins = 'uploadimage';
// uploadimage 所需的配置
// config.filebrowserBrowseUrl='/apps/ckfinder/3.4.5/ckfinder.html',
// config.filebrowserImageBrowseUrl= '/apps/ckfinder/3.4.5/ckfinder.html?type=Images',
// config.filebrowserUploadUrl='/apps/ckfinder/3.4.5/core/connector/php/connector.php?command=QuickUpload&type=Files',
// config.filebrowserImageUploadUrl='/apps/ckfinder/3.4.5/core/connector/php/connector.php?command=QuickUpload&type=Images';
// Upload dropped or pasted images to the CKFinder connector (note that the response type is set to JSON).
// config.uploadUrl='/apps/ckfinder/3.4.5/core/connector/php/connector.php?command=QuickUpload&type=Files&responseType=json';
// 配置图片上传到自己的服务器上
// config.filebrowserBrowseUrl = 'http://localhost:8993/cke4/file/upload/uploadFileTest1';
// config.filebrowserImageBrowseUrl = 'http://localhost:8993/cke4/file/upload/uploadFileTest1';
// config.filebrowserUploadUrl = 'http://localhost:8993/cke4/file/upload/uploadFileTest1';
// config.filebrowserImageUploadUrl = 'http://localhost:8993/cke4/file/upload/uploadFileTest1';
// config.uploadUrl = 'http://localhost:8993/cke4/file/upload/uploadFileTest1';
config.filebrowserBrowseUrl = 'http://localhost:8993/cke4/file/upload/uploadFileTest2';
config.filebrowserImageBrowseUrl = 'http://localhost:8993/cke4/file/upload/uploadFileTest2';
config.filebrowserUploadUrl = 'http://localhost:8993/cke4/file/upload/uploadFileTest2';
config.filebrowserImageUploadUrl = 'http://localhost:8993/cke4/file/upload/uploadFileTest2';
config.uploadUrl = 'http://localhost:8993/cke4/file/upload/uploadFileTest2';
};
- 参考例子:
https://ckeditor.com/docs/ckeditor4/latest/examples/image2.html.
5.2 测试看效果
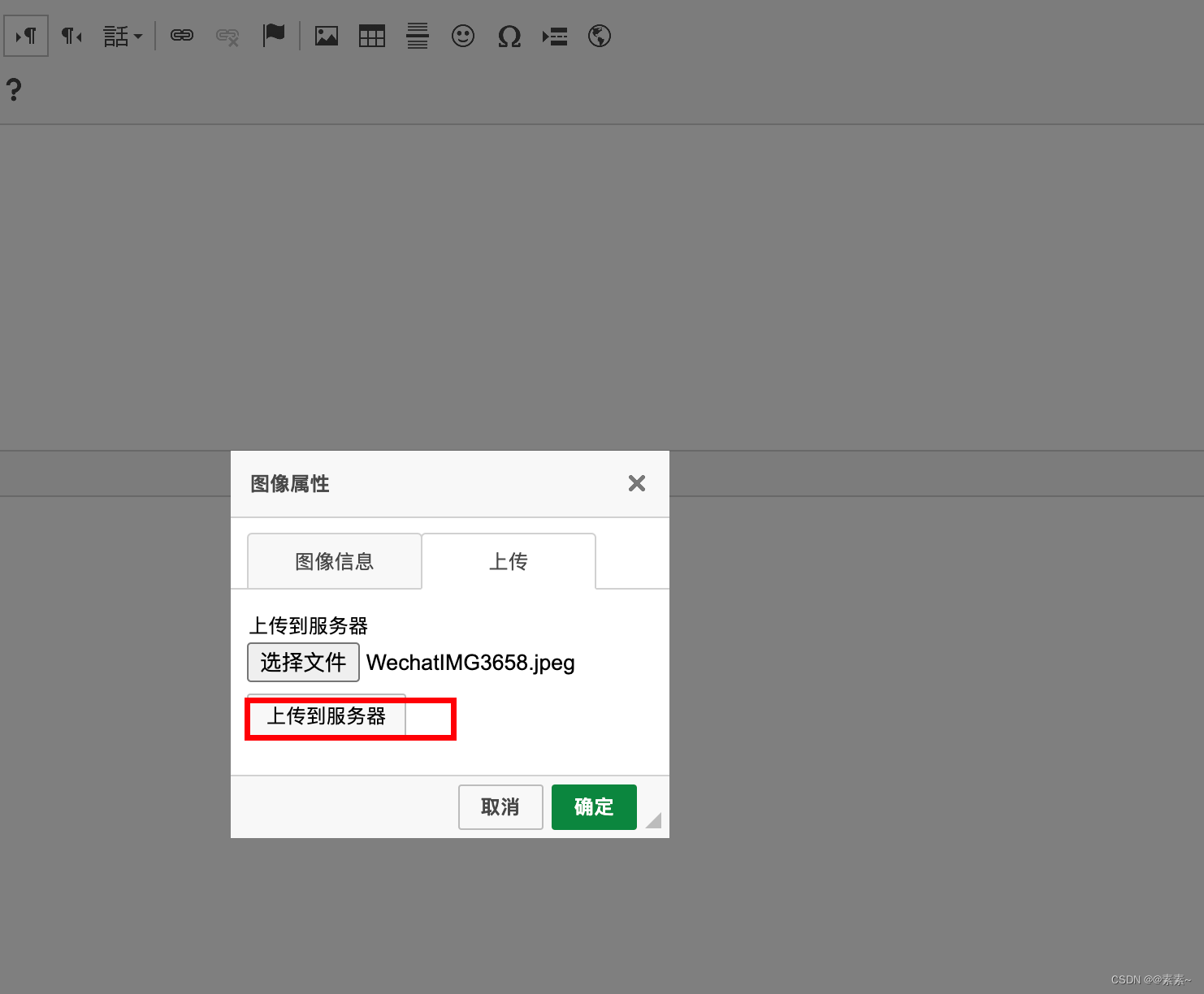
- 选择图片–>上传到服务器,如下:

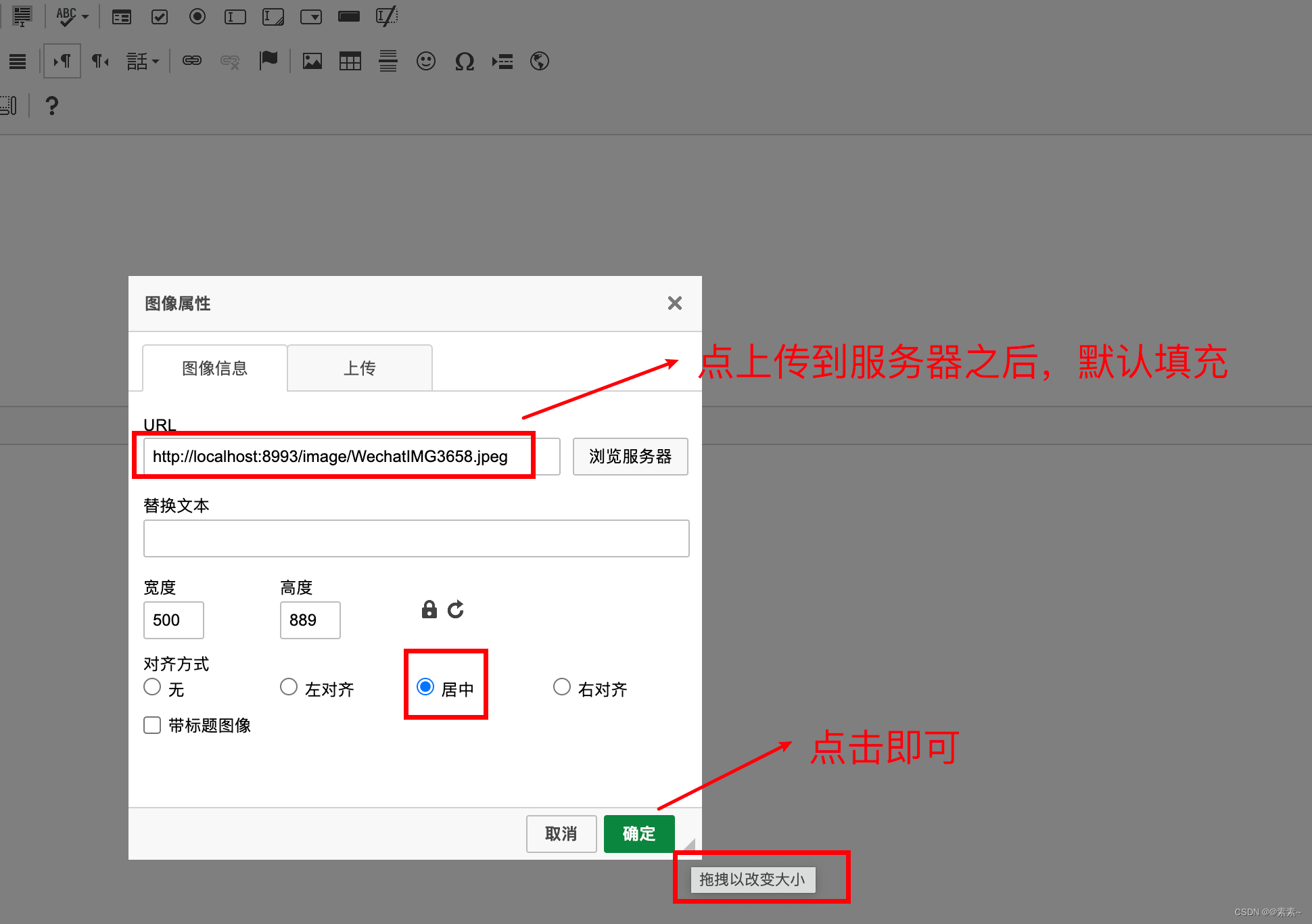
- 设置位置等,然后确定

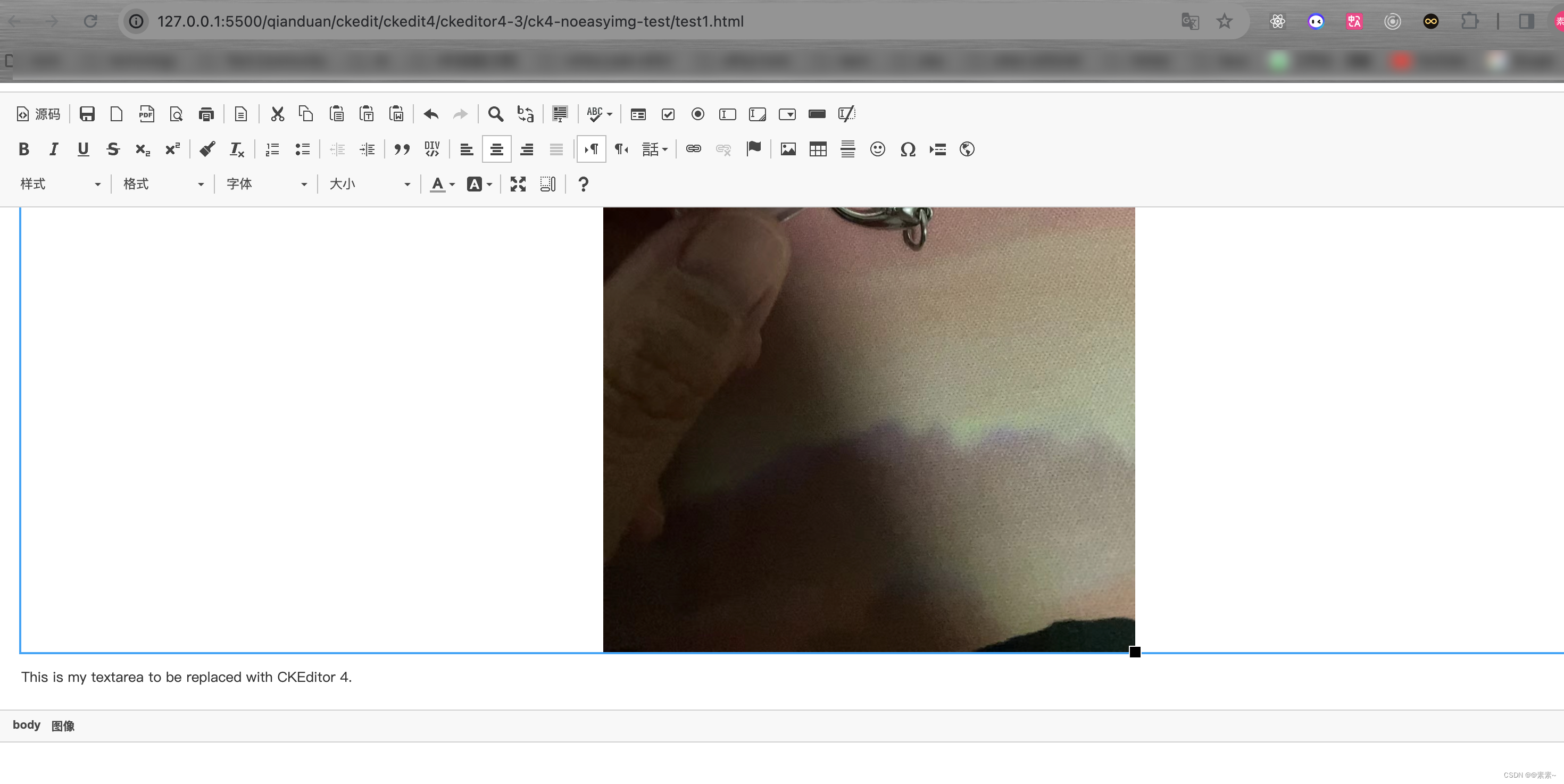
- 如果不出意外,即上传成功

6. 附项目
6.1 上传图片的项目
- 如下:
Java简单实现图片上传与下载.
6.2 CKEditor4测试项目(含测试中下载的插件)
- 如下:
ckeditor4(4.22.1-含上传图片、快速表格等插件) .
7. 参考
- 关于CKEditor4案例 以及 插件的下载,请参考官网:
https://ckeditor.com/ckeditor-4/.