目录
1.如何再ajax中传输post数据?
2.在form表单中使用jquery序列化,input框过多。
1.如何再ajax中传输post数据?
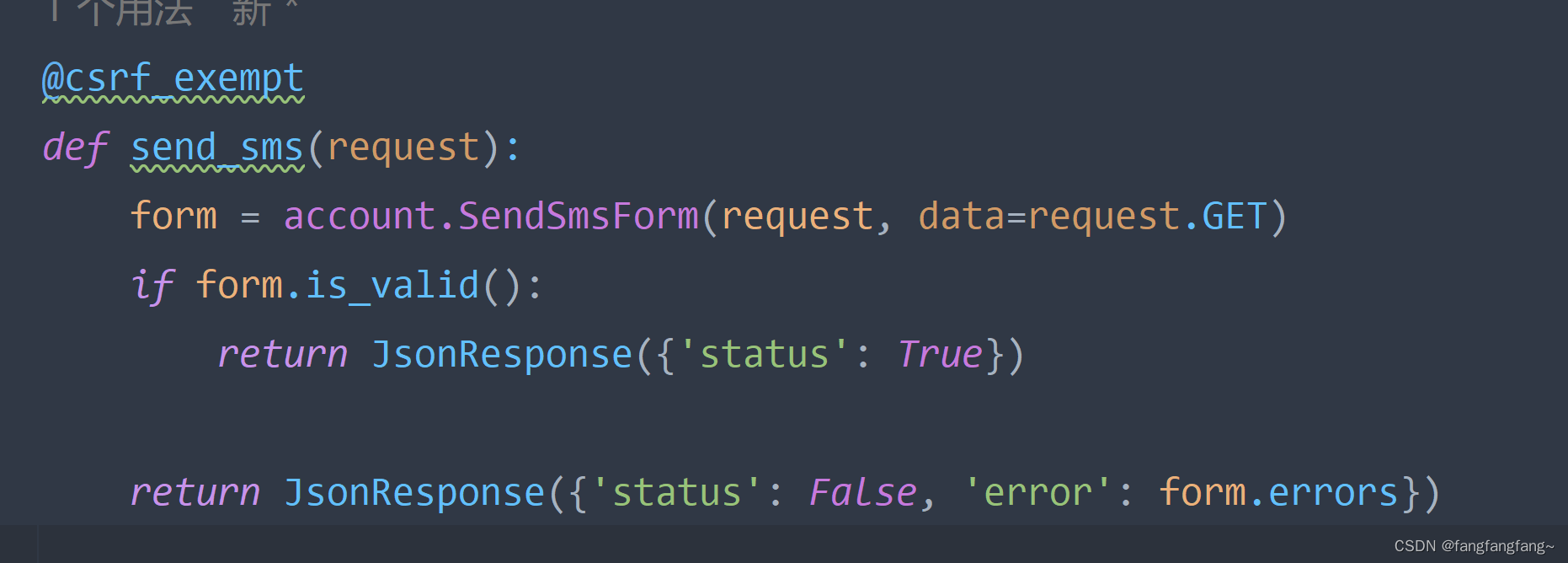
在ajax传递的那个网址,会调用你路由的视图函数,在视图函数上面加一句 @csrf_exempt 。写上之后会有提示让你导入类。
2.在form表单中使用jquery序列化,input框过多。
首先在form标签添加一个属性 id = ”regForm“
代码片段 data: $('#regForm').serialize(), 出现在一个 AJAX 请求中,并且是 jQuery 用来序列化表单数据的方式。他将表单中的所有的输入数据打包并转化为查询字符串的格式。
举个简单的例子,如果你有一个包含用户名( username )和密码( password )的表单 regForm 形如:
<form id="regForm">
<input type="text" name="username" value="MyUsername">
<input type="password" name="password" value="MyPassword">
</form>
这个时候,$('#regForm').serialize() 这段代码将会返回一个字符串,内容是 username=MyUsername&password=MyPassword 。
现在如果你在 AJAX 请求中使用这个 .serialize() 方法:
$.ajax({
type: 'POST',
url: '/register',
data: $('#regForm').serialize(), // data 是发送到服务器的数据
success: function(response) {
console.log(response);
}
});服务器应该能接收到一个 POST 请求,请求的 Body 是 username=MyUsername&password=MyPassword 这样的形式。服务器可以解析这个查询字符串,得到表单中填写的 username 和 password 。