04交互动效基础
1.Axure交互事件的基本概念
(1)交互动效Interaction
原型图中,原件与页面的动态效果(dynamic behaviors)。
(2)交互动效的构成
-
目标(target):谁触发交互,如某个原件。
-
事件(event):什么动作触发交互,如鼠标单击、显示、旋转。
-
动作(action):触发后执行什么,如跳转某个页面、显示某个元件。
-
情形(case):触发的条件,如文字等于XX,变量值大于XX。
(3)目标
-
不同的原件,交互设置选项可能不同。
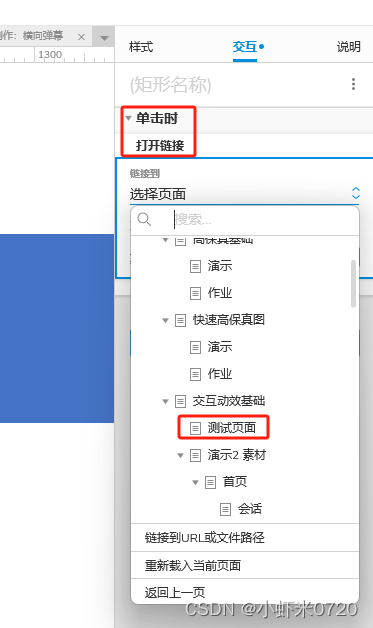
2.为之前设计的页面增加【跳转】效果
(1)按钮跳转测试页


(2)增加情形:不同条件发生不同的动作


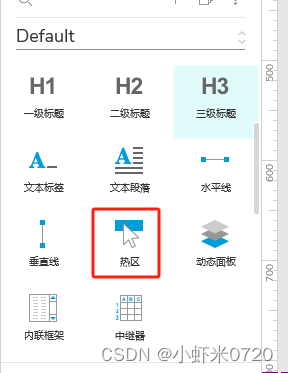
(3)热区
-
没有任何显示,但是可以配置各种动效。
-
热区可以复制(带动作)。
-
交互动作可以复制。

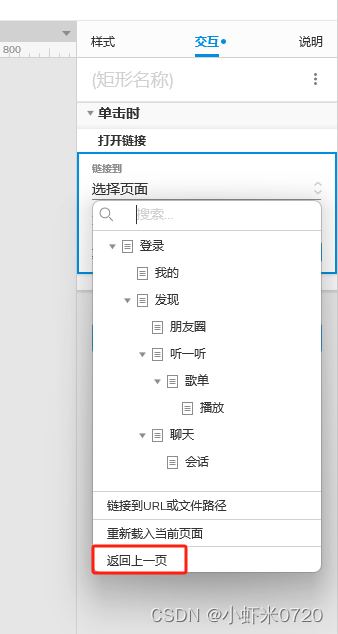
(4)返回上一页

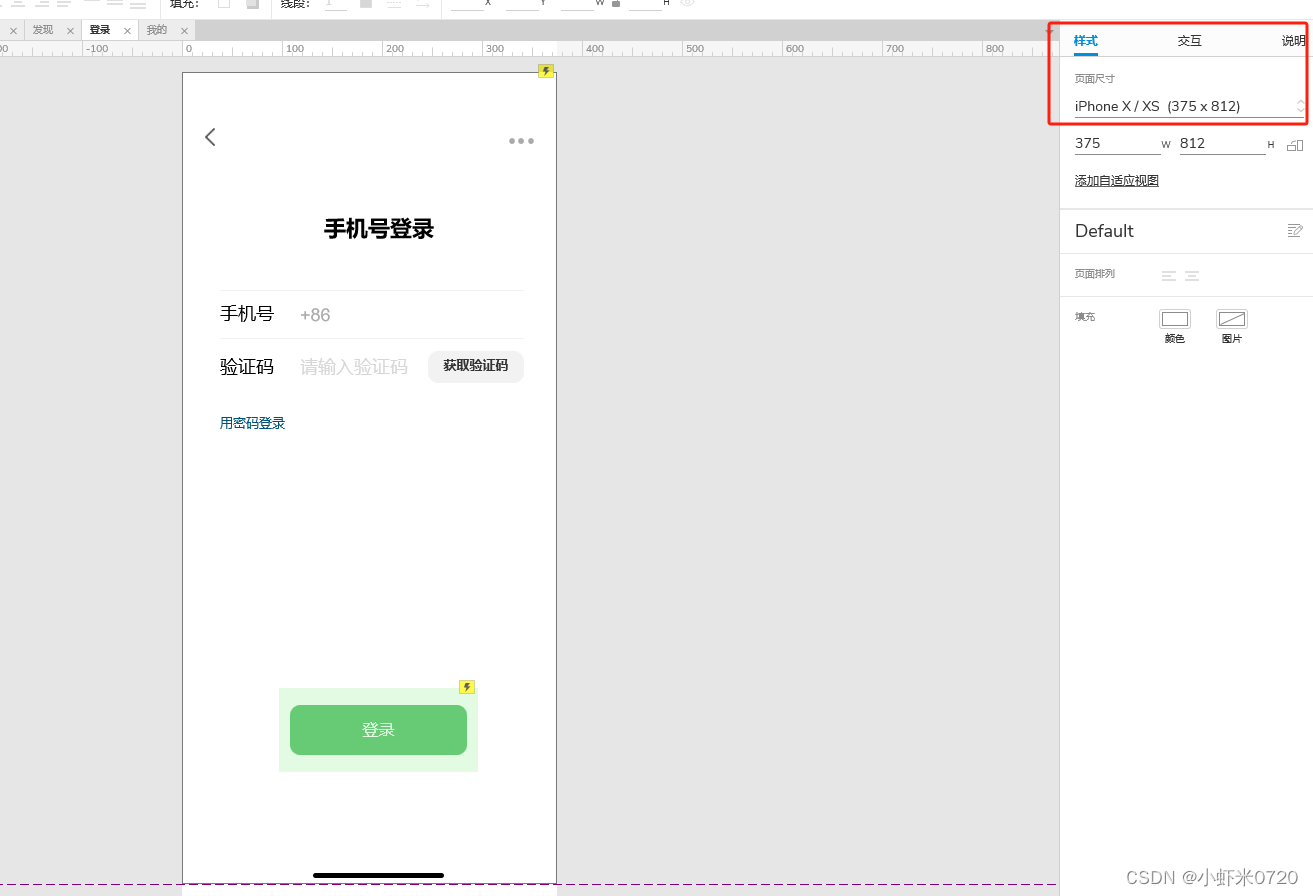
(5)模拟手机演示

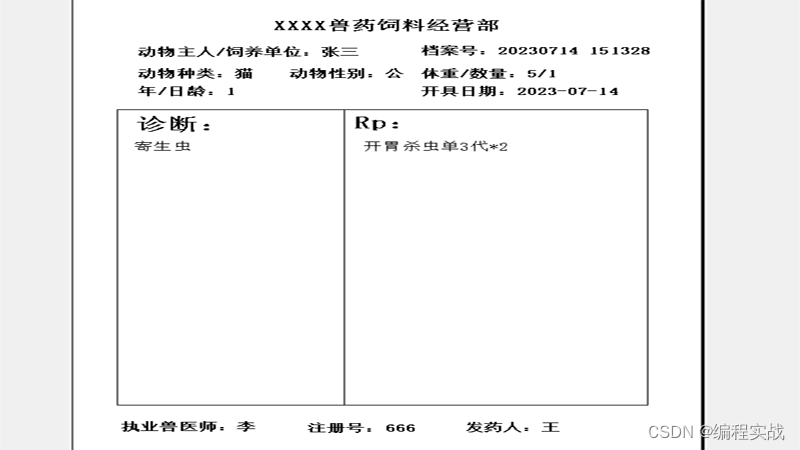
3.为【听一听】功能增加【跳转】效果
如附件。
PS:Most people make the mistake of thinking design(设计思维),Design is not just what it looks like and feels like.Design is HOW IT WORKS.