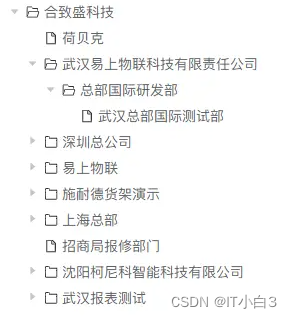
需求:实现如下样式的树形列表

自定义树的图标以及点击时,可以根据子级的关闭,切换图标
<el-tree
:data="treeList"
:props="defaultProps">
<template #default="{ node, data }">
<span class="custom-tree-node">
<img v-if="!node.expanded " class="node-img" :src="./aaa.svg" />
<img v-if="node.expanded" class="node-img" :src="./bbb.svg" />
<span>{{ node.label }}</span>
</span>
</template>
</el-tree>参考:element-ui的el-tree自定义图标 - 简书
https://download.csdn.net/blog/column/12320696/130819498